사소하지만 강력한 UX
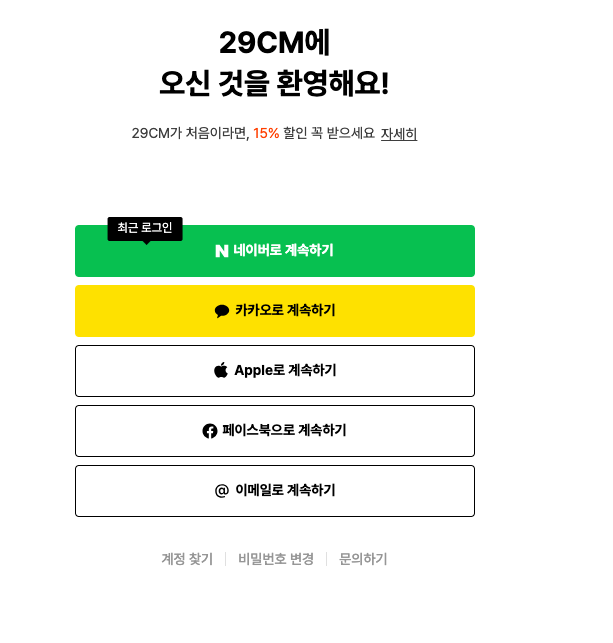
얼마 전 29CM 사이트를 둘러보다가 눈에 띄는 작은 디테일을 발견했다. 바로 최근 로그인한 계정을 알려주는 UI였다.
로그인할 때마다 "내가 무슨 계정으로 로그인했더라?" 라며 헷갈려 본 적이 있다면, 이 기능이 얼마나 유용한지 공감할 것이다. 이런 사소한 불편함을 세심하게 잡아낸 이 아이디어에 감탄했고, 나도 내 프로젝트에 이 기능을 적용해보기로 했다. 🤩

어떻게 구현했을까?
OAuth 로그인은 provider 를 통해 어떤 서비스(Google, Kakao, Naver 등)를 사용했는지 정보를 받을 수 있다. 이 정보를 어딘가에 저장해두고 유저가 재방문했을 때 화면에 표시하면 되는 간단한 로직이다.
저장 위치는?
브라우저를 닫거나 컴퓨터를 껐다 켜도 정보가 유지되도록 하기 위해, 로컬 스토리지를 활용하기로 했다.
동작 순서
- 유저가 로그인 페이지 접속
- Google로 로그인 → 'google' 정보를 로컬 스토리지에 저장
- 로그아웃 후 재방문 시, 로컬 스토리지에서 데이터를 읽어오기
- 데이터가 있다면 UI 표시
코드 구현
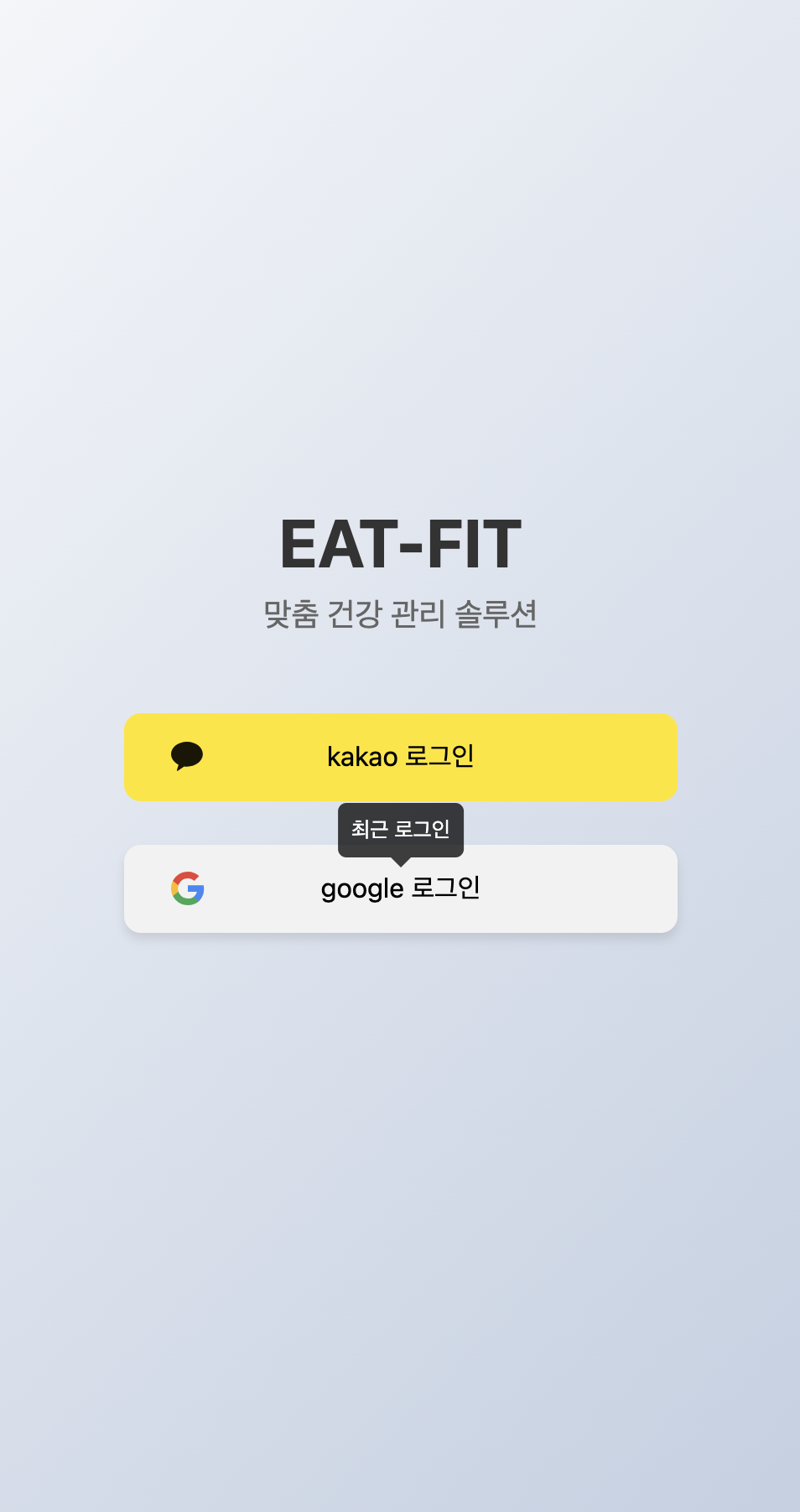
Login 컴포넌트에서 로그인 시 로컬 스토리지에 provider 저장 → 재방문 시 저장된 데이터를 불러와 OauthButton에 전달하는 방식이다. 그럼 그 데이터를 기반으로 기존 로그인했던 계정 위에 툴팁을 띄어준다.
const OauthButton = ({ provider, children, showTooltip, ...props }: OauthProps) => {
return (
<div className={styles.tooltipWrapper}>
{showTooltip && <div className={styles.tooltip}>최근 로그인</div>}
<button className={styles[provider]} {...props}>
{children || `${provider} 로그인`}
</button>
</div>
);
};
export default OauthButton;
tooltip 관련 CSS 는 아래와 같이 구현했다.
.tooltipWrapper {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
}
.tooltip {
position: absolute;
top: -9px;
left: 50%;
transform: translateX(-50%);
background-color: rgba(0, 0, 0, 0.75);
color: white;
padding: 0.5rem;
border-radius: 5px;
font-size: 0.8rem;
white-space: nowrap;
z-index: 100;
}
.tooltip::after {
content: '';
position: absolute;
bottom: -6px;
left: 50%;
transform: translateX(-50%);
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid rgba(0, 0, 0, 0.75);
}적용화면 (+느낀점)
이 기능은 간단한 로직으로 구현할 수 있었지만, 그 효과는 매우 크다고 생각한다. 사소한 디테일 하나가 사용자 경험을 크게 개선할 수 있음을 다시 한번 깨달았으며 개발자로서 중요한 건, 복잡한 기술이 아니라 불편함을 해결하려는 시선인 것 같다.