CLONE 코딩 과제 : Youtube 화면 구현하기
youtube-clone.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Youtube</title>
<link rel="stylesheet" href="css/youtube-clone1.css">
<script src="https://kit.fontawesome.com/f821b57119.js" crossorigin="anonymous"></script>
</head>
<body>
<header>
<section class="header-section1">
<button class="fa-solid fa-bars" id="hamburgur-btn"></button>
<a href="https://www.youtube.com/"><img src="../images/youtube-logo.png"></a>
</section>
<section class="search-area">
<form action="#" name="search-form">
<fieldset>
<input type="search" id="query" name="query"
autocomplete="off" placeholder="Search">
<button id="search-btn" class="fa-solid fa-magnifying-glass"></button>
<button class="fa-solid fa-microphone" id="mic-btn"></button>
</fieldset>
</form>
</section>
<section class="header-section3">
<button class="fa-solid fa-video" id="video"></button>
<button class="fa-regular fa-bell" id="alarm"></button>
<button class="fa-solid fa-user" id="profile"></button>
</section>
</header>
<main>
<!-- 동영상 iframe -->
<section>
<iframe width="100%" height="100%" src="https://www.youtube.com/embed/vwpJt03h7RM?si=D7-V_abmsinCzYnE" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<!-- 동영상 우측 목록 -->
<section style="margin-left: 20px;">
<!-- 동영상 우측 첫번째 배너 -->
<section class="main-right-top">
<section class="main-right-top-top">
<img src="../images/main-right-top-banner.jpg" width="100%" height="100%">
</section>
<section class="main-right-top-bottom">
<section class="main-right-top-bottom-left">
<img src="../images/umbrella.jpg" width="100%" height="100%">
</section>
<section class="main-right-top-bottom-center">
<section>나은이 후원하기</section>
<section><strong>Ad</strong> childfund.or.kr</section>
</section>
<section class="main-right-top-bottom-right">
<button>자세히보기</button>
</section>
</section>
</section>
<!-- 동영상 우측 두번째 버튼 -->
<section class="main-right-center">
<ul class="main-right-center-ul">
<li class="li-1">All</li>
<li class="li-2"><strong>From</strong> 리쥬라이크 <strong>LIJULIKE</strong></li>
<li class="li-3"><strong>Related</strong></li>
<li class="li-4"><button>></button></li>
</ul>
</section>
<!-- 동영상 우측 세번째 영상들 -->
<section class="main-right-bottom">
<section class="main-right-bottom-1">
<section class="left-one">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/NPJVff48Mc8?si=jcgJ8gBY5_Hq5lYK" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-one">
<section class="right-one-top">[VLOG] 대체 너 왜 안 자니..? 본격 육아 시작!제대로 멘붕 온</section>
<section class="right-one-bottom">리쥬라이크 LIJULIKE<br>
1.3M views 4 months ago</section>
</section>
</section>
<section class="main-right-bottom-2">
<section class="left-two">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/HeNqg4vO6Rs?si=_4_B3BzO8Ba9uM1s" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-two">
<section class="right-two-top">[#엠뚜루마뚜루] 현무의 부캐 생성은 아직도 현재 진행 중</section>
<section class="right-two-bottom">엠뚜루마뚜루 : MBC 공식 종합 채널<br>
1.8M views 5 months ago</section>
</section>
</section>
<section class="main-right-bottom-3">
<section class="left-three">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/ekvvPsfj6n0?si=OJakC8WhICp9IviB" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-three">
<section class="right-three-top">[미도극장] | 미도네 코스프레 샵</section>
<section class="right-three-bottom">Ripple_S<br>
1.4K views 1 hour ago</section>
</section>
</section>
<section class="main-right-bottom-4">
<section class="left-four">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/vwpJt03h7RM?si=xsYTyWf7joF16OKX" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-four">
<section class="right-four-top">Mix - 리쥬라이크 LIJULIKE</section>
<section class="right-four-bottom">More from this channel for you</section>
</section>
</section>
<section class="main-right-bottom-5">
<section class="left-five">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/wYkGQYsXPjI?si=4ErNoVp_KNPqDZUO" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-five">
<section class="right-five-top">미국에서 상봉하자마자 오열하는 쿨 유리와 이지혜 여행vlog</section>
<section class="right-five-bottom">밉지않은 관종언니<br>
43K views 2 hours ago</section>
</section>
</section>
</section>
</section>
</main>
<!-- 여기서부터 내가 코딩! -->
<main class="main2">
<!-- main 두번째 : 왼쪽 -->
<section class="main2-left">
<section class="main2-left-one">
[VLOG] 강아지와 아기가 처음 만나는 순간!
