JPG
손실 압축 -> 용량 줄어듬 하지만 사람이 보는 눈으로는 모름
Caret키 (^,6) -> ~이상을 표현할때 씀
오픈 소스 라이센스
저작권 존재
ex) 아파치Apache Licesne, MIT License, BSD License, BeerWare
VSCode
파일이아닌 폴더 단위가 프로젝트
단축키
Ctrl + B - 사이드바 열고/닫기
Ctrl + P - 이름으로 파일 검색(빠른 열기)
Ctrl + Shift + P - 모든 명령 표시
Ctrl + W - 편집기 닫기(패널)
Ctrl + F - 찾기(검색)
Ctrl + H - 찾기(검색) -> 바꾸기(대체)
Alt + Up/Down - 줄 이동
Ctrl + Shift + K - 한줄 삭제
Alt + Shift + Down(Up) - 아래로(위로) 줄 복사
Shift + Tap - 내어쓰기 <-> Tap
Ctrl + PageUp - 이전 편집기 열기(좌측 장으로 전환)
Ctrl + PageDown - 다음 편집기 열기(우측 장으로 전환)
Ctrl + \ - 편집기 분할(백슬래쉬)
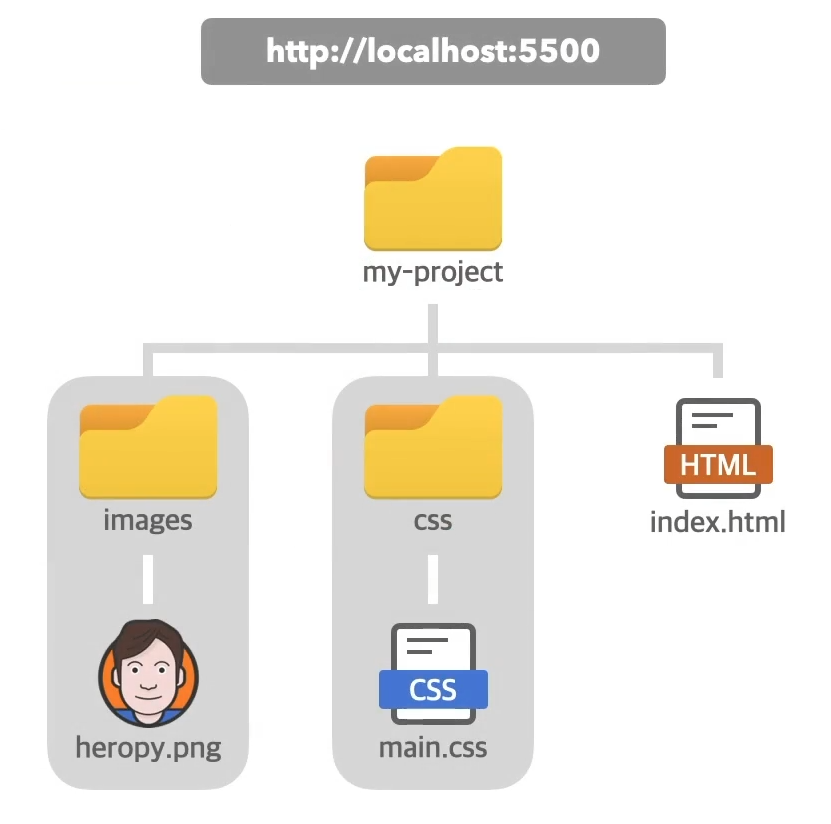
브라우저는 프로젝트 단위로 화면이 출력될 때 index.html파일을 우선적으로 찾아서 연다.
html구성
<!DOCTYPE html> /* 문서(페이지)의 버전을 지정 */
