
예제 공부가 끝났으니 본격적으로 화면 구성을 시작하겠다!
openai 구문을 사용한 번역기를 만들어 보도록 하겠다.
이를 위해 메인 페이지에 입력칸, 출력칸, 버튼을 제작할 것이다.
01. flet 기본 구문
visual studio code에서 flet으로 페이지를 만들 때 쓰는 기본 구문이다.
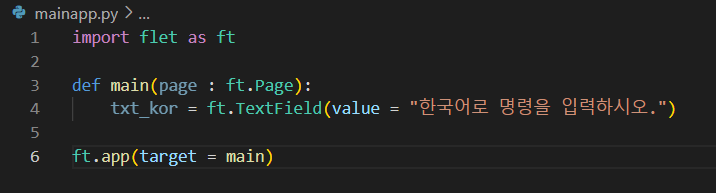
import flet as ft
def main(page : ft.Page):
pass
ft.app(target = main)코드 입력 후 실행시키면 페이지가 생성된다.
02. 화면 구성
화면에 띄울 기능을 구성해보자!
1) 입력칸 생성
main 함수 안에 TextField를 활용한 코드를 입력하였다.
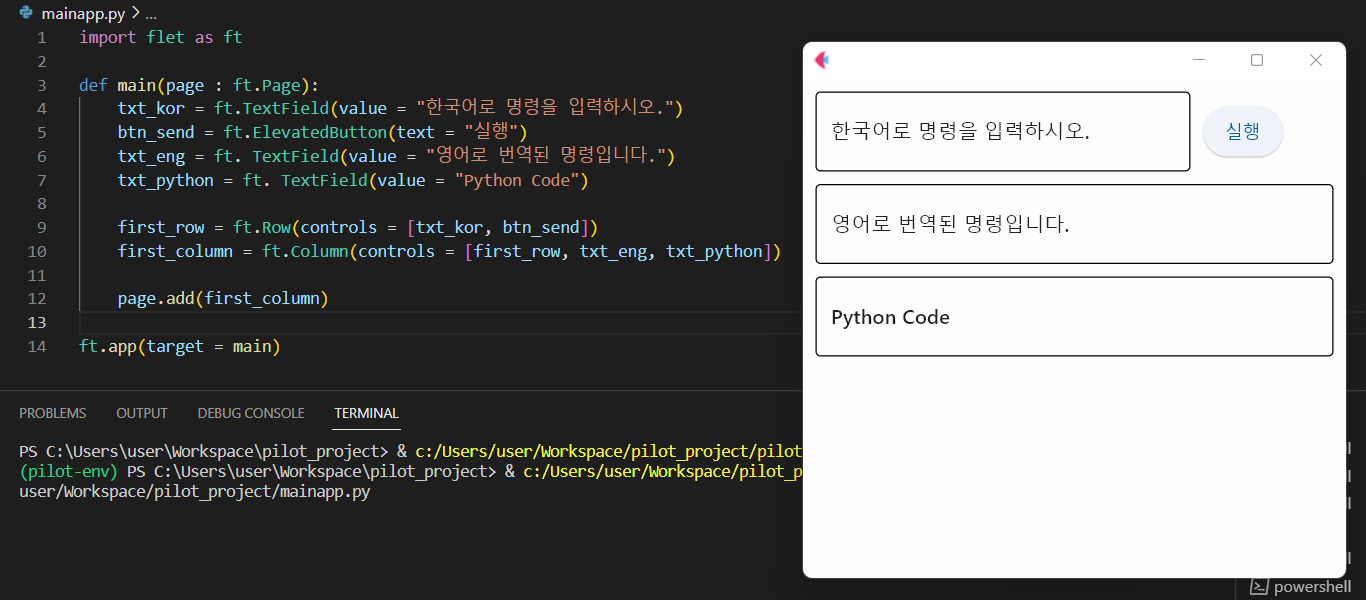
txt_kor = ft.TextField(value = "한국어로 명령을 입력하시오.")
