Chapter 08. CSS 속성
CSS 종류
속성(Properties)
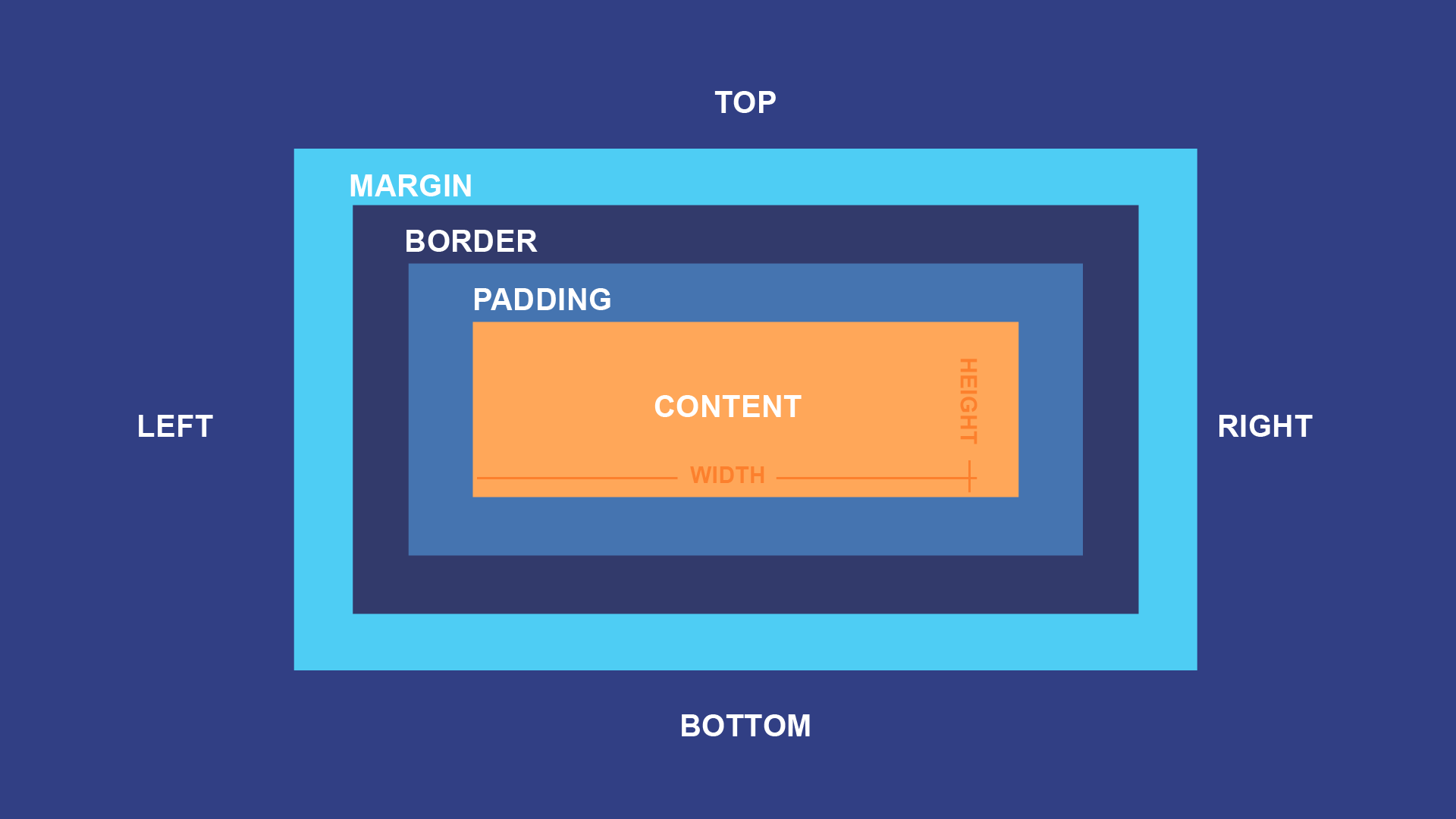
🎈 박스 모델

🎈 글꼴, 문자
🎈 배경
배경 색상, 또는 이미지를 삽입 가능
🎈 배치
요소들을 원하는 위치에 가져다 놓는 것
🎈 플렉스(정렬)
여러 요소들을 순서대로 수평으로 정렬

