함수형 프로그래밍과 Javascript ES6+

테오의 함수형 프로그래밍에 관한 블로그 포스트를 보며 프론트엔드 개발을 잘 하기 위해서는 함수형으로 사고하는 패러다임을 잘 이해할 필요가 있음을 알게 되었다.
함수형 프로그래밍을 경험하고 보다 나은 코드를 짜기 위해 유인동 님의 함수형 프로그래밍과 JavaScript ES6+ 강의를 통해 학습하며 기록하고자 한다.
일급 객체
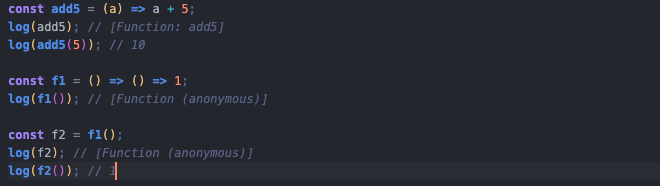
자바스크립트에서의 함수는 일급 객체다.
즉 자바스크립트의 함수는
- 값으로 다룰 수 있다.
- 변수에 담을 수 있다.
- 함수의 인자로 사용될 수 있다.
- 함수의 결과로 사용될 수 있다.

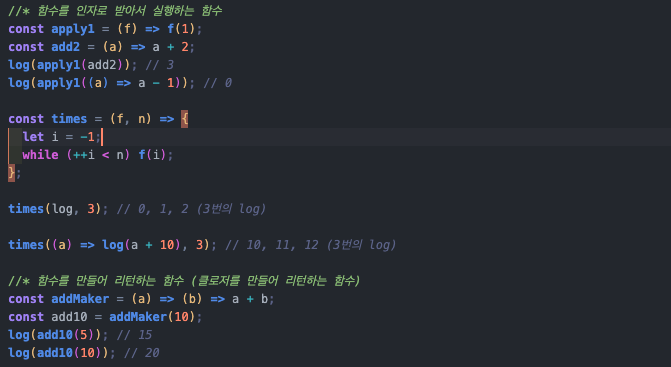
고차 함수
함수를 값으로 다루는 함수

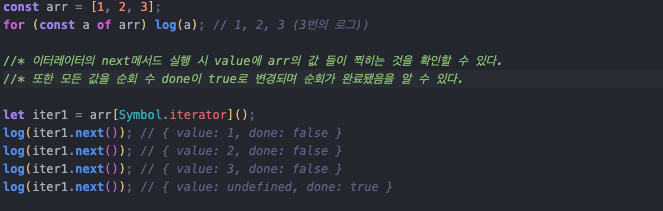
ES6에서의 리스트 순회
for문에서 for of문으로 코드가 간결해지고 보다 선언적으로 변경
- for문 - 숫자로된 키와 그에 해당되는 값을 매핑하여 순회
- for of문 - 이터러블 프로토콜을 따라 순회
이터러블/이터레이터 프로토콜
- 이터러블: 이터레이터를 리턴하는 Symbol.iterator메서드를 가진 값
- 이터레이터: {value, done} 객체를 리턴하는 next메서드를 가진 값
-이터러블/이터레이터 프로토콜: 이터러블을 for ...of, 스프레드 연산자 등과 함께 동작하도록한 규약

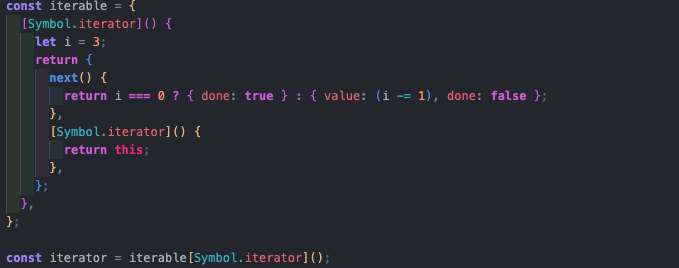
사용자 정의 이터러블
잘 구현된 이러터블은 이터레이터를 진행하다가 순회할 수도 있고 이터레이터를 그대로 순회할 수 있도록 되어 있다.
즉, 얼마나 반환되었는지를 알기위해 Symbol.iterator를 실행했을 때 자기 자신을 반환한다.

