1. Jupyter Notebook
- Jypyter Notebook: 데이터 클리닝과 변형, 통계 모델링, 머신러닝 등 데이터 분석을 편리하게 할 수 있도록 최적화 되어있는
오픈소스 웹 어플리케이션

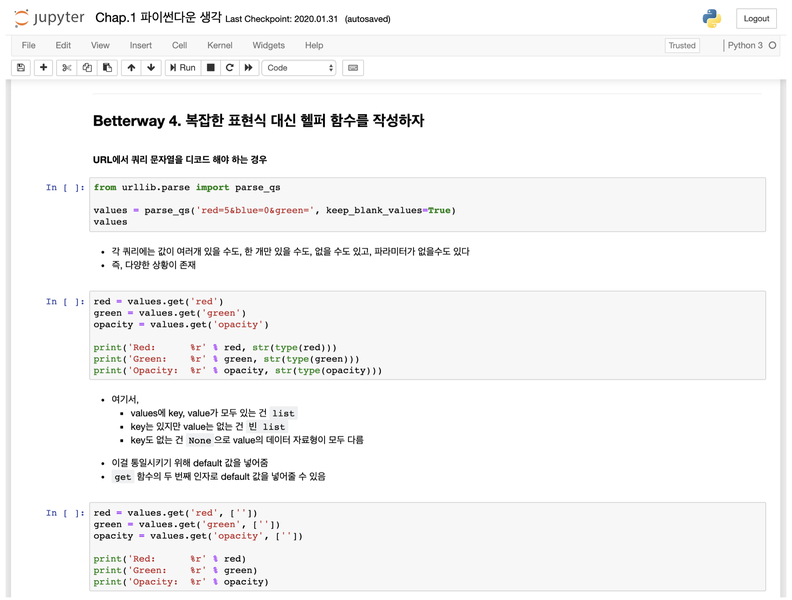
- 이와 같이,
문서작업과코드작업을 동시에 진행할 수 있게 도와준다!- 코드만 작성할 수 있는 IDE와 다르게, 셀 단위로 코드를 실행하고 중간중간 원하는만큼 설명/이미지 등을 추가해 완전한 개발 문서로 작성할 수 있다.

-
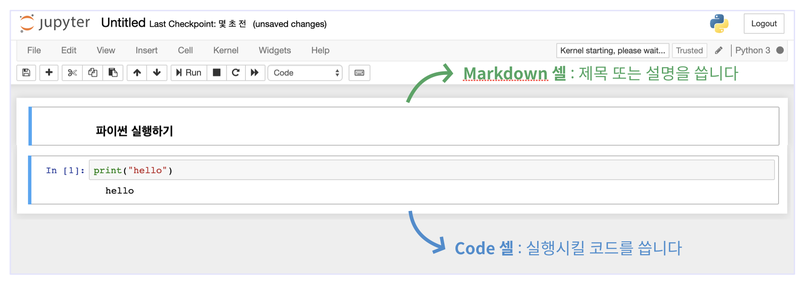
마크다운 셀로 변환하기 : esc + m (명령모드로 변환 후 m )
-
코드 셀로 변환하기 : esc + y (명령모드로 변환 후 y )
-
그 외 자주 사용되는 단축키
- 셀의 실행 : Shift + Enter
- 셀 삭제 : esc + x or esc + dd
- 셀 삭제 취소 : esc + z
- 위에 셀 추가 : esc + a
- 아래에 셀 추가 : esc + b
2. Markdown

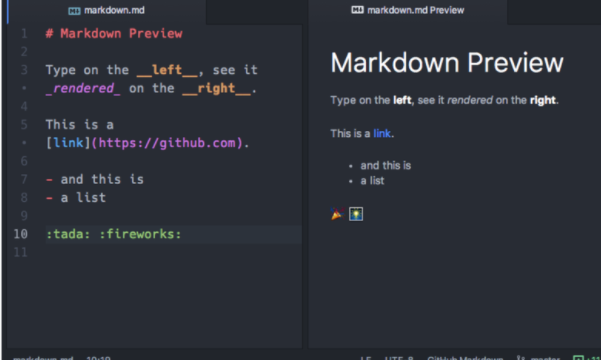
위 이미지와 같이, 코드를 치듯 문서를 작성한 후 md확장자를 가진 파일을 랜더링하면, 정해진 규칙에 따라 문서의 디자인을 만들어 준다.
github에서 README.md파일을 만들 때도 사용되고, 주피터 노트북의 마크다운 셀에서 여러 설명, 제목을 넣어 문서작업을 하는 등 사용범위가 굉장히 넓다.
-
제목 달기
#의 개수에 따라 달라진다. -
목록, 리스트 만들기
1. 2. 3.등
-, *, +등 -
구분선 긋기
--- -
링크 달기
[보여줄 이름](http://...link..)형태 -
볼드체, 이태리체, 취소선 등 강조하기
*single asterisks*
single asterisks_single underscores_
single underscores**double asterisks**
double asterisks__double underscores__
double underscores~~cancelline~~
cancelline
-
줄바꿈
문장의 맨 끝에 띄어쓰기를 두 번 이상 해야한다. -
이미지 삽입하기
이미지가 있는 경로를 잘 입력해주어야 한다.
# 이미지 불러오기

# 사이즈 조절하기(HTML 코드 입력)
<img src="/path/to/img.jpg" width="450px" height="300px"></img>
