1.배열
- 배열을 사용하면 몇 천 개의 변수를 생성하지 않고, 하나의 변수에 모든 데이터를 갖고 있을 수 있다.

- 배열은 변수에 대괄호로 감싸져 있다.

- 대괄호 안에 있는 배열의 값, 하나하나를 Element(요소)라고 부른다.

- 요소와 요소 사이에는 쉼표로 구분한다.
- 요소는 어떤 type도 가능하다.( string,number,array )
2.index
- 배열의 요소는 순서(index)를 갖고 있다.
- 특징은 '1부터 시작하는 것이 아니라 0부터 시작한다'는 것이다.
- index를 사용하면 해당 배열의 요소를 가져올 수 있다.
배열[index]
3.배열에 요소 추가하기
let potato = [];
potato[0] = "감자는";
potato[1] = "맛있어";
potato[2] = "튀겨도맛있어";
- 배열에 순서에 맞춰서 할당할 필요는 없다. 앞 순서에 요소가 비어있어도 미리 할당이 가능하다.
- 다른 방법으로도 요소를 추가 할 수 있다.
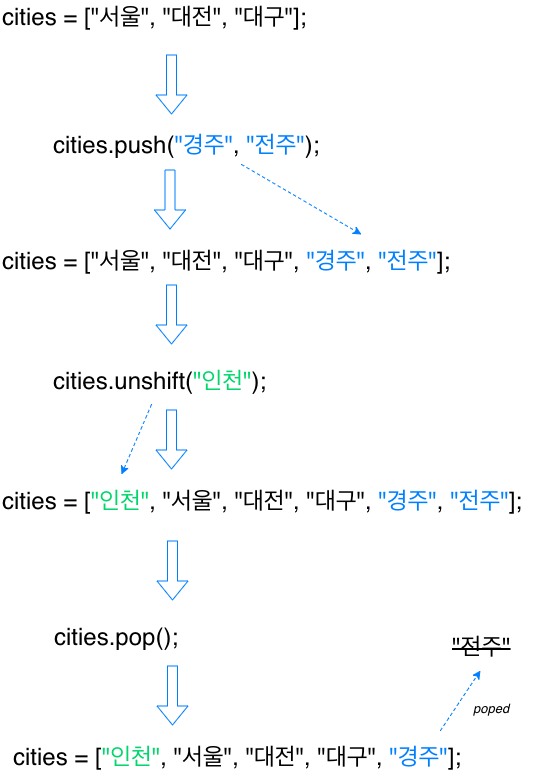
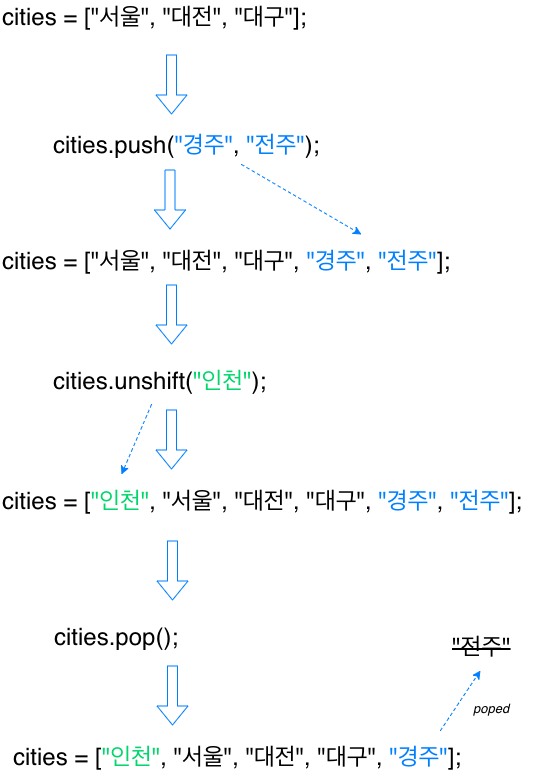
let cities = [];
cities.push("경주", "전주");
cities.unshift("인천");
- push, unshift함수는 요소를 추가해주는 함수이다.
- Array형은 기본적으로 제공하는 함수들이 많이 있는데 그 중에 push,unshift가 있다.
- 방금 만든 변수라도 선언 직후 array형으로 저장되어서 함수 사용이 가능하다.
- push는 array의 마지막 부분, 즉 꼬리부터 요소들을 추가한다.
- array는 맨 앞부분, 즉 머리 부분부터 요소를 추가한다.
4.배열에서 요소 제거하기
- pop함수를 통해서 요소를 제거할 수 있다.
- pop함수를 사용하면 마지막 요소가 제거되고, 마지막 요소의 값을 반환한다.