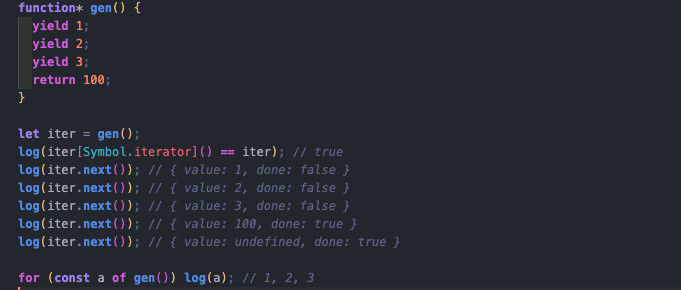
제너레이터
- 이터레이터이자 이터러블을 생성하는 함수
- 순회 시에는 return 값은 반환하지 않으며 순회가 끝나도 done이 true로 바뀔 때 value의 값이 된다.

제너레이터는 문을 값으로 만들 수 있고 순회할 수 있기 때문에 자바스크립트에서는 어떠한 상태나 어떠한 값도 순회할 수 있게 만들 수 있다.
즉, 함수형 프로그래밍 관점에서 다형성이 높다.
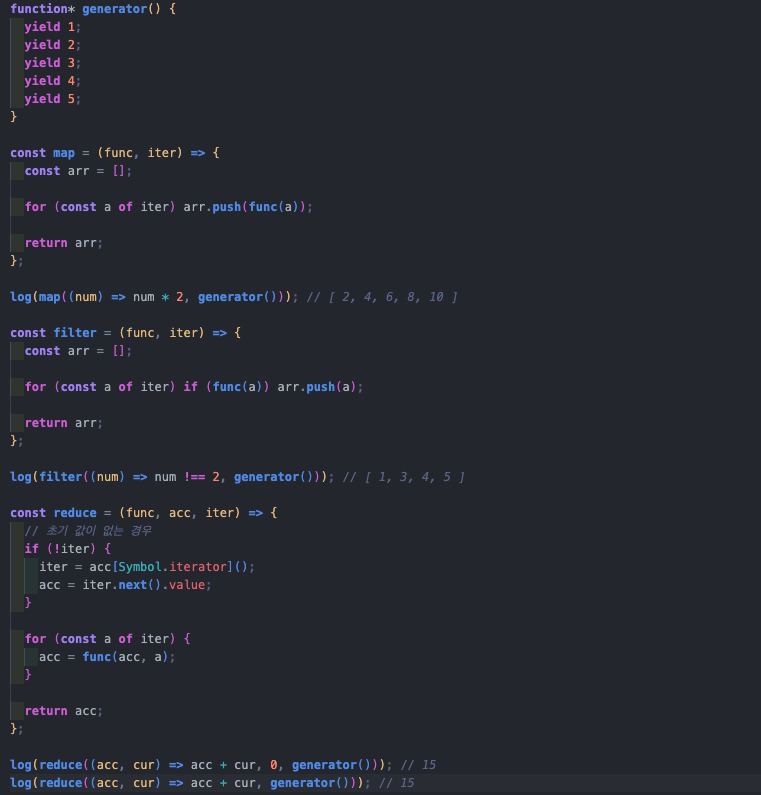
다형성 있는 map, fiter, reduce
Array를 상속받지 않은 다른 이터러블 프로토콜을 따르는 값들도 map, filter, reduce를 사용할 수 있게 구현해보자.

이터러블이자 이터레이터인 제너레이트로도 map, filter, reduce가 Array의 prototype 메서드 처럼 동작하는 걸 확인함으로써 다형성이 더 좋아짐을 알 수 있다.
딥다이브 추가 학습 내용
- for in문 - 프로퍼티 어트리뷰트[[Eumerable]]의 값이 true인 프로퍼티를 순회(프로퍼티 키가 심벌인 프로퍼티는 열거 x)
- 유사 배열 객체는 Symbol.iterator 메서드가 없다.
- arguments, NodeList, HTMLCollection은 유사 배열 객체이지만 이터러블이 도입되면서 Symbol.iterator 메서드를 구현하여 이터러블이 되었다.
즉, 유사 배열 객체이자 이터러블이다. - 제너레이터 함수는 화살표 함수로 정의할 수 없다.
- 제너레이터 함수를 호출하여 반환한 제너레이터 객체는 return과 throw 메서드를 가지고 있다.
return: 인수로 전달받은 값을 value로, true를 done 프로퍼티 값으로 하는 이터레이터 리절트 객체를 반환
throw: 인수로 전달받은 에러를 발생시키고 undefined를 value 프로퍼티 값, true를 done 프로퍼티 값으로 하는 이터레이터 리절트 객체를 반환
참고
함수형 프로그래밍과 JavaScript ES6+ 강의
모던 자바스크립트 Deep Dive