9/7(목) UI 디자인 : HTML + CSS
구현 화면
Portfolio.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pf-prac2</title>
<link rel="stylesheet" href="Pf-prac2.css">
<script src="https://kit.fontawesome.com/f821b57119.js" crossorigin="anonymous"></script>
</head>
<body>
<section>
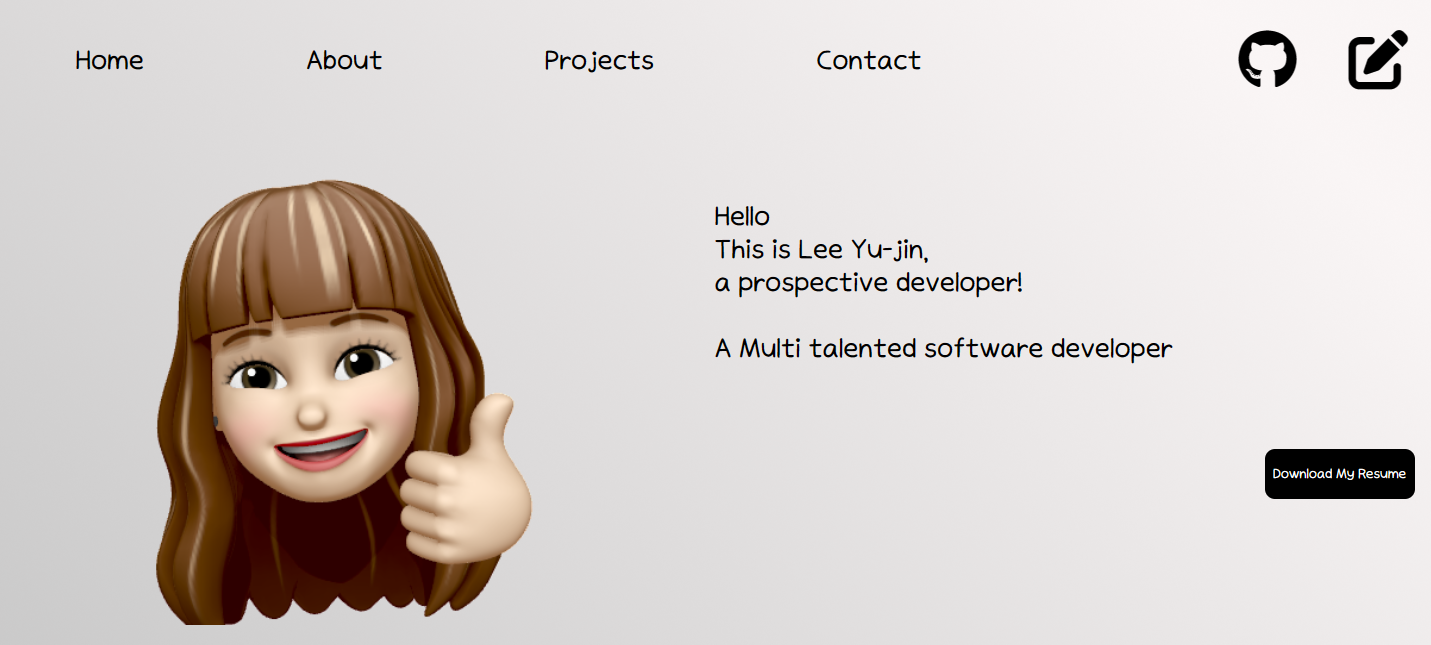
<!-- header -->
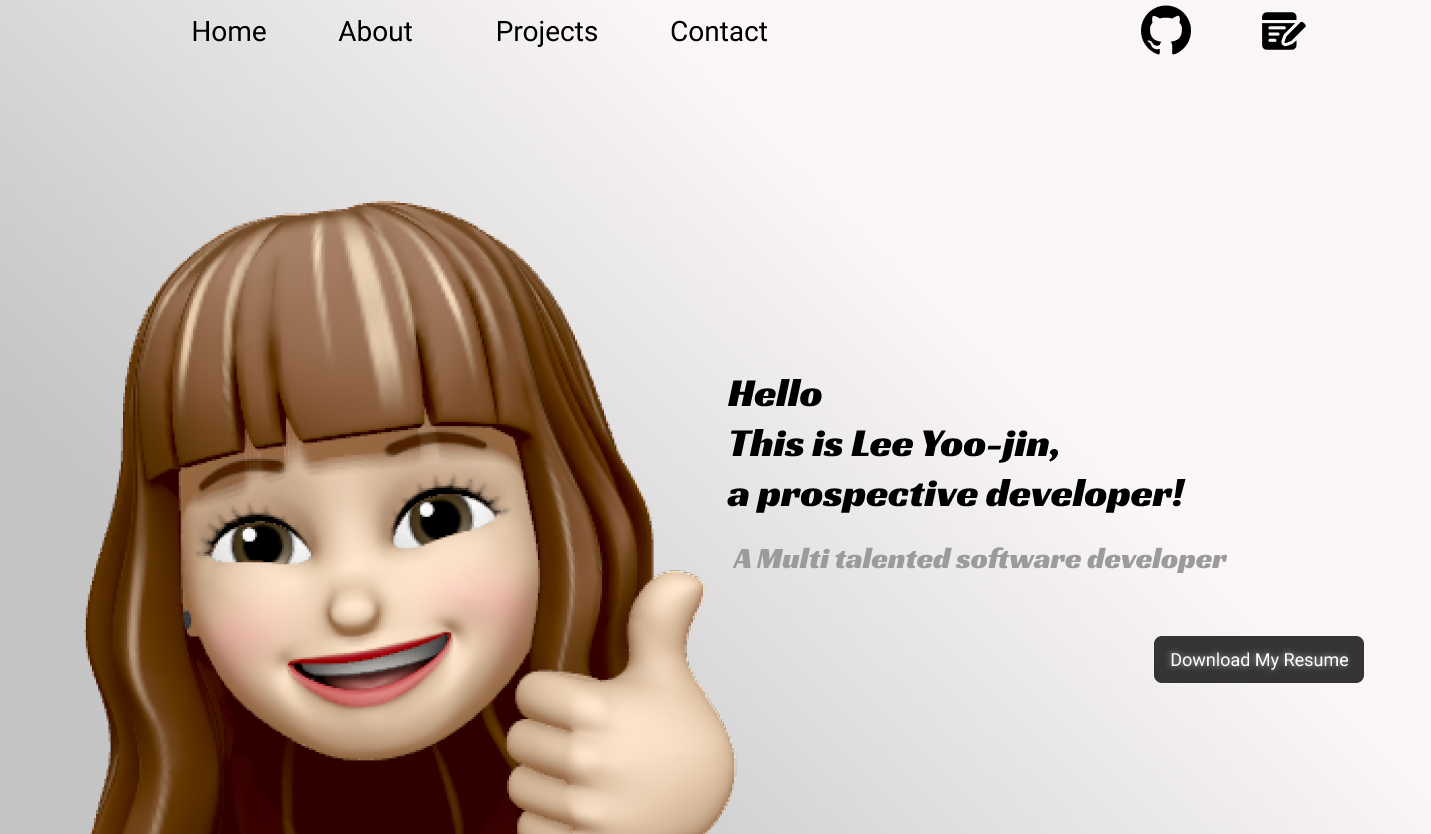
<header>
<!-- nav -->
<nav>
<div>
<a href="#"><button type="button">Home</button></a>
