07_Framework
게시글 상세조회
boardList.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%-- map에 저장된 값들을 각각 변수에 저장 --%>
<c:set var="pagination" value="${map.pagination}" />
<c:set var="boardList" value="${map.boardList}" />
<c:set var="boardName" value="${boardTypeList[boardCode-1].BOARD_NAME}"/>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>${boardName}</title>
<link rel="stylesheet" href="/resources/css/board/boardList-style.css">
</head>
<body>
<main>
<jsp:include page="/WEB-INF/views/common/header.jsp"/>
<section class="board-list">
<h1 class="board-name">${boardName}</h1>
<div class="list-wrapper">
<table class="list-table">
<thead>
<tr>
<th>글번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
<th>좋아요</th>
</tr>
</thead>
<tbody>
<c:choose>
<%-- 조회된 게시글 목록이 비어있거나 null 경우 --%>
<c:when test="${empty boardList}">
<!-- 게시글 목록 조회 결과가 비어있다면 -->
<tr>
<th colspan="6">게시글이 존재하지 않습니다.</th>
</tr>
</c:when>
<c:otherwise>
<c:forEach items="${boardList}" var="board">
<!-- 게시글 목록 조회 결과가 있다면 -->
<tr>
<td>${board.boardNo}</td>
<td>
<%-- 썸네일이 있을 경우 --%>
<c:if test="${not empty board.thumbnail}">
<img class="list-thumbnail" src="${board.thumbnail}">
</c:if>
<%-- ${boardCode} : @Pathvariable 로 request scope에 추가된 값 --%>
<a href="/board/${boardCode}/${board.boardNo}?cp=${pagination.currentPage}">${board.boardTitle}</a>
[${board.commentCount}]
</td>
<td>${board.memberNickname}</td>
<td>${board.boardCreateDate}</td>
<td>${board.readCount}</td>
<td>${board.likeCount}</td>
</tr>
</c:forEach>
</c:otherwise>
</c:choose>
</tbody>
</table>
</div>
<div class="btn-area">
<!-- 로그인 상태일 경우 글쓰기 버튼 노출 -->
<button id="insertBtn">글쓰기</button>
</div>
<div class="pagination-area">
<ul class="pagination">
<!-- 첫 페이지로 이동 -->
<li><a href="/board/${boardCode}?cp=1"><<</a></li>
<!-- 이전 목록 마지막 번호로 이동 -->
<li><a href="/board/${boardCode}?cp=${pagination.prevPage}"><</a></li>
<!-- 특정 페이지로 이동 -->
<c:forEach var="i" begin="${pagination.startPage}" end="${pagination.endPage}" step="1">
<c:choose>
<%-- 현재 보고있는 페이지 --%>
<c:when test="${i == pagination.currentPage}">
<li><a class="current">${i}</a></li>
</c:when>
<%-- 현재 페이지를 제외한 나머지 --%>
<c:otherwise>
<li><a href="/board/${boardCode}?cp=${i}">${i}</a></li>
</c:otherwise>
</c:choose>
</c:forEach>
<!-- 다음 목록 시작 번호로 이동 -->
<li><a href="/board/${boardCode}?cp=${pagination.nextPage}">></a></li>
<!-- 끝 페이지로 이동 -->
<li><a href="/board/${boardCode}?cp=${pagination.maxPage}">>></a></li>
</ul>
</div>
<!-- 검색창 -->
<form action="#" method="get" id="boardSearch">
<select name="key" id="searchKey">
<option value="t">제목</option>
<option value="c">내용</option>
<option value="tc">제목+내용</option>
<option value="w">작성자</option>
</select>
<input type="text" name="query" id="searchQuery" placeholder="검색어를 입력해주세요.">
<button>검색</button>
</form>
</section>
</main>
<!-- 썸네일 클릭 시 모달창 출력 -->
<div class="modal">
<span id="modalClose">×</span>
<img id="modalImage" src="/resources/images/user.png">
</div>
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
</body>
</html>BoardController.java
package edu.kh.project.board.controller;
import java.util.HashMap;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.SessionAttributes;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import edu.kh.project.board.model.dto.Board;
import edu.kh.project.board.model.service.BoardService;
@SessionAttributes({"loginMember"})
@RequestMapping("/board")
@Controller
public class BoardController {
@Autowired
private BoardService service;
/* 목록 조회 : /board/1?cp=1 (cp: current page(현재페이지))
* 상세 조회 : /board/1/1500?cp=1
*
* ** 컨트롤러 따로 생성 **
* 삽입 : /board2/1/insert
* 수정 : /board2/1/1500/update
* 삭제 : /board2/1/1500/delete
* */
/*
* ******** @PathVariable 사용 시 문제점과 해결법 ********
*
* 문제점 : 요청 주소와 @PathVariable로 가져다 쓸 주소와 레벨이 같다면
* 구분하지 않고 모두 매핑되는 문제가 발생
*
* 해결방법 : @PathVariable 지정 시 정규 표현식 사용
* {키:정규표현식}
*
*
* @PathVariable : URL 경로에 있는 값을 매개변수로 이용할 수 있게하는 어노테이션
* + request scope에 세팅
*
* /board/1 /board?code=1 -> 용도의 차이점이 존재
*
* - 자원(resource) 구분/식별
* ex) github.com/cmhinst
* ex) github.com/testUser
* ex) /board/1 -> 1번(공지사항) 게시판
* ex) /board/2 -> 2번(자유 게시판) 게시판
*
* query string 을 사용하는 경우 -> 부가적인 옵션이라고 생각하기!
* - 검색, 정렬, 필터링
