
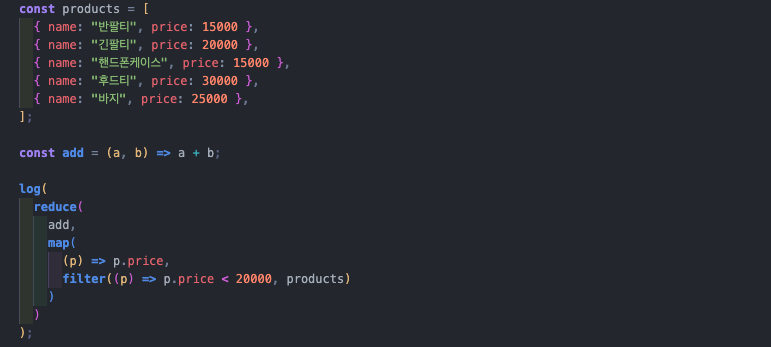
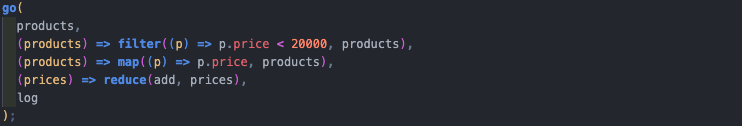
이전 글에서 만든 map, filter, reduce를 활용하여 20,000원 이하 금액의 product 금액을 모두 합산하는 코드이다.
해당 코드는 우측에서 좌측으로 아래에서부터 위로 코드를 읽어야하고 함수가 중첩되어 있어 가독성이 좋지는 않다.
위의 코드를 리팩토링 해보자!
코드를 값으로 다루어 표현력 높이기

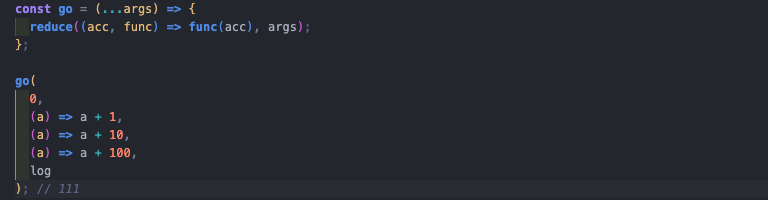
이전에 만든 reduce함수를 활용하여 연속적으로 실행되는 함수인 go라는 함수를 만들었다.
여기서의 go함수는 첫번째 인자로 함수의 인수로 사용할 값을 받고 이후 인자로는 함수가 들어와 연속적으로 실행되는 것을 확인할 수 있다.

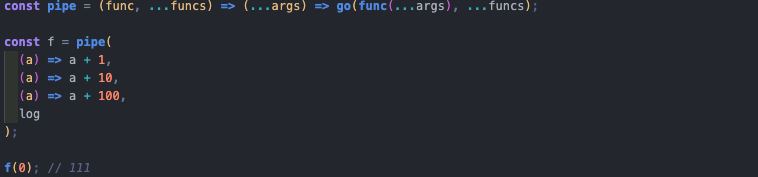
pipe함수는 go함수와 다르게 함수를 return 하는 함수이다.
즉, 함수들이 나열되어있는 합성된 함수를 만드는 함수이다.
첫번째 함수에 여러개의 인자를 받을 수 있기 때문에 Rest파라미터로 받아 사용한다.

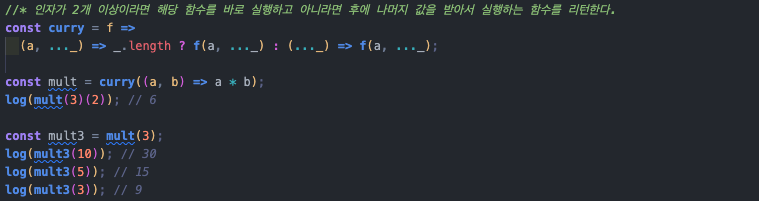
curry함수는 고차함수이며 원하는 개수의 인자가 들어왔을 때 평가 시키는 함수다.
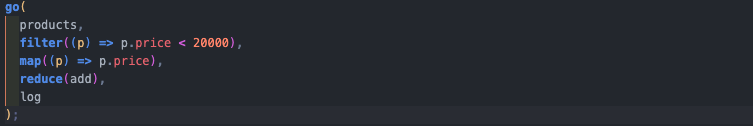
이제 만든 go, pipe, curry 함수를 활용하여 상단 코드를 리팩토링 해보자!