<a href="#about"><button type="button">About</button></a>
<a href="#"><button type="button">Projects</button></a>
<a href="#"><button type="button">Contact</button></a>
</div>
<div>
<a href="https://github.com/yujinjjang2" target="_blank"><button class="fa-brands fa-github"></button></a>
<a href="https://velog.io/@o3odw98" target="_blank"><button class="fa-solid fa-pen-to-square"></button></a>
</div>
</nav>
<div>
<div>
<img src="../images/portfolio/profile.png" id="profile">
</div>
<div>
<div>
Hello <br>
This is Lee Yu-jin, <br>
a prospective developer! <br><br>
A Multi talented software developer
</div>
<div>
<a href="#" target="_blank"><button type="button" id="resume-btn">Download My Resume</button></a>
</div>
</div>
</div>
</header>
<!-- main -->
<main>
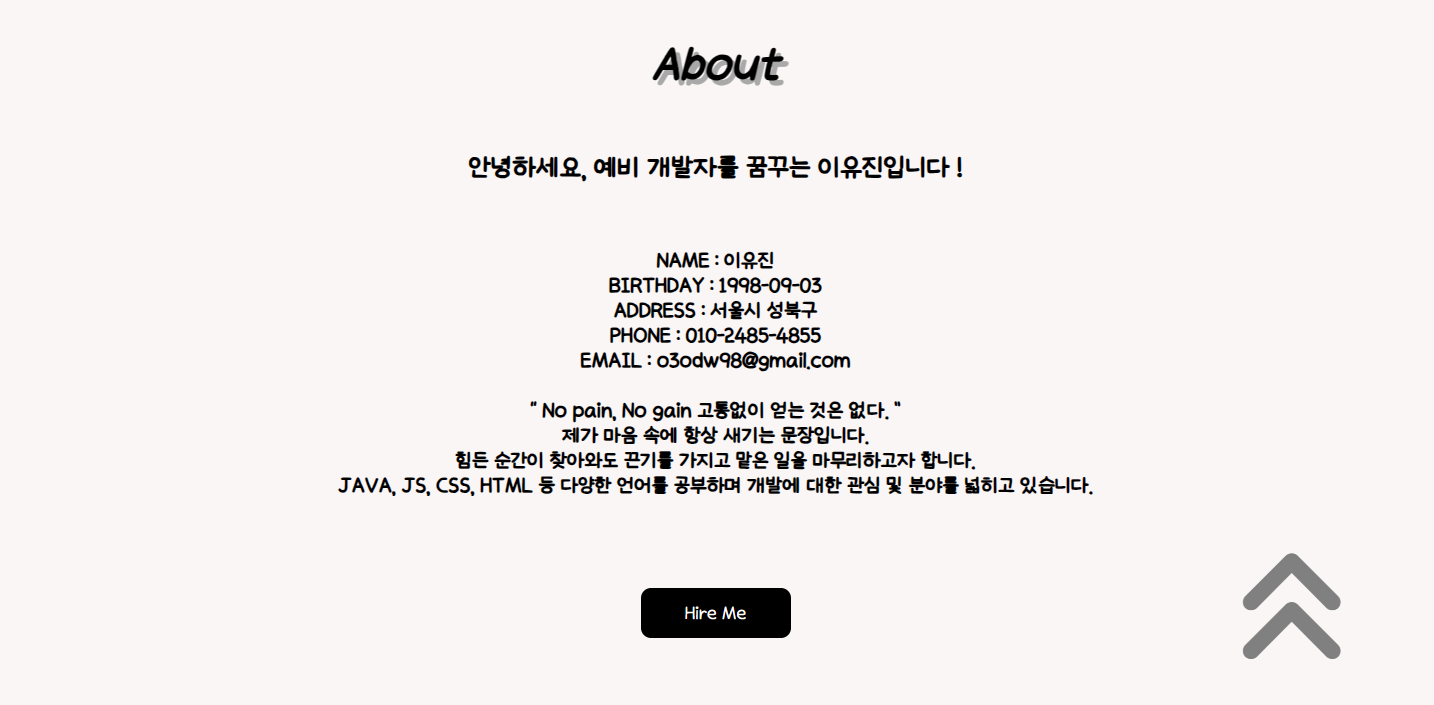
<!-- About -->
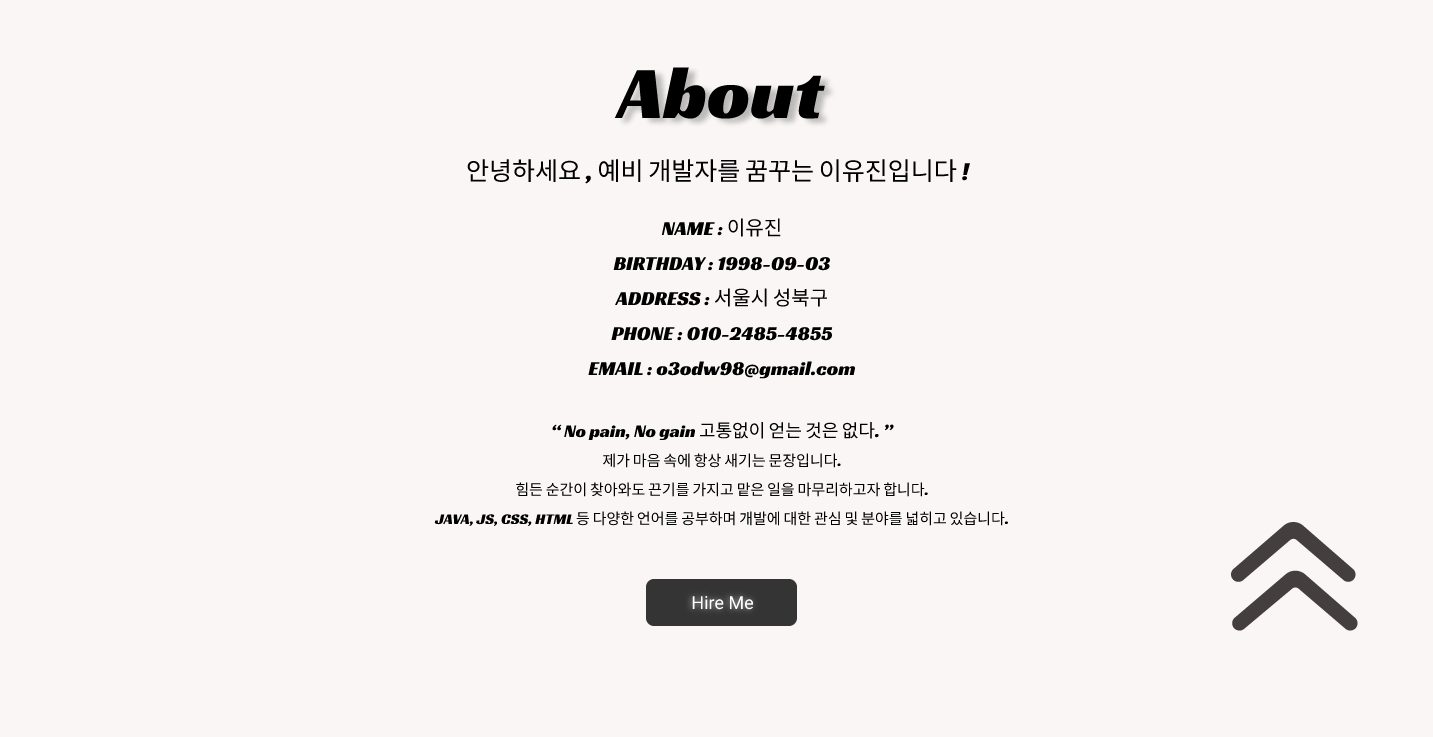
<section class="about" id="about">
<div>
About
</div>
<div>
안녕하세요, 예비 개발자를 꿈꾸는 이유진입니다 !