* ex) search.naver.com?query=날씨
* ex) search.naver.com?query=종로맛집
* ex) /board2/insert?code=1
* ex) /board2/insert?code=2
* -> 삽입이라는 공통된 동작 수행
* 단, code에 따라 어디에 삽입할지 지정(필터링)
*
* ex) /board/list?order=recent (최신순)
* ex) /board/list?order=most (인기순)
*
* */
// 게시글 목록 조회
@GetMapping("/{boardCode:[0-9]+}") // boardCode는 1자리 이상 숫자
// @PathVariable : 주소를 값 자체로 쓸 수 있는 것
public String selectBoardList( @PathVariable("boardCode") int boardCode,
@RequestParam(value="cp", required = false, defaultValue = "1") int cp,
Model model // 데이터 전달용 객체
) {
// boardCode 확인
//System.out.println("boardCode : " + boardCode);
// 게시글 목록 조회 서비스 호출
Map<String, Object> map = service.selectBoardList(boardCode, cp);
// 조회 결과를 request scope에 세팅 후 forward
model.addAttribute("map", map);
return "board/boardList";
}
// @PathVariable : 주소에 지정된 부분을 변수에 저장
// + request scope 세팅
// 게시글 상세 조회 // /board/1/1500
@GetMapping("/{boardCode}/{boardNo}")
public String boardDetail(
@PathVariable("boardCode") int boardCode,
@PathVariable("boardNo") int boardNo,
Model model, // 데이터 전달용 객체
RedirectAttributes ra // 리다이렉트 시 데이터 전달 객체
) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("boardCode", boardCode);
map.put("boardNo", boardNo);
// 게시글 상세 조회 서비스 호출
Board board = service.selectBoard(map);
String path = null;
if(board != null) { // 조회 결과가 있을 경우
path = "board/boardDetail"; // forward 할 jsp 경로
model.addAttribute("board", board);
} else { // 조회 결과가 없을 경우
path = "redirect:/board/" + boardCode;
// 게시판 첫페이지로 리다이렉트
ra.addFlashAttribute("message", "해당 게시글이 존재하지 않습니다");
}
return path;
}
}BoardService.java
package edu.kh.project.board.model.service;
import java.util.List;
import java.util.Map;
import edu.kh.project.board.model.dto.Board;
public interface BoardService {
List<Map<String, Object>> selectBoardTypeList();
/** 게시글 목록 조회
* @param boardCode
* @param cp
* @return map
*/
Map<String, Object> selectBoardList(int boardCode, int cp);
/** 게시글 상세 조회
* @param map
* @return board
*/
Board selectBoard(Map<String, Object> map);
}BoardServiceImpl.java
package edu.kh.project.board.model.service;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import edu.kh.project.board.model.dao.BoardDAO;
import edu.kh.project.board.model.dto.Board;
import edu.kh.project.board.model.dto.Pagination;
@Service
public class BoardServiceImpl implements BoardService{
@Autowired
private BoardDAO dao;
// 게시판 종류 목록 조회
@Override
public List<Map<String, Object>> selectBoardTypeList() {
return dao.selectBoardTypeList();
}
// 게시글 목록 조회
@Override
public Map<String, Object> selectBoardList(int boardCode, int cp) {
// 1. 특정 게시판의 삭제되지 않은 게시글 수 조회
int listCount = dao.getListCount(boardCode);
// 2. 1번 조회 결과 + cp 를 이용해서 Pagination 객체 생성
// -> 내부 필드가 모두 계산되어 초기화됨
Pagination pagination = new Pagination(listCount, cp);
// 3. 특정 게시판에서
// 현재 페이지에 해당하는 부분에 대한 게시글 목록 조회
// ex) 100개
// 10개 씩 보여준다
// 1page -> 100 ~ 91
// 2page -> 90 ~ 81
// 어떤 게시판에서(boardCode)
// 몇페이지(pagination.currentPage)에 대한
// 게시글 몇개(pagination.limit)인지 조회
List<Board> boardList = dao.selectBoardList(pagination, boardCode);
// 4. pagination, boardList를 Map에 담아서 반환
Map<String, Object> map = new HashMap<String, Object>();
map.put("pagination", pagination);
map.put("boardList", boardList);
return map;
}
// 게시글 상세 조회
@Override
public Board selectBoard(Map<String, Object> map) {
return dao.selectBoard(map);
}
}boardDAO.java
package edu.kh.project.board.model.dao;
import java.util.List;
import java.util.Map;
import org.apache.ibatis.session.RowBounds;
import org.mybatis.spring.SqlSessionTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import edu.kh.project.board.model.dto.Board;
import edu.kh.project.board.model.dto.Pagination;
@Repository
public class BoardDAO {
@Autowired
private SqlSessionTemplate sqlSession;
/** 게시판 종류 목록 조회
* @return
*/
public List<Map<String, Object>> selectBoardTypeList() {
return sqlSession.selectList("boardMapper.selectBoardTypeList");
}
/** 특정 게시판의 삭제되지 않은 게시글 수 조회
* @param boardCode
* @return listCount
*/
public int getListCount(int boardCode) {
return sqlSession.selectOne("boardMapper.getListCount", boardCode);
}
/** 특정 게시판에서 현재 페이지에 해당하는 부분에 대한 게시글 목록 조회
* @param pagination
