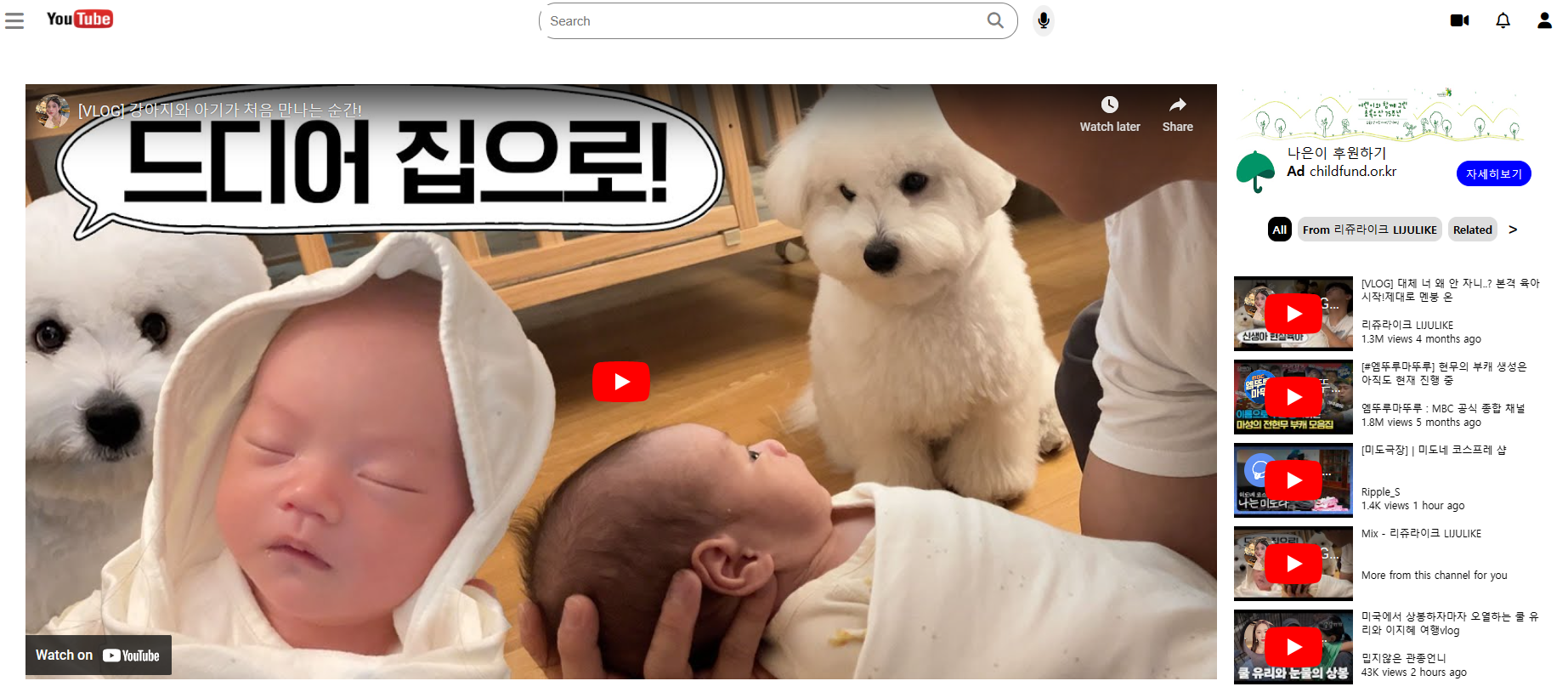
CLONE 코딩 과제 : Youtube 화면 구현하기
youtube-clone.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Youtube</title>
<link rel="stylesheet" href="css/youtube-clone.css">
<script src="https://kit.fontawesome.com/f821b57119.js" crossorigin="anonymous"></script>
</head>
<body>
<header>
<section class="header-section1">
<button class="fa-solid fa-bars" id="hamburgur-btn"></button>
<a><img src="../images/youtube-logo.png"></a>
</section>
<section class="search-area">
<form action="#" name="search-form">
<fieldset>
<input type="search" id="query" name="query"
autocomplete="off" placeholder="Search">
<button id="search-btn" class="fa-solid fa-magnifying-glass"></button>
<button class="fa-solid fa-microphone" id="mic-btn"></button>
</fieldset>
</form>
</section>
<section class="header-section3">
<button class="fa-solid fa-video" id="video"></button>
<button class="fa-regular fa-bell" id="alarm"></button>
<button class="fa-solid fa-user" id="profile"></button>
</section>
</header>
<main>
<!-- 동영상 iframe -->
<section>
<iframe width="100%" height="100%" src="https://www.youtube.com/embed/vwpJt03h7RM?si=D7-V_abmsinCzYnE" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<!-- 동영상 우측 목록 -->
<section style="margin-left: 20px;">
<!-- 동영상 우측 첫번째 배너 -->
<section class="main-right-top">
<section class="main-right-top-top">
<img src="../images/main-right-top-banner.jpg" width="100%" height="100%">
</section>
<section class="main-right-top-bottom">
<section class="main-right-top-bottom-left">
<img src="../images/umbrella.jpg" width="100%" height="100%">
</section>
<section class="main-right-top-bottom-center">
<section>나은이 후원하기</section>
<section><strong>Ad</strong> childfund.or.kr</section>
</section>
<section class="main-right-top-bottom-right">
<button>자세히보기</button>
</section>
</section>
</section>
<!-- 동영상 우측 두번째 버튼 -->
<section class="main-right-center">
<ul class="main-right-center-ul">
<li class="li-1">All</li>
<li class="li-2"><strong>From</strong> 리쥬라이크 <strong>LIJULIKE</strong></li>
<li class="li-3"><strong>Related</strong></li>
<li class="li-4"><button>></button></li>
</ul>
</section>
<!-- 동영상 우측 세번째 영상들 -->
<section class="main-right-bottom">
<section class="main-right-bottom-1">
<section class="left-one">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/NPJVff48Mc8?si=jcgJ8gBY5_Hq5lYK" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-one">
<section class="right-one-top">[VLOG] 대체 너 왜 안 자니..? 본격 육아 시작!제대로 멘붕 온</section>
