React : 설치
- React : 자바스크립트로 만든 라이브러리(프레임워크) -> 페이스북에서 만든 것!
-
SPA : Single Page Application
ㄴ 필요한 부분만 리랜더링( 페이지 새로고침 X ) -
가상 DOM(Document Object Model)
ㄴ DOM? html 문서를 브라우저가 이해할 수 있는 방식으로 만든 tree 방식
ㄴ 실제 DOM 보다 가벼움

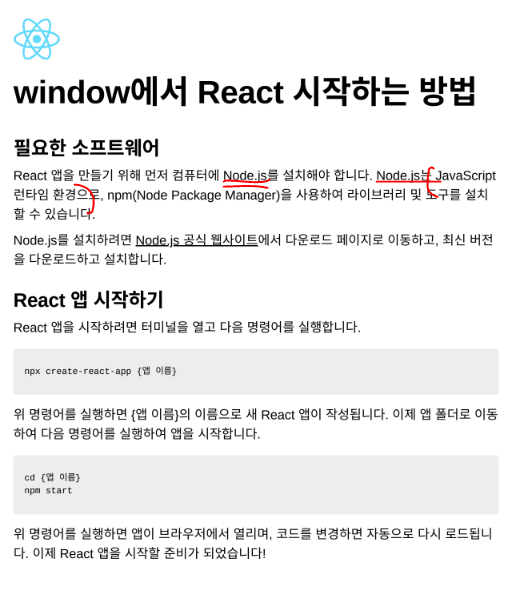
- Node.js = js 런타임 환경
ㄴ 런타임? 특정 프로그램을 실행할 수 있는 환경
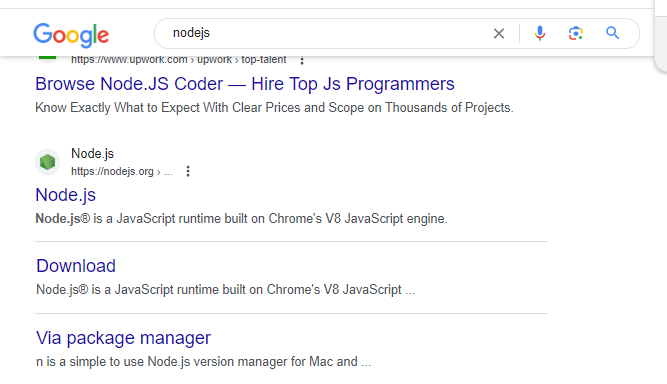
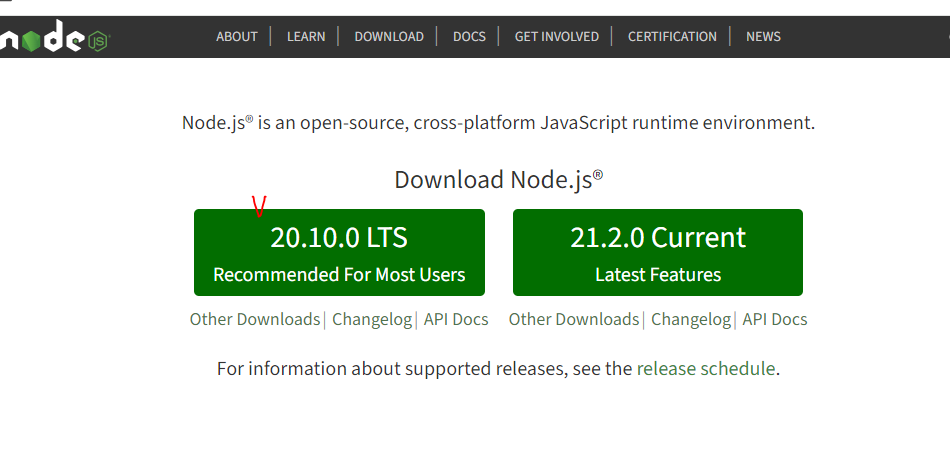
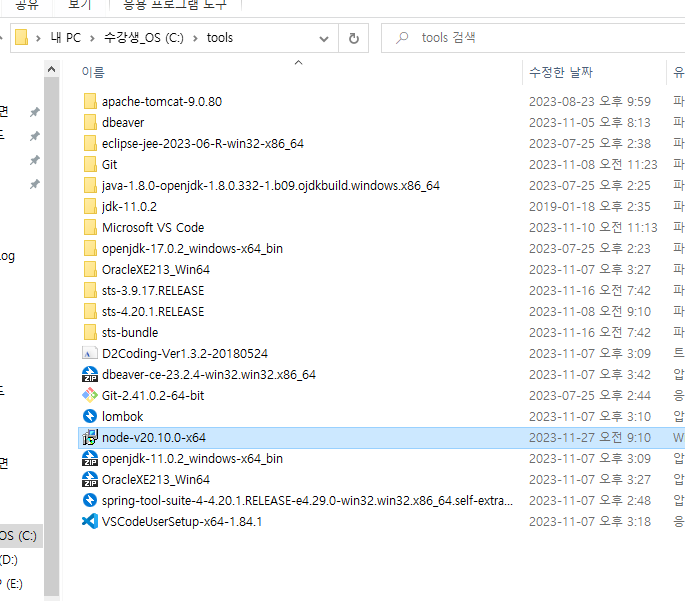
[ 설치 ]



