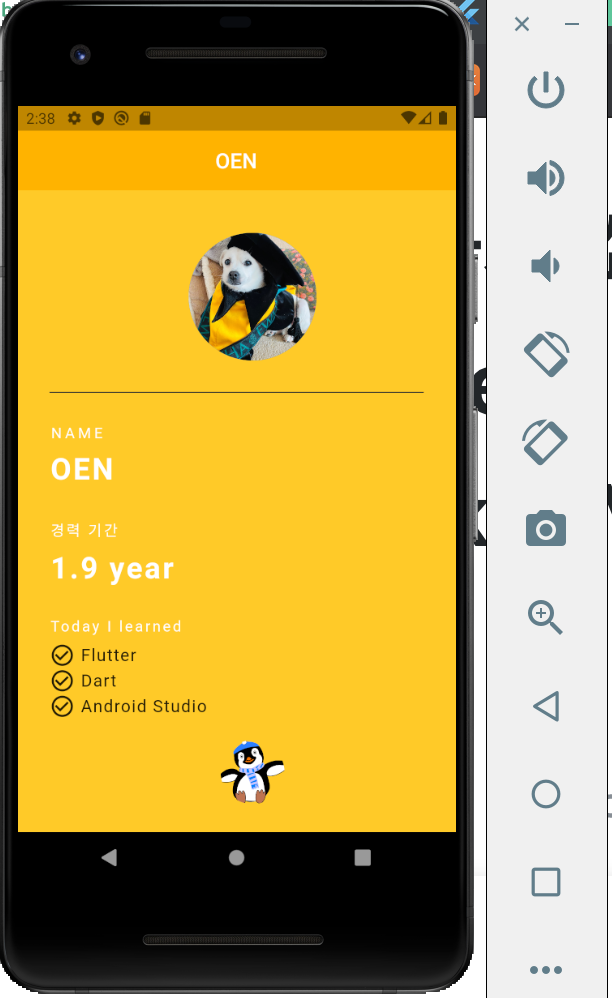
결과

코드
//main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'OENOEN',
home: Grade()
);
}
}
class Grade extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.amber[400],
appBar: AppBar(
backgroundColor: Colors.amber[600],
centerTitle: true,
elevation: 0.0,
title: Text('OEN'),
),
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 0, 0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/graduate-gonji.jpeg'),
radius: 60.0,
),
),
Divider(
height: 60.0,
color: Colors.grey[850],
thickness: 0.8,
endIndent: 30.0,
),
Text('NAME',
style: TextStyle(
color: Colors.white,
letterSpacing: 3.0,
),
),
SizedBox(
height: 10.0,
),
Text('OEN',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30.0,
),
Text('경력 기간',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
height: 10.0,
),
Text('1.9 year',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30.0,
),
Text('Today I learned',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
height: 7.0,
),
Row(children: [
Icon(Icons.check_circle_outline),
SizedBox(width: 5,),
Text('Flutter',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
),
],
),
Row(children: [
Icon(Icons.check_circle_outline),
SizedBox(width: 5,),
Text('Dart',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
),
],
),
Row(children: [
Icon(Icons.check_circle_outline),
SizedBox(width: 5,),
Text('Android Studio',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
),
],
),
SizedBox(
height: 20.0,
),
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/transparent.gif'),
radius: 30.0,
backgroundColor: Colors.amber[400],
),
)
],
),
),
);
}
}
//pubspec.yaml
.
.
# To add assets to your application, add an assets section, like this:
assets:
- assets/graduate-gonji.jpeg
- assets/transparent.gif
.
.??? 풀리지 않은 의문
CircleAvatar 위젯의 backgroundColor를 Colors.amber[400]로 Scaffold 배경색과 똑같이 지정했는데, 그렇다고 background 이미지의 기존 배경색이 바뀌는게 아니라 위젯에서 이미지를 제외한 나머지 배경색을 설정하는 것이기 때문에 배경이 투명한 이미지(바탕이 없는 이미지)를 사용해야 한다.
나는 강아지 발바닥 사진을 넣고 싶었는데 구글에 아무리 투명한 강아지 발바닥 이미지를 검색해서 넣어봐도 배경색이 지정이 되지 않았다 ㅠ ㅠ
https://www12.lunapic.com/editor/?action=transparent 오직 여기서 제공하는 펭귄 사진을 사용했을 때만 배경색이 지정이 되어서 펭귄으로 마무리 되었다는 슬픈 이야기 ..
