동료분과 같이 의견을 나누면서 코드를 작성하는데, reduce를 사용하는 부분이 있었다. 이 reduce는 원래 배열 메서드인 걸로 알고 있는데 여기서는 객체를 반환하는 코드였다.
이런 식으로 객체로 만들 수 있구나 싶어 좀 더 자세하게 정리하고 테스트 해보고자 글을 남겨본다.
reduce는 배열 메서드이지만, reduce 메서드를 이용해서 객체로 변환시키는 과정을 보일 것이다.
users 배열에 3개의 row(객체 형태)가 있다.
const users = [
{id: 4, name: 'A', power: 40},
{id: 5, name: 'B', power: 50},
{id: 6, name: 'C', power: null}
];
let powers = {}그리고 powers 라는 빈 객체가 있다고 하자.
나는 users란 배열을 이용해서 powers 객체에 power ,is_edit이라는 key를 넣을 것이다.
예를 들어서 powers의 객체 안의 값은 아래와 같은 형태가 되도록 해보겠다.
let powers = {
4: { power: 40, is_edit: false },
5: { power: 50, is_edit: false },
6: { power: null, is_edit: true }
};users의 row를 순차적으로 순회하여 새롭게 powers 객체를 만들어 보도록 하자.
powers = users.reduce((acc, curr) => {
acc[curr.id] = {
power: curr.power ? curr.power : null,
is_edit: !curr.power
};
return acc;
}, {});
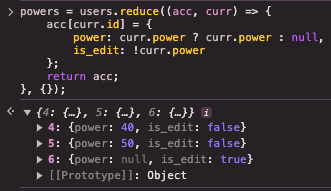
콘솔창에 powers를 출력해보면 users의 id 값으로 key를 지정하고 있고, 해당 key에 대한 값의 안에는 또 객체 형태를 보이고 있다.
reduce로 users를 순회하면 다음과 같다.
1. acc = {}
2. acc = acc[curr.id] = acc[4] = { power: 40, is_edit: false }
3. acc = acc[curr.id] = acc[5] = { power: 50, is_edit: false }
4. acc = acc[curr.id] = acc[6] = { power: null, is_edit: true }