더블클릭 > NEXT > 설치 완료하기

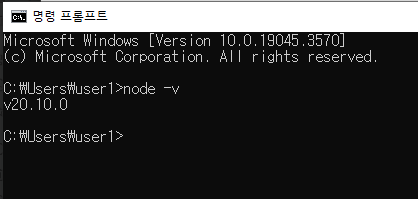
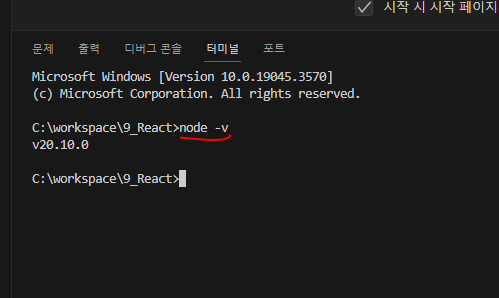
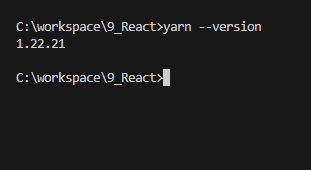
설치버전 잘 뜨면 설치가 잘 된 것!

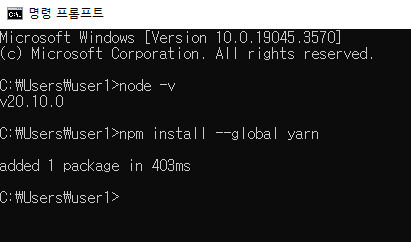
ex) yarn install callib
yarn -> 리액트에서 사용할 수 있는 패키지 관리 모음

workspace에 9_React 폴더 생성하기
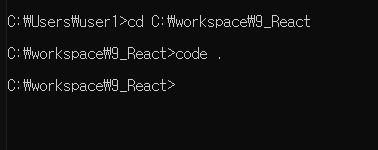
Tip! 처음 실행 시에는 cmd로 열어야 함

