1. text + text 조합
alert("안녕하세요!"+ userName + "님");
- 텍스트를 조합할 때는 + 연산자를 사용한다.
- 텍스트와 변수를 조합해서 사용할 수도 있다.
console.log("안녕" + "하세요");
console.log("안녕" + "하" + "세요");
console.log("안녕" + "하세" + "" + "요");
let hi = "안녕";
console.log(hi + "하세요");
let ha = "하세요";
console.log(hi + ha);
2.text + 숫자 조합
const iAmString = "983";
const iAmNumber = 983;
const iAmStringToo = "0";
const iAmNumberToo = 0;
const iAmAlsoString = "-10";
const iAmAlsoNumber = -10;
- ""로 둘러쌓여있으면 컴퓨터는 string(문자열)로 인식한다.
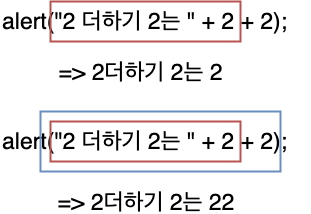
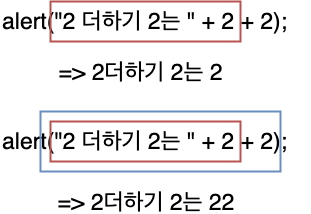
alert("2 더하기 2는 " + 2 + 2);
- 위의 코드는 우리의 예상과 다르게 '2더하기 2는 22'라는 결과를 보여줄 것이다.
- 위와 같이 서로 다른 type인 string+number 을 시도할 때 항상 주의해야한다.
- string과 number형을 더하면 항상 string 형으로 변환된다.

- 다른 프로그래밍 언어에서는 서로 다른 type인 string과 number는 서로 더하거나 뺄 수 없다. 이런 것을 유연하다고 좋아하는 개발자도 있지만, 에러를 낼 여지가 있기 떄문에 단점으로 꼽히기도 한다.