* @param boardCode
* @return
*/
public List<Board> selectBoardList(Pagination pagination, int boardCode) {
// RowBounds 객체
// - 마이바티스에서 페이징처리를 위해 제공하는 객체
// - offset 만큼 건너뛰고
// 그 다음 지정된 행 개수만큼(limit) 만큼 조회
// 1) offset 계산
int offset
= (pagination.getCurrentPage() - 1) * pagination.getLimit();
// 2) RowBounds 객체 생성
RowBounds rowBounds = new RowBounds(offset, pagination.getLimit());
// 3) selectList("namespace.id", 파라미터(boardCode), RowBounds) 호출
return sqlSession.selectList("boardMapper.selectBoardList", boardCode, rowBounds);
}
/** 게시글 상세 조회
* @param map
* @return board
*/
public Board selectBoard(Map<String, Object> map) {
return sqlSession.selectOne("boardMapper.selectBoard", map);
}
}board-mapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="boardMapper">
<!-- Board DTO에 대한 resultMap -->
<resultMap type="Board" id="board_rm">
<id property="boardNo" column="BOARD_NO"/>
<result property="boardTitle" column="BOARD_TITLE"/>
<result property="boardContent" column="BOARD_CONTENT"/>
<result property="boardCreateDate" column="B_CREATE_DATE"/>
<result property="boardUpdateDate" column="B_UPDATE_DATE"/>
<result property="readCount" column="READ_COUNT"/>
<result property="commentCount" column="COMMENT_COUNT"/>
<result property="likeCount" column="LIKE_COUNT"/>
<result property="memberNickname" column="MEMBER_NICKNAME"/>
<result property="memberNo" column="MEMBER_NO"/>
<result property="profileImage" column="PROFILE_IMG"/>
<result property="thumbnail" column="THUMBNAIL"/>
</resultMap>
<!--
resultType이 "map"인 경우
K : 컬럼명(BOARD_CODE, BOARD_NAME)
V : 컬럼 값( 1 , 공지 사항 )
[{BOARD_NAME= 공지사항, BOARD_CODE=1}, {BOARD_NAME= 자유게시판, BOARD_CODE=2}, ...]
-->
<!-- 게시판 종류 목록 조회 -->
<select id="selectBoardTypeList" resultType="map">
SELECT * FROM "BOARD_TYPE" ORDER BY 1
</select>
<!-- 특정 게시판의 삭제되지 않은 게시글 수 조회 -->
<select id="getListCount" resultType="_int">
SELECT COUNT(*) FROM BOARD
WHERE BOARD_DEL_FL = 'N'
AND BOARD_CODE = #{boardCode}
</select>
<!-- CDATA 태그 : 해당 태그 내부에 작성된 것은 모두 문자로 취급 -->
<select id="selectBoardList" resultMap="board_rm">
SELECT BOARD_NO, BOARD_TITLE, MEMBER_NICKNAME, READ_COUNT,
<![CDATA[
CASE
WHEN SYSDATE - B_CREATE_DATE < 1/24/60
THEN FLOOR( (SYSDATE - B_CREATE_DATE) * 24 * 60 * 60 ) || '초 전'
WHEN SYSDATE - B_CREATE_DATE < 1/24
THEN FLOOR( (SYSDATE - B_CREATE_DATE) * 24 * 60) || '분 전'
WHEN SYSDATE - B_CREATE_DATE < 1
THEN FLOOR( (SYSDATE - B_CREATE_DATE) * 24) || '시간 전'
ELSE TO_CHAR(B_CREATE_DATE, 'YYYY-MM-DD')
END B_CREATE_DATE,
]]>
(SELECT COUNT(*) FROM "COMMENT" C
WHERE C.BOARD_NO = B.BOARD_NO) COMMENT_COUNT,
(SELECT COUNT(*) FROM BOARD_LIKE L
WHERE L.BOARD_NO = B.BOARD_NO) LIKE_COUNT,
(SELECT IMG_PATH || IMG_RENAME FROM BOARD_IMG I
WHERE I.BOARD_NO = B.BOARD_NO
AND IMG_ORDER = 0) THUMBNAIL
FROM "BOARD" B
JOIN "MEMBER" USING(MEMBER_NO)
WHERE BOARD_DEL_FL = 'N'
AND BOARD_CODE = #{boardCode}
ORDER BY BOARD_NO DESC
</select>
<select id="selectBoard" resultMap="board_rm">
SELECT BOARD_NO, BOARD_TITLE, BOARD_CONTENT, BOARD_CODE,
READ_COUNT, MEMBER_NICKNAME, MEMBER_NO, PROFILE_IMG,
TO_CHAR(B_CREATE_DATE, 'YYYY"년" MM"월" DD"일" HH24:MI:SS') B_CREATE_DATE,
TO_CHAR(B_UPDATE_DATE, 'YYYY"년" MM"월" DD"일" HH24:MI:SS') B_UPDATE_DATE,
(SELECT COUNT(*)
FROM "BOARD_LIKE" L
WHERE L.BOARD_NO = B.BOARD_NO) LIKE_COUNT
FROM "BOARD" B
JOIN "MEMBER" USING(MEMBER_NO)
WHERE BOARD_DEL_FL = 'N'
AND BOARD_CODE = #{boardCode}
AND BOARD_NO = #{boardNo}
</select>
</mapper>DBeaver
-- 게시글 상세 조회
SELECT BOARD_NO, BOARD_TITLE, BOARD_CONTENT, BOARD_CODE,
READ_COUNT, MEMBER_NICKNAME, MEMBER_NO, PROFILE_IMG,
TO_CHAR(B_CREATE_DATE, 'YYYY"년" MM"월" DD"일" HH24:MI:SS') B_CREATE_DATE,
TO_CHAR(B_UPDATE_DATE, 'YYYY"년" MM"월" DD"일" HH24:MI:SS') B_UPDATE_DATE,
(SELECT COUNT(*)
FROM "BOARD_LIKE" L
WHERE L.BOARD_NO = B.BOARD_NO) LIKE_COUNT
FROM "BOARD" B
JOIN "MEMBER" USING(MEMBER_NO)
WHERE BOARD_DEL_FL = 'N'
AND BOARD_CODE = 1
AND BOARD_NO = 1998;
SELECT * FROM BOARD_LIKE;
-- 게시글 좋아요 샘플 데이터 삽입
INSERT INTO "BOARD_LIKE" VALUES(1998, 2);
INSERT INTO "BOARD_LIKE" VALUES(1998, 3);
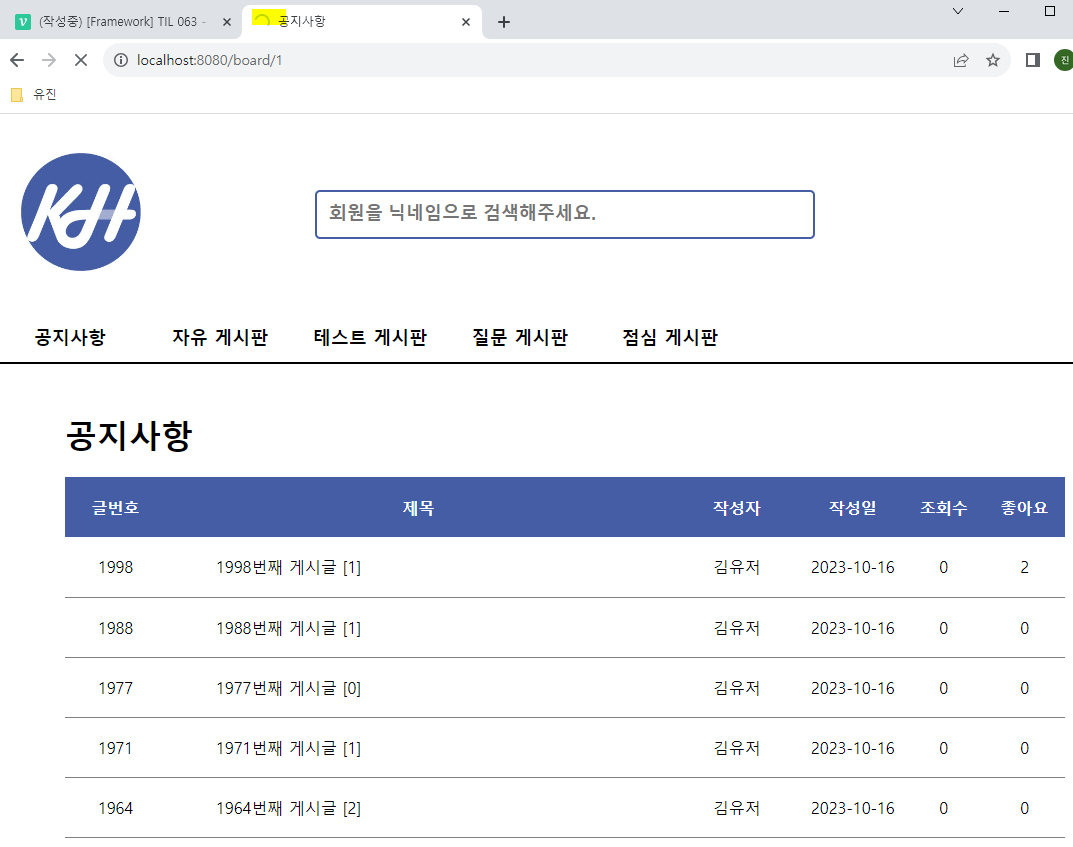
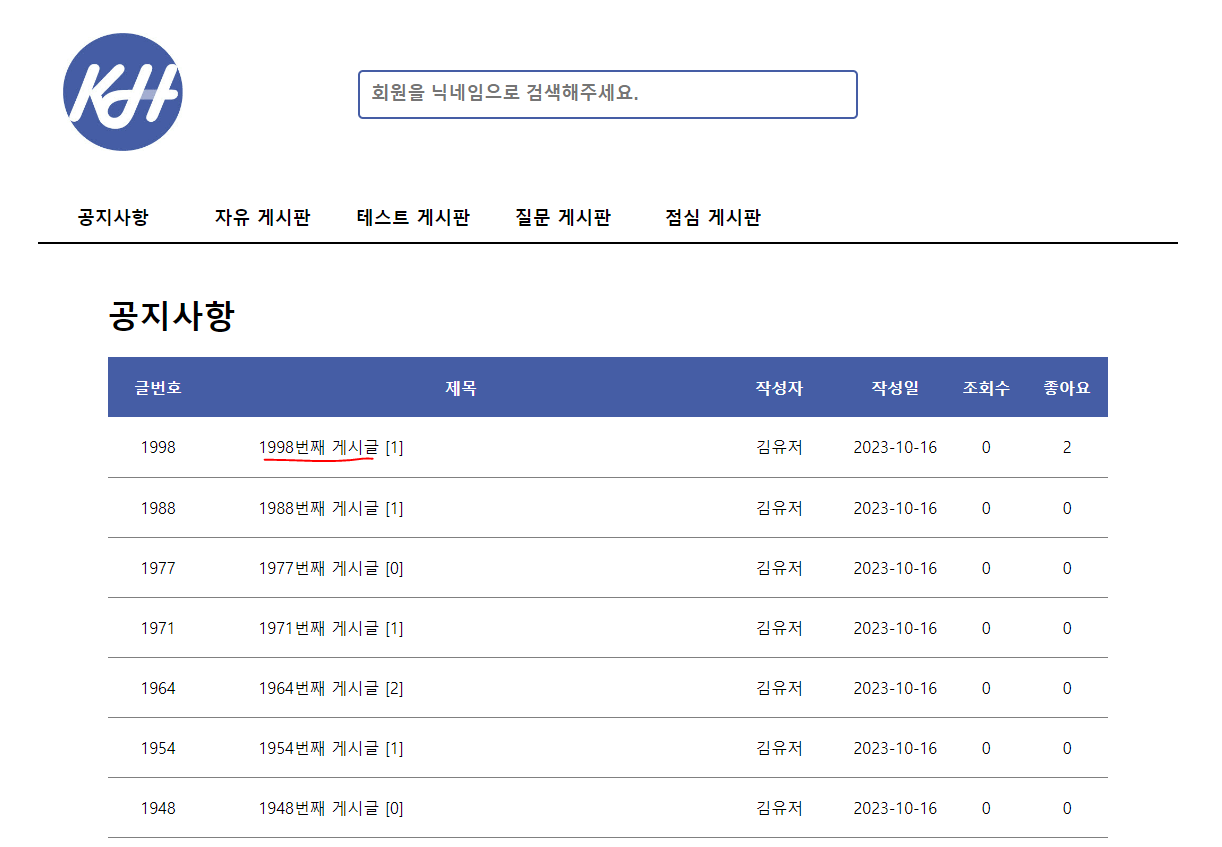
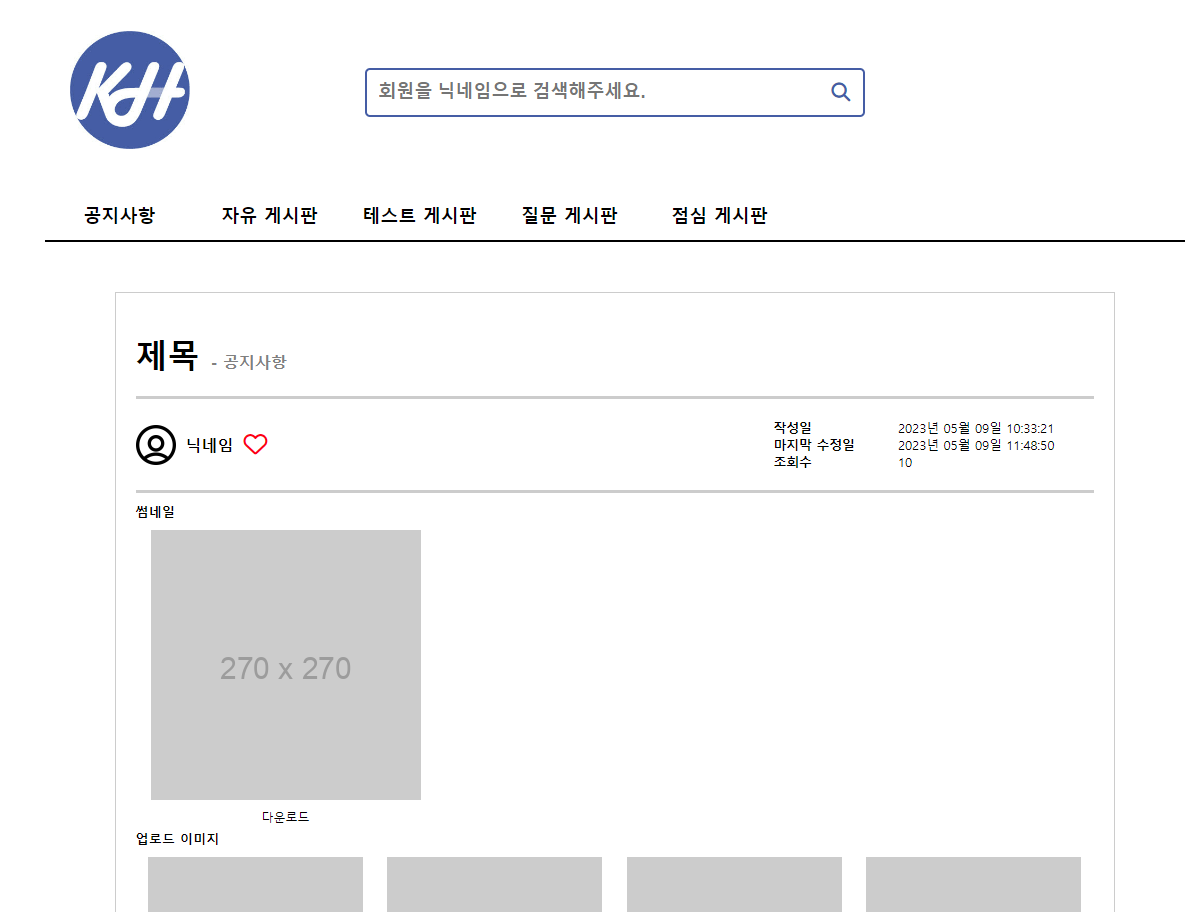
COMMIT;게시글 리스트 제목 클릭 시,

게시글 세부내용으로 넘어감.