재부팅 하면 그냥 열 수 있음....
< VsCode 열리면 >
Ctrl + Shift + ` ==> 터미널 열기

-> cmd로 변경하기
Ctrl + Shift + p -> terminal: select default profile -> cmd

-> 터미널 껐다가 다시 켜면 변경사항 적용됨

-> 버전 재확인해보기

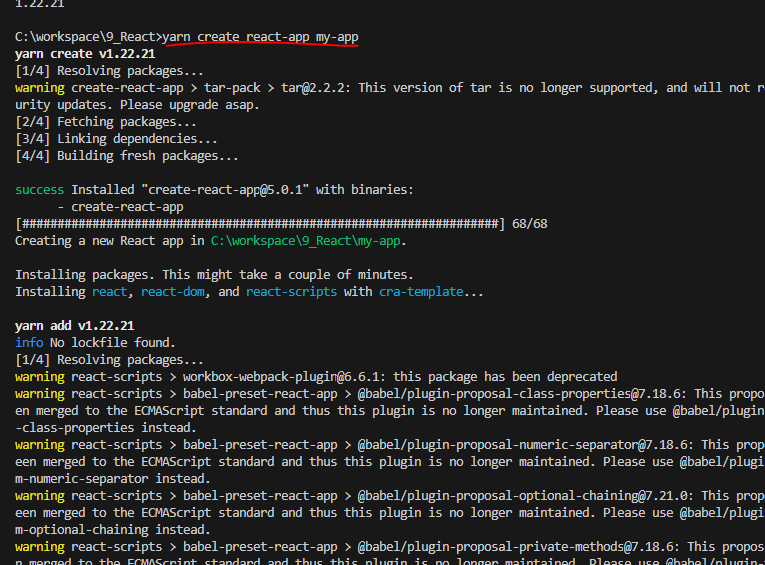
-> yarn 설치 잘 되었는지 확인해보기


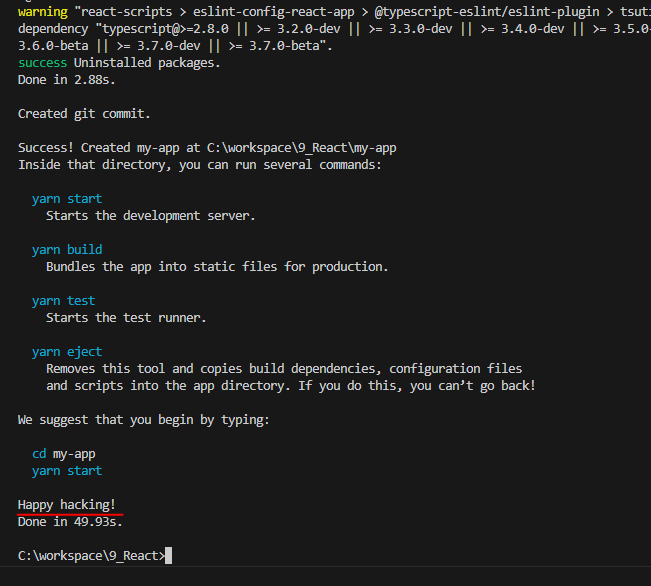
-> Happy hacking! 뜨면 설치완료 잘 된 것

-
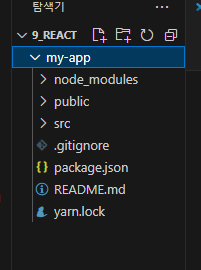
package.json
라이브러리 구성하기 위한 정보, 모듈
( == 구성설정해주는 환경 ) -