<html lang="en"> /* 문서의 전체 범위 / 시작tag */
<head> /* 문서의 (웹페이지에서 보이지 않는)정보를 나타내는 범위 */
</head>
<body> /* 문서의 구조(웹페이지에서 보여지는 구조)를 나타내는 범위 */
</body>
</html>Chapter 03
정보를 의미하는 태그
-
<title>태그 - 문서의 제목(title)을 정의, 웹브라우즈 탭에 표시된다. -
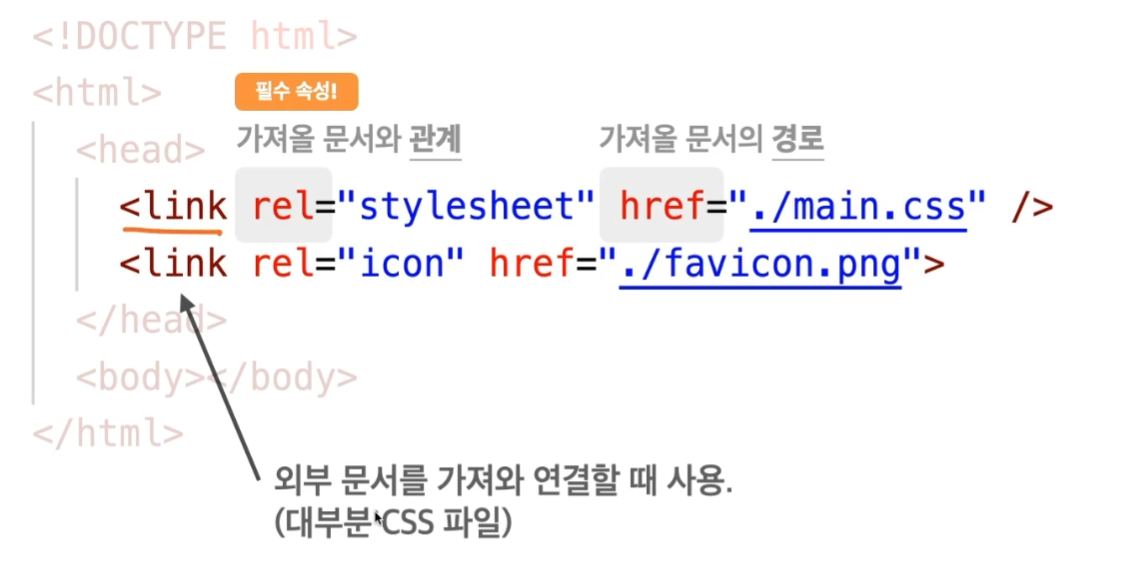
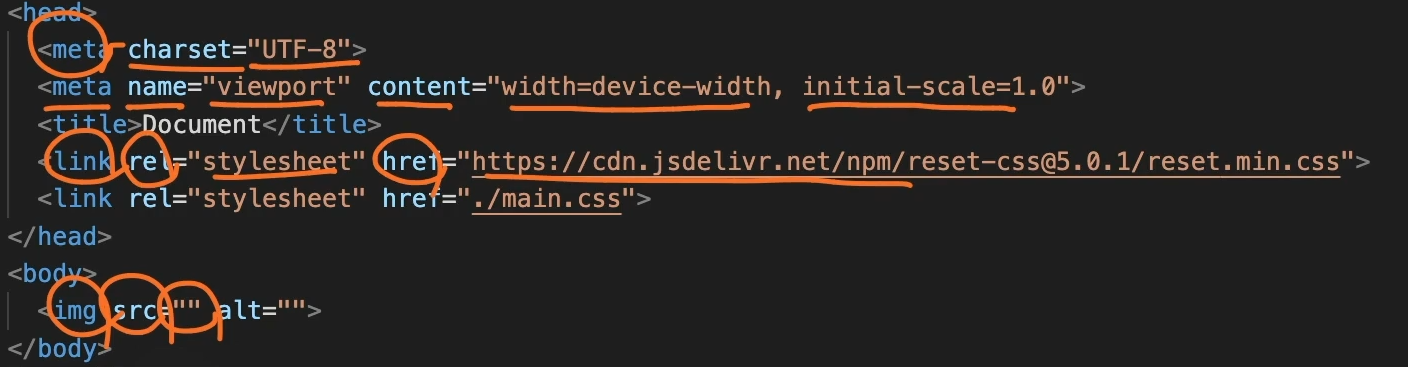
<link>태그 - 외부 문서를 가져와 연결할 때 사용한다. (대부분 CSS)
rel: relationship (css - stylesheet | icon - 웹브라우저 탭 로고)
href: 가져올 문서의 경로
Favorite Icon -> Favicon(파비콘)
HTML Favicon를 적용할 때는 이름을 favicon이라고 지정하는 것을 권장한다.favicon.ico혹은favicon.png파일이 주로 사용된다.
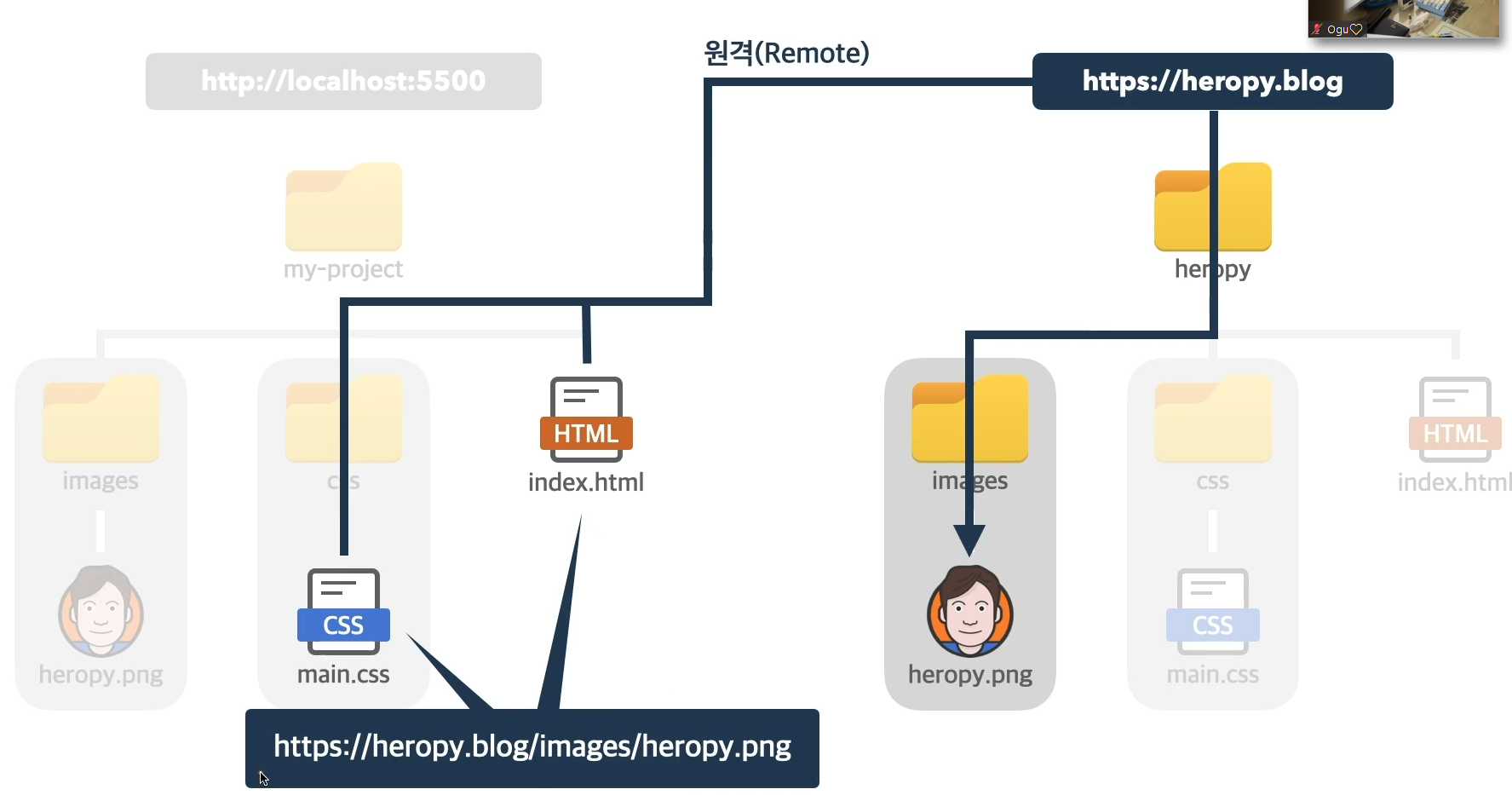
./: 현재 파일 위치를 기준으로(현재는 index.html) 주변에 해당하는 main.css파일을 찾아서 가져온다.
기본적으로 브라우저는 파일의 확장자까지 확인하지는 않는다.

