package.json 이란?
일단 기본적으로 package.json 파일은 개발자가 배포한 패키지에 대해, 다른 사람들이 관리하고 쉽게 하기 위한 문서다.
다시 말하자면 npm에 패키지를 배포하고 npm registry에 올리기 위해 반드시 필요한 문서파일이다.
package.json에는 다음과 같은 정보가 담겨야 한다.
- 자신의 프로젝트가 의존하는 패키지의 리스트
- 자신의 프로젝트의 버전
- 다른 환경에서도 빌드를 재생 가능하게 하여, 다른 개발자가 쉽게 사용할 수 있도록
즉, npm 이라는 오픈소스 패키지 생태계를 사용하기 위한 명세서이자, 프로젝트의 의존성 관리를 위한 명세서이자, 또한 생태계로의 배포를 위한 명세서라고 볼 수 있다.
구성 요소
package.json은 json 파일로 속성-값(key-value)의 쌍으로 이루어져 있는데, npm에서는 이 속성을 field라고 표현한다.
이러한 field들은 npm init -y을 이용해 기본 설정 값으로 package.json을 생성하면 아래와 같이 구성되어 있다.
{
"name": "PROJET_DIRECTION",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scriptes": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}위의 field들은 기본적인 field들만 존재하는 것으로 추가적인 field들은 npm Docs - package.json을 참고하면 된다.
위의 각 field에 대한 설명을 다음과 같다.
"name"
package.json에 반드시 있어야 하는 field로, 만약 이 field들이 없다면 패키지는 설치 될 수 없다.
"name" field는 해당 패키지의 이름을 나타내며, 기본적인 규칙은 다음과 같다.
- 소문자로 작성
- 한 단어로 작성
- 하이픈(
-)이나 언더스코어(_)를 포함할 수 있다.
또한 추가적으로 상세 규칙 또한 존재한다.
"version"
package.json에 반드시 있어야 하는 field로, 만약 이 field들이 없다면 패키지는 설치 될 수 없다.
"version" field는 해당 패키지의 버전을 나타낸다.
semantic versioning guidelines를 따르며, x.x.x의 형태로 작성해야 한다.
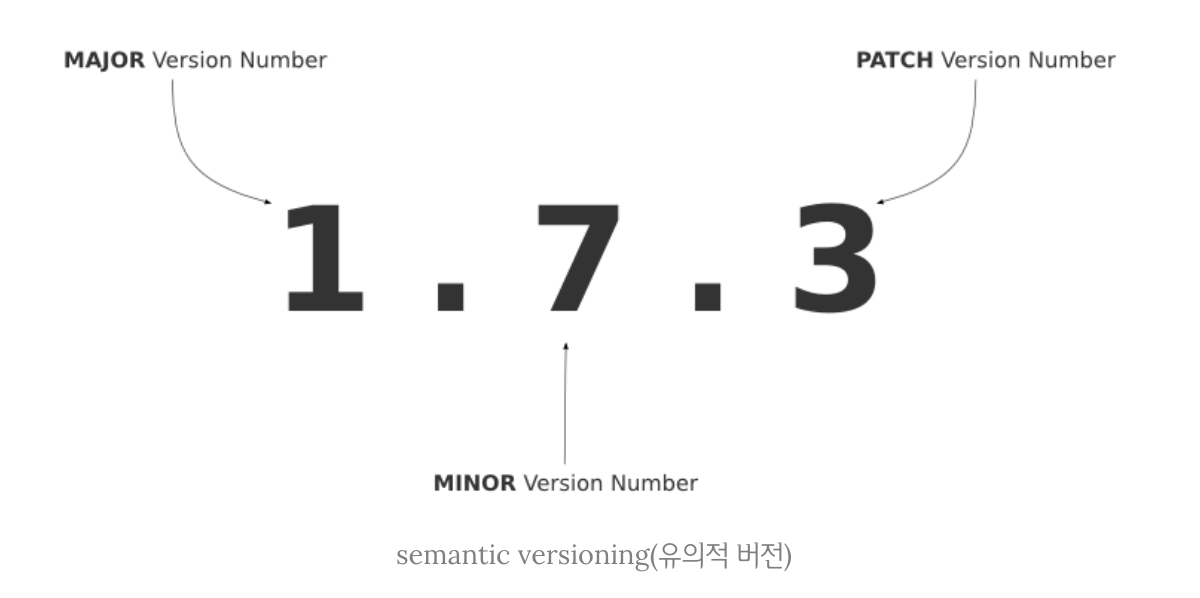
semantic versioning(유의적 버전)
semantic versioning 은 소프트웨어의 버전 변경 규칙에 대한 제안이다. semantic versinging swpec을 따르며
semantic versinging swpec을 따르며 MAJOR, MINOR, PATCH로 구성되어 있고, 각 의미는 다음과 같다.