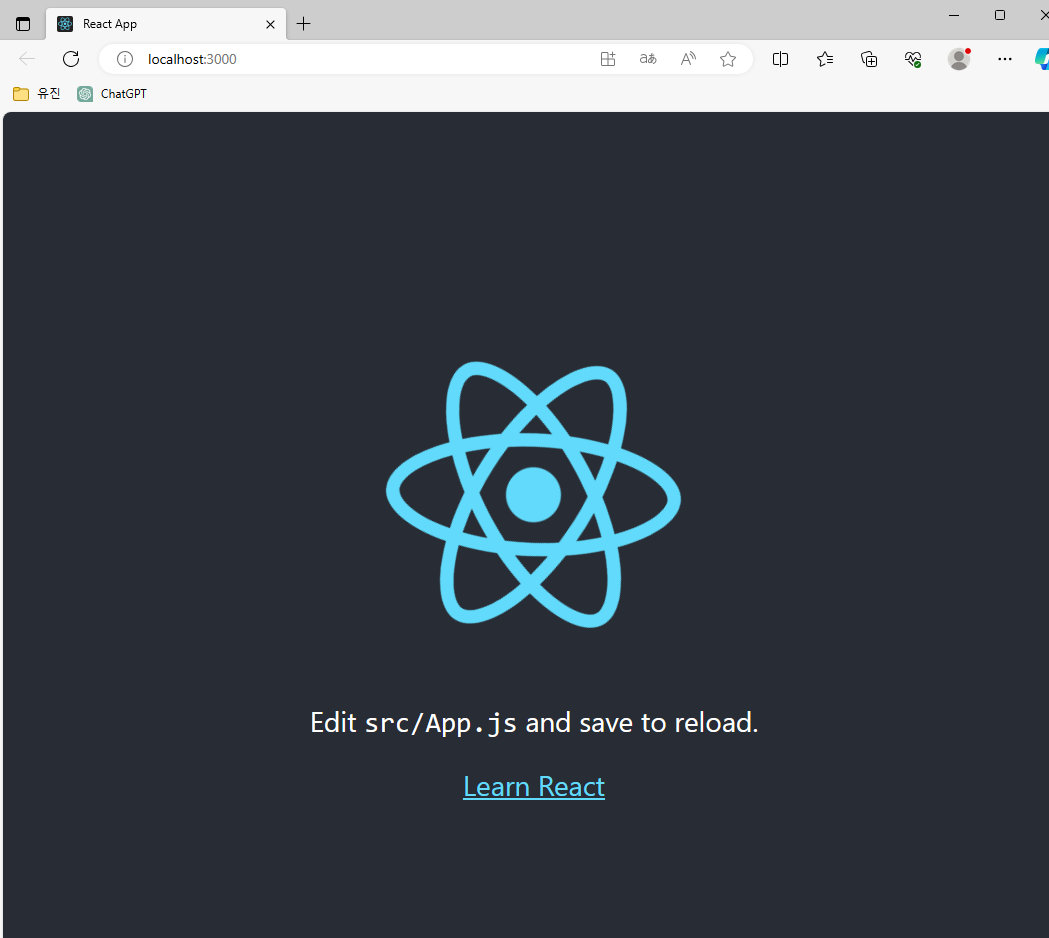
yarn start => 개발 서버 돌려주는 것
cd my-app
yarn start


앞으로 주의깊게 봐야할 중점적인 확장자 == js
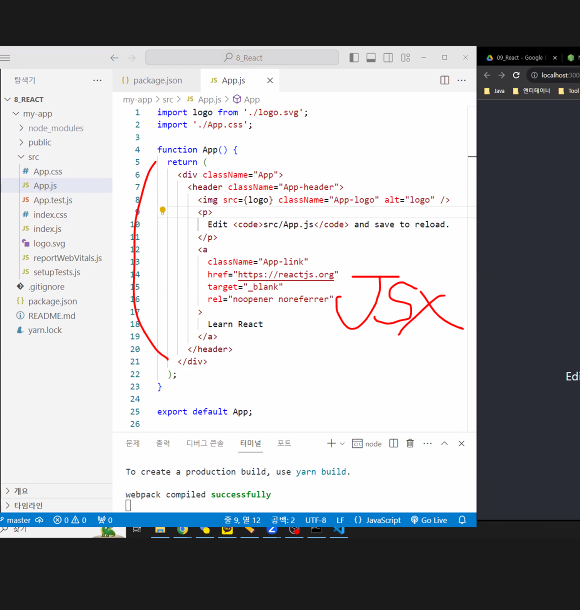
App.js

import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<h1>Hello World!</h1>
</div>
);
}
export default App;
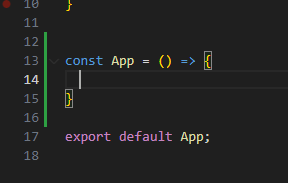
.js ==> 파일 하나하나를 컴포넌트라고 부름!

-> 이런 형식으로도 쓸 수 있음
App.js에 쓰이는 내용이 페이지에 랜더링되는 방식이라고 보면 됨!