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd" >
<configuration>
<!-- SqlSessionTemplate 관련 설정 -->
<settings>
<!-- insert, update 사용 값중 null 이 있을 경우
SQL 구문에 null 포함되어 있다는 오류 발생
이 설정 후, 오류 발생 X, NULL 값을 컬럼에 대입
단, NOT NULL 제약조건이 없는 컬럼에만 가능
-->
<setting name="jdbcTypeForNull" value="NULL"/>
</settings>
<!-- 별칭 작성 부분 -->
<!-- VO/DTO 클래스의 패키지명+클래스명 작성하는게 불편하기 때문에 짧은 별칭을 부여 -->
<typeAliases>
<typeAlias type="edu.kh.project.member.model.dto.Member" alias="Member"/>
<typeAlias type="edu.kh.project.board.model.dto.Board" alias="Board"/>
<typeAlias type="edu.kh.project.board.model.dto.BoardImage" alias="BoardImage"/>
<typeAlias type="edu.kh.project.board.model.dto.Comment" alias="Comment"/>
</typeAliases>
<!-- mapper파일(SQL 작성되는파일) 위치 등록 부분 -->
<mappers>
<mapper resource="/mappers/member-mapper.xml"/>
<mapper resource="/mappers/ajax-mapper.xml"/>
<mapper resource="/mappers/email-mapper.xml"/>
<mapper resource="/mappers/myPage-mapper.xml"/>
<mapper resource="/mappers/board-mapper.xml"/>
<!-- 추후 board-mapper를 사용하고 싶다면 추가해야 함!
<mapper resource="/mappers/board-mapper.xml"/>
-->
</mappers>
</configuration>board-mapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="boardMapper">
<!-- Board DTO에 대한 resultMap -->
<resultMap type="Board" id="board_rm">
<id property="boardNo" column="BOARD_NO"/>
<result property="boardTitle" column="BOARD_TITLE"/>
<result property="boardContent" column="BOARD_CONTENT"/>
<result property="boardCreateDate" column="B_CREATE_DATE"/>
<result property="boardUpdateDate" column="B_UPDATE_DATE"/>
<result property="readCount" column="READ_COUNT"/>
<result property="commentCount" column="COMMENT_COUNT"/>
<result property="likeCount" column="LIKE_COUNT"/>
<result property="memberNickname" column="MEMBER_NICKNAME"/>
<result property="memberNo" column="MEMBER_NO"/>
<result property="profileImage" column="PROFILE_IMG"/>
<result property="thumbnail" column="THUMBNAIL"/>
<!-- collection 태그
select로 조회된 결과를 컬렉션(List)에 담아
지정된 필드에 세팅
property : List를 담을 DTO의 필드명
select : 실행할 select의 id
column : 조회 결과 중 지정된 컬럼의 값을 파라미터로 전달
javaType : List(컬렉션)의 타입을 지정
ofType : List(컬렉션)의 제네릭(타입 제한) 지정
-->
<collection property="imageList"
select="selectImageList"
column="BOARD_NO"
javaType="java.util.ArrayList"
ofType="BoardImage"
/>
<collection property="commentList"
select="selectCommentList"
column="BOARD_NO"
javaType="java.util.ArrayList"
ofType="Comment"
/>
</resultMap>
<!-- BoardImage resultMap -->
<resultMap type="BoardImage" id="boardImage_rm">
<id property="imageNo" column="IMG_NO"/>
<result property="imagePath" column="IMG_PATH"/>
<result property="imageReName" column="IMG_RENAME"/>
<result property="imageOriginal" column="IMG_ORIGINAL"/>
<result property="imageOrder" column="IMG_ORDER"/>
<result property="boardNo" column="BOARD_NO"/>
</resultMap>
<!-- Comment resultMap -->
<resultMap type="Comment" id="comment_rm">
<id property="commentNo" column="COMMENT_NO"/>
<result property="commentContent" column="COMMENT_CONTENT"/>
<result property="commentCreateDate" column="C_CREATE_DATE"/>
<result property="boardNo" column="BOARD_NO"/>
<result property="memberNo" column="MEMBER_NO"/>
<result property="commentDeleteFlag" column="COMMENT_DEL_FL"/>
<result property="parentNo" column="PARENT_NO"/>
<result property="memberNickname" column="MEMBER_NICKNAME"/>
<result property="profileImage" column="PROFILE_IMG"/>
</resultMap>
<!--
resultType이 "map"인 경우
K : 컬럼명(BOARD_CODE, BOARD_NAME)
V : 컬럼 값( 1 , 공지 사항 )
[{BOARD_NAME= 공지사항, BOARD_CODE=1}, {BOARD_NAME= 자유게시판, BOARD_CODE=2}, ...]
