[React] 생활코딩 part .3 Event

- Event, state, props 그리고 reder 함수
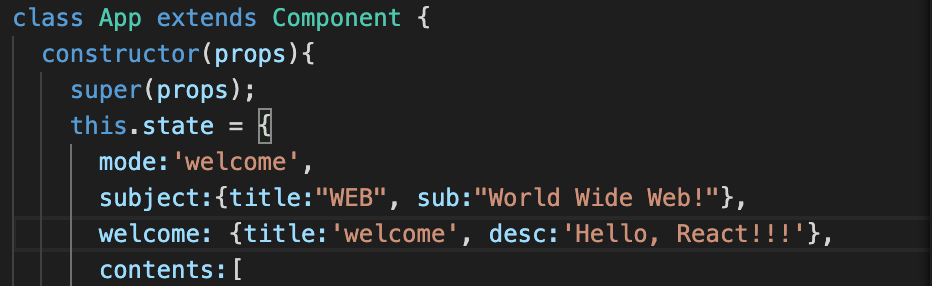
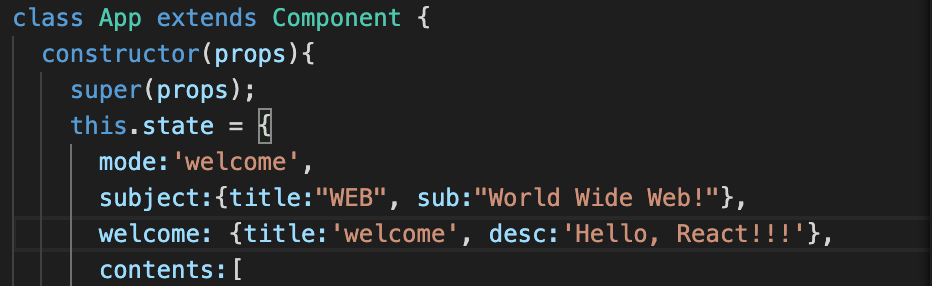
- 페이지의 컨셉에 따라서 웰컴 페이지인지, 내용을 보여주는 페이지인지 구분한다. (welcome/read)

- 'mode' 값에 welcome을 주고 welcome props를 생성
- 리액트에서는 프롭스나 스테이트값이 바뀌면 해당되는 컴포넌트의 렌더함수가 자동으로 호출되도록 약속되어있다.
- 프롭스나 스테이트가 바뀌면 화면이 다시 그려진다.

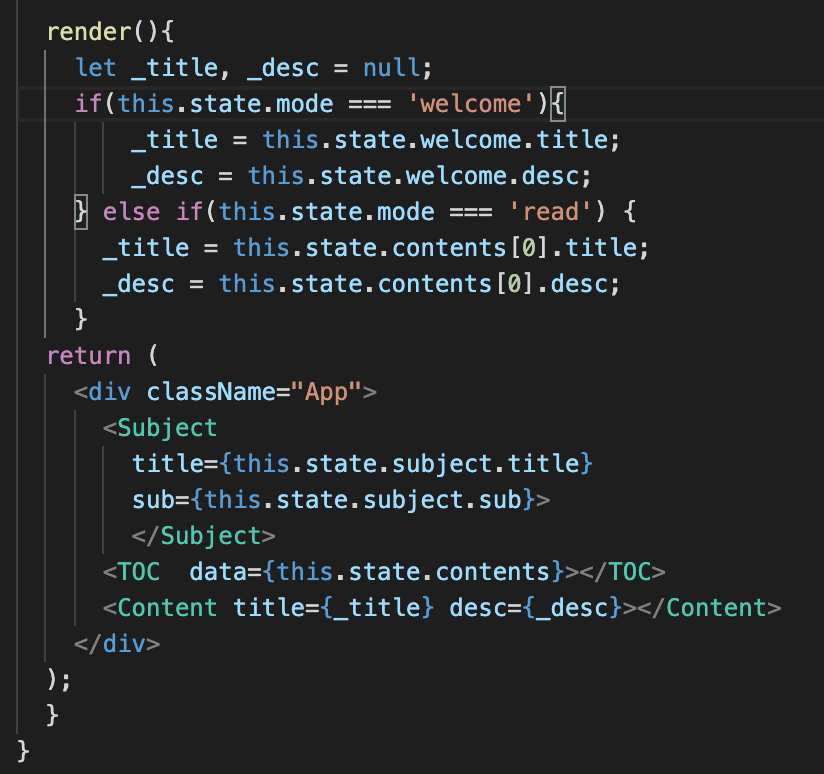
- render함수에 조건문을 생성해서 'welcome'모드일 때는 welcome 프롭스가 실행되고, 'read'모드일 때는 contents 프롭스가 실행된다.
- 하위 컴포넌트 content의 props를 조건문이 실행될 때에 맞게 수정
- 이벤트 설치
- 온클릭 이벤트 설치
- 리액트는 속성을 사용할 때 카멜케이스 사용
- 기본적인 동작을 막아주는 태그가 e.preventDefault()
- 이벤트에서 state 변경하기
- .bind(this)
- state를 변경하려면 this.setState({})를 사용해야 한다.
- 이벤트 bind 함수 이해하기
- this는 기본적으로 component 자신을 가리킨다.
- render 함수 안에서 일어나는 이벤트 함수는 자신을 가르키는 this 값이 없다. .bind 함수를 사용해야한다. 즉 this값을 강제로 주입해주는 것
- 이벤트 setState 함수 이해하기
- setState함수로 state 값을 변경해야함
- 컴포넌트 이벤트 만들기