</section>
<section class="main2-left-two">
<!-- 사진 어떻게 삽입 ..? 언니꺼 참조. -->
<section class="main2-left-two-one">
<div class="img-wrapper">
<img src="../images/profile_image.jpg" id="profile-image">
</div>
</section>
<section class="main2-left-two-two">
리쥬라이크 <strong>LIJULIKE</strong><br>
523K subscribers
</section>
<section class="main2-left-two-three">
<button class="fa-regular fa-bell" id="alarm2"></button>
<strong>Subscribed</strong>
<button class="fa-solid fa-check" id="check"></button>
</section>
<section class="main2-left-two-four">
<ul class="main2-left-two-four-ul">
<li class="main2-left-two-four-ul1">
<button class="fa-regular fa-thumbs-up" id="thumbs-up-btn"></button>
<strong>20K</strong>
<span> | </span>
<button class="fa-regular fa-thumbs-down" id="thumbs-down-btn"></button>
</li>
<li class="main2-left-two-four-ul2">
<button class="fa-solid fa-share" id="share-btn"></button>
<strong>Share</strong>
</li>
<li class="main2-left-two-four-ul3">
<button class="fa-solid fa-download" id="download-btn"></button>
<strong>Download</strong>
</li>
<li class="main2-left-two-four-ul4">
<button class="fa-brands fa-gratipay" id="heart-btn"></button>
<strong>Thanks</strong>
</li>
<li class="main2-left-two-four-ul5">
<button class="fa-solid fa-scissors" id="scissors-btn"></button>
<strong>Clip</strong>
</li>
<li class="main2-left-two-four-ul6">
<button class="fa-solid fa-list-ul" id="list-btn"></button>
</li>
</ul>
</section>
</section>
<section class="main2-left-three">
<strong>1.3M views 5 months ago</strong><br>
instagram : @r_yuhyeju<br><br>
<strong>...more</strong>
</section>
<section class="main2-left-four">
<section class="main2-left-four-left">
645 Comments
</section>
<section class="main2-left-four-right">
<button class="fa-solid fa-bars" id="hamburgur-btn2"></button>
<strong>Sort by</strong>
</section>
</section>
<section class="main2-left-five">
<!-- 사진 어떻게 삽입 ..? -->
<section class="main2-left-five-left">
<div class="img-wrapper2">
<img src="../images/profile2.image.jpg" id="profile2-image">
</div>
</section>
<section class="main2-left-five-right">
<form action="#" name="comment-form">
<input type="text" name="comment" id="comment" placeholder="Add a comment...">
</form>
_______________________________________________________________________________________________________________________________________________________________________________________________
</section>
</section>
</section>
<!-- main 두번째 : 오른쪽 -->
<section class="main2-right">
<section class="main2-right-one">
<section class="main2-right-one-left">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/i4k--i8bPzw?si=9RBPQIINrI77QxIe" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="main2-right-one-right">
<section class="main2-right-one-right-top">
[VLOG] 유쥬니 부싼 왔다아이가!!<br>