🎈 전환
🎈 변환
- 2D, 3D가 있음

🎈 띄움
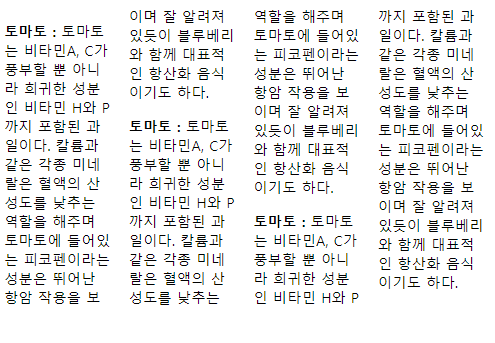
요소를 공중으로 띄움, 문자가 어떤 요소 주위로 흐름
신문 기사처럼 어떤 이미지 옆으로 글자들이 흐르는 상태
플렉스라는 개념이 도입되기 전, 요소들을 수평정렬하는 개념으로 쓰임
🎈 애니메이션
복잡한 구조의 전환 표현
🎈 그리드
행과 열의 구조를 가지고 있는 2차원의 레이아웃 생성

🎈 다단

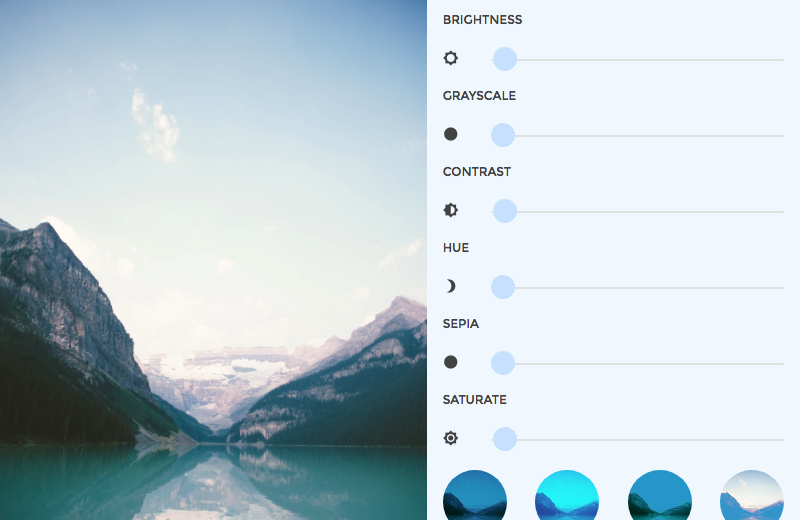
🎈 필터
Blur, Grayscale, Reverse 등

너비(width, height)
- auto값 : default값, 브라우저가 너비를 계산
- 단위 : px, em, vw 등
span vs div
-
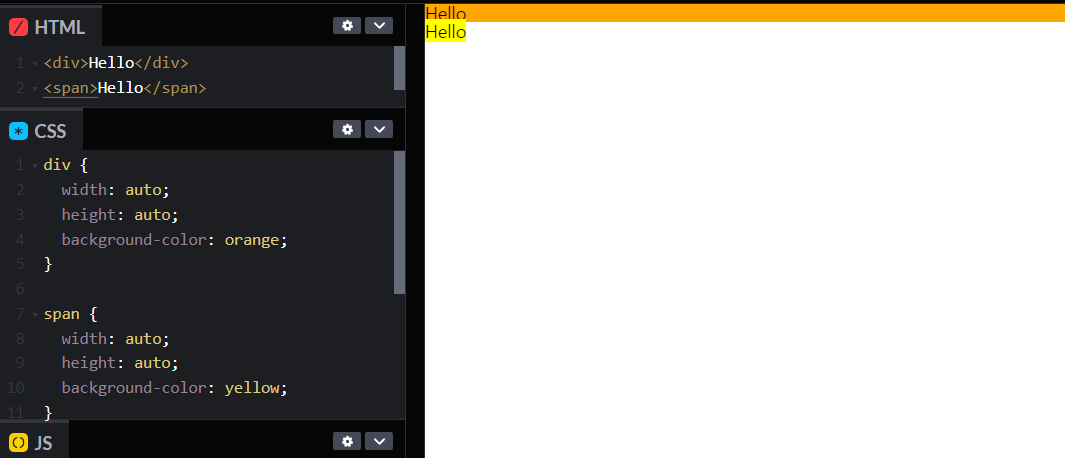
span
대표적인 인라인 요소
auto : 포함한 콘텐츠 크기만큼 가로, 세로가 자동으로 줄어든다.
인라인은 글자 속성이기 때문에 가로, 세로 size를 직접 설정할 수 없다. (display:block 속성을 줘야한다) -
div
대표적인 블록 요소
auto 가로 : 부모 요소의 크기만큼 자동으로 늘어난다.
auto 세로 : 포함한 콘텐츠 크기만큼 자동으로 줄어든다.

