

프로젝트를 진행하기 앞서 사용할 툴을 살펴보도록 하겠다.
flet을 고른 이유는 다음과 같다.
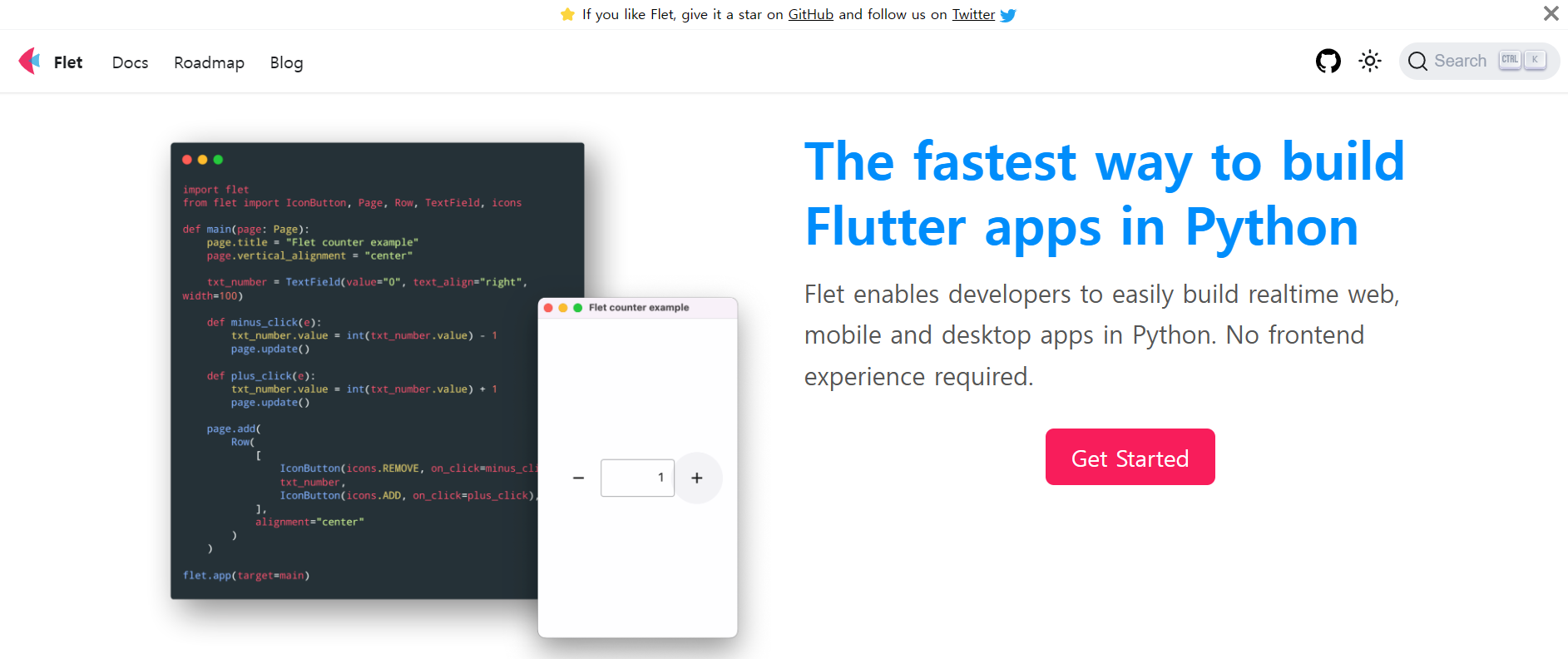
Flet
📍프론트 앤드 개발툴
📍UI 개발에 사용
📍파이썬으로 개발 가능
📍한 번 개발로 앱,웹,ios,android 다 사용 가능
📍최신 프레임워크!
📍프론트앤드 개발 경험이 없어도 쉽게...개발할수잇다고 한다 과연~
연습
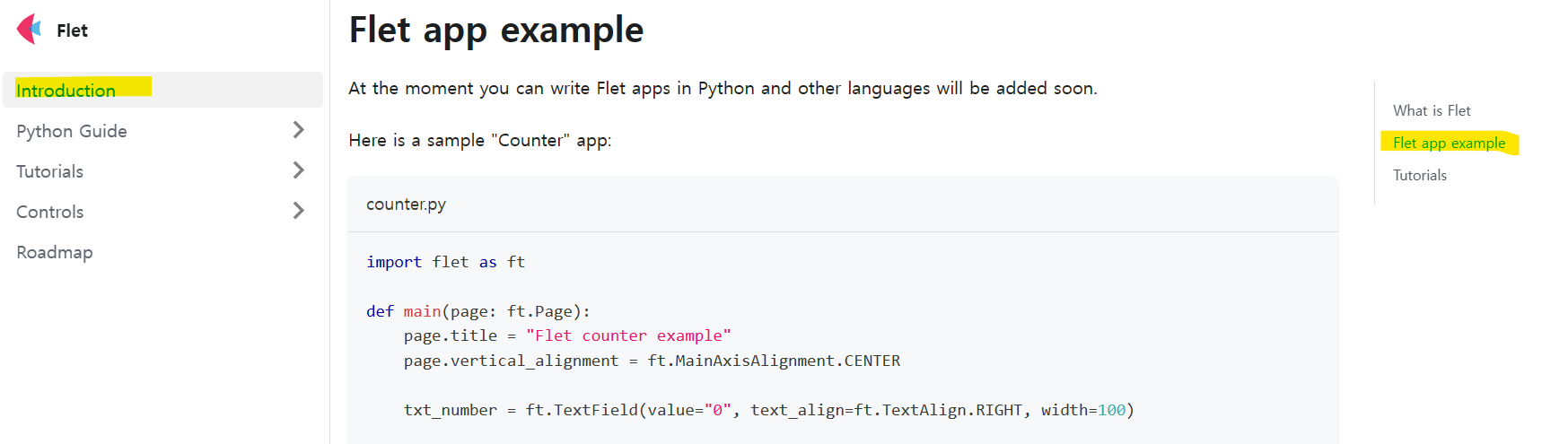
사이트 내에 있는 코드를 활용해 연습해보았다.
introduction - flet app example 에 있는 코드를 사용했다.
counter 어플을 만드는 예시 코드이다.

