함수형 프로그래밍과 Javascript ES6+ (4)

map이나 filter는 함수를 합성하여 배열이나 이터레이터를 유지하는 역할로 지연성을 가질 수 있다.
reduce나 take는 배열이나 이터레이터의 내부 값으로 결국에는 최종적으로 결과를 만드는 함수다.

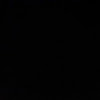
L.entries는 제너레이터를 활용한 기존 entries와 달리 지연성있는 함수이고 join은 Array.prototype.join 보다 다형성이 높은 함수로 reduce를 통해 결과를 만드는 함수다.
두 함수를 통해 지연평가되며 다형성이 높은 queryStr 함수를 만들 수 있다.

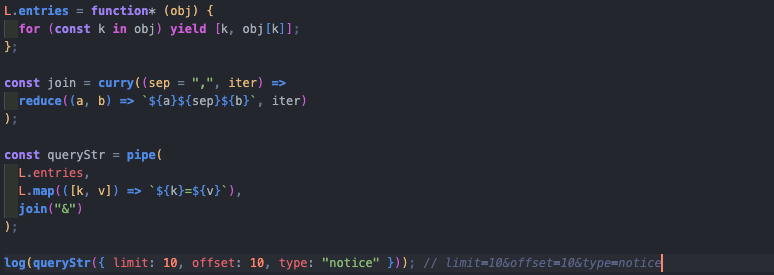
마찬가지로 L.filter와 take를 활용하여 지연평가되며 다형성이 높은 find 함수를 만들 수 있다.

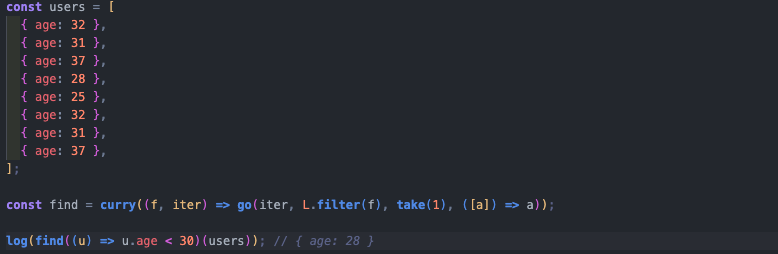
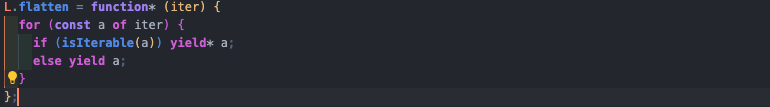
이번엔 지연성 있는 flat 함수를 만들어보자. 전체 배열을 가져올 수 있는 takeAll이라는 함수와 이터러블인지 확인하는 isIterable이라는 보조함수가 있다.
for of문으로 순회하며 이터러블일 경우 다시 for of문으로 순회하며 값을 하나씩 가져올 수 있도록한다.
또한 takeAll을 활용해 flat된 전체 배열을 가져올 수 있다.
참고로 yield *iterable은 for (const val of iterable) yield val; 과 같다. 즉, L.flatten의 코드를 더욱 간결하게 쓸 수 있다.

for of 문으로 특별한 동작없이 단순 순회하는 경우 단축표현을 잘 활용하자!

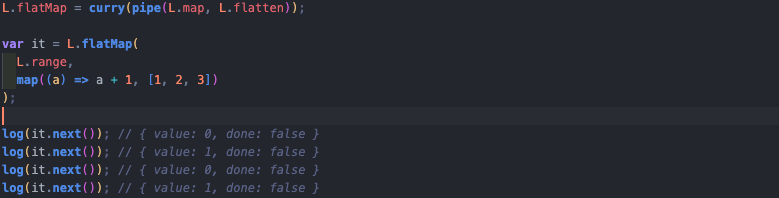
앞서 만든 L.flatten을 활용한 지연성 있는 L.flatMap도 구현이 가능하다.