-->
<!-- 게시판 종류 목록 조회 -->
<select id="selectBoardTypeList" resultType="map">
SELECT * FROM "BOARD_TYPE" ORDER BY 1
</select>
<!-- 특정 게시판의 삭제되지 않은 게시글 수 조회 -->
<select id="getListCount" resultType="_int">
SELECT COUNT(*) FROM BOARD
WHERE BOARD_DEL_FL = 'N'
AND BOARD_CODE = #{boardCode}
</select>
<!-- CDATA 태그 : 해당 태그 내부에 작성된 것은 모두 문자로 취급 -->
<select id="selectBoardList" resultMap="board_rm">
SELECT BOARD_NO, BOARD_TITLE, MEMBER_NICKNAME, READ_COUNT,
<![CDATA[
CASE
WHEN SYSDATE - B_CREATE_DATE < 1/24/60
THEN FLOOR( (SYSDATE - B_CREATE_DATE) * 24 * 60 * 60 ) || '초 전'
WHEN SYSDATE - B_CREATE_DATE < 1/24
THEN FLOOR( (SYSDATE - B_CREATE_DATE) * 24 * 60) || '분 전'
WHEN SYSDATE - B_CREATE_DATE < 1
THEN FLOOR( (SYSDATE - B_CREATE_DATE) * 24) || '시간 전'
ELSE TO_CHAR(B_CREATE_DATE, 'YYYY-MM-DD')
END B_CREATE_DATE,
]]>
(SELECT COUNT(*) FROM "COMMENT" C
WHERE C.BOARD_NO = B.BOARD_NO) COMMENT_COUNT,
(SELECT COUNT(*) FROM BOARD_LIKE L
WHERE L.BOARD_NO = B.BOARD_NO) LIKE_COUNT,
(SELECT IMG_PATH || IMG_RENAME FROM BOARD_IMG I
WHERE I.BOARD_NO = B.BOARD_NO
AND IMG_ORDER = 0) THUMBNAIL
FROM "BOARD" B
JOIN "MEMBER" USING(MEMBER_NO)
WHERE BOARD_DEL_FL = 'N'
AND BOARD_CODE = #{boardCode}
ORDER BY BOARD_NO DESC
</select>
<select id="selectBoard" resultMap="board_rm">
SELECT BOARD_NO, BOARD_TITLE, BOARD_CONTENT, BOARD_CODE,
READ_COUNT, MEMBER_NICKNAME, MEMBER_NO, PROFILE_IMG,
TO_CHAR(B_CREATE_DATE, 'YYYY"년" MM"월" DD"일" HH24:MI:SS') B_CREATE_DATE,
TO_CHAR(B_UPDATE_DATE, 'YYYY"년" MM"월" DD"일" HH24:MI:SS') B_UPDATE_DATE,
(SELECT COUNT(*)
FROM "BOARD_LIKE" L
WHERE L.BOARD_NO = B.BOARD_NO) LIKE_COUNT
FROM "BOARD" B
JOIN "MEMBER" USING(MEMBER_NO)
WHERE BOARD_DEL_FL = 'N'
AND BOARD_CODE = #{boardCode}
AND BOARD_NO = #{boardNo}
</select>
<!-- 특정 게시글 이미지 조회 -->
<select id="selectImageList" resultMap="boardImage_rm">
SELECT * FROM BOARD_IMG
WHERE BOARD_NO = #{boardNo}
ORDER BY IMG_ORDER
</select>
<!-- 특정 게시글 댓글 조회(바뀔 예정) -->
<select id="selectCommentList" resultMap="comment_rm">
SELECT COMMENT_NO, COMMENT_CONTENT,
TO_CHAR(C_CREATE_DATE, 'YYYY"년" MM"월" DD"일" HH24"시" MI"분" SS"초"') C_CREATE_DATE,
BOARD_NO, MEMBER_NO, MEMBER_NICKNAME, PROFILE_IMG, PARENT_NO, COMMENT_DEL_FL
FROM "COMMENT"
JOIN MEMBER USING(MEMBER_NO)
WHERE BOARD_NO = #{boardNo}
ORDER BY COMMENT_NO
</select>
</mapper>DBeaver
-- 게시글 상세 조회
SELECT BOARD_NO, BOARD_TITLE, BOARD_CONTENT, BOARD_CODE,
READ_COUNT, MEMBER_NICKNAME, MEMBER_NO, PROFILE_IMG,
TO_CHAR(B_CREATE_DATE, 'YYYY"년" MM"월" DD"일" HH24:MI:SS') B_CREATE_DATE,
TO_CHAR(B_UPDATE_DATE, 'YYYY"년" MM"월" DD"일" HH24:MI:SS') B_UPDATE_DATE,
(SELECT COUNT(*)
FROM "BOARD_LIKE" L
WHERE L.BOARD_NO = B.BOARD_NO) LIKE_COUNT
FROM "BOARD" B
JOIN "MEMBER" USING(MEMBER_NO)
WHERE BOARD_DEL_FL = 'N'
AND BOARD_CODE = 1
AND BOARD_NO = 1998;
SELECT * FROM BOARD_LIKE;
-- 게시글 좋아요 샘플 데이터 삽입
INSERT INTO "BOARD_LIKE" VALUES(1998, 2);
INSERT INTO "BOARD_LIKE" VALUES(1998, 3);
COMMIT;
-- 특정 게시글에 대한 이미지 조회
SELECT * FROM BOARD_IMG
WHERE BOARD_NO = 1996
ORDER BY IMG_ORDER;
INSERT INTO BOARD_IMG
VALUES(SEQ_IMG_NO.NEXTVAL,
'/resources/images/board/',
'20230508115013_00002.jpg',
'cat2.jpg',
1,
1996
);
INSERT INTO BOARD_IMG
VALUES(SEQ_IMG_NO.NEXTVAL,
'/resources/images/board/',
'20230508115013_00003.jpg',
'cat3.jpg',
2,
1996
);
COMMIT;
-- 특정 게시글에 대한 댓글 목록 조회
SELECT COMMENT_NO, COMMENT_CONTENT,
TO_CHAR(C_CREATE_DATE, 'YYYY"년" MM"월" DD"일" HH24"시" MI"분" SS"초"') C_CREATE_DATE,
BOARD_NO, MEMBER_NO, MEMBER_NICKNAME, PROFILE_IMG, PARENT_NO, COMMENT_DEL_FL
FROM "COMMENT"
JOIN MEMBER USING(MEMBER_NO)