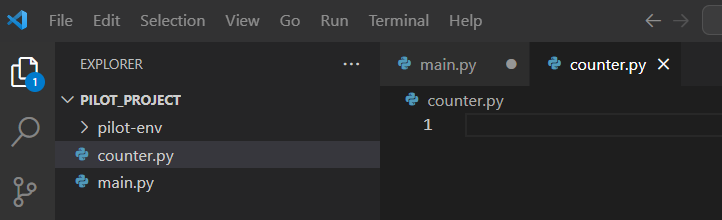
1. 파일 생성
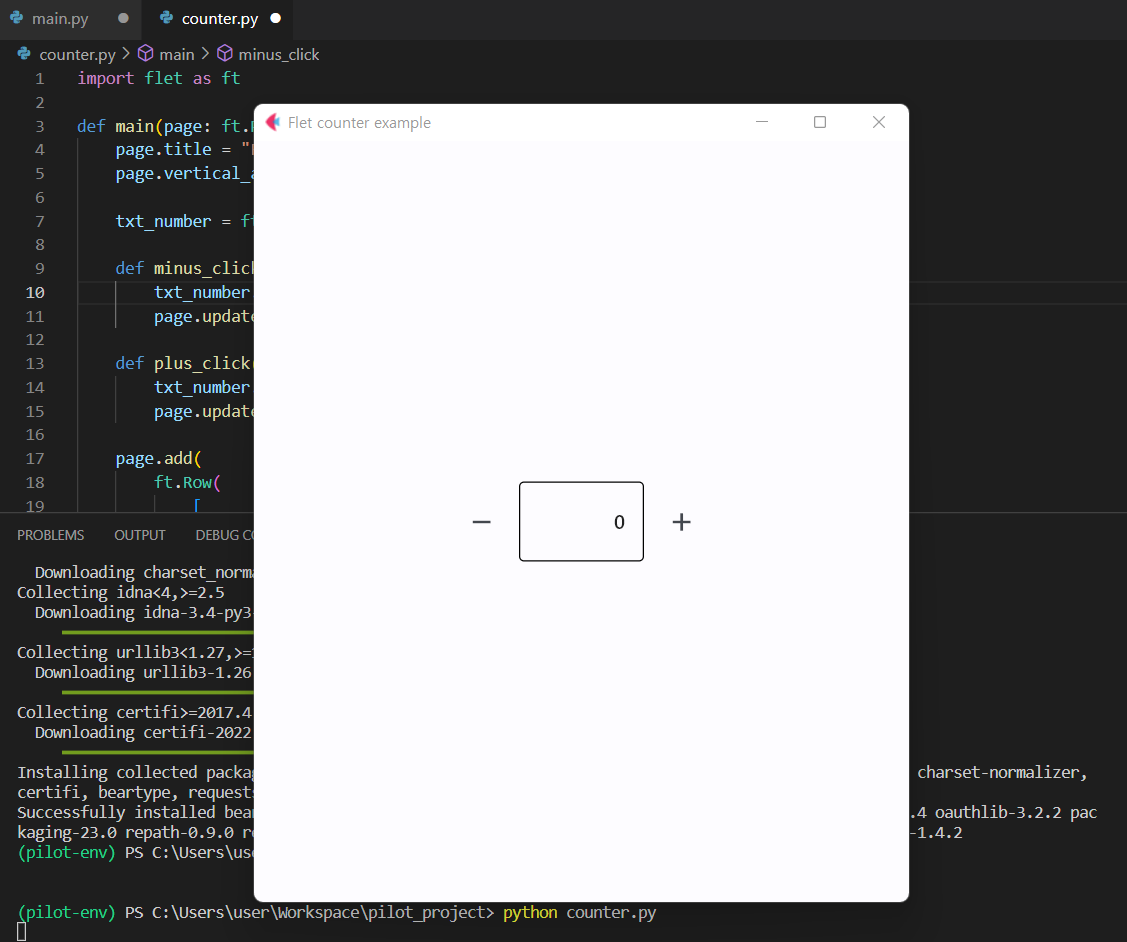
비주얼 스튜디오 코드에 위 코드를 넣을 counter.py 파일을 만든다.

