
프론트엔드 개발하다가 잘 몰라가지고, 평소에 npm install 하면 package.json에 작성된 파일이 다운로드 됩니다! 만 알고 있었습니다.
- package.json
- 패키지와 모듈의 차이
- 시맨티 버저닝
- 틸드(~) 와 캐럿(^)
1. package.json
1) 정의
package.json은 프로젝트의 정보를 정의하고, 의존하는 패키지 버전 정보를 명시하는 파일입니다.
일반적으로 루트 디렉토리에 위치합니다.
작성되는 정보를 크게 2개로 나누면 프로젝트 정보, 패키지 정보로 나눌 수 있습니다.
- 프로젝트의 정보 - name, version 영역
- 패키지 버전 정보 - dependencies 또는 devDependencies 영역
2) 프로젝트 정보
package.json 파일은 반드시 name과 version 항목을 포함해야합니다.
name: 소문자 한 단어로 이루어져야합니다. 그리고 하이픈( - )과 언더스코어( _ )가 포함될 수 있습니다.
versoin: x.x.x 형식을 따라야 하며, 작성 규칙을 시맨틱 버저닝이라고 합니다.
3) 패키지 정보
패키지 정보는 dependencies 또는 devDependencies에 작성됩니다.
dependencies와 devDependencies의 차이는 다음과 같습니다.
- "dependencies": 프로덕션 환경에서 응용 프로그램에 필요한 패키지.
- "devDependencies": 로컬 개발 및 테스트에만 필요한 패키지.
2. 패키와 모듈
1) 패키지
패키지는 package.json 으로 설명되는 파일 또는 디렉토리 입니다.
패키지는 npm 레지스트리에 공개되기 위해 반드시 package.json 파일을 가지고 있어야합니다.
2) 모듈
모듈은 node.js의 require() 함수로 로드될 수 있는 node_modules 디렉토리안의 파일 또는 디렉토리입니다.
주의: 모듈은 package.json 파일을 가질 필요가 없습니다. 모든 모듈들이 패키지는 아닙니다. package.json을 가진 모듈만이 패키지입니다.
모듈이 패키지 보다 조금 더 큰 개념
3. 패키지 지정
패키지를 지정하기 위해서는 패키지의 package.json 파일의 "dependencies" 또는 "devDependencies" 에 패키지를 명시해야합니다.
만약 npm install 을 실행하면, npm 은 package.json에 나열된 각각의 시맨틱 버전 요구 사항을 충족하는 dependencies" 와 "devDependencies"를 다운받습니다.
- "dependencies": 프로덕션 환경에서 응용 프로그램에 필요한 패키지.
- "devDependencies": 로컬 개발 및 테스트에만 필요한 패키지.
4. 시맨틱 버저닝
버전은 . dot을 기준으로 3영역 Major, minor, patch 로 구분됩니다.