2) 버튼 생성
마찬가지로 main 함수 안에 ElevatedButton 코드를 입력한다.
btb_send = ft.ElevatedButton(text = "실행")3) 출력칸 생성
txt_eng = ft. TextField(value = "영어로 번역된 명령입니다.")4) 파이썬 코드 칸 생성
txt_python = ft. TextField(value = "Python Code")3. 화면 정렬
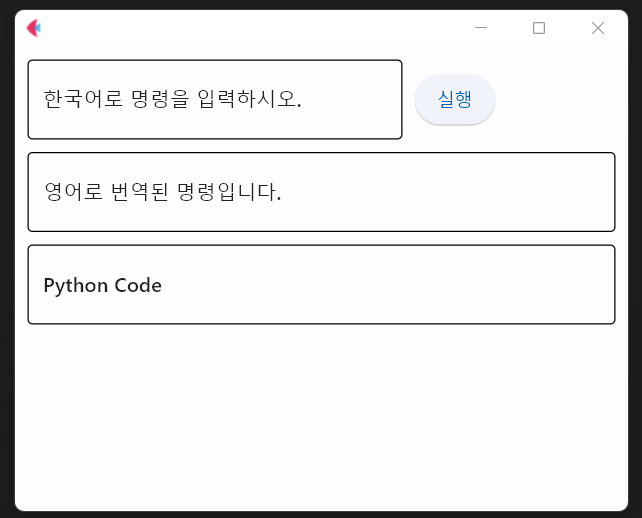
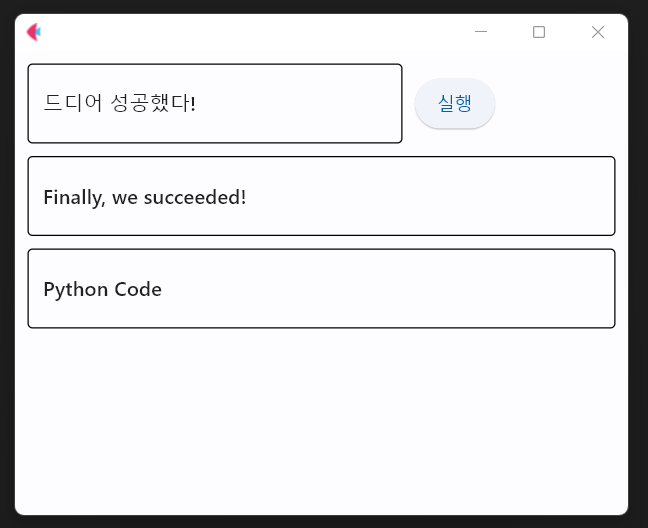
화면 구성 단계에서 만든 기능들을 아래와 같이 정렬하였다.
📍열: 한국어 입력칸, 실행 버튼
📍행: 열에 포함된 내용, 영어 번역 출력칸, 파이썬 코드 출력칸
그리고 행, 열에 넣은 기능을 업로드해줄 page.add()를 입력!!
코드는 다음과 같다.
first_row = ft.Row(controls = [txt_kor, btn_send])
first_column = ft.Column(controls = [first_row, txt_eng, txt_python])
page.add(first_column)🔻실행결과

4. 기능 적용하기
1) on_focus
on_focus를 이용해 클릭시에, 입력칸에 있던 기존 문장을 지우고 새로운 명령어를 입력할 수 있도록 해주는 기능이다.
- main 함수 안에 txt_on_focus(e) 함수를 만들기
- 함수가 실행되면 txt_kor의 값이 공백처리
- ⭐페이지 업데이트⭐
def txt_on_focus(e):
txt_kor.value = ""
page.update()
txt_kor = ft.TextField(value = "한국어로 명령을 입력하시오.", on_focus = txt_on_focus)
# 원래 문장에 on_focus = txt_on_focus를 입력하면 된다.2) btn: on_click
버튼을 누르면 번역되도록 하는 기능이다.
