Clone Figma

학습목표
- Figma의 사용 방법을 익힌다.
- Figma로 프로토타입을 제작할 수 있다.
- 웹 사이트의 UI/UX를 분석할 수 있다.
- UI/UX를 분석한 내용을 토대로 개선할 수 있다.

오늘 진행한 과제는 figma clone 이다. 따라 만들어 보고싶은 웹페이지를 골라 figma를 이용해 그대로 표현해 보는 과정이었는데 맨날 코드만 보다가 꾸미기? 같은 디자인 영역을 실습하다보니 조금은 재미었을지도..?
아직 figma에 대해 완벽하게 이해하지는 못했지만 일단 나름대로 페어분과 만든 작품을 공유해보려 한다.
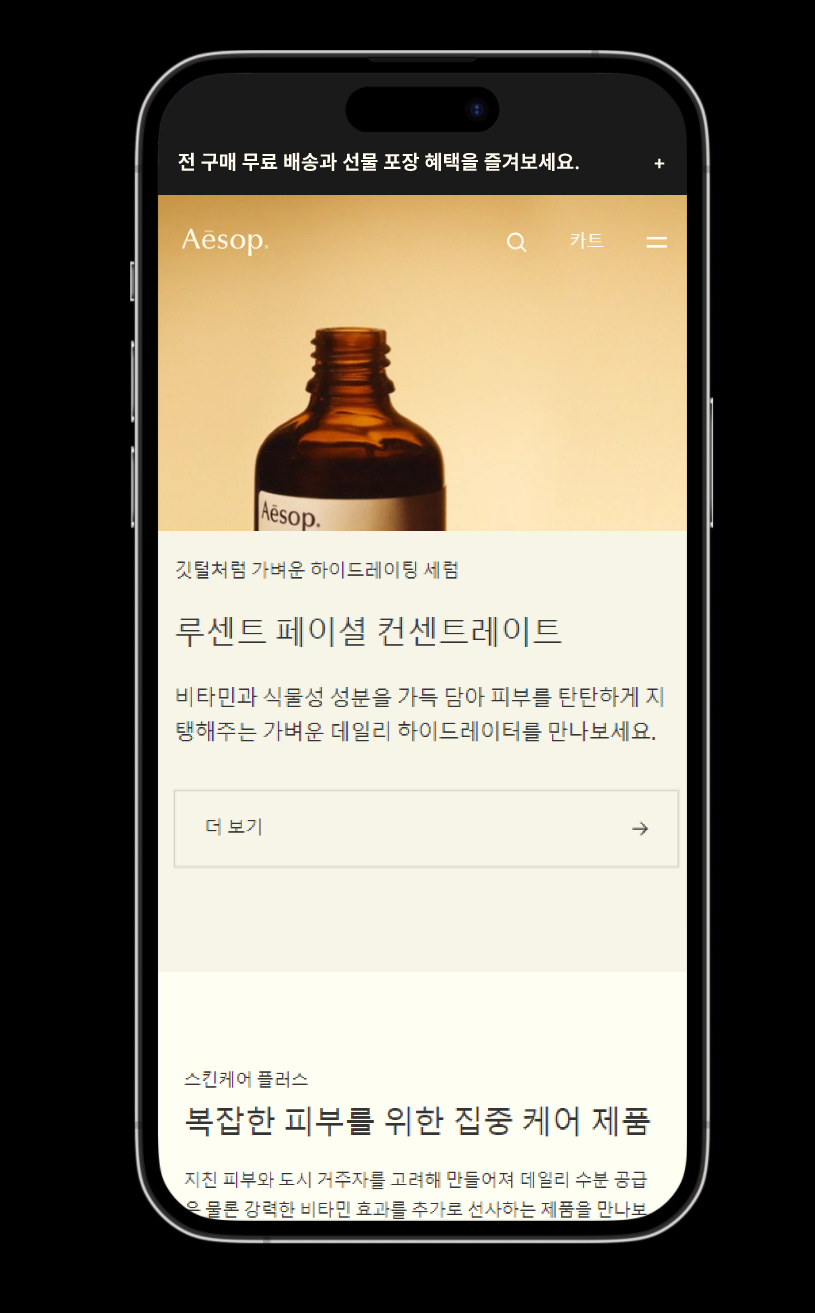
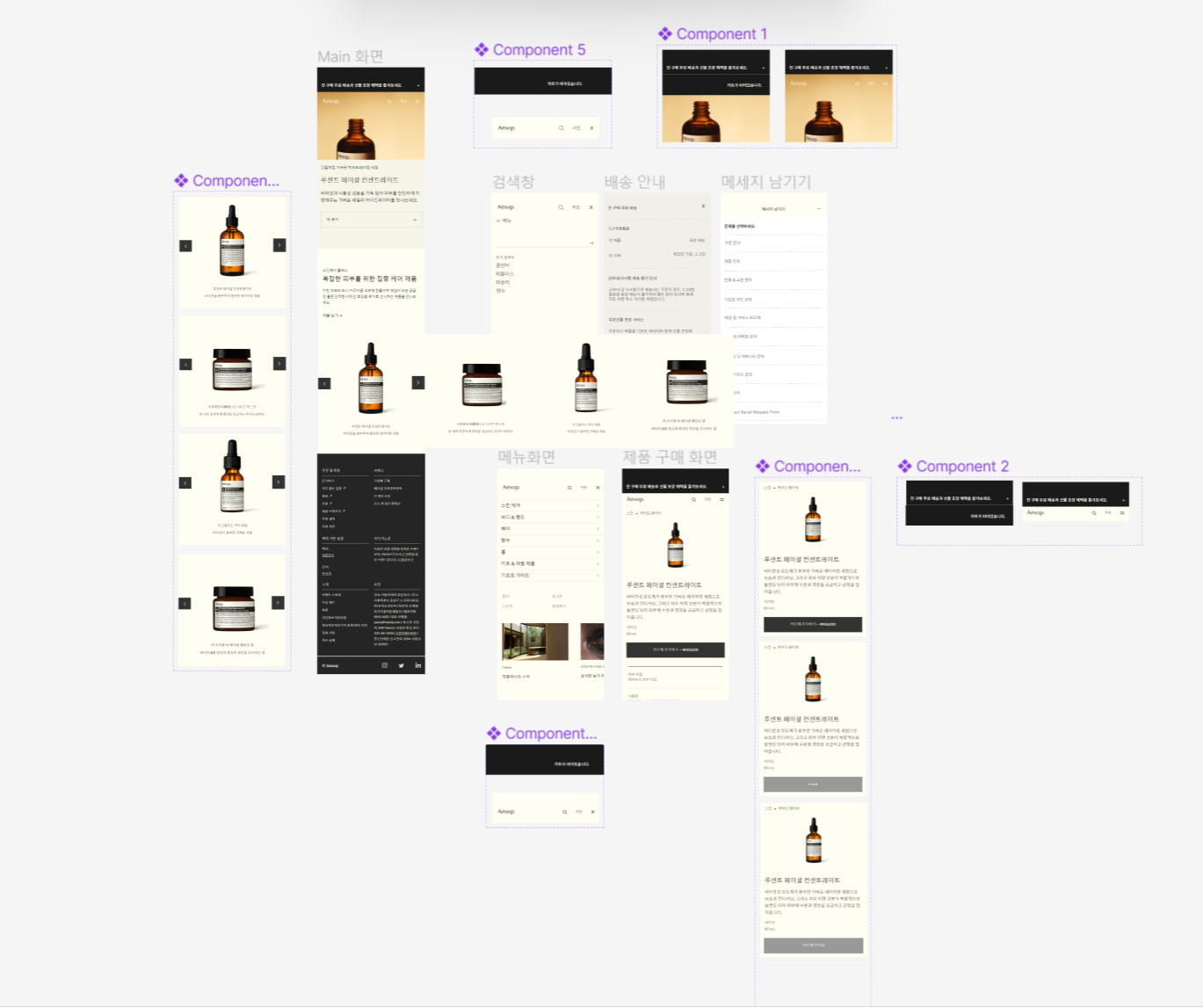
위 링크는 나와 페어분이 만든 "이솝" 이라는 화장품 사이트의 모바일 화면 프로토타입이다. 물론 나는 쉬운 부분만 하느라 컴포넌트를 이용하지 않고 만들었고, 페어님이 어려운 부분을 도맡아해서 컴포넌트 이용하여 잘 만드셨다. (지금 이순간만큼은 페어분이 자랑스럽다!)
오늘 과제를 진행하면서 반성하는 점이 있다.
- 구글링을 너무 한정적인 검색어 안에서 한다.
모르는 부분, 당연히 찾아볼 수 있다. 그런데 나는 그걸 못한다. 찾아도 이상하게 배워온다. 오늘 역시 그랬다. 나름 잘 찾아보고 만들었다 생각했는데 후에 실시간 세션에서 수업을 들으면서 보니 너무 노가다적으로 프로토타입을 만들고 있었다는게 눈에 보였다. - 너무 쉬운 것만 하려고 한다. 위에서 말했다시피 컴포넌트를 이용한 복잡해보이는 것들은 다 페어님이 만드셨고, 나는 단순한 스크롤과 페이지 이동..? 몇 몇 텍스트들로 가득한 페이지들만 만들었다. 갑자기 페어님에게 미안해짐..
- 내가 아는 내용을 더 깊이 알아보려 하지 않고, 한정된 지식 내에서 해결하려고 한다.
정말 깊은 반성의 시간을 가지며 오늘을 마무리한다.