go함수로 전과 달리 위에서 아래로 순차적으로 읽을 수 있는 코드가 되었다.

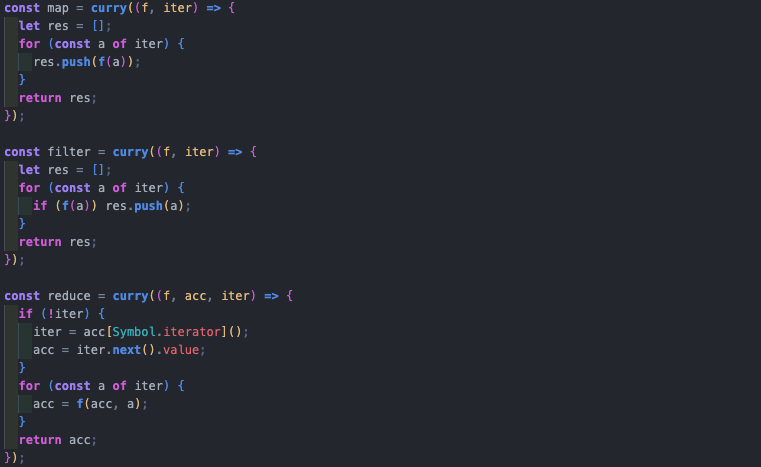
이후 작성한 curry 함수로 이전 map, filter, reduce 함수를 감싸줬다.
이로 인해 인자로 넘겨주는 이터러블 프로토콜을 따르는 값을 분리할 수 있게 되었다.

curry함수를 통해 보다 간결하게 리팩토링된 코드를 볼 수 있다.
이 부분이 정말 어렵다. curry함수를 통해 원하는 인수 개수가 맞춰졌을 때 실행하도록하고 go함수 내부에 있는 reduce로 인해 첫번째 인수로 받은 products가 2번째 인수로 들어감으로써 실행이되는? 이후는 계속 실행된 값으로 이후의 함수를 또 실행 시켜주는?

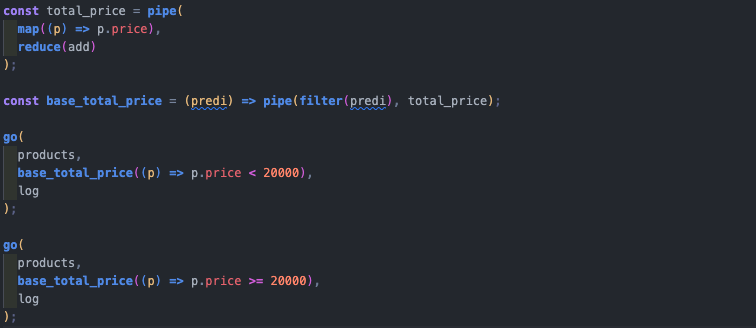
또한 pipe함수를 통해 고차함수들을 함수의 조합으로 만들어가며 코드 중복을 제거할 수 있다.
끝. 인줄 알았겠지만
여기서 하나 더 리팩토링을 하면 가격이 사용되는 특정 도메인에서만 사용할 수 있는 함수가 아닌 좀 더 범용적으로 더할 수 있는 함수로 리팩토링도 가능하다.함수를 짤 때 이런 부분들을 잘 고려해서 짜야겠다는 생각이 들었다.
당장 코드로 옮기긴 어려워 보이지만 반복 숙달만이 살 길이다.
참고
유인동님의 함수형 프로그래밍과 JavaScript ES6+ 강의