
Flet - Docs - Python Guide - Getting Started 에서 시작 방법을 배워보도록 하겠다.

1. flet 모듈 설치하기
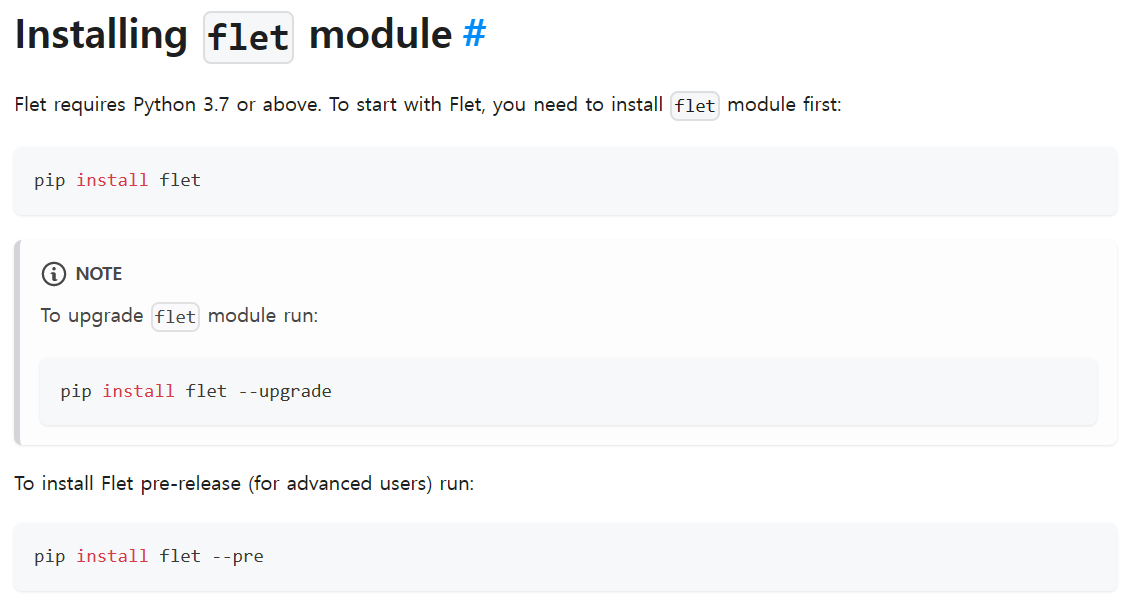
이전 게시글에서 했기 때문에 패스!
아래 사진은 기본 모듈 설치코드 / 업데이트 코드 / 사전공개 버전 다운 코드이다.

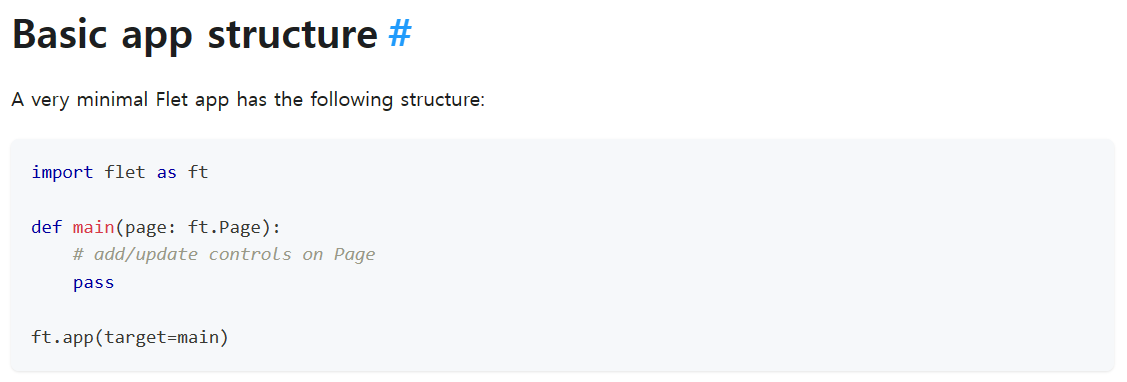
2. app 구조 알아보기
app을 만들기 앞서 그 구조를 알아보겠다. 이는 다음 네 가지로 이루어진다.
📍flet 모듈
📍main 함수
📍Page: 캔버스 역할. 화면에 띄울 내용을 의미한다.
📍ft.app: 모든 코드의 끝
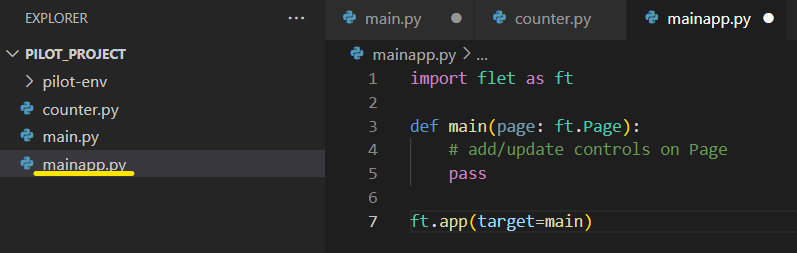
코드는 아래와 같다.

vsc에서 실행해보겠다.
1) 파일 생성 후 코드 입력
app 구조에 대해 알아볼 mainapp.py 파일을 생성하고 주어진 코드를 복붙한다.

2) mainapp.py 실행(웹 페이지 생성)
터미널에 python mainapp.py를 입력해 파일을 실행시켰다.
사진은 ft.app(target = main)으로 main 함수에 target을 넣어 웹 페이지가 생성된 모습이다.
아직 main 함수 안에 아무것도 넣어주지 않아 화면에 표시되는 것은 없다!