<section class="right-one-bottom">리쥬라이크 LIJULIKE<br>
1.3M views 4 months ago</section>
</section>
</section>
<section class="main-right-bottom-2">
<section class="left-two">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/HeNqg4vO6Rs?si=_4_B3BzO8Ba9uM1s" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-two">
<section class="right-two-top">[#엠뚜루마뚜루] 현무의 부캐 생성은 아직도 현재 진행 중</section>
<section class="right-two-bottom">엠뚜루마뚜루 : MBC 공식 종합 채널<br>
1.8M views 5 months ago</section>
</section>
</section>
<section class="main-right-bottom-3">
<section class="left-three">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/ekvvPsfj6n0?si=OJakC8WhICp9IviB" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-three">
<section class="right-three-top">[미도극장] | 미도네 코스프레 샵</section>
<section class="right-three-bottom">Ripple_S<br>
1.4K views 1 hour ago</section>
</section>
</section>
<section class="main-right-bottom-4">
<section class="left-four">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/vwpJt03h7RM?si=xsYTyWf7joF16OKX" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-four">
<section class="right-four-top">Mix - 리쥬라이크 LIJULIKE</section>
<section class="right-four-bottom">More from this channel for you</section>
</section>
</section>
<section class="main-right-bottom-5">
<section class="left-five">
<iframe width="100%" height="90%" src="https://www.youtube.com/embed/wYkGQYsXPjI?si=4ErNoVp_KNPqDZUO" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
</section>
<section class="right-five">
<section class="right-five-top">미국에서 상봉하자마자 오열하는 쿨 유리와 이지혜 여행vlog</section>
<section class="right-five-bottom">밉지않은 관종언니<br>
43K views 2 hours ago</section>
</section>
</section>
</section>
</section>
</main>
</body>
</html>youtube-clone.css
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
/* 영역 나누는 것 border줘서 확인한 뒤에 마지막에 삭제하기 -> 보기 편함 */
/* div,section {
border: 1px solid black;
} */
/* header */
header {
height: 50px;
display: flex;
}
header > section:nth-child(1),
header > section:nth-child(3) {
width: 15%;
}
header > section:nth-child(2) {
width: 70%;
}
/* header css */
.header-section1 {
display: flex;
align-items: center;
}
#hamburgur-btn {
font-size: 25px;
border: none;
background-color: transparent;
color: gray;
margin-left: 20px;
}
.header-section1 img {
width: 120px;
height: 50px;
}
.search-area {
display: flex;
justify-content: center;
align-items: center;
}
.search-area fieldset {
border: 1px solid gray;
border-radius: 20px;
margin: 0;
padding: 2px;
display: flex;
}
#query {
padding: 10px;
