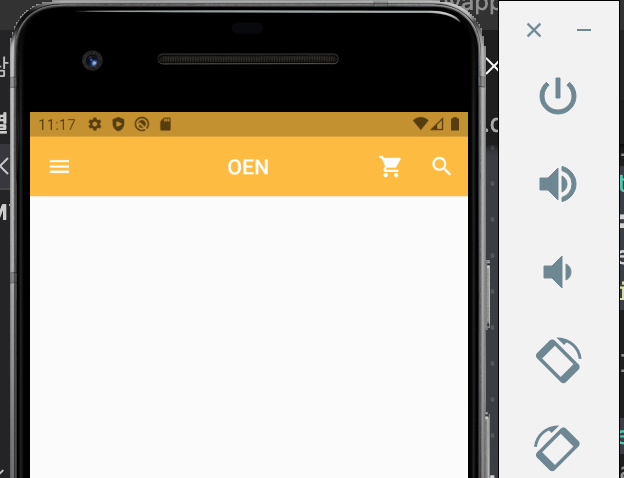
이번에는 앱바의 왼쪽, 오른쪽에 아이콘을 넣어보았다.
아이콘 버튼이나 간단한 위젯을 왼쪽에 배치하는 leading 속성을 사용해 왼쪽에는 메뉴 아이콘 버튼을,
복수의 아이콘 버튼 등을 오른쪽에 배치하는 actions 속성을 사용해 오른쪽에는 shopping_cart, search 아이콘 버튼을 넣었다.
우선은 각 버튼을 눌렀을 때 잘 프린트가 되는지 확인하는 것까지 구현했다.
appBar만 구현

class MyPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.amber[600],
centerTitle: true,
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {
print('menu button is clicked');
},
),
actions: [
IconButton(
icon: Icon(Icons.shopping_cart),
onPressed: () {
print('shopping cart button is clicked');
},
),
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('search button is clicked');
},
),
],
title: Text('OEN'),
),
);
}
}
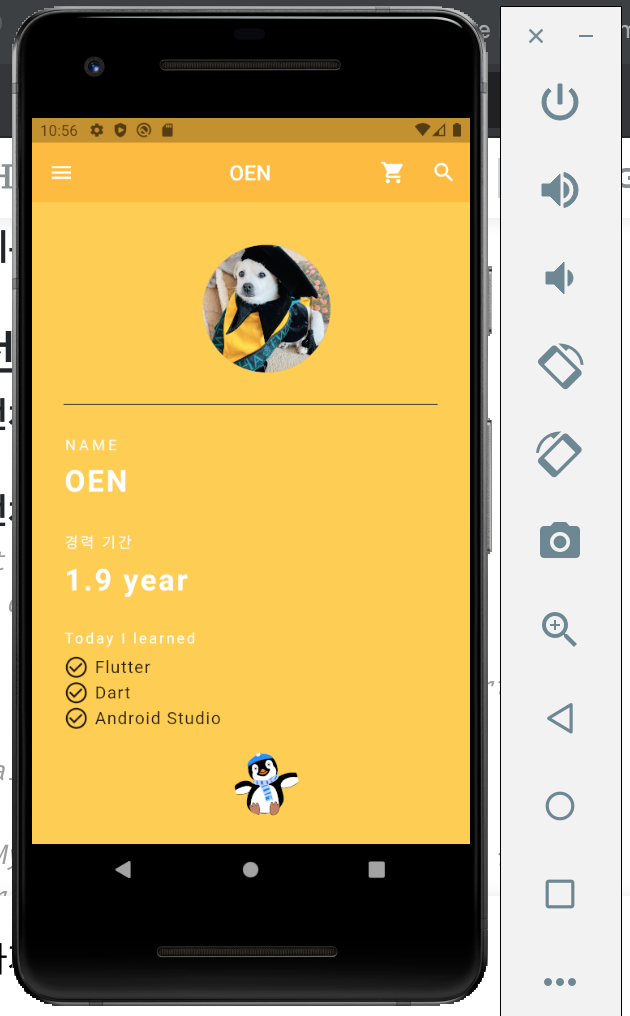
전체

//main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'OENOEN',
home: MyPage()
);
}
}
class MyPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.amber[400],
appBar: AppBar(
backgroundColor: Colors.amber[600],
centerTitle: true,
elevation: 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {
print('menu button is clicked');
},
),
actions: [
IconButton(
icon: Icon(Icons.shopping_cart),
onPressed: () {
print('shopping cart button is clicked');
},
),
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('search button is clicked');
},
)
],
title: Text('OEN'),
),
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 0, 0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/graduate-gonji.jpeg'),
radius: 60.0,
),
),
Divider(
height: 60.0,
color: Colors.grey[850],
thickness: 0.8,
endIndent: 30.0,
),
Text('NAME',
style: TextStyle(
color: Colors.white,
letterSpacing: 3.0,
),
),
SizedBox(
height: 10.0,
),
Text('OEN',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30.0,
),
Text('경력 기간',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
height: 10.0,
),
Text('1.9 year',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30.0,
),
Text('Today I learned',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
height: 7.0,
),
Row(children: [
Icon(Icons.check_circle_outline),
SizedBox(width: 5,),
Text('Flutter',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
),
],
),
Row(children: [
Icon(Icons.check_circle_outline),
SizedBox(width: 5,),
Text('Dart',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
),
],
),
Row(children: [
Icon(Icons.check_circle_outline),
SizedBox(width: 5,),
Text('Android Studio',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
),
],
),
SizedBox(
height: 20.0,
),
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/transparent.gif'),
radius: 30.0,
backgroundColor: Colors.amber[400],
),
)
],
),
),
);
}
}