(부부 팬미팅, 부산 대게 맛
</section>
<section class="main2-right-one-right-bottom">
리쥬라이크 LIJULIKE<br>
789K views 1 month ago
</section>
</section>
</section>
<section class="main2-right-two">
<section class="main2-right-two-left">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/b5acRIUif9g?si=mAfxRfzI0MjXlL4G" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="main2-right-two-right">
<section class="main2-right-two-right-top">
[Vlog] 신생아 보러 대가족 출동 |<br>
조카바보 이모 | 가족 브이로그
</section>
<section class="main2-right-two-right-bottom">
지유롭게<br>
498K views 4 months ago
</section>
</section>
</section>
<section class="main2-right-three">
<section class="main2-right-three-left">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/wYkGQYsXPjI?si=VprP-Li8twkmiw0N" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="main2-right-three-right">
<section class="main2-right-three-right-top">
미국에서 상봉하자마자 오열하는 쿨 유리와 이지혜 여행vlog
</section>
<section class="main2-right-three-right-bottom">
밉지않은 관종언니<br>
185K views 14 hours ago
</section>
</section>
</section>
</section>
</main>
<!-- 세번째 메인 -->
<main class="main3">
<!-- 세번째 메인 왼쪽 -->
<section class="main3-left">
<section class="main3-left1">
<section class="main3-left1-left">
<div class="img-wrapper3">
<img src="../images/people1-img.jpg" id="people1-img">
</div>
</section>
<section class="main3-left1-right">
<section class="main3-left1-right-t">
<strong>@user-vx7hp7nr6e</strong> 5 months ago (edited)
</section>
<section class="main3-left1-right-c">
24:39 먹태 멀뚱멀뚱 쳐다보는 거 넘 귀엽ㅋㅋㅋㅋㅋ 먹태가 갑자기 커 보이는 매직..✨솜 뭉치에 검은콩 세 개 박힌 게 갑자기 형아된 거 되게 킹받게 깜찍하고 그릏네요🧡
</section>
<section class="main3-left1-right-b">
<button class="fa-regular fa-thumbs-up"></button>
2K
<button class="fa-regular fa-thumbs-down"></button>
<strong>Reply</strong>
</section>
</section>
</section>
<section class="main3-left2">
<section class="main3-left2-left">
<div class="img-wrapper4">
<img src="../images/people2-img.jpg" id="people2-img">
</div>
</section>
<section class="main3-left2-right">
<section class="main3-left2-right-t">
<strong>@Eunbi__YouTube</strong> 5 months ago (edited)
</section>
<section class="main3-left2-right-c">
먹태 얌전히 앉아서 기다리는거 ㅋㅋㅋ 졸귀탱 ㅠㅠ 가까이가서 냄새맡거나 장난치지 않고 적당한 거리로 쳐다보는게 유준이가 애기라 조심히 해야한다는걸 아는거 같아요 !!!!
하 둘다 너무 귀엽다 이 투샷을 얼마나 기다렸는데 😂❤ 혜주님 정말 정말 맘고생 많았어요 엄마는 위대함을 다시 한번 느낍니다 !
</section>
<section class="main3-left2-right-b">
<button class="fa-regular fa-thumbs-up"></button>
238
<button class="fa-regular fa-thumbs-down"></button>
<strong>Reply</strong>
</section>
</section>
</section>
<section class="main3-left3">
<section class="main3-left3-left">
<div class="img-wrapper5">
<img src="../images/people3-img.jpg" id="people3-img">
</div>
</section>
<section class="main3-left3-right">
<section class="main3-left3-right-t">
<strong>@user-ll4nh7pg4i</strong> 5 months ago (edited)