font-size: 15px;
border: none;
outline: none;
width: 500px;
}
#search-btn {
cursor: pointer;
font-size: 1.2em;
color: gray;
border: none;
background-color: transparent;
margin-left: 55%;
}
#mic-btn {
margin-left: 5%;
border: none;
font-size: 1.2em;
border-radius: 50%;
cursor: pointer;
}
.header-section3 {
display: flex;
justify-content: flex-end;
padding-right: 10px;
align-items: center;
}
#video, #alarm, #profile {
margin: 0 10px;
border: none;
background-color: transparent;
font-size: 1.2em;
cursor: pointer;
}
/* main */
main {
height: 800px;
display: flex;
padding: 50px;
}
main > section:nth-child(1) {
width: 80%;
}
main > section:nth-child(2) {
width: 20%;
}
.main-right-top {
width: 100%;
height: 20%;
display: flex;
flex-direction: column;
cursor: pointer;
/* justify-content: center;
align-items: center; */
}
.main-right-center {
width: 100%;
height: 10%;
}
.main-right-bottom {
width: 100%;
height: 70%;
}
.main-right-top-top {
height: 50%;
}
.main-right-top-bottom {
height: 50%;
display: flex;
}
.main-right-top-bottom-left {
width: 15%;
}
.main-right-top-bottom-center {
width: 60%;
padding-left: 10px;
}
.main-right-top-bottom-right {
width: 25%;
display: flex;
justify-content: center;
align-items: center;
}
.main-right-center-ul {
display: flex;
list-style: none;
justify-content: space-between;
}
.main-right-bottom {
display: flex;
flex-direction: column;
}
.main-right-bottom > section {
width: 100%;
height: 20%;
}
.main-right-bottom-1,
.main-right-bottom-2,
.main-right-bottom-3,
.main-right-bottom-4,
.main-right-bottom-5 {
display: flex;
}
.left-one, .left-two, .left-three, .left-four, .left-five {
width: 40%;
}
.right-one, .right-two, .right-three, .right-four, .right-five {
width: 60%;
}
.right-one-top, .right-one-bottom,
.right-two-top, .right-two-bottom,
.right-three-top, .right-three-bottom,
.right-four-top, .right-four-bottom,
.right-five-top, .right-five-bottom {
width: 100%;
height: 50%;
margin-left: 10px;
font-size: 12px;
}
/* main css */
.main-right-top-bottom-right > button {
border: 1px solid blue;
background-color: blue;
color: white;
width: 100px;
height: 30px;
border-radius: 20px;
cursor: pointer;
}
.li-1, .li-2, .li-3 {
border: 1px solid #ddd;
background-color: #ddd;
border-radius: 10px;
padding: 5px;
cursor: pointer;
font-size: 13px;
}
.li-1 {
border: 1px solid black;
background-color: black;
color: white;
font-weight: bold;
}
.li-4 > button {
margin-right: 10px;
margin-top: 3px;
font-size: 1.2em;
border: none;
background-color: transparent;
}구현 화면