3. 화면 구성하는 방법
화면에 띄우고 싶은 사항은 캔버스 역할을 하는 Page 안에 입력하면 된다.
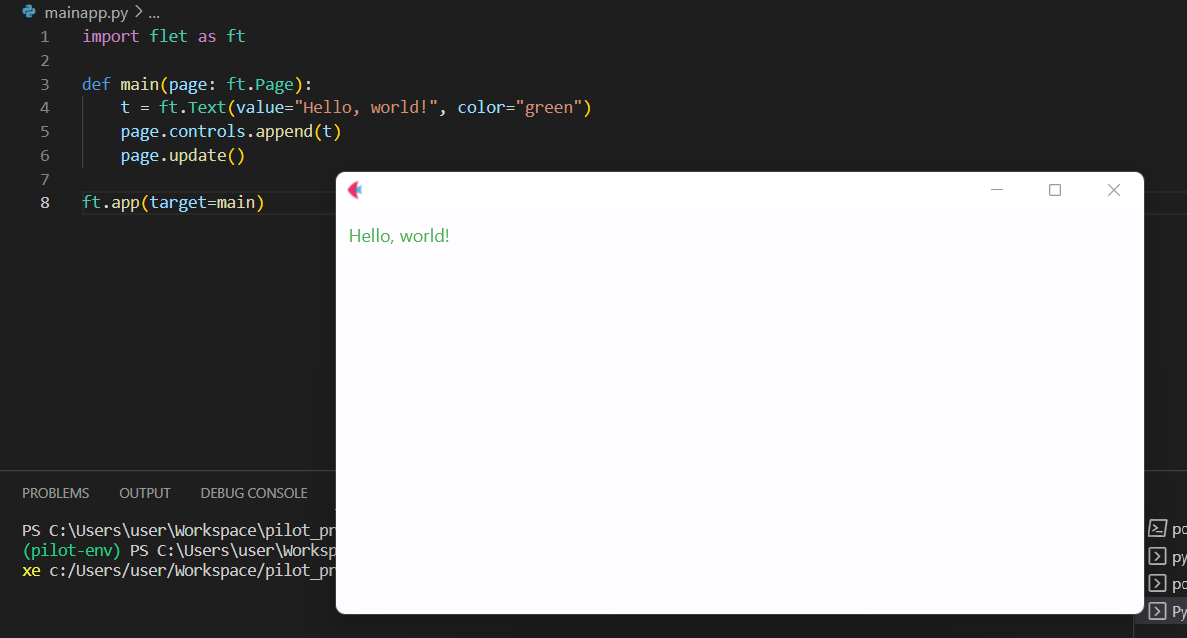
t = ft.Text(value="Hello, world!", color="green")이 코드는 <"Hello, world!"라는 값을 / 초록색 / 텍스트로 / 설정> 이라는 뜻이다.
설정만 줬기 때문에 이 코드만으로는 화면에 출력할 수 없다.
아래 코드를 입력하여 업데이트해줘야 화면에 출력 된다!
출력 방법으로는 두 가지 방법의 코드가 있다.
첫 번째는 (1) t라는 명령이들어왔다! (2) 실행해! 처럼 두 단계를 거친다.
💡여러 개의 명령에서 순차적으로 실행하고 싶을 때 추천한다.
page.controls.append(t)
page.update()
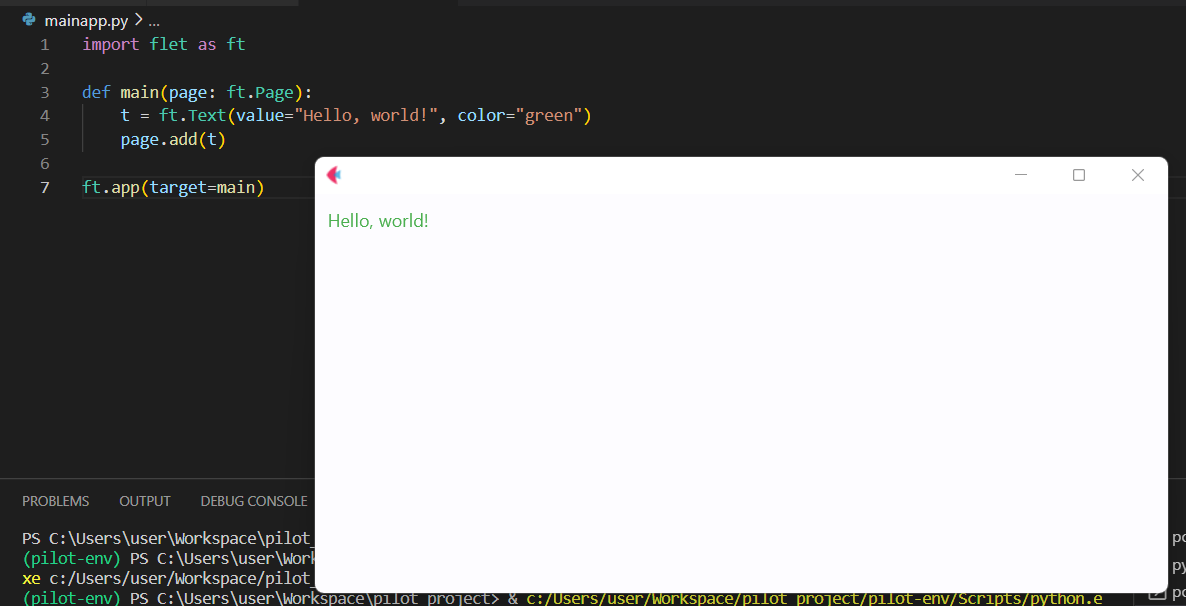
두 번째는 (1) 명령 t를 실행해! 와 같이 한번에 처리가능하다.
💡한 개의 명령만 수행할 때 추천한다.
page.add(t)
끝!