</div>
<div>
NAME : 이유진 <br>
BIRTHDAY : 1998-09-03 <br>
ADDRESS : 서울시 성북구 <br>
PHONE : 010-2485-4855 <br>
EMAIL : o3odw98@gmail.com <br><br>
“ No pain, No gain 고통없이 얻는 것은 없다. ” <br>
제가 마음 속에 항상 새기는 문장입니다. <br>
힘든 순간이 찾아와도 끈기를 가지고 맡은 일을 마무리하고자 합니다. <br>
JAVA, JS, CSS, HTML 등 다양한 언어를 공부하며 개발에 대한 관심 및 분야를 넓히고 있습니다.
</div>
<div>
<div></div>
<div>
<a href="#" target="_blank"><button type="button" id="hire-btn">Hire Me</button></a>
</div>
<div>
<a href="#"><button class="fa-solid fa-angles-up" id="up-btn"></button></a>
</div>
</div>
</section>
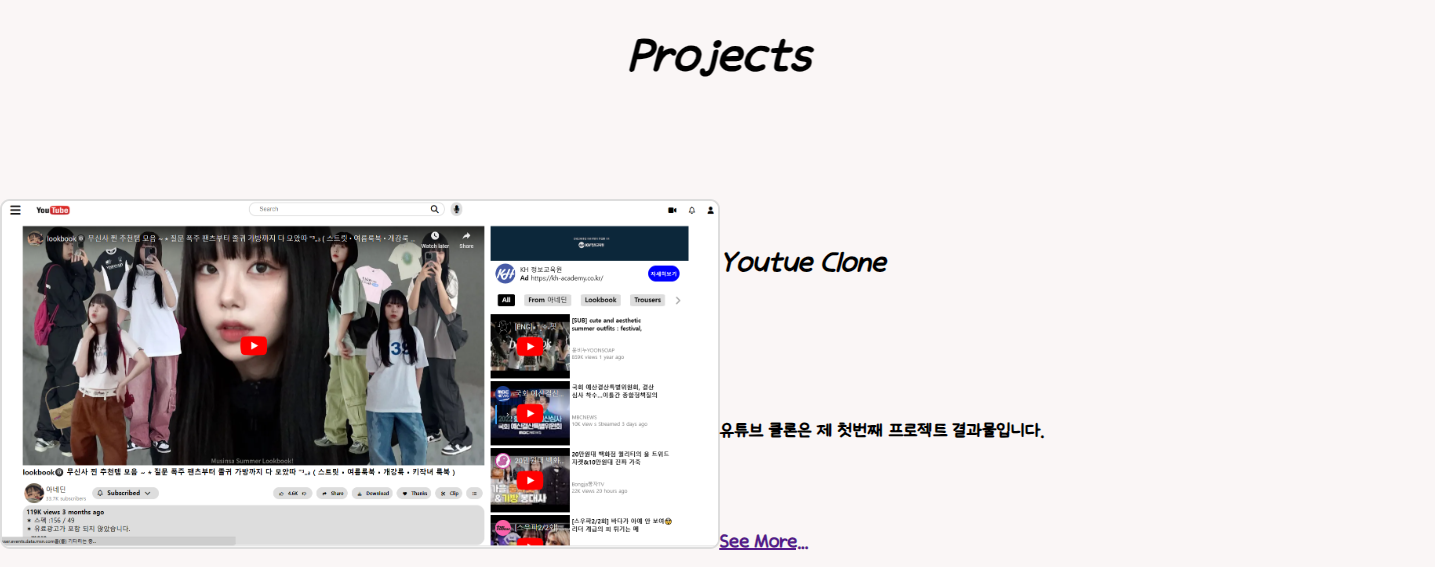
<!-- Projects -->
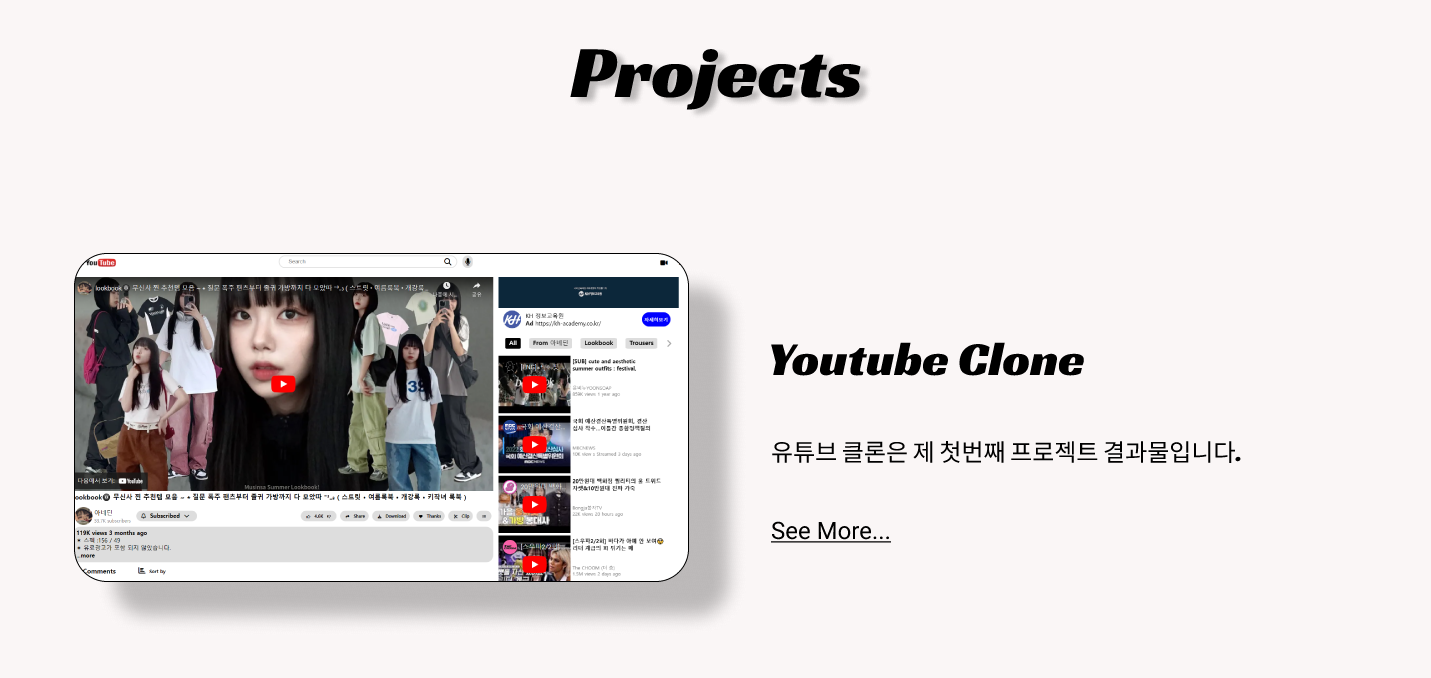
<section class="projects">
<div>
Projects
</div>
<div class="youtube">
<div>
<img src="../images/portfolio/youtube_img.png" id="youtube-img">
</div>
<div>
<div>Youtue Clone</div>
<div>유튜브 클론은 제 첫번째 프로젝트 결과물입니다.</div>
<div>
<a href="https://github.com/yujinjjang2/CLONE_YOUTUBE_mob" target="_blank"><u>See More...</u></a>
</div>
</div>
</div>
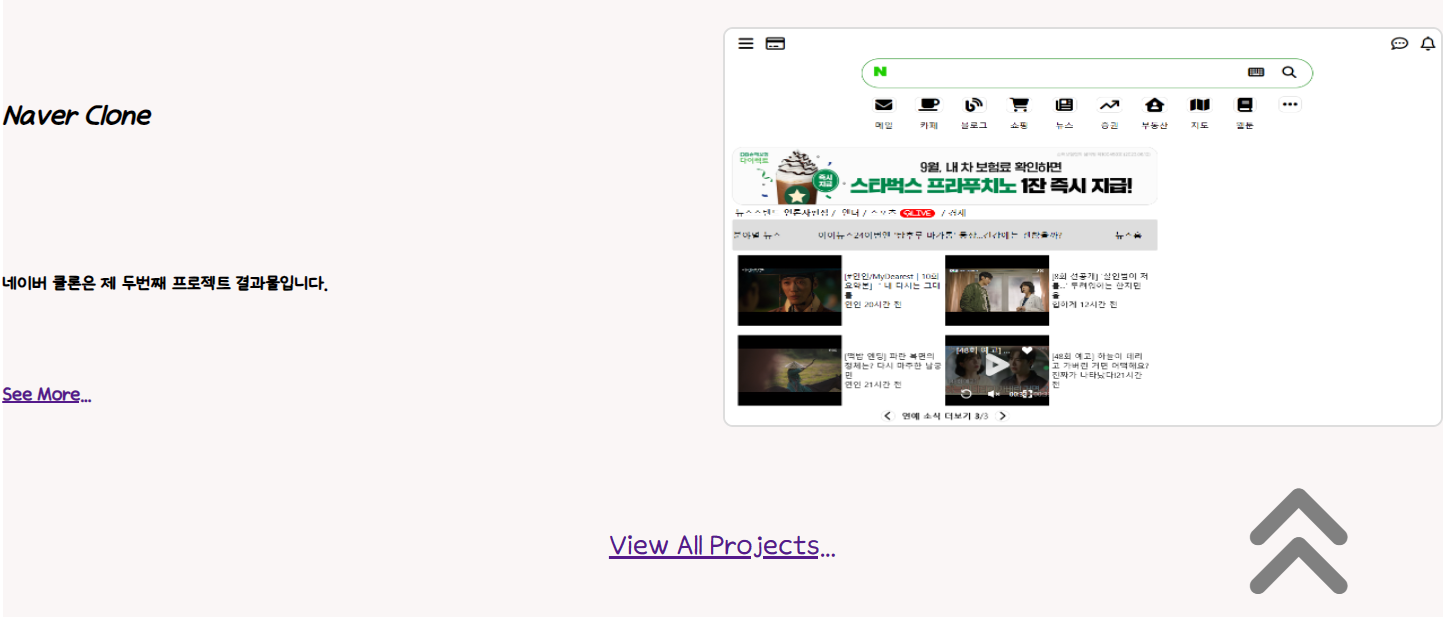
<div class="naver">
<div>
<div>Naver Clone</div>
