
1.프로퍼티 할당
- 객체에 이미 키가 존재하는데, 다시 한 번 할당하면 값이 수정된다.
- 이전에 없던 키로 접근하면, 새로운 프로퍼티가 추가된다.
- 아직 없던 키에 접근하면 프로퍼티를 추가할 준비는 되어있지만, 값이 없다. (=undefined)
difficult[name] = '값 바꾼다';
console.log(difficult[name]);
difficult.color = '색깔';
console.log(difficult.color);
console.log('생성전: ' + difficult.new);
difficult.new = '새로 추가된 프로퍼티';
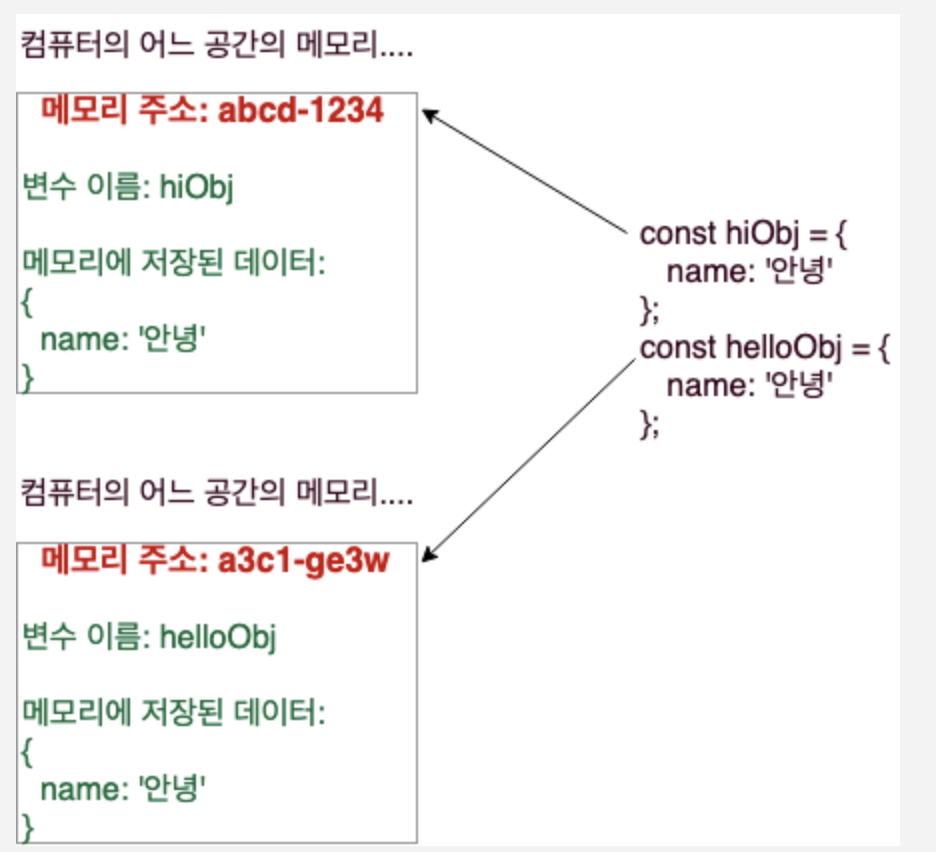
console.log('생성후: ' + difficult.new);2.객체는 reference에 저장된다.
- 객체를 변수에 저장하면 객체 리터럴 자체가 저장되는 것이 아니라 reference가 저장된다.
- 텍스트는 변수에 저장하면 텍스트 자체가 저장된다.