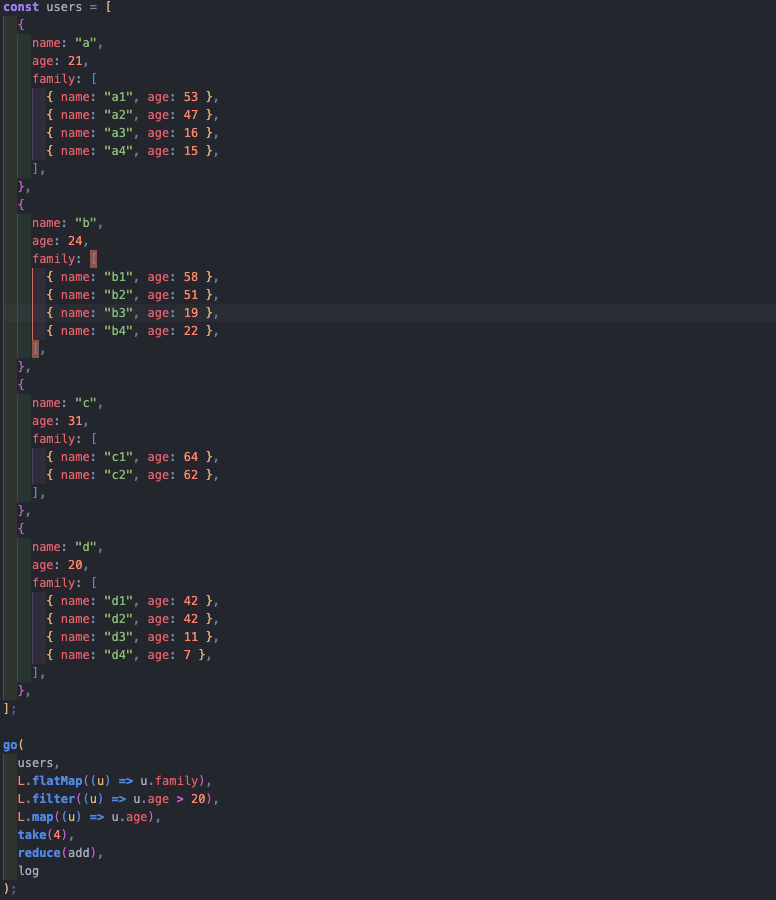
이제 실무적으로 만든 함수들이 어떻게 사용될 수 있는지 확인해보자.
해당 코드는 users 배열에서 family만 뽑아 flat 후 age가 20세 초과인 사람들의 나이를 첫번째 부터 4개 뽑아 더하는 코드다.
특별할 것 없어보이는 코드지만 해당코드를 지연성 없는 함수로 사용했다면 전체 반복을 여러번 돌게 되는 코드다. 하지만 해당 코드는 지연성을 가진 함수들로 동작되기에 4개를 뽑아오는 순간 더 이상의 반복은 돌지 않고 계산을 한다.


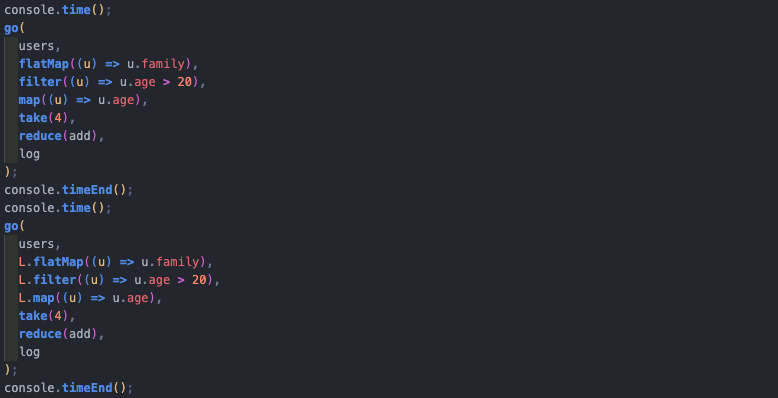
일반 함수와 지연성 있는 함수를 비교 시 결괏값은 동일하지만 동작되는 시간 차이를 확인할 수 있다.
객체 지향은 데이터를 우선적으로 정리하고 메소드를 이후에 작성해 나간다.
함수형 프로그래밍은 이미 만들어진 함수조합이 있다면 함수 조합에 맞는 데이터를 구성하고 보다 함수가 우선 순위에 있다.
참고
유인동님의 함수형 프로그래밍과 JavaScript ES6+ 강의