</section>
<section class="main3-left3-right-c">
유준이 언능 커서 엄마아빠 손잡고 먹태 산책다니는거 보고싶어요❤❤❤❤
</section>
<section class="main3-left3-right-b">
<button class="fa-regular fa-thumbs-up"></button>
640
<button class="fa-regular fa-thumbs-down"></button>
<strong>Reply</strong>
</section>
</section>
</section>
</section>
<!-- 세번째 메인 오른쪽 -->
<section class="main3-right">
<section class="main3-right1">
<section class="main3-right1-l">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/BJfnYe5oDRc?si=4X0G2Thn81d9lqQX" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="main3-right1-r">
<section class="main3-right1-r-t">
Jeongwaja(Changing Majors) Summer Vacation Vlog | Part
</section>
<section class="main3-right1-r-b">
ootb STUDIO<br>
1.1M views 7 days ago
</section>
</section>
</section>
<section class="main3-right2">
<section class="main3-right2-l">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/f67oiT6veWg?si=rD3aYQEiK3pN-X8I" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="main3-right2-r">
<section class="main3-right2-r-t">
[#나혼자산다] 찐애주가 지효의 깡술🍶 마시는 것부터 절친 정
</section>
<section class="main3-right2-r-b">
엠뚜루마뚜루 : MBC 공식 종합 채널<br>
1.6M views 11 days ago
</section>
</section>
</section>
<section class="main3-right3">
<section class="main3-right3-l">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/cQb-6mQV-KQ?si=z9NH5hTnuNC7zv3z" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="main3-right3-r">
<section class="main3-right3-r-t">
[VLOG] 벌써 나온다고??😱 남편 없이 갑작스런 출산!! 생전 처음
</section>
<section class="main3-right3-r-b">
리쥬라이크 LIJULIKE<br>
3.7M views 5 months ago
</section>
</section>
</section>
</section>
</main>
</body>
</html>youtube-clone.css
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
/* 영역 나누는 것 border줘서 확인한 뒤에 마지막에 삭제하기 -> 보기 편함 */
/* div,section {
border: 1px solid black;
} */
/* header */
header {
height: 50px;
display: flex;
}
header > section:nth-child(1),
header > section:nth-child(3) {
width: 15%;
}
header > section:nth-child(2) {
width: 70%;
}
/* header css */
.header-section1 {
display: flex;
align-items: center;
}
#hamburgur-btn {
font-size: 25px;
border: none;
background-color: transparent;
color: gray;
margin-left: 20px;
}
#hamburgur-btn:hover {
cursor: pointer;
border: 1px solid #ddd;
background-color: #ddd;
border-radius: 50%;
}
.header-section1 img {
width: 120px;
height: 50px;
}
.header-section1 img:hover {
cursor: pointer;
}
.search-area {
display: flex;
justify-content: center;
align-items: center;
}
.search-area fieldset {
border: 1px solid gray;
border-radius: 20px;
margin: 0;
padding: 2px;
display: flex;
}
#query {
padding: 10px;
font-size: 15px;
border: none;
outline: none;
width: 500px;
}
#search-btn {
cursor: pointer;
font-size: 1.2em;
color: gray;
border: none;
background-color: transparent;
margin-left: 55%;
