
오늘은 chatgpt 없이 flet 홈페이지의 python guide - getting started만으로
💡화면제작 시 사용가능한 기능💡을 공부하도록 하겠다!
1. controls
📍컨트롤(컨테이너): UI 객체 역할
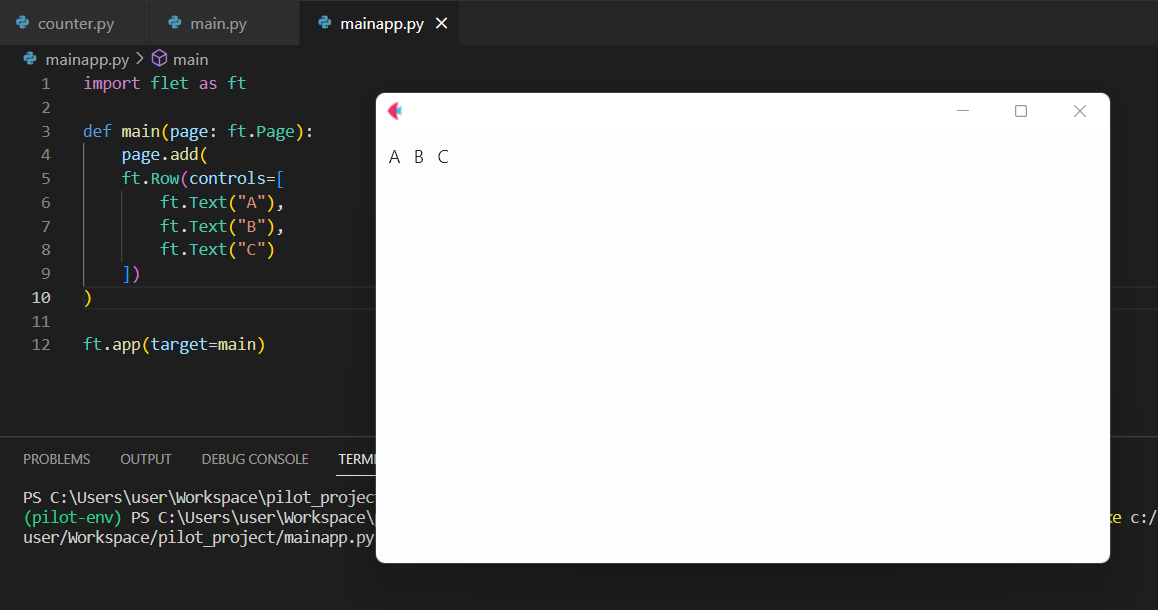
아래의 코드는 A, B, C라는 텍스트 컨트롤을 행으로 나열한 것이다.
page.add(
ft.Row(controls=[
ft.Text("A"),
ft.Text("B"),
ft.Text("C")
])
)🔻실행 화면

2. TextField, ElevatedButton
📍TextField: Text를 입력할 수 있는 Field
📍ElevatedButton: 마우스를 가져다 대면 색이 바뀌는 Button
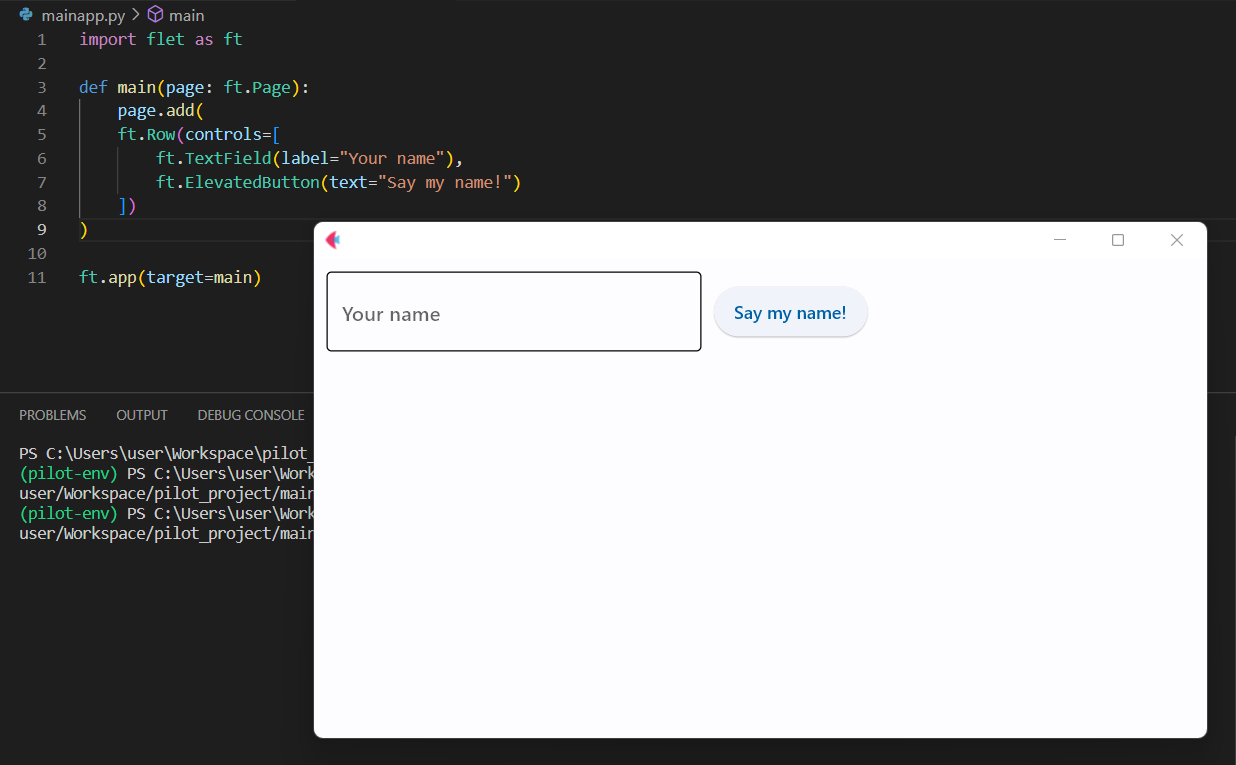
TextField ➡️ (필드의 제목 ➡️ "입력하고 싶은 내용") 순으로 입력하면된다. ElevatedButton도 마찬가지이다.