<div>네이버 클론은 제 두번째 프로젝트 결과물입니다.</div>
<div>
<a href="https://github.com/yujinjjang2/CLONE_NAVER" target="_blank"><u>See More...</u></a>
</div>
</div>
<div>
<img src="../images/portfolio/naver_img.png" id="naver-img">
</div>
</div>
<div>
<div></div>
<div>
<a href="#"><u>View All Projects...</u></a>
</div>
<div>
<a href="#"><button class="fa-solid fa-angles-up" id="up-btn"></button></a>
</div>
</div>
</section>
</main>
<!-- footer -->
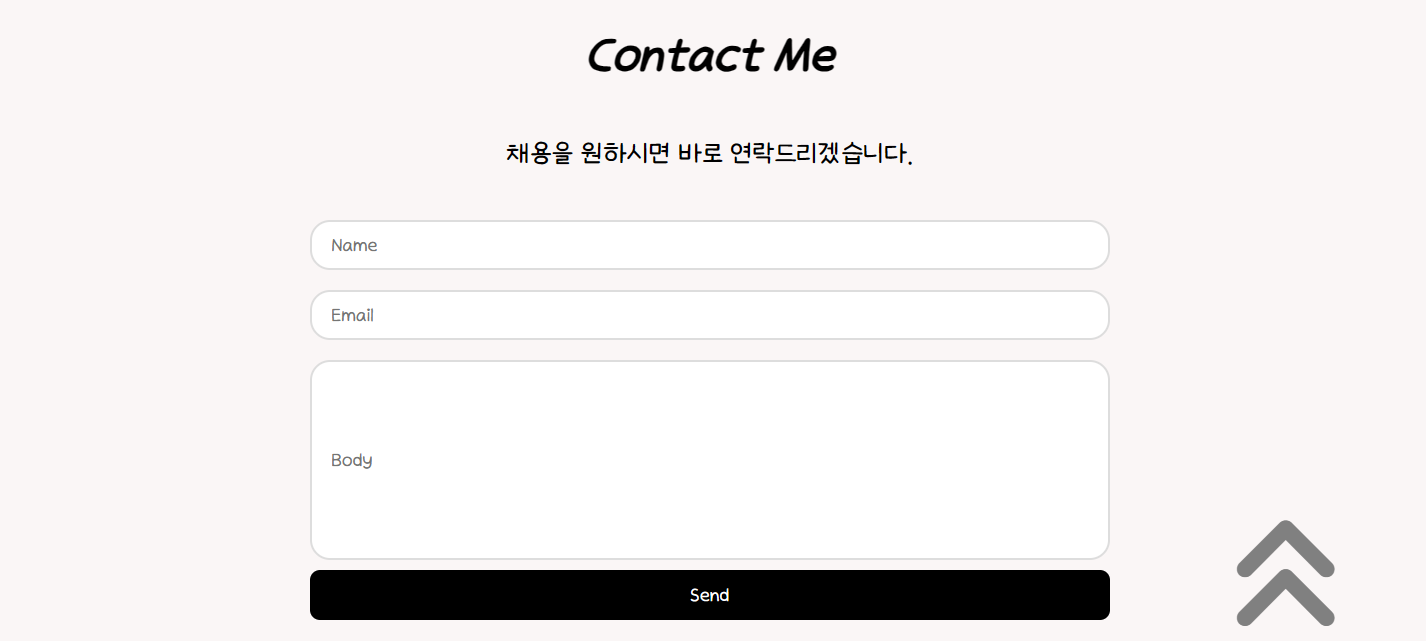
<footer>
<div>
Contact Me
</div>
<div>
채용을 원하시면 바로 연락드리겠습니다.