}
#mic-btn {
margin-left: 5%;
border: none;
font-size: 1.2em;
border-radius: 50%;
cursor: pointer;
}
.header-section3 {
display: flex;
justify-content: flex-end;
padding-right: 10px;
align-items: center;
}
#video, #alarm, #profile {
margin: 0 10px;
border: none;
background-color: transparent;
font-size: 1.2em;
cursor: pointer;
}
#video:hover, #alarm:hover {
cursor: pointer;
border: 1px solid #ddd;
background-color: #ddd;
border-radius: 50%;
}
/* main */
main {
height: 800px;
display: flex;
padding: 50px;
}
main > section:nth-child(1) {
width: 80%;
}
main > section:nth-child(2) {
width: 20%;
}
.main-right-top {
width: 100%;
height: 20%;
display: flex;
flex-direction: column;
cursor: pointer;
/* justify-content: center;
align-items: center; */
}
.main-right-center {
width: 100%;
height: 10%;
}
.main-right-bottom {
width: 100%;
height: 70%;
}
.main-right-top-top {
height: 50%;
}
.main-right-top-bottom {
height: 50%;
display: flex;
}
.main-right-top-bottom-left {
width: 15%;
}
.main-right-top-bottom-center {
width: 60%;
padding-left: 10px;
}
.main-right-top-bottom-right {
width: 25%;
display: flex;
justify-content: center;
align-items: center;
}
.main-right-center-ul {
display: flex;
list-style: none;
justify-content: space-between;
}
.main-right-bottom {
display: flex;
flex-direction: column;
}
.main-right-bottom > section {
width: 100%;
height: 20%;
}
.main-right-bottom-1,
.main-right-bottom-2,
.main-right-bottom-3,
.main-right-bottom-4,
.main-right-bottom-5 {
display: flex;
}
.left-one, .left-two, .left-three, .left-four, .left-five {
width: 40%;
}
.right-one, .right-two, .right-three, .right-four, .right-five {
width: 60%;
}
.right-one-top, .right-one-bottom,
.right-two-top, .right-two-bottom,
.right-three-top, .right-three-bottom,
.right-four-top, .right-four-bottom,
.right-five-top, .right-five-bottom {
width: 100%;
height: 50%;
margin-left: 10px;
font-size: 12px;
}
/* main css */
.main-right-top-bottom-right > button {
border: 1px solid blue;
background-color: blue;
color: white;
width: 100px;
height: 30px;
border-radius: 20px;
cursor: pointer;
}
.li-1, .li-2, .li-3 {
border: 1px solid #ddd;
background-color: #ddd;
border-radius: 10px;
padding: 5px;
cursor: pointer;
font-size: 13px;
}
.li-1 {
border: 1px solid black;
background-color: black;
color: white;
font-weight: bold;
}
.li-4 > button {
margin-right: 10px;
margin-top: 3px;
font-size: 1.2em;
border: none;
background-color: transparent;
}
/* main 두번째 */
/* main 두번째 왼쪽 크기 설정 */
.main2 {
height: 400px;
display: flex;
padding: 0 50px;
}
.main2-left {
width: 80%;
}
.main2-right {
width: 20%;
}
.main2-left-one,
.main2-left-four,
.main2-left-five {
width: 100%;
height: 15%;
}
.main2-left-two {
width: 100%;
height: 25%;
display: flex;
}
.main2-left-three {
width: 100%;
height: 30%;
}
.main2-left-four,