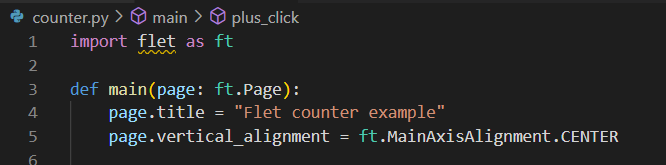
2. 코드 복붙
복붙을 하면 사진과 같이 물결 밑줄로 문제가 뜬다.
flet 모듈을 설치해 주면 해결된다!

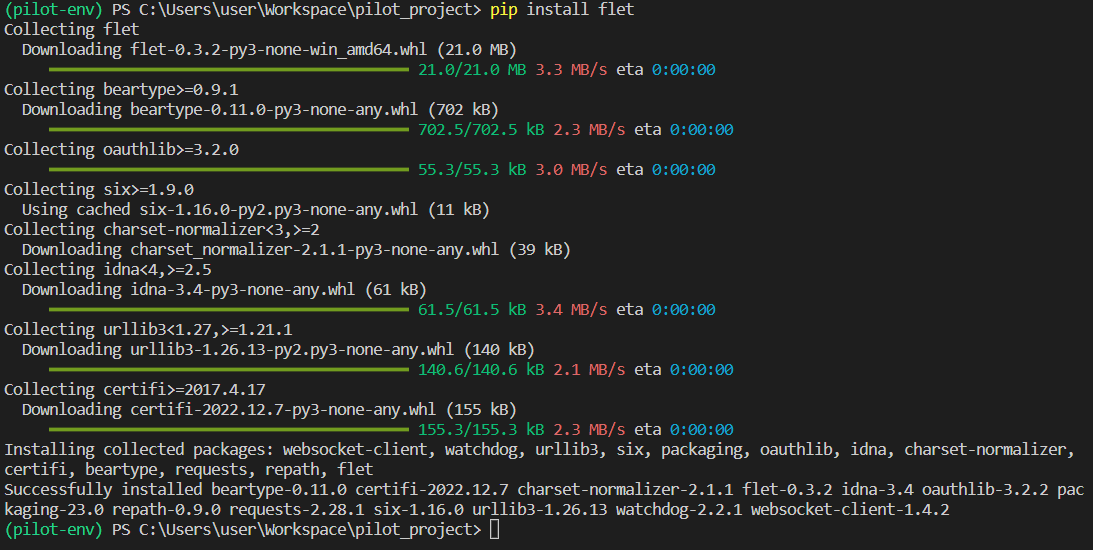
3. flet 모듈 설치
vsc 상단의 terminal - new terminal을 클릭한 후 터미널에
pip install flet을 입력해주면 끝!
openai 설치할 때와는 다르게 아주 한번에 오류없이 설치돼서 대견허다ㅠㅠㅠ

4. counter.py 실행
터미널에 python counter.py 를 입력해 파일을 실행시킨다.