-
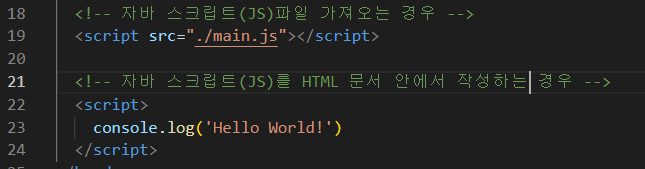
<style>태그 - 스타일(CSS)를 HTML 문서 안에서 작성하는 경우에 사용 -
<script>태그 - 스타일(CSS)를 HTML 문서 안에서 작성하는 경우에 사용
src(Source)는 사용할 소스 코드(파일)를 지정하는 HTML 속성

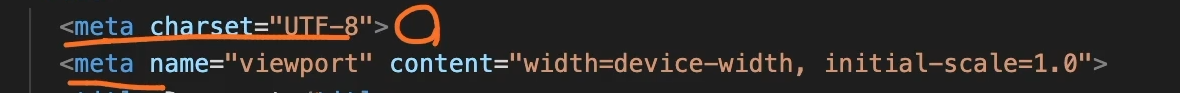
<meta>태그 - HTML문서(웹페이지)의 제작자, 내용, 키워드 같은 여러정보를 검색 엔진이나 브라우저에 제공
name : 정보의 종류
content : 정보의 값charset
Character Set
문자 인코딩 방식을 지정하는 HTML 속성
문자 인코딩 - 문자나 기호들ㅇ늘 컴퓨터가 이용할 수 있는 신호로 만드는 것이다. 대표적으로 한글 사용에서는 EUC-KR 혹은 UTF-8 등이 사용된다. 웹에선UTF-8사용을 권장한다.
viewport
스마트폰, 타블렛 등의 모바일 장치 - device
모바일에서 웹 페이지의 가로 너비를 모바일 환경의 가로 너비와 일치시키거나, 웹 사이트가 처음 출력될 때 확대/축소 여부나 정도를 어떻게 결정하겠다 등 몇 가지 정보를 META 태그로 명시하는 개념이 name="viewport"이다.
상대 경로 vs 절대 경로
-
상대 경로
./: 주변, 생략 가능
../: 상위 폴더 -
절대 경로
http,https- 원격
///- 루트(최상위 경로)
localhost : 내 컴퓨터 환경, 로컬 환경


Chapter 04
Codepen.io
브라우저 스타일 초기화
각 브라우저마다 가지는 CSS 기본 세팅이 있다. 이를 초기화 하고 작업을 시작하는 것이 좋다.
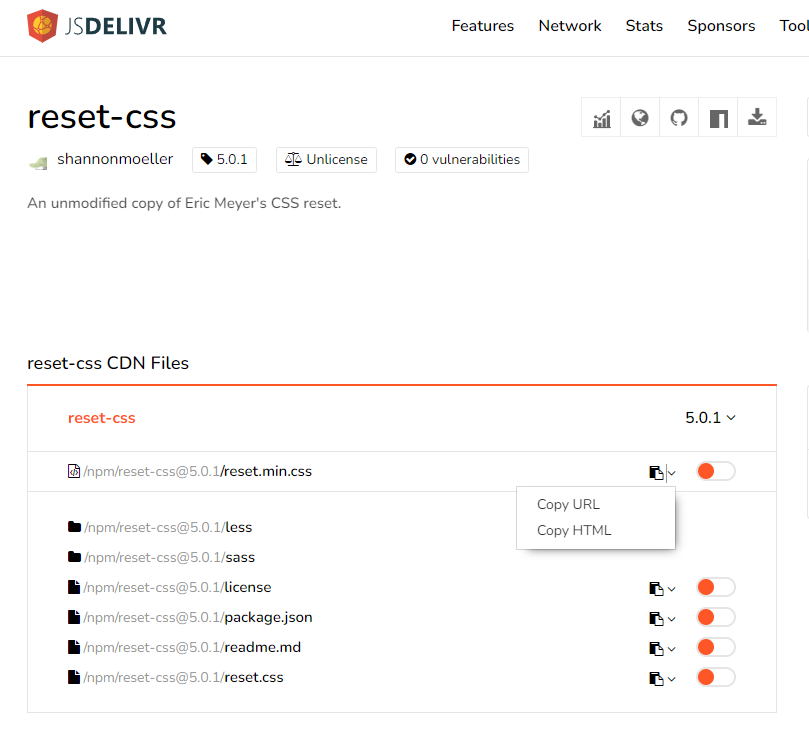
reset.css cdn 검색
압축된 min버전 사용, Copy HTML로 복사 후 head에 붙여넣기

Emmet
태그이름만 입력하고 tab키를 눌러 요소들을 자동으로 완성 -> emmet의 기능
codepen.io
-
CSS ->
w:200tab키 ->width: 200px; -
CSS ->
h:100tab키 ->hegiht: 100px; -
CSS ->
bc:orangetab키 ->background-color: orange; -
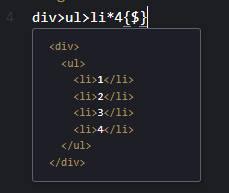
HTML ->
div>ul>li*4{$}
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
* : 곱하기, {} : 내용을 삽입, $ : 순서대로 숫자 입력을 의미함
이러한 CS 선택자 외 나머지 내용은 모두 Emmet에서만 지원하는 기능
Chapter 05
HTML 개요 - 01. 기본 문법
<태그>내용</태그> : 요소(Element) 시작열(열린)태그 , 종료(닫힌)태그
HTML 개요 - 02. 부모와 자식 관계
부모 요소 <-> 자식 요소
상위(조상)요소 <-> 하위(후손)요소
<태그>
<태그>
<태그>내용</태그>
</태그>
</태그>HTML 개요 - 03. 빈 태그
빈 태그 - 비어있는 태그이기 때문에 거의 대부분 속성과 값을 이용해 태그의 기능을 온전히 사용한다.