page.add(
ft.Row(controls=[
ft.TextField(label="Your name"),
ft.ElevatedButton(text="Say my name!")
])
)🔻실행 화면

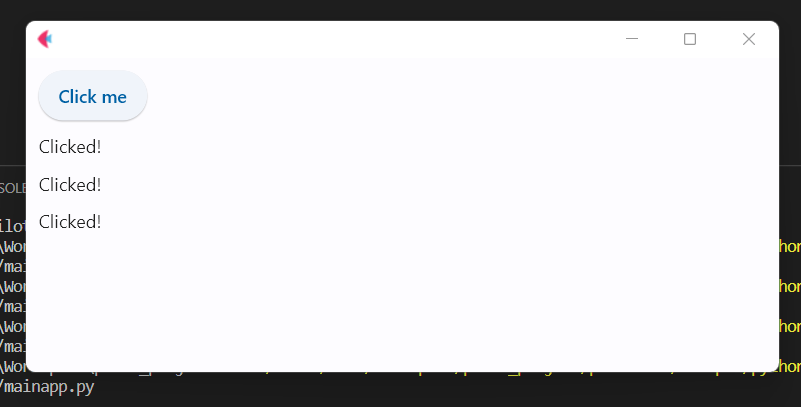
3. on_click
📍on_click: 버튼에 적용할 수 있는 기능(click)
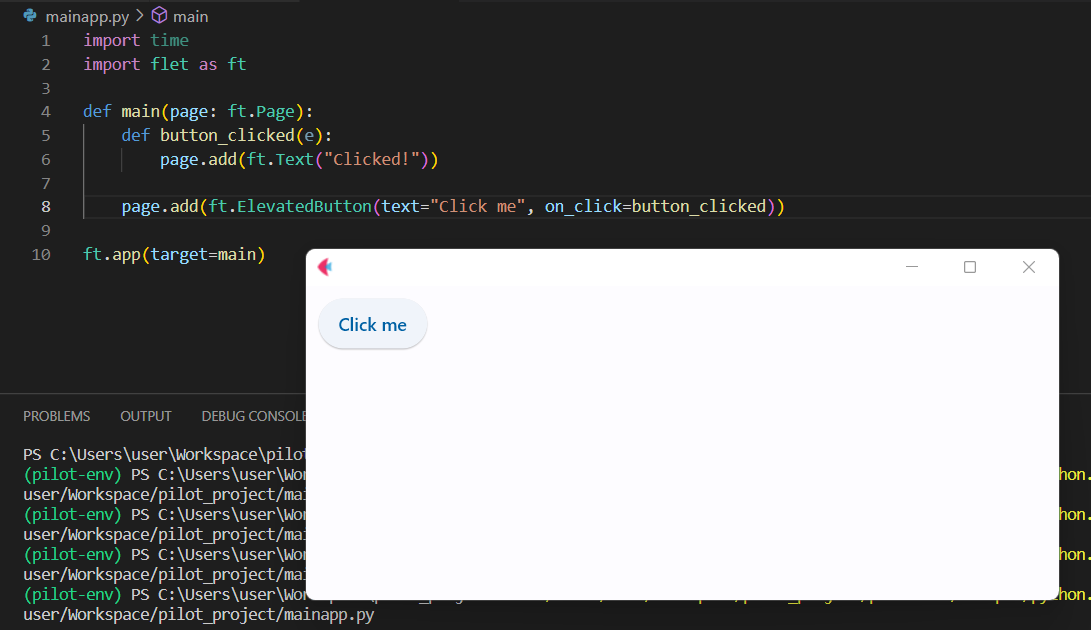
아래 코드의 뜻은 다음과 같다.
button_clicked라는 함수를 실행시키면 Clicked! 텍스트가 이벤트로 나온다.
페이지에는 Click me라고 적힌 이벤트 버튼인 ElevatedButton이 있다.