.main2-left-five {
display: flex;
}
.main2-left-two-one {
width: 5%;
height: 100%;
}
.main2-left-two-two,
.main2-left-two-three {
width: 15%;
height: 100%;
}
.main2-left-two-four {
width: 65%;
height: 100%;
}
.main2-left-four-left {
width: 15%;
height: 100%;
}
.main2-left-four-right {
width: 85%;
height: 100%;
}
.main2-left-five-left {
width: 5%;
height: 100%;
}
.main2-left-five-right {
width: 95%;
height: 100%;
}
/* main 두번째 왼쪽 css */
.main2-left-one {
font-size: 20px;
font-weight: bold;
padding: 0;
}
.img-wrapper {
width: 50px;
height: 50px;
border-radius: 70%;
border: none;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
#profile-image {
width: 100%;
height: 100%;
}
#profile-image:hover {
cursor: pointer;
}
.main2-left-two-two {
padding-left: 3px;
padding: 0;
}
.main2-left-two-two:hover {
cursor: pointer;
}
.main2-left-two-three {
padding-top: 10px;
padding-left: 15px;
border: 1px solid #ddd;
background-color: #ddd;
border-radius: 30px;
width: 180px;
height: 40px;
}
.main2-left-two-three:hover {
cursor: pointer;
}
.main2-left-two-three > #alarm2,
.main2-left-two-three > #check {
border: none;
background-color: transparent;
font-size: 1.2em;
}
.main2-left-two-four-ul {
list-style: none;
display: flex;
justify-content: flex-end;
padding: 0 5px;
}
#thumbs-up-btn,
#thumbs-down-btn,
#share-btn,
#download-btn,
#heart-btn,
#scissors-btn,
#list-btn {
border: none;
font-size: 0.8em;
background-color: transparent;
padding-top: 5px;
}
.main2-left-two-four-ul1,
.main2-left-two-four-ul2,
.main2-left-two-four-ul3,
.main2-left-two-four-ul4,
.main2-left-two-four-ul5,
.main2-left-two-four-ul6 {
border: 1px solid #ddd;
background-color: #ddd;
border-radius: 30px;
margin: 0 5px;
display: flex;
justify-content: center;
align-items: center;
}
.main2-left-two-four-ul1:hover,
.main2-left-two-four-ul2:hover,
.main2-left-two-four-ul3:hover,
.main2-left-two-four-ul4:hover,
.main2-left-two-four-ul5:hover {
cursor: pointer;
}
#list-btn {
cursor: pointer;
}
.main2-left-three {
border: 1px solid #ddd;
background-color: #ddd;
border-radius: 20px;
font-size: 15px;
padding-left: 10px;
padding-top: 20px;
width: 98%;
}
.main2-left-three:hover {
cursor: pointer;
}
.main2-left-four-left {
font-size: 21px;
font-weight: bold;
padding-top: 10px;
}
.main2-left-four-right {
padding-top: 13px;
cursor: pointer;
}
#hamburgur-btn2 {
border: none;
background-color: transparent;
font-size: 1.2em;
}
.img-wrapper2 {
width: 50px;
height: 50px;
border-radius: 70%;
border: none;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
#profile2-image {
width: 100%;
height: 100%;
}
#comment {
border: none;
font-size: 15px;
}
#comment:focus {
outline: none;
}
/* main 두번째 오른쪽 크기 설정 */
.main2-right > section {
width: 100%;
height: calc(100%/3);
display: flex;
}
.main2-right-one-left,
.main2-right-two-left,