WHERE BOARD_NO = 1998
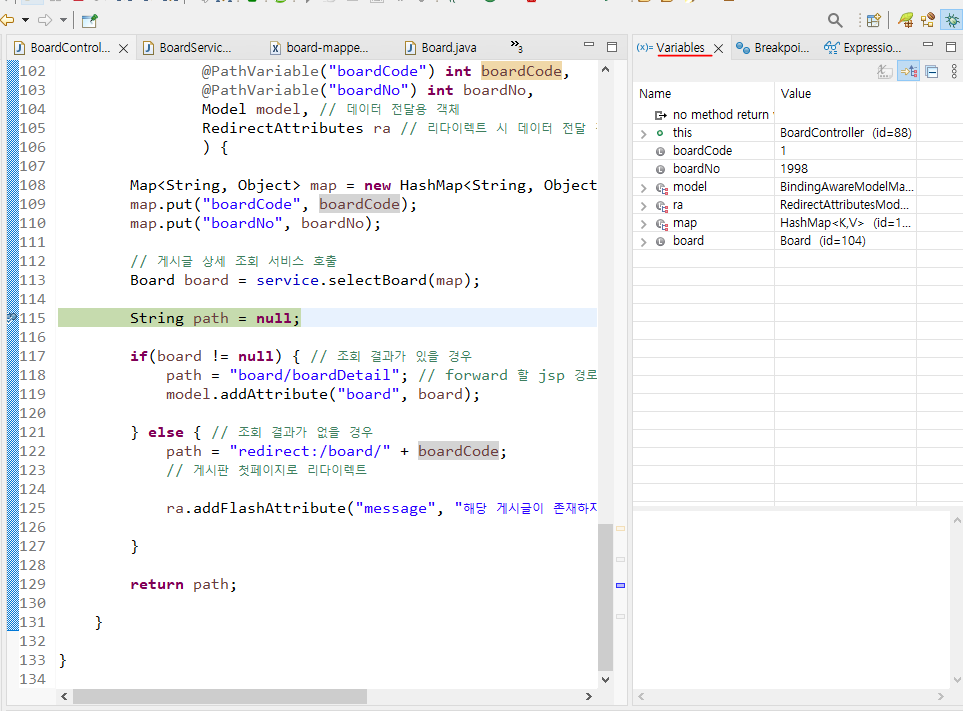
ORDER BY COMMENT_NO;Debug
프로젝트 우클릭 > Debug As > Debug on Server
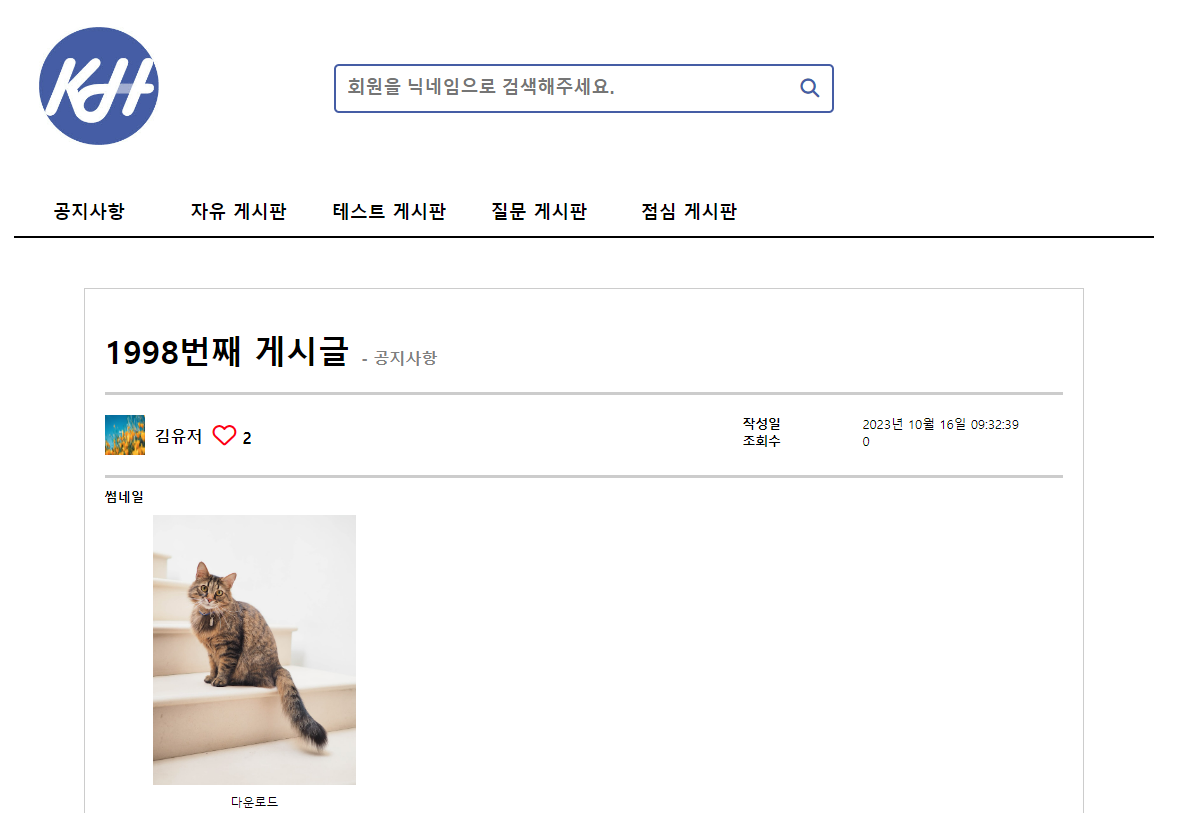
1998번 게시글 클릭 시, 무한 로딩됨
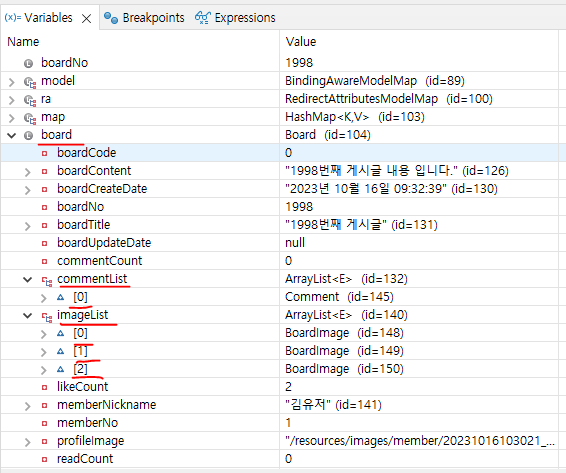
board 클릭 시 나오는 내용
-> 현재 시점에 담긴 내용들이 조회됨
나뭇잎 모양 클릭 시, 원래 상태로 돌아옴
boardDetail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<c:forEach items="${boardTypeList}" var="boardType">
<c:if test="${boardType.BOARD_CODE == boardCode}" >
<c:set var="boardName" value="${boardType.BOARD_NAME}"/>
</c:if>
</c:forEach>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>${boardName}</title>
<link rel="stylesheet" href="/resources/css/board/boardDetail-style.css">
<link rel="stylesheet" href="/resources/css/board/comment-style.css">
<script src="https://kit.fontawesome.com/f7459b8054.js" crossorigin="anonymous"></script>
</head>
<body>
<main>
<jsp:include page="/WEB-INF/views/common/header.jsp"/>
<section class="board-detail">
<!-- 제목 -->
<h1 class="board-title">${board.boardTitle} <span> - ${boardName}</span> </h1>
<!-- 프로필 + 닉네임 + 작성일 + 조회수 -->
<div class="board-header">
<div class="board-writer">
<!-- 프로필 이미지 -->
<c:choose>
<%-- 프로필 이미지가 없을 경우 기본 이미지 출력 --%>
<c:when test="${empty board.profileImage}">
<img src="/resources/images/user.png">
</c:when>
<%-- 프로필 이미지가 있을 경우 등록한 이미지 출력 --%>
<c:otherwise>
<img src="${board.profileImage}" />
</c:otherwise>
</c:choose>
<span>${board.memberNickname}</span>
<!-- 좋아요 하트 -->
<span class="like-area">
<i class="fa-regular fa-heart" id="boardLike"></i>
<%-- <i class="fa-solid fa-heart" id="boardLike"></i> --%>
<span>${board.likeCount}</span>
</span>
</div>
<div class="board-info">
<p> <span>작성일</span>${board.boardCreateDate}</p>
<!-- 수정한 게시글인 경우 -->
<c:if test="${not empty board.boardUpdateDate}">
<p> <span>마지막 수정일</span>${board.boardUpdateDate}</p>
</c:if>
<p> <span>조회수</span>${board.readCount}</p>
</div>
</div>
<!-- 이미지가 있을 경우 -->
<c:if test="${not empty board.imageList}">
<!-- 썸네일 영역(썸네일이 있을 경우) -->
<%--
- 이미지는 IMG_ORDER 오름차순 정렬된다
- IMG_ORDER의 값이 0인 이미지 썸네일이다
-> imageList에 썸네일이 있다면
조회되었을때 IMG_ORDER가 0인 이미지가
imageList[0]에 저장되어 있을 것이다.
--%>
<c:if test="${board.imageList[0].imageOrder == 0}">
<h5>썸네일</h5>
<div class="img-box">
<div class="boardImg thumbnail">
<img src="${board.imageList[0].imagePath}${board.imageList[0].imageReName}">
<a href="${board.imageList[0].imagePath}${board.imageList[0].imageReName}"
download="${board.imageList[0].imageOriginal}"
>다운로드</a>
</div>
</div>
</c:if>
</c:if>
<%-- 썸네일이 있을 경우 --%>
<c:if test="${board.imageList[0].imageOrder == 0}">
<c:set var="start" value="1" />
</c:if>
<%-- 썸네일이 없을 경우 --%>
<c:if test="${board.imageList[0].imageOrder != 0}">
<c:set var="start" value="0" />
</c:if>
<%-- fn:length(board.imageList) : imageList의 길이 반환 --%>
<!-- 일반 이미지가 있는 경우 -->
<c:if test="${fn:length(board.imageList) > start}">
<!-- 업로드 이미지 영역 -->
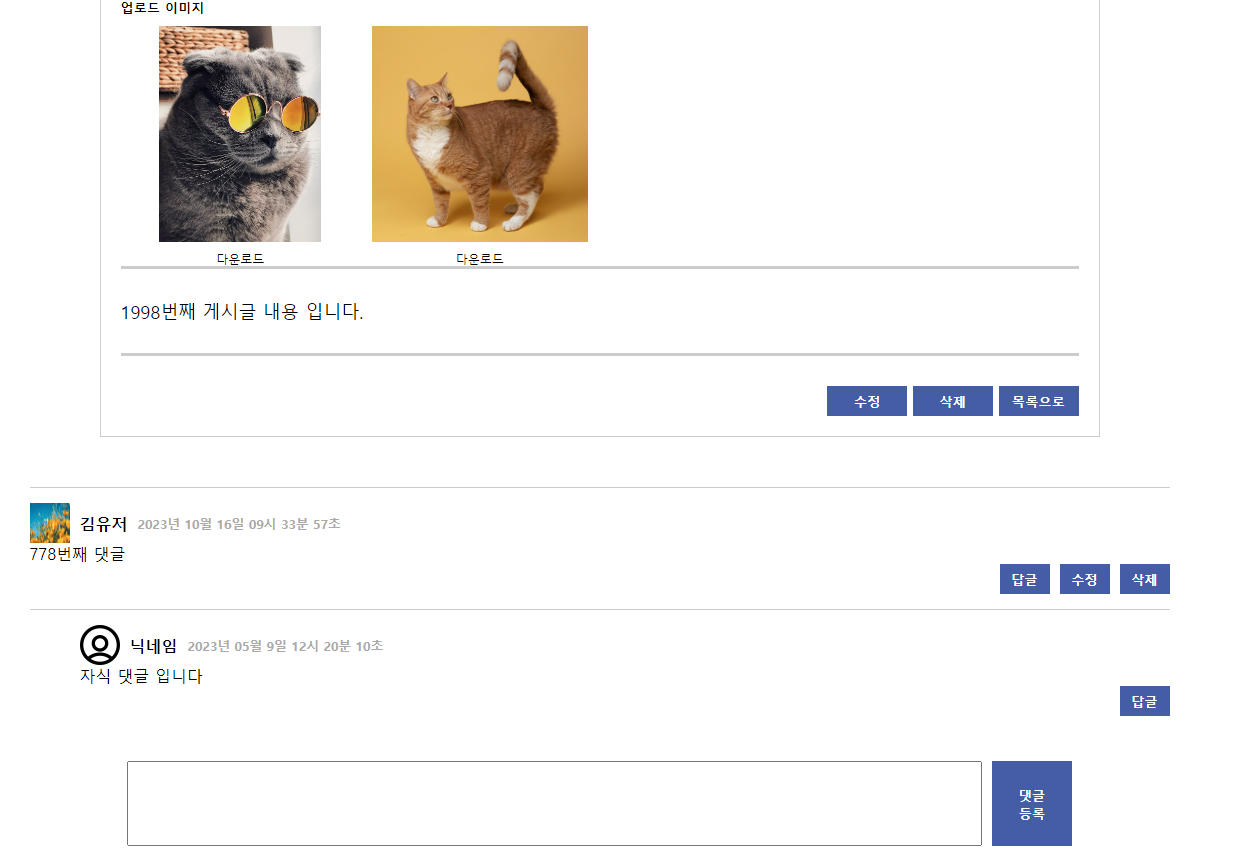
<h5>업로드 이미지</h5>
<div class="img-box">
<c:forEach var="i" begin="${start}" end="${fn:length(board.imageList) - 1}">
<div class="boardImg">
<c:set var="path"
value="${board.imageList[i].imagePath}${board.imageList[i].imageReName}" />
<img src="${path}">
<a href="${path}" download="${board.imageList[i].imageOriginal}">다운로드</a>
</div>
</c:forEach>
</div>
</c:if>
<!-- 내용 (cf) white-space: pre-wrap; 설정이 되어 있어서 div 안 공백이 있어선 안됨. -->
<div class="board-content">${board.boardContent}</div>
<!-- 버튼 영역-->
<div class="board-btn-area">
<!-- 로그인한 회원과 게시글 작성자 번호가 같은 경우-->
<button id="updateBtn">수정</button>