#이벤트 함수에는 변수로 e가 들어간다
def button_clicked(e):
page.add(ft.Text("Clicked!"))
page.add(ft.ElevatedButton(text="Click me", on_click=button_clicked))🔻실행 화면


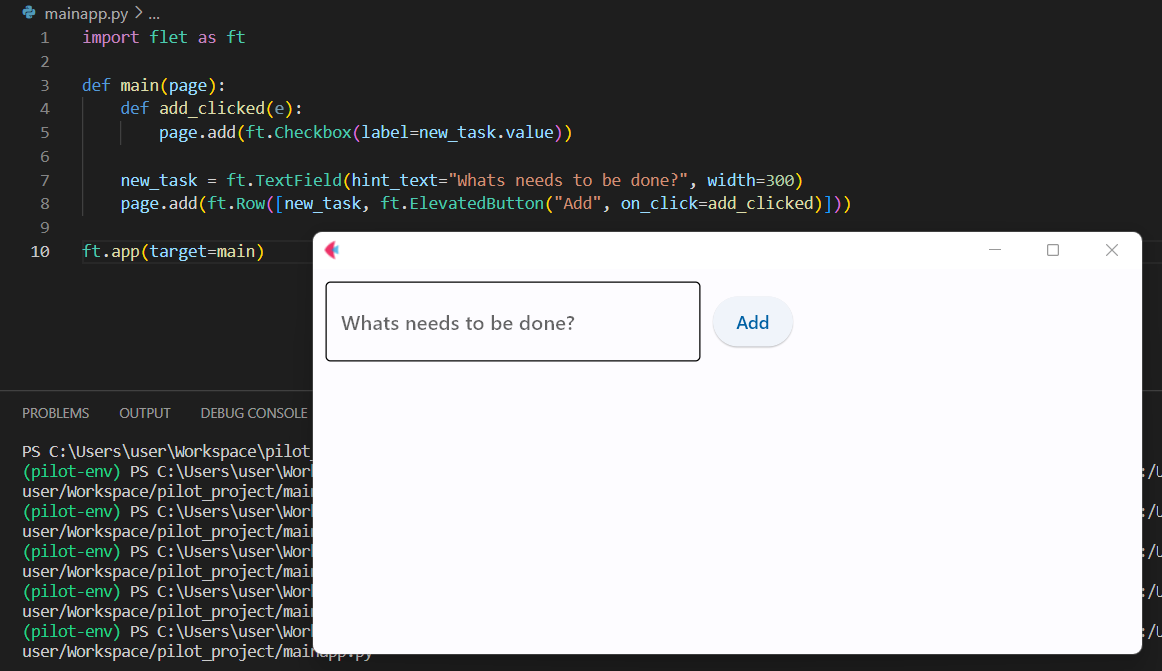
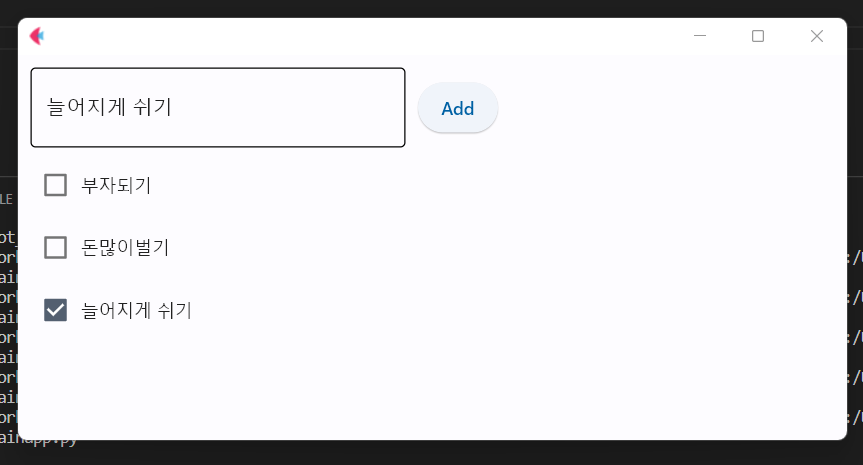
4. 예제: To-Do
지금까지 공부한 컨트롤을 사용해 todo list를 만들어 보자!
투두리스트를 만드는데 쓸 컨트롤은 다음과 같다.
🧩Checkbox
🧩TextField
🧩ElevatedButton
📍Checkbox
새로운 컨트롤이 등장했다. 이는 말 그대로 체크박스를 띄워준다.
문법은 Checkbox(label = label명.value) 이다.
📍TextField
텍스트 필드에 적용되는 새로운 기능이 등장했다.
hint!!
label로 주어진 값은 사라지지 않지만 hint로 주어진 값은 입력값이 들어오면 사라진다.
width
입력받을 값의 최대 길이이다.
import flet as ft
def main(page):
def add_clicked(e):
page.add(ft.Checkbox(label=new_task.value))
new_task = ft.TextField(hint_text="Whats needs to be done?", width=300)
page.add(ft.Row([new_task, ft.ElevatedButton("Add", on_click=add_clicked)]))
ft.app(target=main).
🔻실행 화면


ㄲ!