빈 태그 작성 방식 2가지
-
<태그> -
<태그/>- XML(엄격한 문법), HTML5에서 사용 -
<태그 속성="값">내용</태그>

ex)<br>태그
ex) img 태그
<img src="" alt="">
ex) input 태그
사용자가 데이터를 입력하는 요소
<input type="text"/>
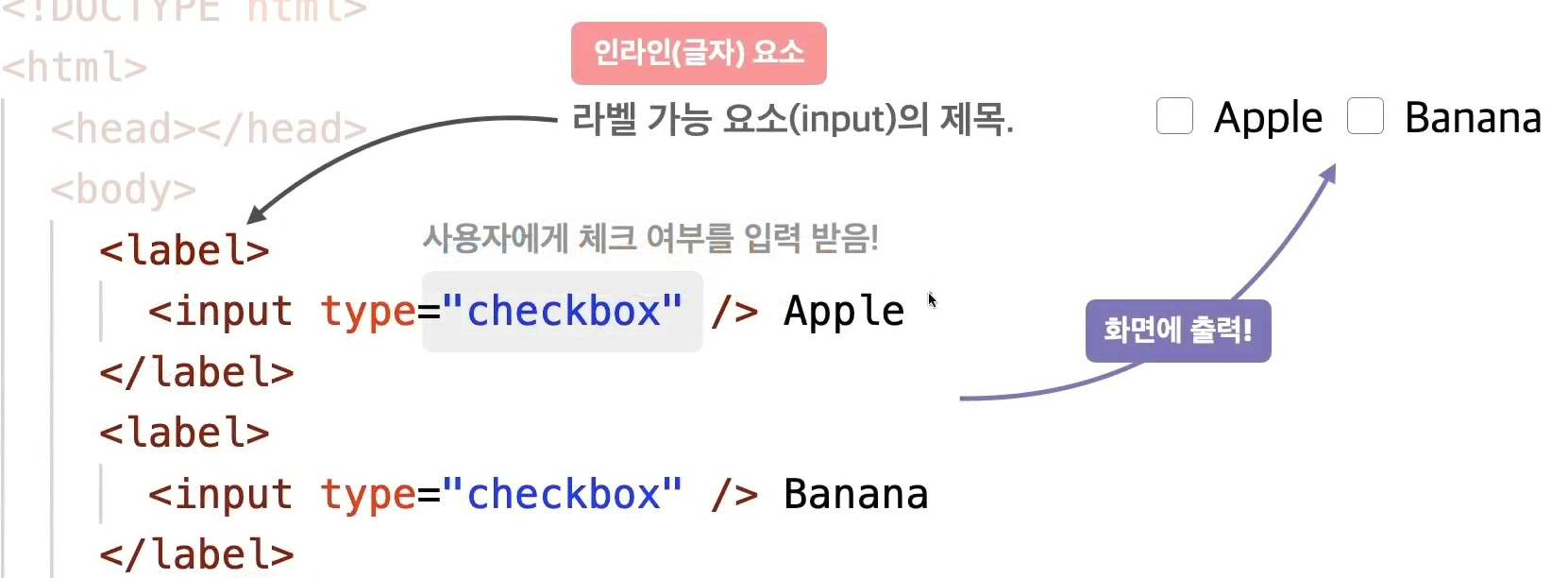
ex) checkbox 태그
<input type = "checkbox"/>
HTML 개요 - 04. 글자와 상자
요소가 화면에 출력되는 특성, 크게 2가지로 구분된다.
인라인(Inline) 요소: 글자를 만들기 위한 요소들블록(Block) 요소: 상자(레이아웃)을 만들기 위한 요소들
span 태그 (Inline)
대표적인 인라인 요소이다.
본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도이다.
span태그의 줄바꿈은 띄어쓰기로 출력된다.
즉, 요소가 수평적으로 쌓인다.
Inline 요소
-
인라인 요소는 포함한 콘텐츠 크기만큼 자동으로 줄어든다.
따라서 따로 크기 속성을 지정해도 반응이 없다.
글자 요소는 가로 사이즈와 세로 사이즈를 가질 수 없기 때문이다.
또한 요소가 수평적으로 쌓인다. -
인라인 요소는 내부, 외부 여백을 지정할 때 위 아래는 사용 불가, 좌/우 여백만 적용 가능하다.
-
인라인 요소 안에는 블록 요소를 포함할 수 없다.
(글자 안에는 상자를 포함할 수 없다.)
<span><div></div></span>-> X
그러나 인라인 요소 안에 인라인 요소는 포함 가능하다.
<span><span></span></span>-> O
div 태그 (Block)
대표적인 블록 요소이다.
본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도이다.
Block 요소
요소가 수직으로 쌓인다.
부모요소의 크기만큼 자동으로 늘어난다.
- 블록 요소는 상자 개념이라 가로, 세로 너비를 지정 가능하다.
- 내부, 외부 여백 또한 지정 가능하다.
- 자식으로 블록, 인라인을 포함할 수 있다.
<div><div></div></div>,<div><span></span></div>
Chapter 06
HTML 핵심 정리 - 01. 핵심 요소 정리
블록(상자) 요소
수직구조
<div>태그
특별한 의미가 없는 구분을 위한 요소<hn>태그 (n : 1~6)
제목을 의미하는 요소 (Heading)
글자지만 블록 요소임에 주의
n이 작을수록 더 중요한 제목을 정의<p>태그
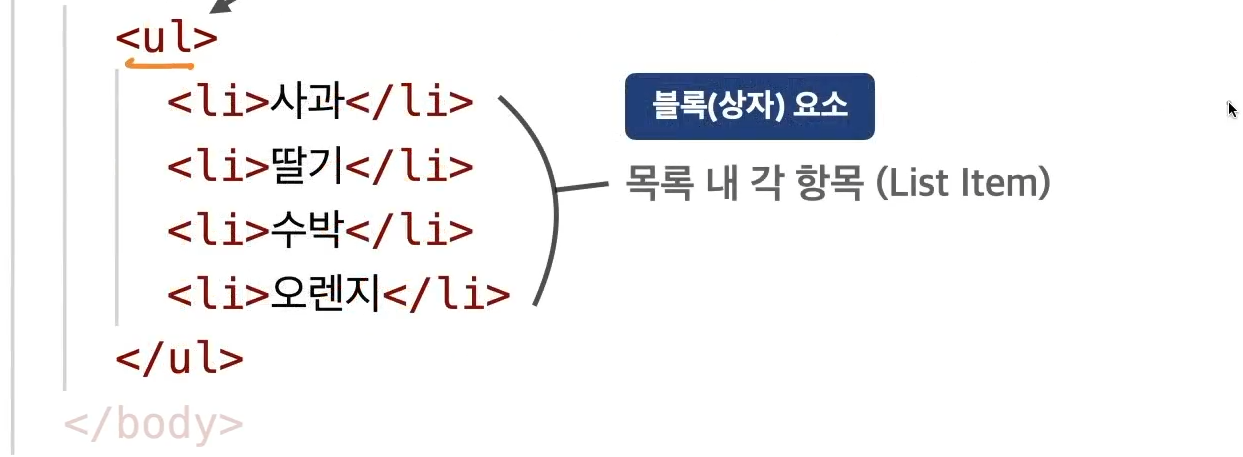
문장을 의미하는 요소 (Paragraph)<ul>-<li>태그 (List Item)
순서가 필요 없는 목록의 집합 (Unordered List)
목록 내 각 항목 (List Item)

인라인(글자) 요소
수평구조
-
<img>태그

-
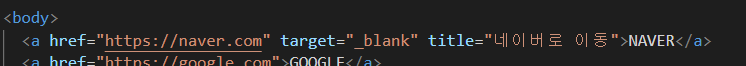
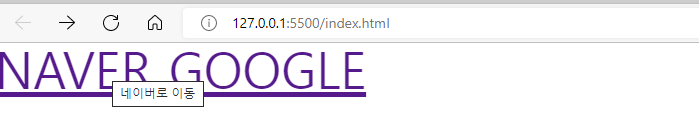
<a>태그
다른/같은 페이지로 이동하는 하이퍼링크를 지정하는 요소 (Anchor)
target="_blank"- 새 탭에 열림

-
<span>태그
특별한 의미가 없는 구분을 위한 요소


-
<br>태그
줄바꿈 요소 (Break)
인라인-블록 요소
글자이면서 상자의 특성을 가지는 요소
-
<input>태그
사용자가 데이터를 입력하는 요소 -
value="HEROPY!"-> 미리 입력된 값(데이터)
-
placeholder="이름을 입력하세요!"-> 사용자가 입력할 값(데이터)의 힌트
-
disabled-> 입력 요소 비활성화
-
checkbox
<lable>태그로 감싸면 체크박스, 글자 둘중 하나 선택시 박스가 선택이 된다.
checked-> 체크박스가체크된 상태가 default 가 된다.