<button id="deleteBtn">삭제</button>
<button id="goToListBtn">목록으로</button>
</div>
</section>
<!-- 댓글 include-->
<jsp:include page="comment.jsp"/>
</main>
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
</body>
</html>comment.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<div id="commentArea">
<!-- 댓글 목록 -->
<div class="comment-list-area">
<ul id="commentList">
<c:forEach items="${board.commentList}" var="comment">
<!-- 부모 댓글 -->
<li class="comment-row">
<p class="comment-writer">
<!-- 프로필 이미지 -->
<c:if test="${empty comment.profileImage}">
<img src="/resources/images/user.png">
</c:if>
<c:if test="${not empty comment.profileImage}">
<img src="${comment.profileImage}">
</c:if>
<!-- 닉네임 -->
<span>${comment.memberNickname}</span>
<!-- 작성일 -->
<span class="comment-date">${comment.commentCreateDate}</span>
</p>
<!-- 댓글 내용 -->
<p class="comment-content">${comment.commentContent}</p>
<!-- 버튼 영역 -->
<div class="comment-btn-area">
<button>답글</button>
<!-- 로그인 회원과 댓글 작성자가 같은 경우 -->
<button>수정</button>
<button>삭제</button>
</div>
</li>
</c:forEach>
<!-- 자식 댓글 -->
<li class="comment-row child-comment">
<p class="comment-writer">
<!-- 프로필 이미지 -->
<img src="/resources/images/user.png">
<!-- 닉네임 -->
<span>닉네임</span>
<!-- 작성일 -->
<span class="comment-date">2023년 05월 9일 12시 20분 10초</span>
</p>
<!-- 댓글 내용 -->
<p class="comment-content">자식 댓글 입니다</p>
<!-- 버튼 영역 -->
<div class="comment-btn-area">
<button>답글</button>
</div>
</li>
</ul>
</div>
<!-- 댓글 작성 부분 -->
<div class="comment-write-area">
<textarea id="commentContent"></textarea>
<button id="addComment">
댓글<br>
등록
</button>
</div>
</div>** 이 글을 작성한 작성자 == 로그인한 회원
-> 수정, 삭제 버튼 보이도록
boardDetail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<c:forEach items="${boardTypeList}" var="boardType">
<c:if test="${boardType.BOARD_CODE == boardCode}" >
<c:set var="boardName" value="${boardType.BOARD_NAME}"/>
</c:if>
</c:forEach>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>${boardName}</title>
<link rel="stylesheet" href="/resources/css/board/boardDetail-style.css">
<link rel="stylesheet" href="/resources/css/board/comment-style.css">
<script src="https://kit.fontawesome.com/f7459b8054.js" crossorigin="anonymous"></script>
</head>
<body>
<main>
<jsp:include page="/WEB-INF/views/common/header.jsp"/>
<section class="board-detail">
<!-- 제목 -->
<h1 class="board-title">${board.boardTitle} <span> - ${boardName}</span> </h1>
<!-- 프로필 + 닉네임 + 작성일 + 조회수 -->
<div class="board-header">
<div class="board-writer">
<!-- 프로필 이미지 -->
<c:choose>
<%-- 프로필 이미지가 없을 경우 기본 이미지 출력 --%>
<c:when test="${empty board.profileImage}">
<img src="/resources/images/user.png">
</c:when>
<%-- 프로필 이미지가 있을 경우 등록한 이미지 출력 --%>
<c:otherwise>
<img src="${board.profileImage}" />
</c:otherwise>
</c:choose>
<span>${board.memberNickname}</span>
<!-- 좋아요 하트 -->
<span class="like-area">
<i class="fa-regular fa-heart" id="boardLike"></i>
<%-- <i class="fa-solid fa-heart" id="boardLike"></i> --%>
<span>${board.likeCount}</span>
</span>
</div>
<div class="board-info">
<p> <span>작성일</span>${board.boardCreateDate}</p>
<!-- 수정한 게시글인 경우 -->
<c:if test="${not empty board.boardUpdateDate}">
<p> <span>마지막 수정일</span>${board.boardUpdateDate}</p>
</c:if>
<p> <span>조회수</span>${board.readCount}</p>
</div>
</div>
<!-- 이미지가 있을 경우 -->
<c:if test="${not empty board.imageList}">
<!-- 썸네일 영역(썸네일이 있을 경우) -->
<%--
- 이미지는 IMG_ORDER 오름차순 정렬된다
- IMG_ORDER의 값이 0인 이미지 썸네일이다
-> imageList에 썸네일이 있다면
조회되었을때 IMG_ORDER가 0인 이미지가
imageList[0]에 저장되어 있을 것이다.
