
1. image 넣기
<img alt="HTML" src="이미지 위치 주소" />- alt : 이미지가 뜨지 않았을 때 이미지 대신 보여줄 텍스트
- src : 이미지 파일 경로 & 이미지 url 주소
2. background-image로 이미지 넣기
- Img태그가 아니라 css를 이용해 이미지를 생성하는 방법이다.
<div class="bg-img">배경이미지</div>.bg-img{
background-image: url("이미지 주소,위치");- div태그 영역에 이미지가 삽입되지만 div태그는 div태그내에 내용에 맞춰서 세로크기가 결정되고, block element라서 가로크기가 브라우저 양끝까지 적용된다. css내에서 크기조절이 필요하다.
.bg-img {
background-size: 100%;
}- 해당 배경이미지가 div.bg-img의 가로크기만큼 꽉채워 그려주라는 의미이다.
3. Block
- block 요소의 의미는, '이 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다'는 뜻이다.
- header, footer, p, li, table, div, h1~5 등의 태그들이 모두 block요소에 해당하는 태그들이다.
- block 요소는 브라우저의 양 끝까지의 영역을 차지한다.
- 몸집이 한 라인을 다 차지해서 아무도 내 옆에 두지 않는다는 것을 의미한다.
4. Inline
- inline말 그대로 inline요소는 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다는 뜻이다.
- inline요소는 요소가 가지고있는 내용만큼의 영역을 차지한다.

5. inline-block
- 아무 태그나 사용해도 CSS를 통해 얼마든지 성질을 바꿀 수 있다.
block -> inline
.inline-p {
display: inline-block;
}
.float-left {
float: left;
}
.float-right {
float: right;
}- 해당 property에 위와 같은 값을 부여하면, 요소 옆에 요소가 위치하는 inline 성질로 변한다.
inline -> block
.block-span {
display: block;
}- 위의 CSS로 span, p태그와 똑같은 성질을 갖게 된다.
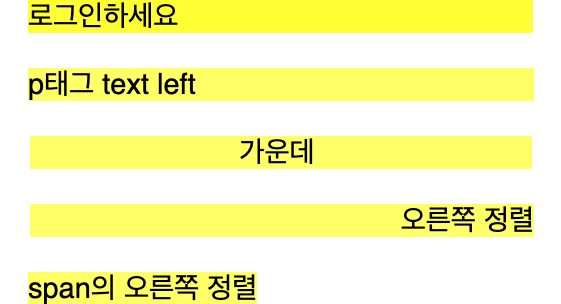
6. lay out
- block 요소일 때 width 값을 주면 더이상 늘어나지 않게된다. 이 때 margin에 auto로 설정하면 가로 중앙에 오게 할 수 있다.
div {
background-color: yellow;
margin-bottom: 20px;
}
.has-width {
width: 150px;
}- 아래의 코드는 위, 아래는 20px의 여백을 주고 오른쪽, 왼쪽은 균등하게 배분한다는 뜻이다.
.center {
margin: 20px auto;
}7.list 태그
- list는 목록을 표현하는 태그이다.
<ol>
<li>List</li>
<li>Set</li>
<li>HashMap (Dictionary)</li>
<li>Queue</li>
<li>Stack</li>
<li>Tree</li>
<li>Sorting</li>
<li>Search</li>
</ol>- ol태그는 ordered list라는 의미로, 목록에 숫자를 순서대로 달아준다.
<ul>
<li>List</li>
<li>Set</li>
<li>HashMap (Dictionary)</li>
<li>Queue</li>
<li>Stack</li>
<li>Tree</li>
<li>Sorting</li>
<li>Search</li>
</ul>- ul태그는 unordered list라는 의미이다.
- 숫자 없는 목록을 표현해준다. 기본적으로 li태그에 작은 원모양의 구분점이 생긴다.
- 이 구분점은 css로 없앨 수 있다.
ul {
list-style: none;
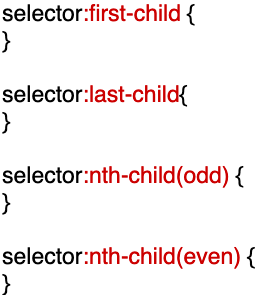
}- li태그의 홀수 순서, 짝수 순서, 맨위 요소, 맨 아래 요소를 지정하는 방법이 있다.
!!!!지속적으로 까먹는 부분이라 따로 정리!!!!!



잊지말자 css, 기억하자 또 잊지말자 기억하자