max-width, max-height
요소가 커질 수 있는 최대 가로/세로 너비
- default값 :
none- 최대 너비 제한이 없다. - 단위 : px, em, vw 등
min-width, min-height
요소가 작아질 수 있는 최소 가로/세로 너비
- default값 :
0- 최소 너비 제한이 없다. - 단위 : px, em, vw 등
CSS 단위
- px : 픽셀 (디바이스나 상황에 따라서 기준이 달라질 수 있다.)
- % : 상대적 백분율
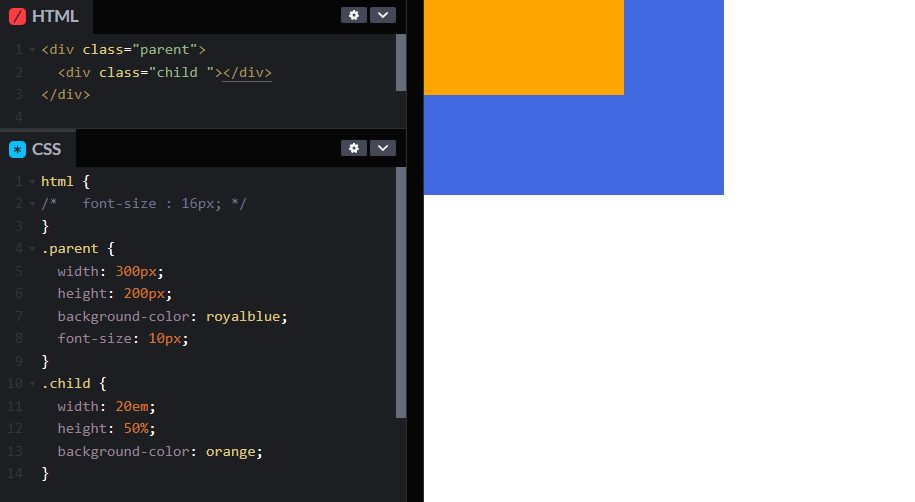
- em : 요소의 글꼴 크기 (기본 글꼴 크기는 1em, 16px)
- rem : 루트 요소(html)의 글꼴 크기
- vw - 뷰포트 가로 너비의 백분율
- vh - 뷰포트 세로 너비의 백분율

margin - 외부 여백
margin이란?
요소의 외부 여백(공간)을 지정하는 단축 속성
0: 외부 여백 없음auto: 브라우저가 여백을 계산, 가운데 정렬에 활용단위: px, em, vs 등%- 부모 요소의 가로 너비에 대한 비율로 지정
⭐️ 음수 사용 가능
margin: top, right, bottom, left - 시계방향
margin의 값은 띄어쓰기로 구분하여 1~4개까지 작성 가능
ex)
margin: 10px (상하좌우) - top, right, bottom, left 모두 10px
margin: 10px 20px (상하/좌우) - top,bottom - 10px | left,right - 20px
margin: 10px 20px 30px (상/중/하) - top - 10px | left,right - 20px | bottom - 30px
margin: 10px 20px 30px 40px (상/우/하/좌) - top - 10px | right - 20px | bottom - 30px | left - 40px
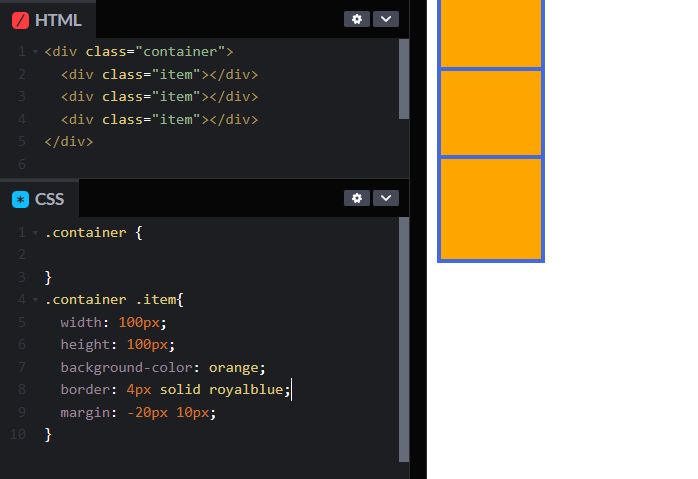
ex) margin값에 음수를 사용한 경우