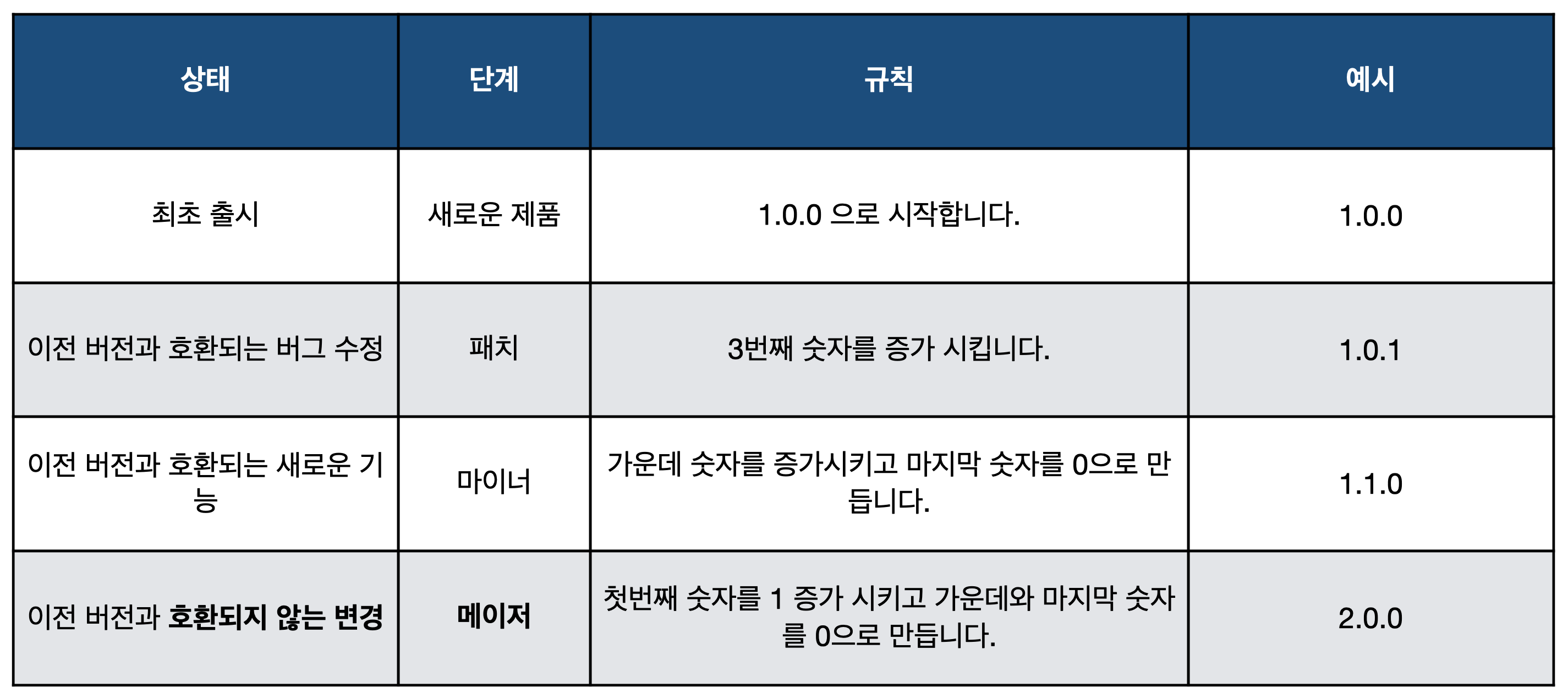
시맨틱 버저닝 에 따라 버전을 작성하고, 그 규칙은 다음과 같습니다.

참고로 2020.05.11 Vue.js의 버전은 2.6.11입니다. 2020년 이내에 vue 3가 나온다는 의미는 제일 앞의 숫자가 3, 가운데와 마지막 숫자가 0이 되는 메이저 업데이트를 의미합니다.
5. 틸드(~) 와 캐럿(^)
패키지의 버전에는 ^ 와 ~ 이 적혀있습니다. ~는 틸드(tilde), ^는 캐럿(caret)이라고 읽습니다.
틸드와 캐럿의 사용에는 시맨틱 버저닝 규칙이 사용됩니다.

1) 틸드(~)
해당 패키지의 패치 레벨 변경을 허용하겠다는 의미입니다.
~4.3.0 은 >= 4.3.0 이상, < 4.4.0 미만 과 같은 의미입니다.
즉, 4.4.0 미만의 패치 레벨 변경을 허용하겠다는 의미입니다.
"devDependencies": {
"@vue/cli-service": "~4.3.0",
},2) 캐럿(^)
해당 패캐지의 마이너, 패치 변경을 허용하겠다는 의미입니다.
~2.6.11 은 >= 2.6.11 이상, < 3.0.0 미만 과 같은 의미입니다.
즉, 3.0.0 미만의 마이너, 패치 변경을 허용하겠다는 의미입니다.
"dependencies": {
"vue": "^2.6.11"
}

정리 감사합니다~