</div>
<div>
<div></div>
<div>
<form action="#" id="form">
<input type="text" id="name" name="name" placeholder="Name" autocomplete="off">
<input type="text" id="email" name="email" placeholder="Email" autocomplete="off">
<input type="text" id="body" name="body" placeholder="Body" autocomplete="off">
<button type="submit">Send</button>
</form>
</div>
<div>
<a href="#"><button class="fa-solid fa-angles-up" id="up-btn"></button></a>
</div>
</div>
</footer>
</section>
</body>
</html>Portfolio.css
@font-face {
font-family: 'omyu_pretty';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2304-01@1.0/omyu_pretty.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
* {
box-sizing: border-box;
font-family: 'omyu_pretty';
}
/* div, section {
border: 1px solid black;
} */
body {
margin: 0px;
padding: 0px;
display: flex;
justify-content: center;
}
body > section {
width: 1440px;
height: 350vh;
display: flex;
flex-direction: column;
background-color: #FAF6F6;
}
header, footer {
flex-basis: 20%;
}
main {
flex-basis: 60%;
}
/* header */
header {
display: flex;
flex-direction: column;
background-image: url("../images/portfolio/background.png");
}
nav {
flex-basis: 20%;
display: flex;
}
nav > div:nth-child(1) {
flex-basis: 70%;
display: flex;
justify-content: space-around;
align-items: center;
}
nav > div:nth-child(2) {
flex-basis: 30%;
display: flex;
justify-content: flex-end;
align-items: center;
}
nav > div:nth-child(1) > a > button {
border: none;
background-color: transparent;
font-size: 30px;
}
nav > div:nth-child(1) > a > button:hover {
border: 1px solid darkgray;
border-radius: 10px;
background-color: darkgray;
font-size: 35px;
width: 160px;
height: 50px;
}
nav > div:nth-child(2) > a > button {
border: none;
background-color: transparent;
font-size: 60px;
margin: 0px 20px;
}
nav > div:nth-child(2) > a > button:hover {
border: none;
border-radius: 50px;
background-color: darkgray;
font-size: 65px;
width: 80px;
height: 80px;
}
header > div {
flex-basis: 80%;
display: flex;
}
header > div > div {
flex-basis: 50%;
display: flex;
justify-content: center;
}
#profile {
width: 500px;
height: 500px;
}
header > div > div:nth-child(2) {
display: flex;
flex-direction: column;
}
header > div > div:nth-child(2) > div:nth-child(1) {
flex-basis: 60%;
font-size: 30px;
display: flex;
align-items: center;
}
header > div > div:nth-child(2) > div:nth-child(2) {
flex-basis: 40%;
display: flex;
justify-content: flex-end;
}
#resume-btn {
border: none;
border-radius: 10px;
width: 150px;
height: 50px;
background-color: black;
color: white;
font-size: 15px;
margin: 10px 20px;
}
#resume-btn:hover {
background-color: darkgray;
color: black;
}
/* main */
main {
display: flex;
flex-direction: column;
}
main > section:nth-child(1) {
flex-basis: 35%;
display: flex;
flex-direction: column;
}
main > section:nth-child(2) {
flex-basis: 65%;
}
main > section > div:nth-child(1) {
flex-basis: 20%;
}
main > section > div:nth-child(2) {
flex-basis: 10%;
}
main > section > div:nth-child(3) {
flex-basis: 50%;
}
main > section > div:nth-child(4) {
flex-basis: 20%;
}
.about > div:nth-child(1) {
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
font-style: italic;
text-shadow: 5px 5px darkgray;
}
.about > div:nth-child(2) {
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
.about > div:nth-child(3) {
font-size: 23px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
text-align: center;
}
.about > div:nth-child(4) {
display: flex;
}
.about > div:nth-child(4) > div:nth-child(1),
.about > div:nth-child(4) > div:nth-child(3) {
flex-basis: 20%;
}
.about > div:nth-child(4) > div:nth-child(2) {
flex-basis: 60%;
display: flex;
justify-content: center;