짠! 안드로이드 버전의 counter가 실행되었다!
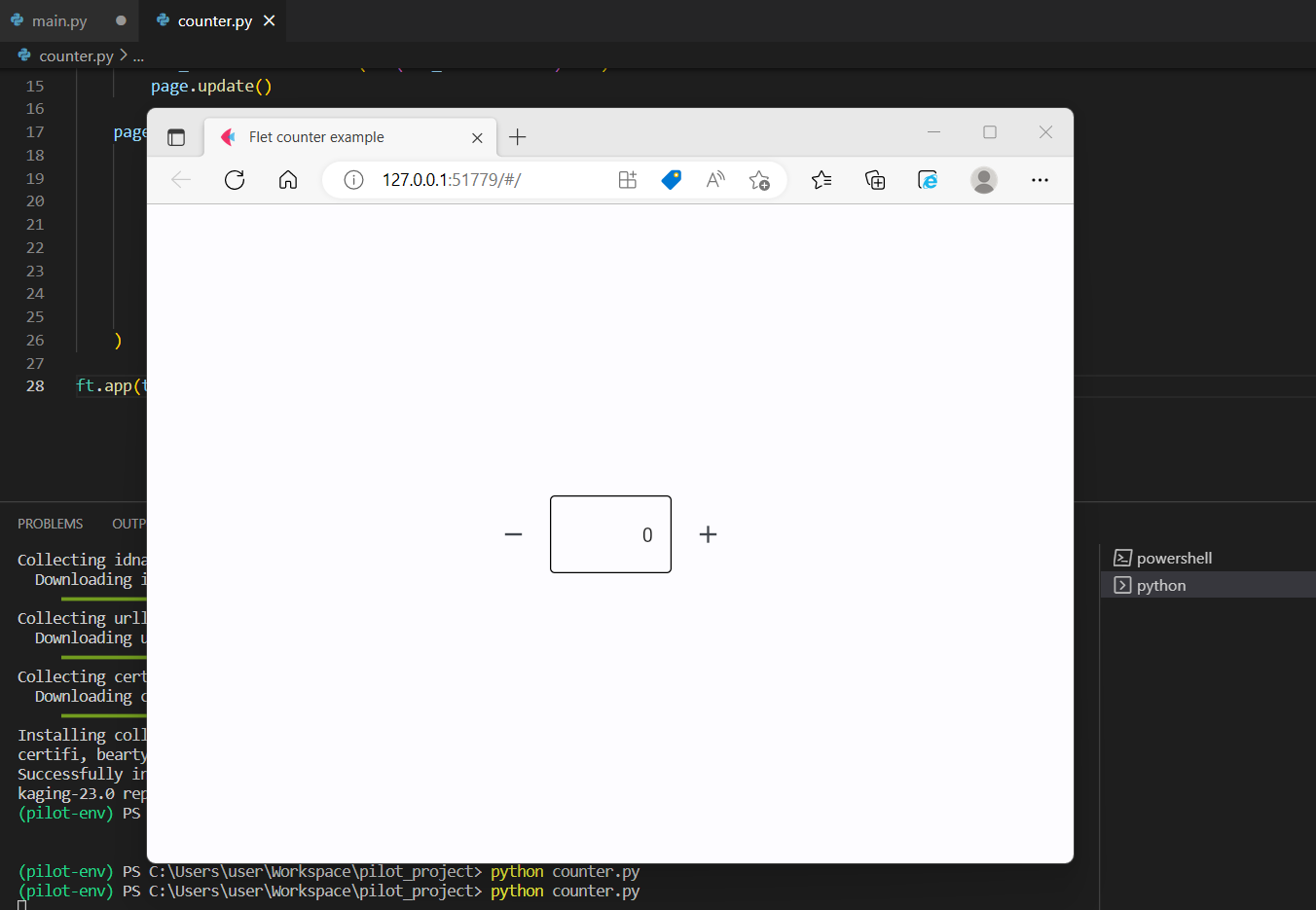
5. (선택사항) 웹페이지 띄우기
만약 웹 버전으로 counter를 만들고 싶다! 하면 코드의 마지막줄을
ft.app(target=main, view=ft.WEB_BROWSER)로 변경하면 된다. 원래 코드에 view=ft.WEB_BROWSER 만 추가된 코드이다.
코드를 변경했으면 다시 python counter.py를 입력하여 파일을 실행시킨다.

쟌~ 요로코롬 웹 버전 counter가 뜬다!
연습끝! 이젠실전이다