기능 추가 전, 새로운 파이썬 파일을 만들어 테스트 해 보았다.
(1) 테스트 - 번역 기능
함수 안에 넣을 코드이다.
코드는 2.0.1에서 공부한 코드를 참고했다.
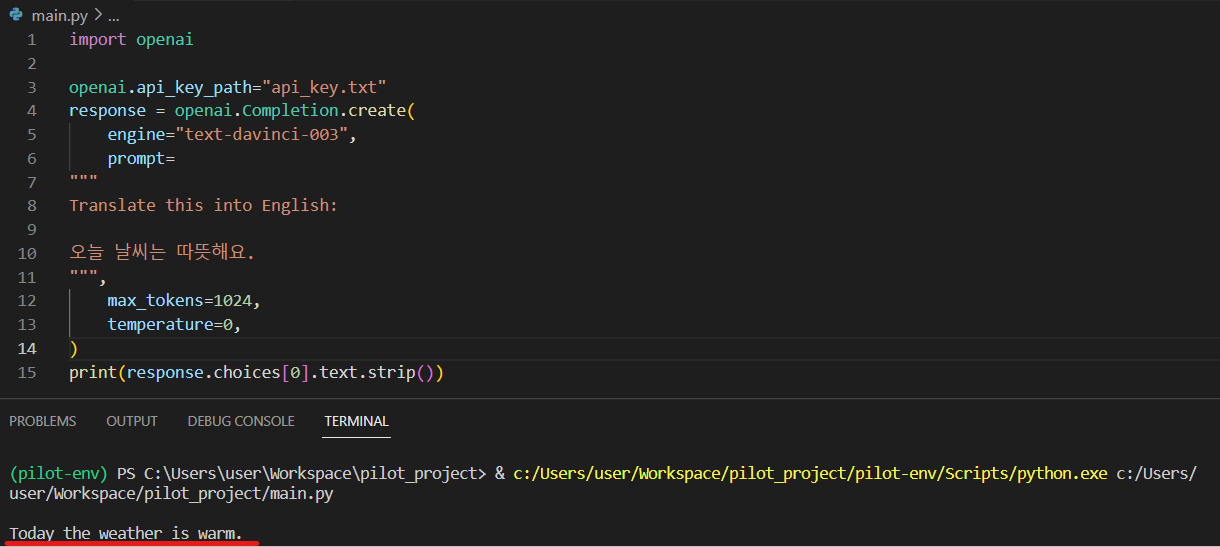
def btn_on_click(e):
openai.api_key_path="api_key.txt"
response = openai.Completion.create(
engine="text-davinci-003",
prompt=
"""
Translate this into English:
오늘 날씨는 따뜻해요.
""",
max_tokens=1024,
temperature=0,
)🔻실행결과

prompt 안에 넣어준 명령이 실행되어 번역된 결과가 터미널 창에 출력됐다! (빨간 밑줄 부분)
(2) 실전
main 함수 안에 btn_on_click 함수를 만들어 위의 테스트 코드를 넣어주었다.
기능 구현을 위해 테스트 코드에서 두 가지 부분을 수정하였다.
📍prompt 부분을 f-string으로 수정하여 txt_kor(입력칸)의 값을 직접 입력할 수 있게 하였다.
📍마지막 부분에서 바로 출력하지 않고 response값을 txt_eng에 넣어주었다.
⭐page.update 필수!!
def btn_on_click(e):
openai.api_key_path="api_key.txt"
response = openai.Completion.create(
engine="text-davinci-003",
prompt=
f"""
Translate this into English:
{txt_kor.value}
""",
max_tokens=1024,
temperature=0,
)
txt_eng.value = response.choices[0].text.strip()
page.update()🔻실행결과


ㄲ!!!!!!!!!!!!!!!!!!!!