padding - 내부 여백
padding이란?
요소의 외부 여백(공간)을 지정하는 단축 속성
0: 내부 여백 없음단위: px, em, vs 등%- 부모 요소의 가로 너비에 대한 비율로 지정
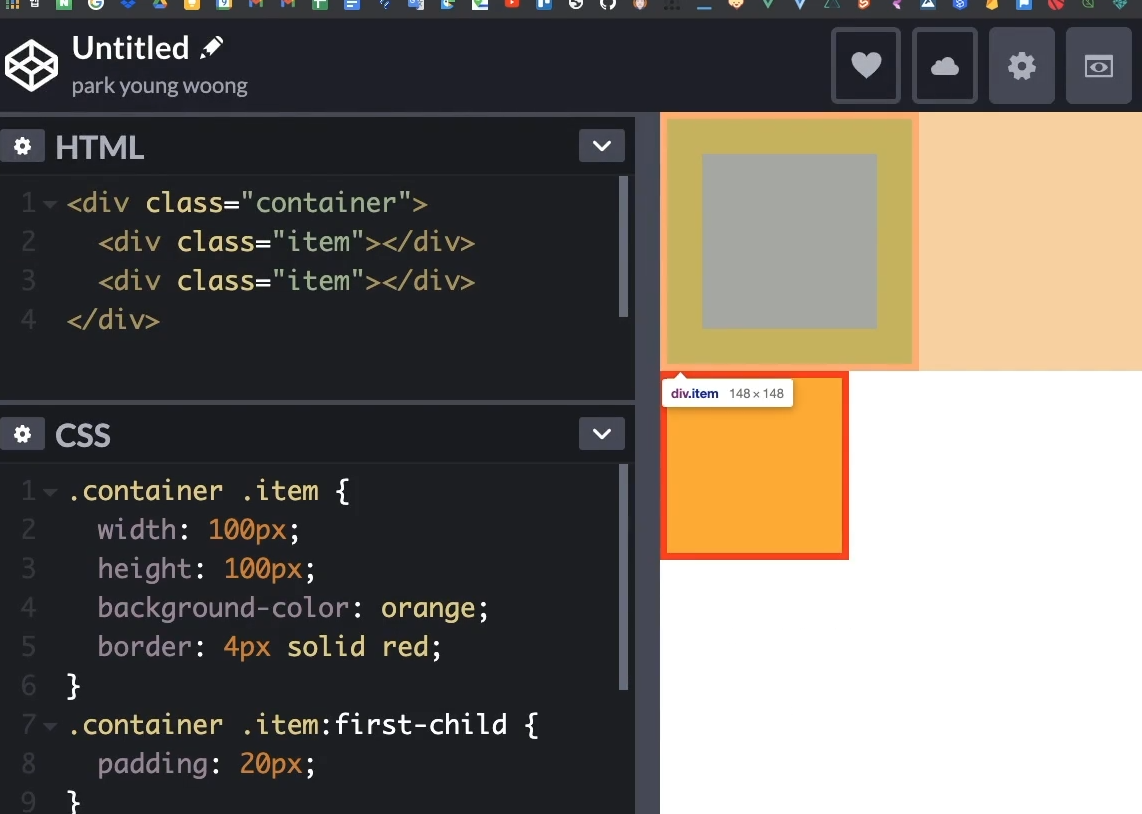
⭐️ 내부 요소에 여백이 생기는 만큼 요소의 크기가 커진다.


margin: top, right, bottom, left - 시계방향
padding의 값은 띄어쓰기로 구분하여 1~4개까지 작성 가능
ex)
padding: 0 - default, 내부 여백 없음
padding: 10px (상하좌우) - top, right, bottom, left 모두 10px
padding: 10px 20px (상하/좌우) - top,bottom - 10px | left,right - 20px
padding: 10px 20px 30px (상/중/하) - top - 10px | left,right - 20px | bottom - 30px
padding: 10px 20px 30px 40px (상/우/하/좌) - top - 10px | right - 20px | bottom - 30px | left - 40px

