리액트 테스팅 - React Testing Library

🛠 테스트 자동화 왜 해야 할까?
테스트란 코드가 정상적으로 작동하는지 검증하는 작업을 의미한다.
테스트 자동화를 하지 않는 다면 구현한 기능들을 직접 사용해보는 것이 가장 기본적인 방법일 것이다.
그런데 사람이 수동으로 하나하나 체크하는 것은 굉장히 번거로울 것이다.
하지만 테스트하는 코드를 작성해 테스트 시스템을 갖춘다면 프로젝트를 개발하는 과정에서 코드가 기존의 기능들을 실수로 망가뜨리는것을 효과적으로 방지 할 수 있다.
유닛테스트 & 통합테스트
유닛테스트 - 프로젝트의 작은 기능들이 작동하는지 확인하는 테스트
통합테스트 - 기능들이 전체적으로 작동되는지 확인하는 테스트
Jest란 무엇인가?
Facebook이 만든 테스팅 프레임 워크
최소한의 설정으로 동작하며 단위(Unit)테스트를 위해 사용한다.
Jest가 Test 파일을 찾는 방법
- filename.test.js
- filename.spec.js
- tests(폴더명)
React Testing Library란 무엇인가?
리액트 공식문서에서 사용을 권장하는 라이브러리로 Behavior Driven Test(행위 주도 테스트) 방법론이 대두 되면서 함께 주목 받기 시작한 테스팅 라이브러리다.
Behavior Driven Test에서는 사용자가 애플리케이션을 이용하는 관점에서 사용자의 실제 경험 위주로 테스트를 작성한다.
React Testing Library는 jsdom이라는 라이브러리를 통해 실제 브라우저 DOM을 기준으로 테스트를 작성한다.
따라서 어떤 React 컴포넌트를 사용하는지는 의미가 없으며, 결국 사용자 브라우저에서 랜더링하는 실제 HTML 마크업의 모습이 어떤지에 대해서 테스트하기 용이하다.
CRA로 생성된 프로젝트는 Jest, React Testing Library 자동으로 설치가 되어 있으며 그렇지 않은 경우 npm으로 추가가 가능하다.
npm i -D jest @testing-library/react @testing-library/jest-dom
📊 예시로 알아보는 테스트 코드
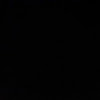
간단한 counter 테스트코드를 작성했다.
src/App.js

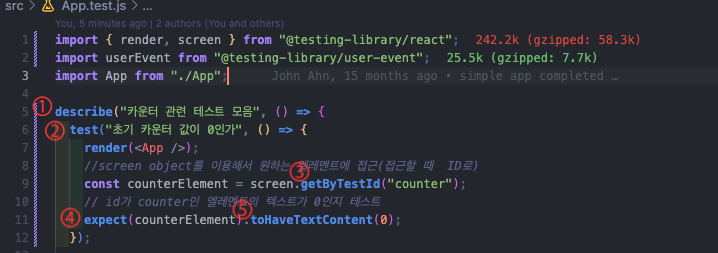
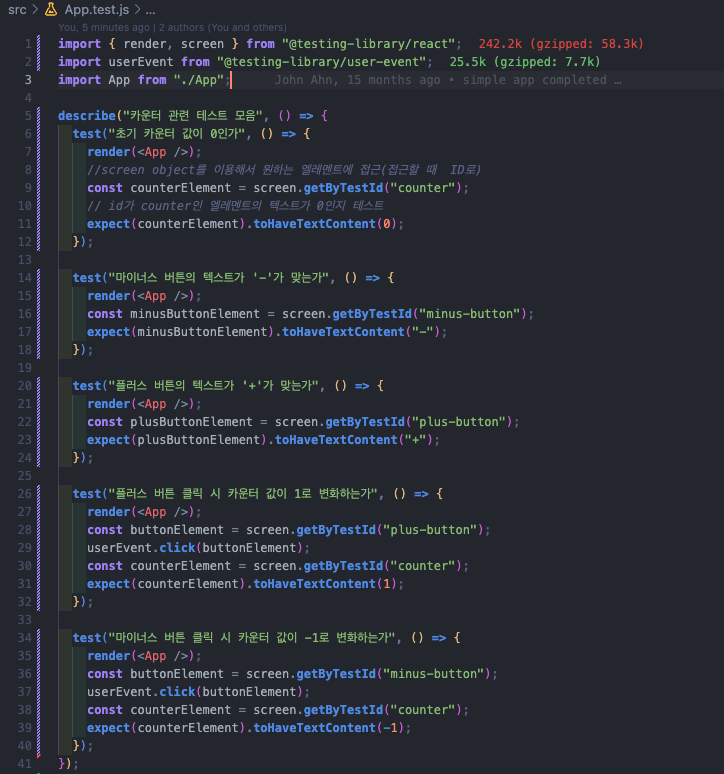
src/App.test.js