MAJOR: API 호환성이 깨질만한 변경사항MINOR: 하위 호환성을 지키면서 API 기능이 추가된것PATCH: 하위 호환성을 지키는 범위 내에서 버그가 수정된 것
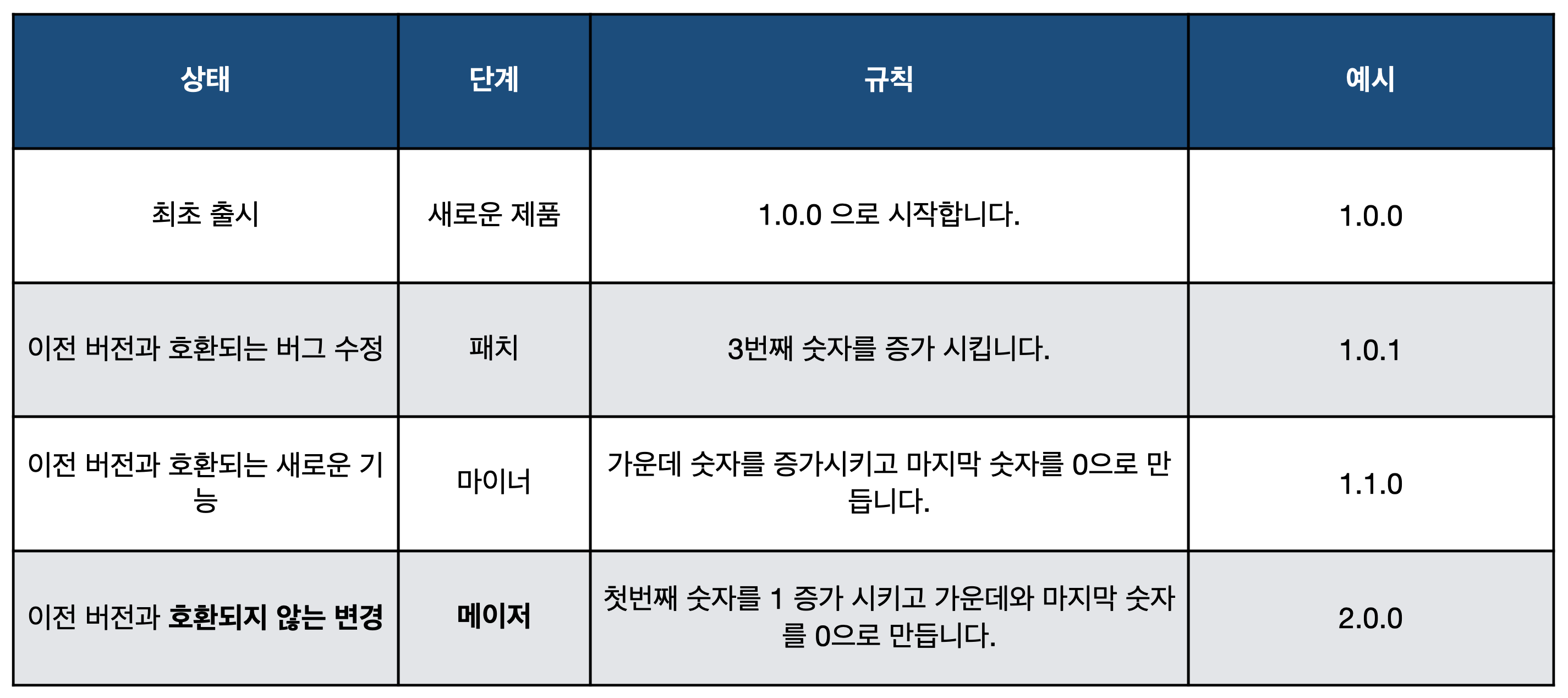
 즉, 이러한 규칙을 가지며, 아래와 같은 특징을 가진다.
즉, 이러한 규칙을 가지며, 아래와 같은 특징을 가진다.
- MAJOR Version이 올라가면 MINOR Version과 PATCH Version은 0이 되어야 한다.
- MINOR Version이 올라가면 PATCH Version이 0이 반드시 되어야 한다.
- 정식배포전에 pre-release하는 경우에는
-또는.을 사용한다. - 정식배포전에 git commit후 난수가 붙는 경우 그대로 배포할 경우를 build metadata라고 한다.
- ex) 16.9.0-alpha.0
- MAJOR에 0으로 시작하는 경우 즉, (0.y.z)는 은 초기 개발을 위해서 사용한다.
버전 정보 앞에는 기호를 부여하여 업데이트 범위를 지정할 수 있다. 기술 방식은 아래와 같다.
| 표기법 | 설명 |
|---|---|
| version | 명시된 version과 일치 |
| >version | 명시된 version보다 높은 버전 |
| >=version | 명시된 version과 같거나 높은 버전 |
| <version | 명시된 version보다 낮은 버전 |
| <=version | 명시된 version과 같거나 낮은 버전 |
| ~version | 명시된 version과 근사한 버전 |
| ^version | 명시된 version과 호환되는 버전 |
틸트(~)와 캐럿(^)의 차이는 다음과 같다.