border, 선 색상
border : 요소의 테두리 선을 지정하는 단축 속성
⭐️ 테두리 만큼 요소의 크기가 늘어남
border:border-width border-style border-color;
border-width
요소 테두리 선의 두께
medium: 중간 두께 (브라우저마다 다름)thin: 얇은 두께thick- 두꺼운 두께단위- px, em, % 등 단위로 지정
border-width : top,right,bottom,left
border-width : top,bottom left,right
border-width : top left,right, left
border-width : top right bottom left
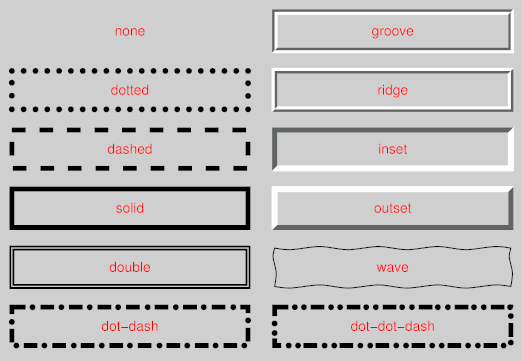
border-style
요소 테두리 선의 종류

none: 선없음solid: 실선 (일반 선)dotted: 점선dashed: 파선double: 두줄 선groove: 홈이 파여있는 모양ridge: 솟은 모양 (groove의 반대)inset: 요소 전체가 들어간 모양outset: 요소 전체가 나온 모양
border-style : top,right,bottom,left
border-style : top,bottom left,right
border-style : top left,right left
border-style : top right bottom left
border-color
요소 테두리 선의 색상을 지정하는 단축 속성
black: 검정색색상: 선의 색상transparent: 투명
border-color : top right bottom left
border-color : top,bottom left,right
border-color : top left,right left
border-color : top right bottom left
색상 표현 방법
색을 사용하는 모든 속성에 적용 가능한 색상 표현
| Description | Example | |
|---|---|---|
| 색상 이름 | 브라우저에서 제공하는 색상 이름 | red, tomato, royalblue |
| Hex 색상코드 | 16진수 색상(Hexadecimal Colors | #000, #FFFFFF |
| RGB | 빛의 삼원색 | rgb(255, 255, 255) |
| RGBA | 빛의 삼원색 + 투명도 | rgba(0, 0, 0, 0.5) 0:투명, 1:불투명 |
border-방향(-속성)
요소 테두리 선을 지정하는 기타 속성들
top, bottom, left, right
border-top : 두께 종류 색상;
border-top-width : 두께;
border-top-style : 종류;
border-top-color : 색상;
border-방향-속성
요소 테두리 선의 색상을 지정하는 단축 속성
border-radius
요소의 모서리를 둥글게 깎음

0: 둥글게 없음단위: px, em, vs 등
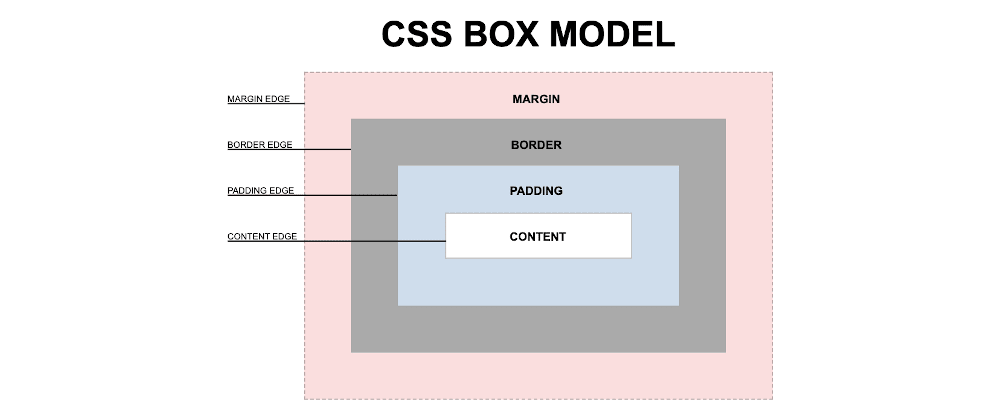
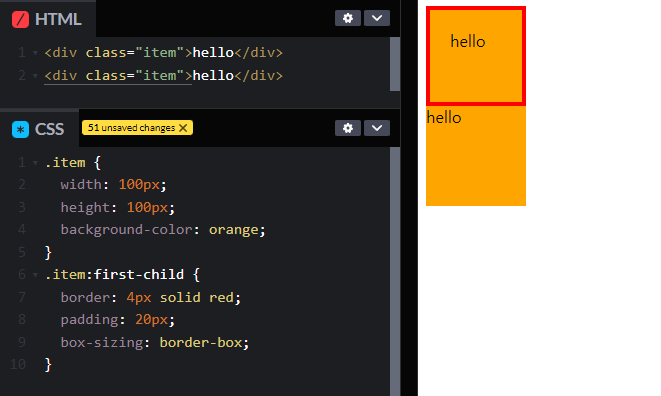
box-sizing
요소의 크기 계산 기준을 지정
content-box: 요소의 내용(content)으로 크기 계산border-box: 요소의 내용 + padding + border로 크기 계산