① describe - 여러 관련 테스트를 그룹화
② test(it) - 개별 테스트로 query, expect, matcher로 이루어져 있다.
③ query - 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법
- getBy - 쿼리에 대해 일치하는 노드를 반환, 일치하는 요소가 없거나 둘 이상 일시 오류 발생 (둘 이상의 경우 getAllBy 사용)
- queryBy - 쿼리에 대해 일치하는 노드를 반환하며 일치하는 요소가 없을 시 null을 반환, 둘 이상의 경우 오류 발생 (둘 이상의 경우 queryAllBy 사용)
- findBy - 쿼리와 일치하는 요소가 발견되면 해결되는 Promise를 반환, 요소가 발견되지 않거나 제한 시간(기본 1s) 후 둘 이상의 요소가 발견되면 오류 발생. (둘 이상의 경우 findAllBy 사용)
④ expect - 값을 테스트할 때 사용
⑤ matcher - 다양한 방법으로 값을 테스트하도록 사용


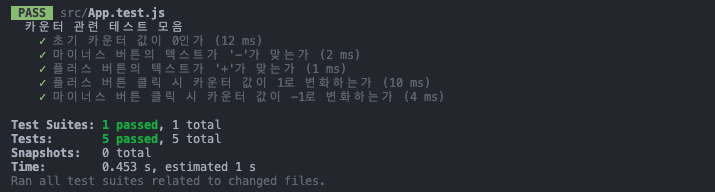
최종테스트 코드와 테스트 결과다.
5개의 테스트 코드가 통과됨을 확인 할 수 있다. 이로써 직접 버튼을 클릭해보지 않고도 코드에 문제가 없음을 알 수 있었다.
➕ 추가
query 사용 우선 순위
- 모든 사용자가 액세스 할 수 있는 사용자의 경험을 반영하는 쿼리
getByRole, getByLabelText, getByPlaceholderText, getByText, getByDisplayValue - 시멘틱 쿼리
getByAltText, getByTitle - 테스트ID
getByTestId
https://testing-library.com/docs/queries/about#priority
쿼리 사용 우선 순위로는 최하위이지만 비대화형 요소의 경우 text의 변동이 너무 잦기 때문에 실무에서는 testID를 자주 사용하는듯 하다?
(프론트엔드 오픈채팅방 통계로 불확실)
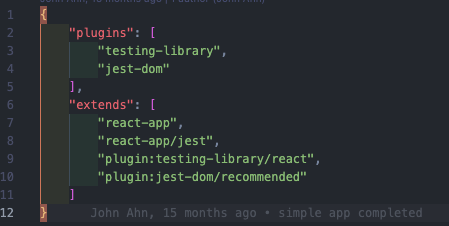
ESLint Testing Plugins
npm i -D eslint-plugin-testing-library eslint-plugin-jest-domhttps://testing-library.com/docs/ecosystem-eslint-plugin-testing-library
https://testing-library.com/docs/ecosystem-eslint-plugin-jest-dom
.eslintrc.json