-
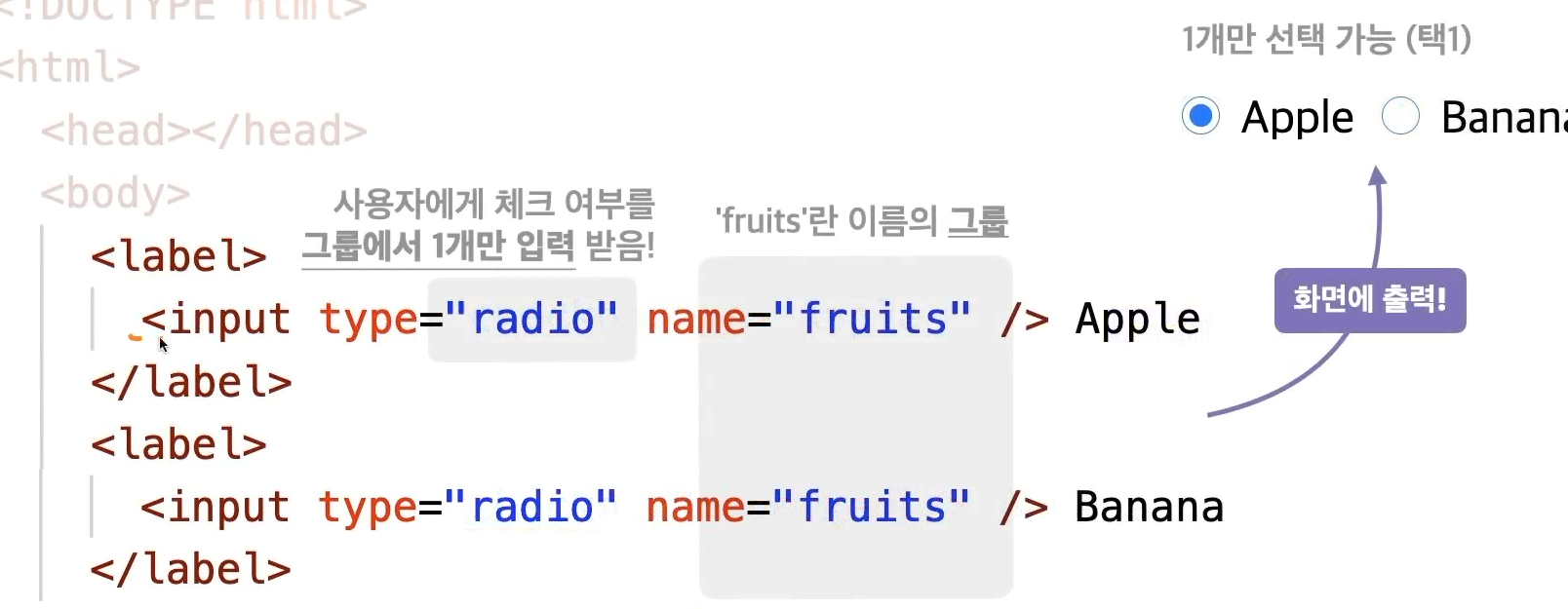
radio- 택1
사용자에게 체크 여부를 그룹에서 1개만 입력받는다.
<lable>태그로 감싸면 라디오 버튼, 글자 둘중 하나 선택시 박스가 선택이 된다.
checked-> 체크박스가체크된 상태가 default 가 된다.
name을 같은 값을 명시해주면 그룹이 된다.

테이블 요소(블록 요소)
<table>태그
표 요소, 행(Row)과 열(Column)의 집합
<tr> - 행 (Table Row)
<td> - 열 (Table Data)
HTML 핵심 정리 - 03. 주석
<!-- -->
단축키 : Ctrl + /
<!--주석 작성-->HTML 핵심 정리 - 04. 전역 속성
body의 전체 영역에서 모두 사용할 수 있는 속성
title속성
요소의 정보나 설명을 지정한다.
<태그 title="설명"></태그>


-
style속성
요소에 적용할 스타일(CSS)을 지정한다.
<태그 style="스타일"></태그> -
class속성
요소를 지칭하는 중복 가능한 이름
<태그 class="스타일"></태그>
<p>
<span class="red">동해물</span> 과 백두산이 마르고 닳도록
하느님이 보우하사 <span class="red">우리나라</span> 만세
</p>.red {
color: red;
}
id속성
요소를 지칭하는 고유한 이름
<태그 id="이름"></태그>
<p>
<span id="abc">동해물</span> 과 <span class="red">백두산</span>이 마르고 닳도록
하느님이 보우하사 <span id="xyz" class="red">우리나라</span> 만세
</p>#abc {
color: blue;
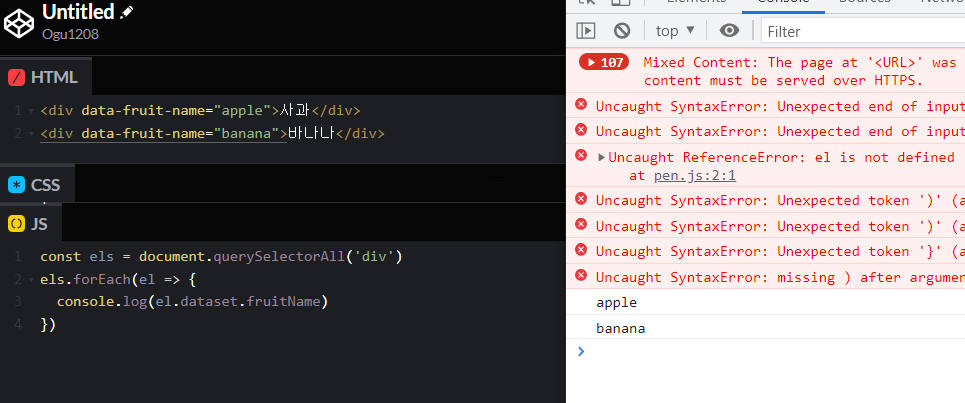
}data속성
요소에 데이터를 지정
<태그 data-이름="데이터"></태그>

defer 속성
위의 codepen에서 작성한 코드는 VS코드에서 작성하면 콘솔창에서 제대로 나타나지 않는다. 이는 body는 아직 읽히지 않았기 때문이다.
SCRIPT 요소에 defer 속성은, HTML 구조가 준비된 후 (문서 분석 이후)에 JavaScript를 해석하겠다는 의미이다.
Chapter 07. CSS 개요
01. 기본 문법, 주석
선택자{ 속성: 값; }
속성 : 적용하려는 스타일(CSS)의 종류 (Property)
값 : 스타일(CSS) 의 값(Value)
콜론(;) 주의
ex)
div -> 태그 선택자