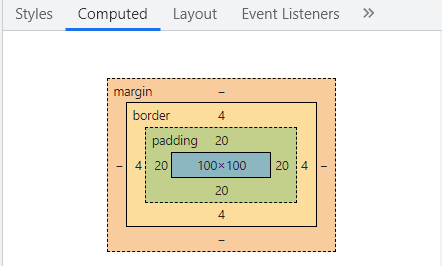
CSS BOX Model

넘침 제어 (overflow)
요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
visible: 넘친 내용을 그대로 보여줌, defaulthidden: 넘친 내용을 잘라냄scroll- 넘친 내용을 잘라냄, 스크롤바 생성auto- 넘친 내용이 있는 경우메나 잘라내고 스크롤바 생성
개별 속성들
overflow-xoverflow-y
ex)
<div class="parent">
<div class="child"></div>
</div>.parent {
width: 200px;
height: 150px;
background-color: royalblue;
margin: 20px;
padding: 20px;
overflow: auto;
}
.child{
width: 300px;
height: 100px;
background-color: orange;
}
display
요소의 화면 출력(보여짐)특성
block: 상자(레이아웃)요소inline: 글자 요소inline-block- 글자(default) + 상자 요소flex- 플렉스 박스 (1차원 레이아웃)grid- 그리드 (2차원 레이아웃)none- 보여짐 특성 없음, 화면에서 사라짐기타- table, table-row, table-cell 등...
block, inline, inline-box - 각 요소에 이미 지정되어 있는 값
flex, grid, none - 따로 지정해서 사용하는 값
opacity
요소 투명도
1: 불투명, default0~1: 0부터 1 사이의 소수점 숫자
font 폰트
🎈 font-style - 글자의 기울기
normal: 기울기 없음italic: 이텔릭체oblique: 기울어진 글자
🎈 font-weight - 글자의 가중치
normal, 400: 기본 두께bold, 700: 두껍게bolder: 상위(부모) 요소보다 더 두껍게lighter: 상위(부모) 요소보다 더 얇게100~900: 100단위의 숫자 9개, normal과 bold 이외의 두께
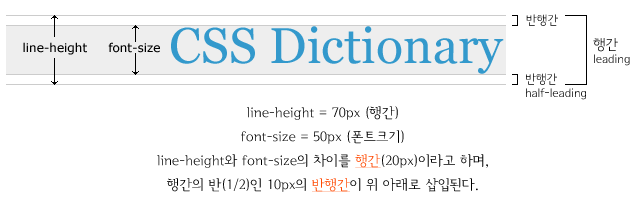
🎈 font-sizse - 글자의 크기
16px: 기본 크기단위: px, em, rem 등 단위로 지정%: 부모 요소의 폰트 크기에 대한 비율smaller- 상위(부모) 요소보다 작은 크기larger- 상위(부모)요소보다 큰 크기xx-small ~ xx-large- 가장 작은 크기 ~ 가장 큰 크기까지, 7단계의 크기를 지정
🎈 line-height - 한 줄의 높이, 행간과 유사
normal: 브라우저의 기본 정의를 사용숫자: 요소의 글꼴 크기의 배수로 지정 ⭐️단위: px, em, rem 등의 단위로 지정%: 요소의 글꼴 크기의 비율로 지정