--%>
<c:if test="${board.imageList[0].imageOrder == 0}">
<h5>썸네일</h5>
<div class="img-box">
<div class="boardImg thumbnail">
<img src="${board.imageList[0].imagePath}${board.imageList[0].imageReName}">
<a href="${board.imageList[0].imagePath}${board.imageList[0].imageReName}"
download="${board.imageList[0].imageOriginal}"
>다운로드</a>
</div>
</div>
</c:if>
</c:if>
<%-- 썸네일이 있을 경우 --%>
<c:if test="${board.imageList[0].imageOrder == 0}">
<c:set var="start" value="1" />
</c:if>
<%-- 썸네일이 없을 경우 --%>
<c:if test="${board.imageList[0].imageOrder != 0}">
<c:set var="start" value="0" />
</c:if>
<%-- fn:length(board.imageList) : imageList의 길이 반환 --%>
<!-- 일반 이미지가 있는 경우 -->
<c:if test="${fn:length(board.imageList) > start}">
<!-- 업로드 이미지 영역 -->
<h5>업로드 이미지</h5>
<div class="img-box">
<c:forEach var="i" begin="${start}" end="${fn:length(board.imageList) - 1}">
<div class="boardImg">
<c:set var="path"
value="${board.imageList[i].imagePath}${board.imageList[i].imageReName}" />
<img src="${path}">
<a href="${path}" download="${board.imageList[i].imageOriginal}">다운로드</a>
</div>
</c:forEach>
</div>
</c:if>
<!-- 내용 (cf) white-space: pre-wrap; 설정이 되어 있어서 div 안 공백이 있어선 안됨. -->
<div class="board-content">${board.boardContent}</div>
<!-- 버튼 영역-->
<div class="board-btn-area">
<!-- 로그인한 회원과 게시글 작성자 번호가 같은 경우 -->
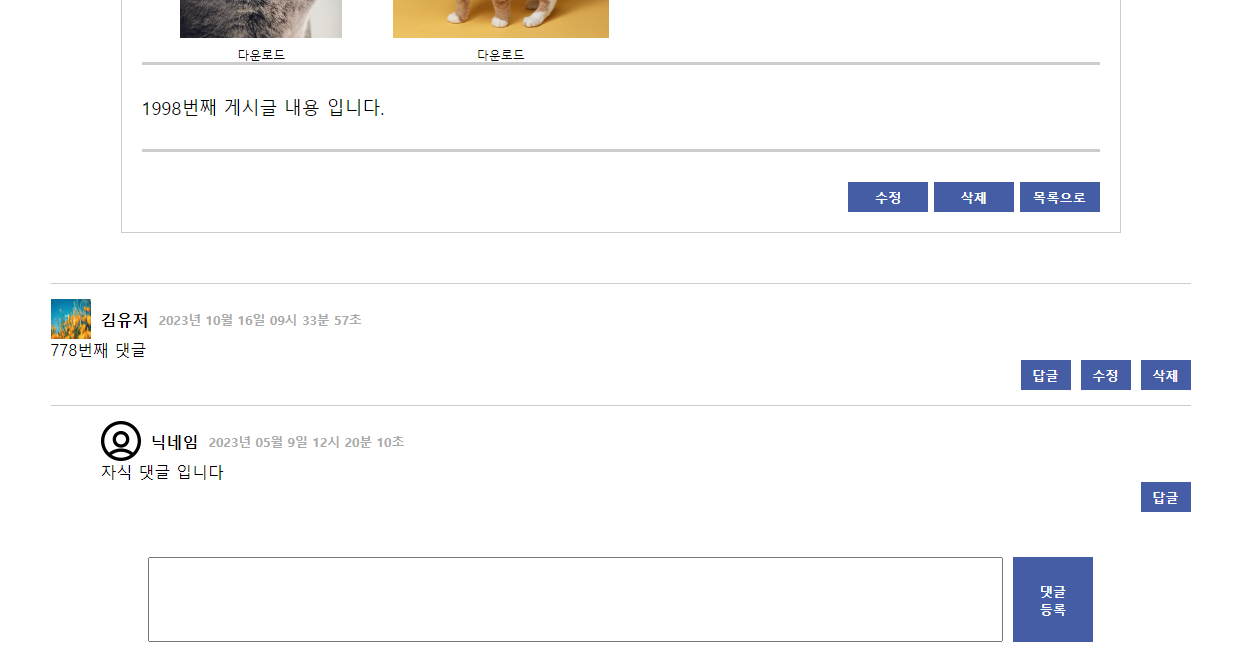
<c:if test="${loginMember.memberNo == board.memberNo}">
<button id="updateBtn">수정</button>
<button id="deleteBtn">삭제</button>
</c:if>
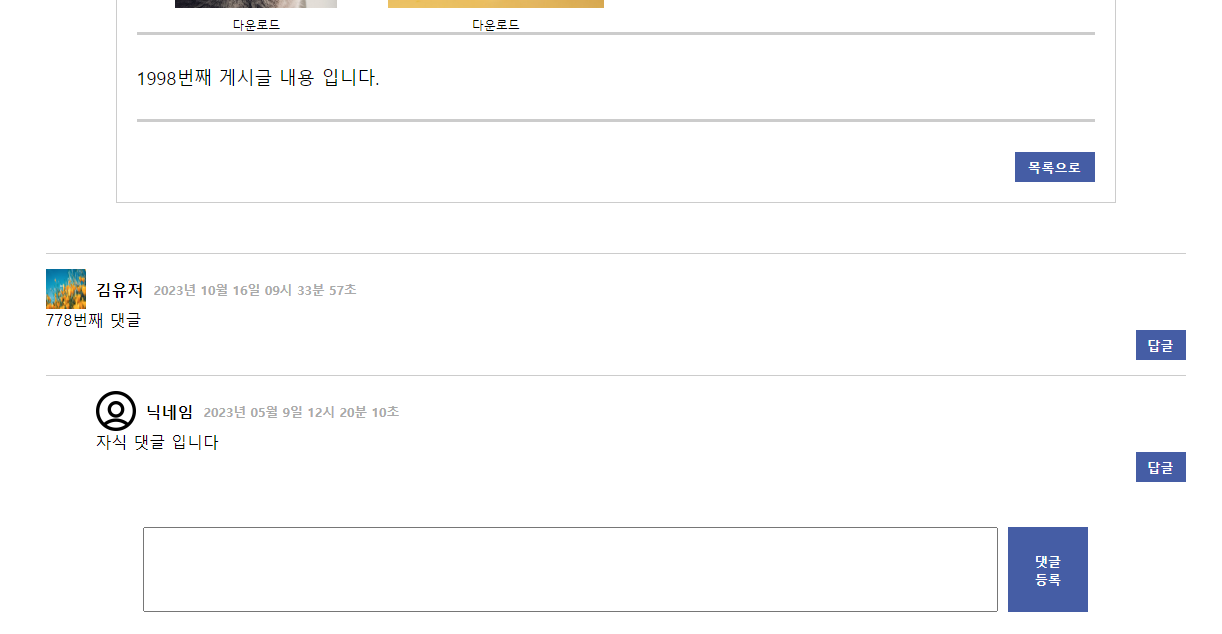
<button id="goToListBtn">목록으로</button>
</div>
</section>
<!-- 댓글 include-->
<jsp:include page="comment.jsp"/>
</main>
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
</body>
</html>comment.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<div id="commentArea">
<!-- 댓글 목록 -->
<div class="comment-list-area">
<ul id="commentList">
<c:forEach items="${board.commentList}" var="comment">
<!-- 부모 댓글 -->
<li class="comment-row">
<p class="comment-writer">
<!-- 프로필 이미지 -->
<c:if test="${empty comment.profileImage}">
<img src="/resources/images/user.png">
</c:if>
<c:if test="${not empty comment.profileImage}">
<img src="${comment.profileImage}">
</c:if>
<!-- 닉네임 -->
<span>${comment.memberNickname}</span>
<!-- 작성일 -->
<span class="comment-date">${comment.commentCreateDate}</span>
</p>
<!-- 댓글 내용 -->
<p class="comment-content">${comment.commentContent}</p>
<!-- 버튼 영역 -->
<div class="comment-btn-area">
<button>답글</button>
<!-- 로그인 회원과 댓글 작성자가 같은 경우 -->
<button>수정</button>
<button>삭제</button>
</div>
</li>
</c:forEach>
<!-- 자식 댓글 -->
<li class="comment-row child-comment">
<p class="comment-writer">
<!-- 프로필 이미지 -->
<img src="/resources/images/user.png">
<!-- 닉네임 -->
<span>닉네임</span>
<!-- 작성일 -->
<span class="comment-date">2023년 05월 9일 12시 20분 10초</span>
</p>
<!-- 댓글 내용 -->
<p class="comment-content">자식 댓글 입니다</p>
<!-- 버튼 영역 -->
<div class="comment-btn-area">
<button>답글</button>
<!-- 로그인한 회원과 댓글 작성자가 같은 경우 -->
<c:if test="${loginMember.memberNo == comment.memberNo}">
<button>수정</button>
<button>삭제</button>
</c:if>
</div>
</li>
</ul>
</div>
<!-- 댓글 작성 부분 -->
<div class="comment-write-area">
<textarea id="commentContent"></textarea>
<button id="addComment">
댓글<br>
등록
</button>
</div>
</div>

1) 본인이 쓴 글+댓글일 경우 수정,삭제 버튼 보임
2) 본인이 쓰지 않은 글+댓글일 경우 수정,삭제 버튼 보이지 않음
로그인한 회원이 해당 게시글에 좋아요를 눌렀을 경우 꽉 찬 하트가 보이게끔 로직 구현하기
( 조회 )