/* 설명 작성 */주석
단축키 :Ctrl + /
02. 선언 방식
1. 내장 방식
HTML(CSS) , 권장 X
<style></style>의 내용(Contents)으로 스타일을 작성하는 방식
<style>
div {
color: red;
margin: 20px;
}
</style>2. 링크 방식
HTML <- CSS
병렬로 연결
`로 외부 CSS 문서를 가져와서 연결하는 방식
<link rel="stylesheet" href="./css/main.css">3. 인라인 방식
HTML(CSS) , 권장 X
요소의 style 속성에 직접 스타일을 작성하는 방식 (선택자 없음)
단점 : 우선순위에 의해 지나치게 우선시됨
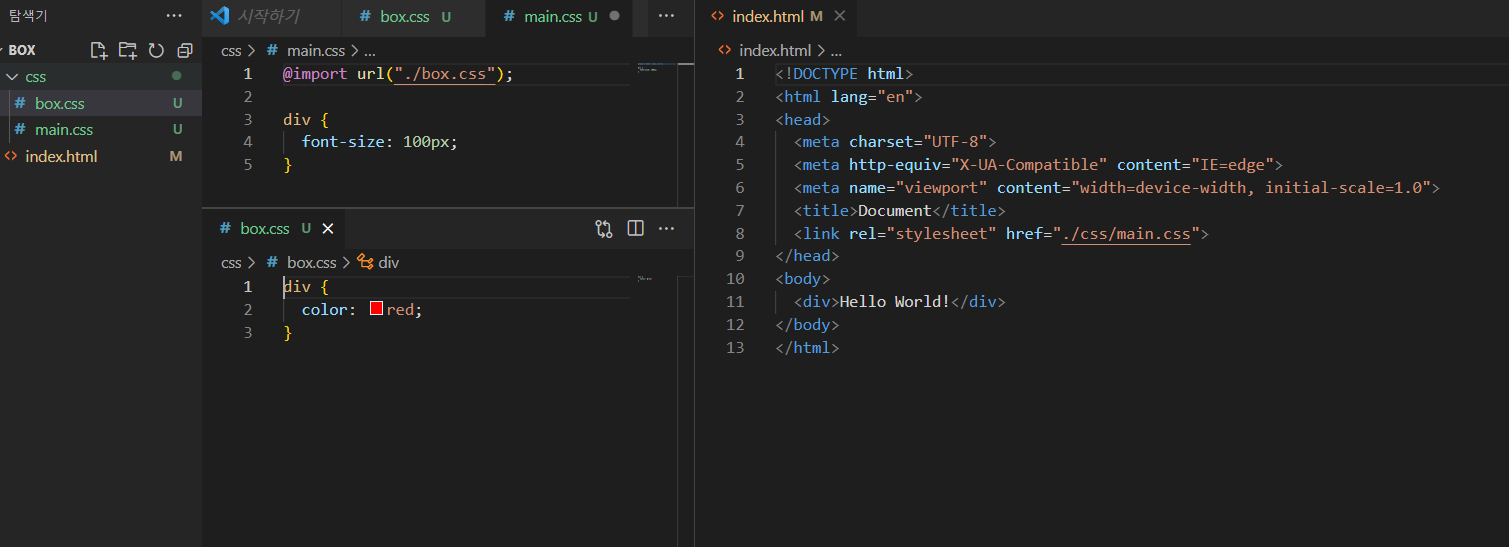
<div style="color: red; margin: 20px;"></div>4. @import 방식
CSS의 @import 규칙으로 CSS 문서 안에서 또 다른 CSS 문서를 가져와 연결하는 방식
직렬로 연결
단점 : import문이 해석되기 전까지는 box.css가 적용이 될 수 없다.
/* main.css */
@import url("./box.css);
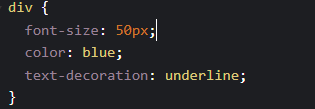
div {
color: red;
margin: 20px;
}/* box.css */
.box {
background-color: red;
padding: 20px;
}
03. 선택자_ 기본
선택자 종류 : 기본, 복합, 가상 클래스, 가상 요소, 속성
1. 기본 선택자
종류 : *전체선택자, 태그 선택자, 클래스 선택자, id 선택자
- 🎈
*전체 선택자
= 전체 선택자 (Universal Selector)
모든 요소를 선택한다.
* {
color: red;
}- 🎈 태그 선택자
= Type Selector
/* 태그 이름이 li인 요소 선택 */
li {
color: red;
}- 🎈 클래스 선택자
= Class Selector, 중복 가능
/* HTML class 속성의 값이 orange인 요소 선택 */
.orange {
color: red;
}
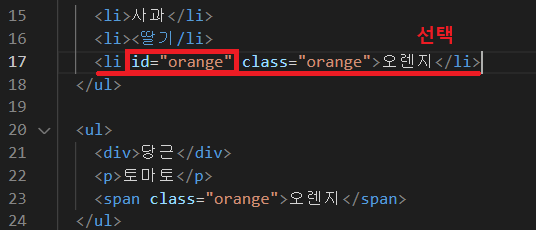
- 🎈 id 선택자
= Class Selector, 중복 불가능
HTML id 속성의 값이 ABC인 요소 선택
/* HTML class 속성의 값이 orange인 요소 선택 */
#orange {
color: red;
}
04. 선택자_ 복합
선택자 종류 : 기본, 복합, 가상 클래스, 가상 요소, 속성
2. 복합 선택자
종류 : 일치 선택자, 자식 선택자, 하위 선택자, 인접 형제 선택자, 형제 선택자
- 🎈 일치 선택자 (Basic Combinator)
기본선택자 4종류 중 2개의 선택자를 붙여서 작성하면 일치 선택자라는 복합 선택자가 된다.
태그선택자는 가장 앞에 적어야 한다.
(태그선택자는 기호가 없다. 만약.orangespan으로 적을 경우orangespan이라는 클래스 자체로 인식해버린다)
/* 태그선택자 + 클래스 선택자 */
span.orange{
color: red;
}<!-- 선택자 span과 orange를 동시에 만족하는 요소 선택 -->
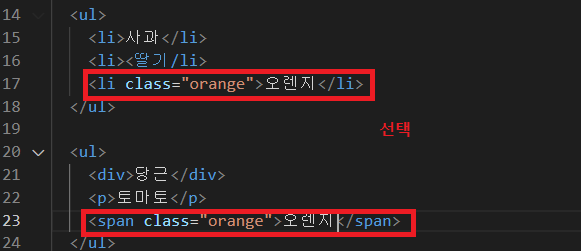
<span class="orange">오렌지</span>- 🎈 자식 선택자 (Child Combinator)
ABC > XYZ: 선택자 ABC의 자식 요소 XYZ 선택
ul > .orange {
color: red;
} <div>
<ul>
<li>사과</li>
<li><딸기/li>
<li class="orange">오렌지</li> <!-- 선택 -->
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span> <!-- 부모는 div, 선택되지 않음 -->
</div>- 🎈 하위 선택자 (Descendant Combinator)
ABC XYZ: 선택자 ABC의 하위 요소 XYZ 선택
'띄어쓰기'가 선택자의 기호이다.
div .orange {
color: red;
} <div>
<ul>
<li>사과</li>
<li><딸기/li>
<li class="orange">오렌지</li> <!-- 선택 -->
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span> <!-- 선택 -->
</div>
<span class="orange">오렌지</span> <!-- 선택되지 않음 -->- 🎈 인접 형제 선택자 (Adjacent Sibling Combinator)
ABC + XYZ: 선택자 ABC의 다음 형제 요소 XYZ 하나를 선택
.orange + li {
color: red;
}<ul>
<li>사과</li>
<li><딸기/li>
<li class="orange">오렌지</li>
<li>망고</li> <!-- 오렌지 다음 형제 요소인 망고 선택 -->
<li>사과</li>
</ul>- 🎈 일반 형제 선택자 (General Sibling Combinator)
ABC ~ XYZ: 선택자 ABC의 다음 형제 요소 XYZ 모두를 선택
.orange ~ li {
color: red;
}<ul>
<li>사과</li>
<li><딸기/li>
<li class="orange">오렌지</li>
<li>망고</li> <!-- 오렌지 다음 형제 요소인 망고 선택 -->
<li>사과</li> <!-- 오렌지 다음 형제 요소인 사과 선택 -->
</ul>05. 선택자_ 가상클래스 (1)
가상 클래스 선택자 (Pseudo-Classes)
선택자 종류 : 기본, 복합, 가상 클래스, 가상 요소, 속성
가상 클래스 선택자 종류 : hover, active, focus, first-child, last child, nth-child, not(부정 선택자)
- 🎈 hover
ABC:hover: 선택자 ABC요소에 마우스 커서가 올라가 있는 동안 선택
.box {
width: 100px;
height: 100px;
background-color: orange;
transition: 1s;
}
.box:hover {
width: 300px;
background-color: royalblue;
}평상시
마우스 커서를 올려놓았을 때
- 🎈 active
ABC:active: 선택자 ABC요소에 마우스를 클릭하고 있는 동안 선택
.box:active {
width: 300px;
background-color: rgb(147, 164, 214);
}마우스를 클릭하고 있는 동안