틸트(~)는 패치 버전 범위 내에서 업데이트한다. :
- ~0.0.1 : 0.0.1 <= version < 0.1.0
- ~0.1.1 : 0.1.1 <= version < 0.2.0
캐럿(^)는 마이너 버전 범위 내에서 업데이트한다. :
- ^1.0.2 : 1.0.2 <= version < 2.0
즉, 캐럿(^)이 틸트(~)보다 더 큰 범위를 지원한다.
"description"
"description" field는 문자열로 기술한 패키지에 대한 설명을 나타내는 field이다.
해당 설명으로 npm에서 검색되었을 때 리스트에 표시되어 사람들이 패키지를 찾아내고 이해할 수 있는데 도움을 준다.
"main"
"main" field는 패키지의 진입점(entry point)이 되는 모듈의 ID이다.
예를 들어, 패키지를 설치하고 모듈을 import하면, "main"으로 지정한 모듈의 exports 객체가 반환된다.
패키지 root의 상대경로로 지정해야 한다.
지정하지 않은 경우, root 폴더의 index.js로 기본값이 설정된다.
"scripts"
"scripts" field는 패키지를 사용할 때 자주 사용할 command를 별칭(alias)을 통해 지정해 둘 수 있는 dictionary이다.
이에 대한 예시로 create-react-app의 package.json의 일부이다.
{
"scripts": {
"build": "cd packages/react-scripts && node bin/react-scripts.js build",
"changelog": "lerna-changelog",
"create-react-app": "node tasks/cra.js",
"e2e": "tasks/e2e-simple.sh",
"e2e:docker": "tasks/local-test.sh",
"postinstall": "npm run build:prod -w react-error-overlay",
"publish": "tasks/publish.sh",
"start": "cd packages/react-scripts && node bin/react-scripts.js start"
// ...
}
}이러한 예시처럼 value로 일련의 명령어(command)를 정의해 두고 key로 지정한 alias를 이용해 간편하게 호출할 수 있다.
ex)
- npm start
- npm run build
"keywords"
"keywords" field는 키워드들을 문자열 배열로 설명한 것이다.
"description" field와 마찬가지로 npm에서 검색되었을 때 리스트에 표시되어 사람들이 패키지를 찾아내고 이해할 수 있는데 도움을 준다.
"author"
"author" field는 배포자 한 사람을 위한 field이다.
다수의 사람을 표시하기 위해서는 "contributors" field로 작성해야 한다.
"license"
"license" field는 배포한 패키지에 대해 패키지 사용자가 패키지를 사용하는데 어떤 권한과 제한 사항이 있는지 알기위해 명시하는 field이다.
package.json 의존성 관련 항목
위의 소개한 field외의 다양한 필드 중 패키지/프로젝트 내 패키지들의 의존성을 나타내는 field인 "dependencies" field와 "devdependencies" field가 있다.
해당 field는 해당 패키지, 프로젝트가 어떤 외부 라이브러리에 의존성(dependency)을 가지고 있는지 나타내고 의존하고 있는 패키지를 일괄적으로 관리하기 위한 field이다.
"dependencies" field
- 실제 코드에도 포함되며, 앱 구동을 위한 필요한 의존성 패키지들을 나타낸 field
- 프로덕션 환경에서 응용 프로그램에 필요한 패키지를 나타내는 field
"devdependencies" field
- 실제 코드에 포함되지 않으며, 개발 단계에서만 필요한 의존성 패키지들을 나타내는 field
- 로컬 개발 및 테스트에만 필요한 패키지를 나타내는 field
즉, 해당 패키지, 프로젝트가 어떤 라이브러리를 가지고 있어야 구동될 수 있는지 나타내고 있는 것이라고 보면 된다.
이러한 field는 협업을 하거나 같이 여러사람이 동시에 작업을 해야할 때, 동일한 개발환경을 빠르게 구축할 수 있다는 장점을 가지고 있다.
package.json 내 기본적인 작성 방법은 dependencies와 devdependencies 둘 다 같다.
// dependencies field
{
"dependencies": {
"<package-name1>": "<version using sematic versioning>",
"<package-name2>": "<version using sematic versioning>",
"<package-name3>": "<version using sematic versioning>",
// ...
}
}
// devdependencies field
{
"devdependencies": {
"<package-name1>": "<version using sematic versioning>",
"<package-name2>": "<version using sematic versioning>",
"<package-name3>": "<version using sematic versioning>",
// ...
}
}package.json 내 직접 작성하는 방법말고도, 사용하고자 하는 패키지를 명령어를 통해 다운 받으면 dependencies field에 자동으로 설치한 '패키지 이름'과 '버전'이 기록된다.
$> npm install <package-name>
$> npm install -P <package-name>
$> npm install --save-prod <package-name>devdependencies field에 기록하려면, 아래와 같이 --save-dev 또는 -D 옵션을 이용하면 된다.
$> npm install --save-dev <package-name>
$> npm install -D <package-name>참고 자료
https://docs.npmjs.com/
https://hoya-kim.github.io/2021/09/14/package-json/
https://semver.org/
https://velog.io/@skyepodium/package.json
https://velog.io/@iamjoo/Semantic-Versioning%EC%9D%B4%EB%9E%80