align-items: center;
}
#hire-btn {
border: none;
border-radius: 10px;
width: 150px;
height: 50px;
background-color: black;
color: white;
font-size: 20px;
}
#hire-btn:hover {
width: 180px;
height: 60px;
background-color: darkgray;
color: black;
font-size: 30px;
}
.about > div:nth-child(4) > div:nth-child(3) {
display: flex;
justify-content: center;
}
#up-btn {
border: none;
background-color: transparent;
color: gray;
font-size: 130px;
}
#up-btn:hover {
color: rgb(89, 89, 89);
}
.projects {
display: flex;
flex-direction: column;
}
.projects > div:nth-child(1),
.projects > div:nth-child(4) {
flex-basis: 15%;
}
.projects > div:nth-child(2),
.projects > div:nth-child(3) {
flex-basis: calc(70%/2);
}
.projects > div:nth-child(1) {
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
font-style: italic;
}
.youtube {
display: flex;
}
.youtube > div {
flex-basis: 50%;
}
.youtube > div:nth-child(1) {
display: flex;
align-items: center;
}
#youtube-img {
width: 100%;
height: 350px;
border: 2px solid #ddd;
border-radius: 10px;
}
.youtube > div:nth-child(2) {
display: flex;
flex-direction: column;
}
.youtube > div:nth-child(2) > div:nth-child(1) {
flex-basis: 50%;
display: flex;
align-items: center;
font-size: 30px;
font-weight: bold;
font-style: italic;
}
.youtube > div:nth-child(2) > div:nth-child(2),
.youtube > div:nth-child(2) > div:nth-child(3) {
flex-basis: 25%;
display: flex;
align-items: center;
font-size: 20px;
font-weight: bold;
}
.naver {
display: flex;
}
.naver > div {
flex-basis: 50%;
}
.naver > div:nth-child(1) {
display: flex;
flex-direction: column;
}
.naver > div:nth-child(1) > div:nth-child(1) {
flex-basis: 50%;
display: flex;
align-items: center;
font-size: 30px;
font-weight: bold;
font-style: italic;
}
.naver > div:nth-child(1) > div:nth-child(2),
.naver > div:nth-child(1) > div:nth-child(3) {
flex-basis: 25%;
display: flex;
align-items: center;
font-size: 20px;
font-weight: bold;
}
.naver > div:nth-child(2) {
display: flex;
align-items: center;
}
#naver-img {
width: 100%;
height: 400px;
border: 2px solid #ddd;
border-radius: 10px;
}
.projects > div:nth-child(4) {
display: flex;
}
.projects > div:nth-child(4) > div:nth-child(1),
.projects > div:nth-child(4) > div:nth-child(3) {
flex-basis: 20%;
}
.projects > div:nth-child(4) > div:nth-child(2) {
flex-basis: 60%;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
}
.projects > div:nth-child(4) > div:nth-child(3) {
display: flex;
justify-content: center;
align-items: center;
}
/* footer */
footer {
display: flex;
flex-direction: column;
}
footer > div:nth-child(1) {
flex-basis: 20%;
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
font-style: italic;
}
footer > div:nth-child(2) {
flex-basis: 10%;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
}
footer > div:nth-child(3) {
flex-basis: 70%;
display: flex;
}
footer > div:nth-child(3) > div:nth-child(1),
footer > div:nth-child(3) > div:nth-child(3) {
flex-basis: 20%;
}
footer > div:nth-child(3) > div:nth-child(2) {
flex-basis: 60%;
display: flex;
justify-content: center;
align-items: center;
}
#form {
display: flex;
flex-direction: column;
}
#form > input {
width: 800px;
height: 50px;
font-size: 20px;
border: 2px solid #ddd;
border-radius: 20px;
margin: 10px 0px;
padding: 0px 20px;
}
#form > input:nth-child(3) {
height: 200px;
}
#form > button {
border: none;
border-radius: 10px;
background-color: black;
color: white;
height: 50px;
font-size: 20px;
}
#form > button:hover {
background-color: darkgray;
color: black;
font-size: 25px;
}
footer > div:nth-child(3) > div:nth-child(3) {
display: flex;
justify-content: center;
align-items: end;
}
/* 추가 속성 */
button:hover {
cursor: pointer;
}[ 결과 ]