- 🎈 focus
ABC:focus: 선택자 ABC요소가 포커스되면 선택
포커스가 될 수 있는 요소 : input, a, button, label, select 등 (HTML 대화형 콘텐츠), tabindex속성을 사용한 요소
한 페이지에서 하나의 요소만 포커스가 가능하다.
HTML 대화형 콘텐츠
input:focus {
background-color: rgb(244, 225, 188);
}
tabindex
focus가 될 수 있는 요소를 만든다. Tab키를 사용해 Focus할 수 있는 순서를 지정하는 속성이다.
순서(값)으로 -1이 아닌 다른 값을 넣는 것은 논리적 흐름을 방해하기 떄문에 권장하지 않는다.<div class="box" tabindex="-1"></div>.box:focus { width: 300px; background-color: rgb(147, 164, 214); }
06. 선택자_ 가상클래스 (2)
선택자 종류 : 기본, 복합, 가상 클래스, 가상 요소, 속성
가상 클래스 선택자 종류 : hover, active, focus, first-child, last child, nth-child, not(부정 선택자)
- 🎈 first-child
ABC:first-child: 선택자 ABC가 형제 요소 중 첫째라면 선택
ex 1)
span:first-child : 일치 선택자
.fruits span:first-child : 하위 선택자 (띄어쓰기)
/* First Child */
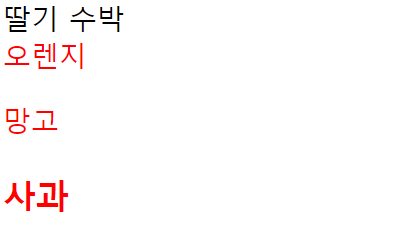
.fruits span:first-child {
color: red;
} <div class="fruits">
<span>딸기</span> <!-- 선택 -->
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>ex 2)
/* First Child */
.fruits div:first-child {
color: red;
} <div class="fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>정답 : 선택할 수 있는 요소가 없음
- 🎈 last-child
ABC:last-child: 선택자 ABC가 형제 요소 중 막내라면 선택
ex 1)
h3:last-child : 일치 선택자
.fruits h3:last-child : 하위 선택자 (띄어쓰기)
/* last-child */
.fruits h3:last-child {
color: red;
} <div class="fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3> <!-- 선택 -->
</div>- nth-child
ABC:nth-child(n): 선택자 ABC가 형제 요소 중 (n)째라면 선택
ex 1)
/* nth-child(n) */
.fruits *:nth-child(2) {
color: red;
} <div class="fruits">
<span>딸기</span>
<span>수박</span> <!-- 선택 -->
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>ex 2) 짝수 선택
/* nth-child(n) */
.fruits *:nth-child(2n) { /* n은 0부터 시작, 0번째 요소는 없음, 즉 짝수 선택 */
color: red;
} <div class="fruits">
<span>딸기</span>
<span>수박</span> <!-- 선택 -->
<div>오렌지</div>
<p>망고</p> <!-- 선택 -->
<h3>사과</h3>
</div>ex 3) 홀수 선택
/* nth-child(n) */
.fruits *:nth-child(2n+1) { /* 홀수 선택 */
color: red;
} <div class="fruits">
<span>딸기</span> <!-- 선택 -->
<span>수박</span>
<div>오렌지</div> <!-- 선택 -->
<p>망고</p>
<h3>사과</h3> <!-- 선택 -->
</div>ex 3) n+2
2번째 이후 요소부터 선택
/* nth-child(n) */
.fruits *:nth-child(n+2) { /* 홀수 선택 */
color: red;
}0+2=2
1+2=3
2+2=4
3+2=5
4+2=6
...
<div class="fruits">
<span>딸기</span>
<span>수박</span> <!-- 선택 -->
<div>오렌지</div> <!-- 선택 -->
<p>망고</p> <!-- 선택 -->
<h3>사과</h3> <!-- 선택 -->
</div>- 🎈 Not(부정 선택자)
ABC:not(XYZ): 선택자 XYZ가 아닌 ABC 요소 선택
ex 1)
/* 부정 선택자 NOT */
.fruits *:not(span) {
color: red;
}
<div class="fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div> <!-- 선택 -->
<p>망고</p> <!-- 선택 -->
<h3>사과</h3> <!-- 선택 -->
</div>
07. 선택자_ 가상 요소
선택자 종류 : 기본, 복합, 가상 클래스, 가상 요소, 속성
가상 요소 선택자 종류 : before, after
기호 - ::
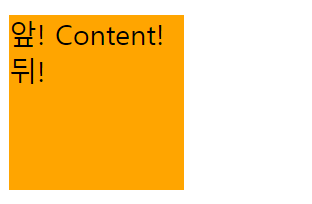
- 🎈 before ⭐️
ABC::before: 선택자 ABC가 요소의 내부 앞에 내용(Content)을 삽입
인라인(글자)요소로 삽입된다.
⭐️⭐️자주사용!
ex 1)
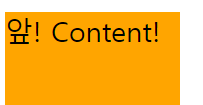
.box::before {
content: "앞!";