.main2-right-three-left {
width: 40%;
height: 100%;
margin-left: 5px;
}
.main2-right-one-right,
.main2-right-two-right,
.main2-right-three-right {
width: 60%;
height: 100%;
margin-left: 10px;
display: flex;
flex-direction: column;
}
.main2-right-one-right-top,
.main2-right-two-right-top,
.main2-right-three-right-top,
.main2-right-one-right-bottom,
.main2-right-two-right-bottom,
.main2-right-three-right-bottom {
width: 100%;
height: 50%;
font-size: 12px;
}
/* main 세번째 */
/* main 세번째 틀 크기 설정 */
.main3 {
height: 400px;
display: flex;
padding: 0 50px;
}
.main3-left {
width: 80%;
height: 100%;
display: flex;
flex-direction: column;
}
.main3-right {
width: 20%;
height: 100%;
display: flex;
flex-direction: column;
}
.main3-left1,
.main3-left2,
.main3-left3 {
width: 100%;
height: calc(100%/3);
display: flex;
}
.main3-left1-left,
.main3-left2-left,
.main3-left3-left {
width: 5%;
height: 100%;
}
.main3-left1-right,
.main3-left2-right,
.main3-left3-right {
width: 95%;
height: 100%;
}
.main3-left1-right-t,
.main3-left1-right-c,
.main3-left1-right-b,
.main3-left2-right-t,
.main3-left2-right-c,
.main3-left2-right-b,
.main3-left3-right-t,
.main3-left3-right-c,
.main3-left3-right-b {
width: 100%;
height: calc(100%/3);
}
.main3-left1-right,
.main3-left2-right,
.main3-left3-right {
font-size: 14px;
padding-left: 5px;
padding-top: 10px;
cursor: pointer;
}
.main3-left1-right-b > button,
.main3-left2-right-b > button,
.main3-left3-right-b > button {
border: none;
background-color: transparent;
font-size: 1.5em;
cursor: pointer;
}
.main3-left1-right-b > button:hover,
.main3-left2-right-b > button:hover,
.main3-left3-right-b > button:hover {
background-color: #ddd;
border: 1px solid #ddd;
border-radius: 50%;
}
.img-wrapper3,
.img-wrapper4,
.img-wrapper5 {
width: 50px;
height: 50px;
border-radius: 70%;
border: none;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
#people1-img,
#people2-img,
#people3-img {
width: 100%;
height: 100%;
}
#people1-img:hover,
#people2-img:hover,
#people3-img:hover {
cursor: pointer;
}
.main3-right1,
.main3-right2,
.main3-right3 {
width: 100%;
height: calc(100%/3);
display: flex;
}
.main3-right1-l,
.main3-right2-l,
.main3-right3-l {
width: 40%;
height: 100%;
padding-left: 5px;
}
.main3-right1-r,
.main3-right2-r,
.main3-right3-r {
width: 60%;
height: 100%;
padding-left: 10px;
}
.main3-right1-r-t,
.main3-right1-r-b,
.main3-right2-r-t,
.main3-right2-r-b,
.main3-right3-r-t,
.main3-right3-r-b {
width: 100%;
height: 50%;
font-size: 12px;
cursor: pointer;
}
/* 어떻게 하는거지..?? */
/* 반응형 모바일 기준 */
/* 해상도 767px 이하면 무조건 여기 작성된대로 css 적용해라 */
@media all and (max-width:767px) {
main {
flex-direction: column;
padding: 0;
}
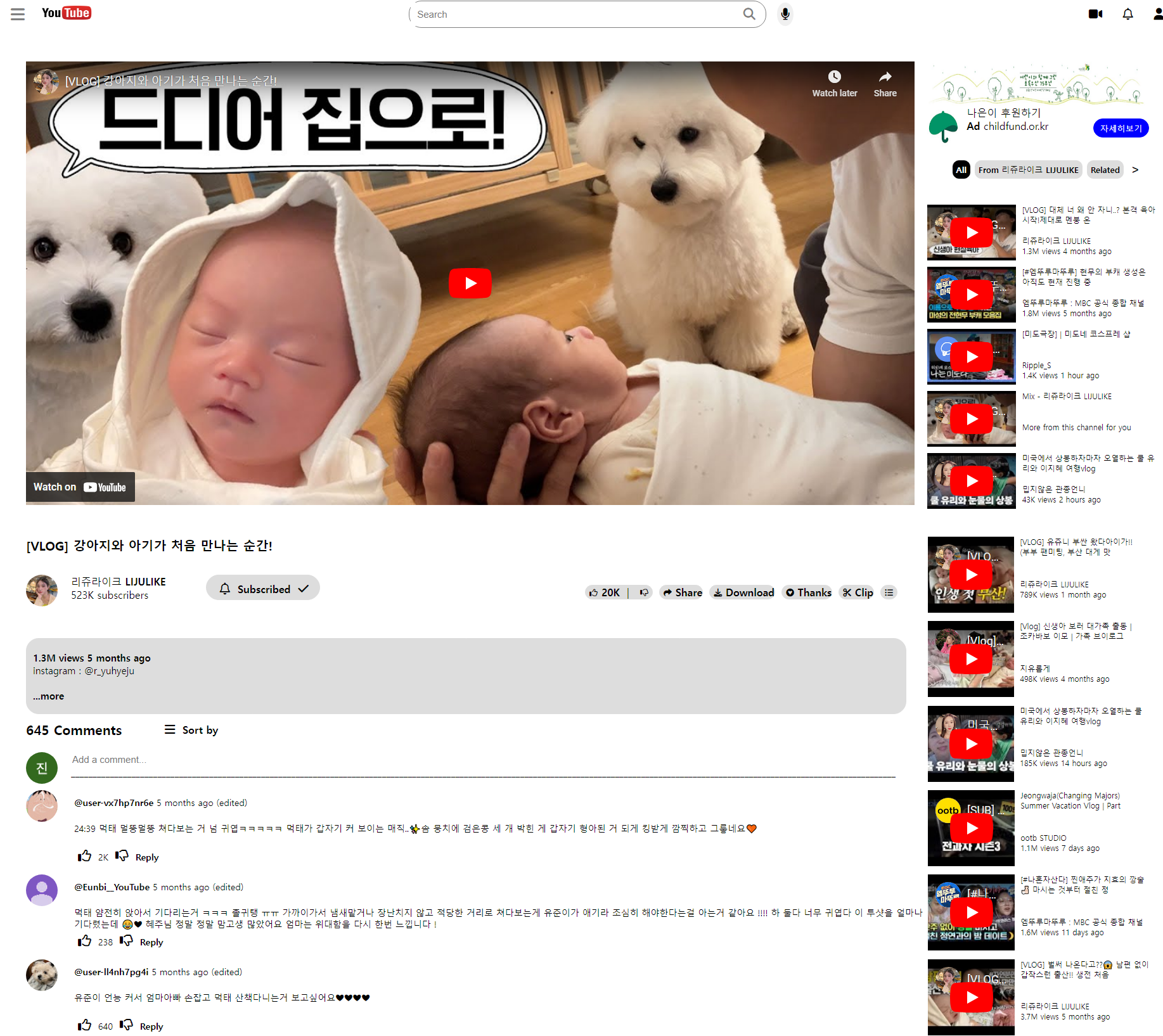
}구현 화면

느낀 점.
- 구현은 했지만 코딩이 길고 복잡
- 디테일적인 부분들은 많이 부족
- 중간중간 주석을 달아서 흐름을 잃지 않도록 노력해야겠다!
+ 이미지 정사이즈 삽입, 모바일버전 공부하기