회사 적응기
1.회사 들어가기 일주일 전

입사하게 될 회사는 React를 사용하지 않고, Vue를 사용한다.팀플 작업을 끝내고 남은 일주일을 Vue 프레임워크를 공부하는 것과 그 동안 못 만났던 지인, 친구들을 만나는 일정을 가져본다.벌써 일주일에서 3일이 지났다.회사에서 Vue2를 쓸지 Vue3를 쓸지는 모
2.신입 개발자 첫 출근 후기

회사는 맥북을 사용한다. 맥북은 사용해본 적이 없어서 프로그램 만질 때나 단축키가 윈도우랑 달라서 꽤나 어려움이 있었지만, 그나마 아이폰 유저라 다행이었던 거 같다.오늘 하루가 굉장히 정신 없이 9시간이 뚝딱 지나갔기 때문에 잘 기록해놓아야 앞으로의 나날을 체계적으로
3.git stash: 같은 브랜치에서 작업할 때 git pull 충돌 해결 방법

과제 올리는 main 브랜치에 여러 사람이 동시에 작업하다가 문제가 발생하였다. 사실 각자의 브랜치에다 올렸어야 됐는데, 각자의 브랜치에다 올릴 생각을 미처 못 했다. 문제 해결 이후에는 main 브랜치를 비워두고 각자의 브랜치에다 과제를 올렸다.나중에 실무에 투입하게
4.DB 연동) 모델, 스키마 쓰임새 차이점

FastAPI로 서버 구축을 하면서, DB 연동할 때 사용되는 Schema와 Model의 차이점이 무엇인지 궁금했다. 둘 다 똑같이 데이터베이스의 데이터 형식을 정의하는 것이지만, 약간의 차이가 있었다.스키마는 데이터 형식을 간단하게 정의하고, 모델은 비교적 자세하게
5.reduce를 사용하여 객체로 변환시키기

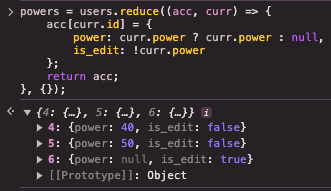
reduce는 배열 메서드이지만, reduce 메서드를 이용해서 객체로 변환시키는 과정을 보일 것이다.users 객체에 3개의 row가 있다.그리고 powers 라는 빈 객체가 있다고 하자.나는 users란 객체를 이용해서 powers 객체에 power 라는 키와 is
6.1) CDN 속도 최적화

어느 덧 입사한지 10개월이 다 되어간다.그 동안 회사에서 많은 작업들로 다양한 경험을 채워 나갔다.우리 회사 서비스의 지표가 되는 데이터 시각화 차트 그래프도 맡아서 몇개월을 유지보수하며 UI & UX를 개선해나갔다. 그래프는 많은 양의 데이터를 다루고, 정제 과정을