}content : 속성 -> 무조건 사용해야 함
<div class="box">
<!-- 여기에 내용 삽입 -->
Content!
</div>
- 🎈 after ⭐️
ABC::before: 선택자 ABC가 요소의 내부 뒤에 내용(Content)을 삽입
인라인(글자)요소로 삽입된다.
⭐️⭐️자주사용!
ex 1)
.box::after {
content: "뒤!";
}content : 속성 -> 무조건 사용해야 함
<div class="box">
Content!
<!-- 여기에 내용 삽입 -->
</div>
08. 선택자_ 속성
선택자 종류 : 기본, 복합, 가상 클래스, 가상 요소, 속성
속성 선택자 종류 : ATTR, ATTR=value
기호 - []
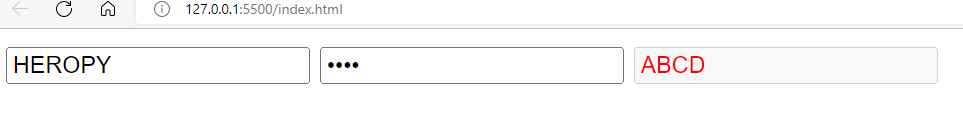
- 🎈 ATTR
[ABC]: 속성 ABC를 포함한 요소 선택
ex 1)
[disabled] {
color: red;
} <input type="text" value="HEROPY">
<input type="password" value="1234">
<input type="text" value="ABCD" disabled>
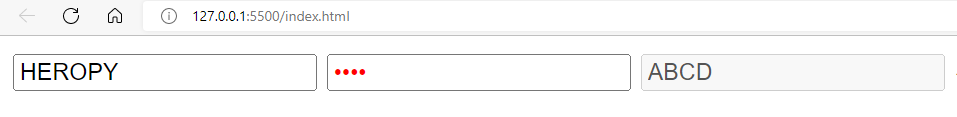
- 🎈 ATTR=value
[ABC]: 속성 ABC를 포함한 요소 선택
ex 1)
[type="password"] {
color: red;
} <input type="text" value="HEROPY">
<input type="password" value="1234">
<input type="text" value="ABCD" disabled>
09. 스타일 상속
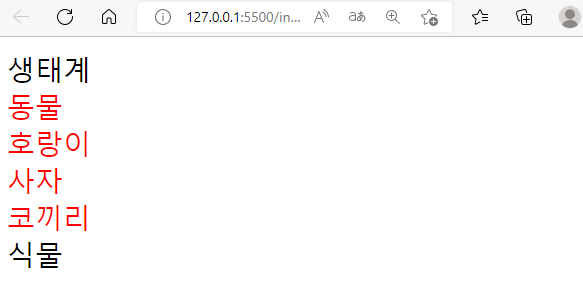
- 🎈 스타일 상속
.animal {
color:red;
} <div class="ecosystem"> 생태계
<div class="animal">동물
<div class="tiger">호랑이</div>
<div class="lion">사자</div>
<div class="elephant">코끼리</div>
</div>
<div class="plant">식물</div>
</div>
상속되는 css 속성들
모두 글자/문자 관련 속성들!
(모든 글자/문자 속성은 아님)
font-style: 글자 기울기
font-weight: 글자 두께
font-size: 글자 크기
line-height: 줄 높이
font-family: 폰트(서체)
color: 글자 색상
text-align: 정렬
...
- 🎈 강제 상속
inherit사용
.parent {
width: 300px;
height: 200px;
background-color: orange;
}
.child {
width: 100px;
height: inherit;
background-color: inherit;
position: fixed;
top: 100px;
right: 10px;
} <div class="parent">
<div class="child"></div>
</div>
10. 선택자 우선순위
📌 우선순위란?
같은 요소가 여러 선언의 대상이 된 경우, 어떤 선언의 CSS 속성을 우선 적용할지 결정하는 방법
- 점수가 높은 선언이 우선된다.
- 점수가 같으면, 가장 마지막에 해석된 선언이 우선된다.
- !important, 인라인 사용은 피하는 것이 좋다
- important : 무한대!! - 999999점
- 인라인 style : 1000점
- id 선택자 - 100점
- class 선택자 - 10점
- 태그 선택자 - 1점
- 전체 선택자 - 0점
- 상속 - X
<div
id="coloryellow"
class="color_green"
style="color: orange";> <!-- 인라인 선언 - 1000점 -->
Hello World! <!-- class 선택자 -->
</div>div { color: red !important; } /* important : 무한대!! - 999999점 */
#color_yellow { color: yellow; } /* id 선택자 - 100점 */
.color_green { color: green; } /* class 선택자 - 10점 */
div { color: blue; } /* 태그 선택자 - 1점 */
* { color: darkblue; } /* 태그 선택자 - 0점 */
body { color: violet; } /* 상속 - X */ex) 점수 계산
.list li.item { color: red; } /* .클래스 (하위)태그.클래스 클래스(10) + 태그(1) + 클래스(10) = 21점 */
.list li:hover { color: red; } /* .클래스 (하위)태그:가상클래스 클래스(10) + 태그(1) + 클래스(10) = 21점 */
.box::before { content: "Good"; color: red; } /* .클래스::가상요소(태그) 클래스(10) + 가상요소태그(1) = 11점 */
#submit span { color: red; } /* 아이디 (하위)span태그 아이디(100) + 태그(1) = 101점 */
header .menu li:nth-child(2) { color: red; } /* 태그 (하위).클래스 태그:클래스 / 태그(1) + 클래스(10) + 태그(1) + 클래스(10) = 22점 */
.h1 { color: red; } /* 태그 / 태그(1) = 101점 */
:not(.box) {color: red; } /* :가상클래스(클래스) / 클래스(10) = 10점 */
/* not은 부정 선택자로 box라는 클래스를 부정하는것이므로 클래스 1개가 됨 */