🎈 font-family - 글꼴
글꼴(서체) 지정, 여러개 지정 가능
font-family: 글꼴1, "글꼴2", ...글꼴계열;
-> ⭐️ 글꼴 계열은 필수로 작성!!
-> 가장 먼저 명시되어져 있는 글꼴부터 적용하려고 시도한다. (글꼴1)
-> 마지막 글꼴까지 적용을 할 수 없을 때, 글꼴계열중에서 브라우저가 사용할 수 있는 브라우저의 아무런 폰트가 적용된다.
16px: 기본 크기단위: px, em, rem 등 단위로 지정
폰트의 이름에 띄어쓰기가 있으면""로 묶어줘야 한다.
글꼴 계열 link
serif: 바탕체 계열sans-serif: 고딕체 계열monospace: 고정너비(가로폭이 동등) 글꼴 계역cursive: 필기체 계열fantasy: 장식 글꼴 계열

문자
🎈 color - 글자의 색상
rgb(0,0,0): 검정색색상: 기타 지정 가능한 색상
🎈 text-align - 문자의 정렬 방식
left: 왼쪽 정렬 - defaultright: 오른쪽 정렬center: 가운데 정렬justify: 양쪽 정렬
🎈 text-decoration - 문자의 장식
none: 장식 없음, defaultunderline: 밑줄overline: 윗줄lien through: 중앙 선
🎈 text-indent - 문자 첫 줄의 들여쓰기

0: 들여쓰기 없음, default단위: px, em, rem 등 단위로 지정%: 요소의 가로 너비에 대한 비율
음수 -> 내어쓰기(outdent)
background 배경
🎈 background-color - 요소의 배경 색상
transparent: 투명함색상: 지정 가능한 색상
🎈 background-image - 요소의 배경 이미지 삽입
none: 이미지 없음url("경로"): 이미지 경로
🎈 background-repeat - 요소의 배경 이미지 반복
repeat: 이미지 없음, defaultrepeat-x: 이미지를 수평 반복repeat-y: 이미지를 수직 반복no-repeat: 반복 없음


🎈 background-position - 요소의 배경 이미지 위치
0% 0%: 0% ~ 100% 사이 값방향: top, bottom, left, right, center (방향1 방향2)
ex)background-position: top right;단위: px, em, rem 등 단위로 지정 (x축, y축)
ex)background-position: 100px 30px;
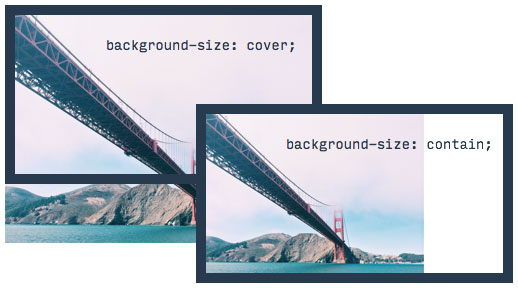
🎈 background-size - 요소의 배경 이미지 크기
auto: 이미지의 실제 크기, default단위: px, em, rem 등 단위로 지정cover: 비율을 유지, 요소의 더 넓은 너비에 맞춤contain: 비율을 유지, 요소의 더 짧은 너비에 맞춤
 참고 - CSS-TRICKS
참고 - CSS-TRICKS
🎈 background-attachment - 요소의 배경 이미지 스크롤 특성
scorll: 이미지가 요소를 따라서 같이 스크롤, defaultfixed: 이미지가 뷰포트에 고정, 스크롤 Xlocal: 요소 내 스크롤 시 이미지가 같이 스크롤
배치
🎈 position - 요소의 위치 지정 기준 ⭐️⭐️⭐️
default는 static이라서 기준이 없기 때문에 배치를 할 수 없는 상태이다.
모두 음수를 사용할 수 있다.
top, bottom, left, right, z-index
static: 기준 없음, defaultrelative: 요소 자신을 기준absolute: 위치 상 부모 요소를 기준 ⭐️fixed: 뷰포트(브라우저)를 기준sticky: 스크롤 영역 기준
absolute,fixed가 지정된 요소는 display 속성이block으로 변경된다.`
🎈 요소 쌓임 순서(Stack order)
어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정
1. 요소에 position 속성의 값이 있는 경우 위에 쌓인다. (기본값 static 제외)
2. 1번 조건이 같은 경우, z-index 속성의 숫자 값이 높을 수록 위에 쌓인다.
3. 1번과 2번 조건까지 같은 경우, HTML의 다음 구조(더 나중에 작성)일 수록 위에 쌓인다.
z-index : default는 0
🎈 z-index - 요소의 쌓임 정도를 지정
⭐️ position을 사용해야 적용된다.
auto: 부모 요소와 동일한 쌓임 정도 (0), default숫자: 숫자가 높을 수록 위에 쌓임
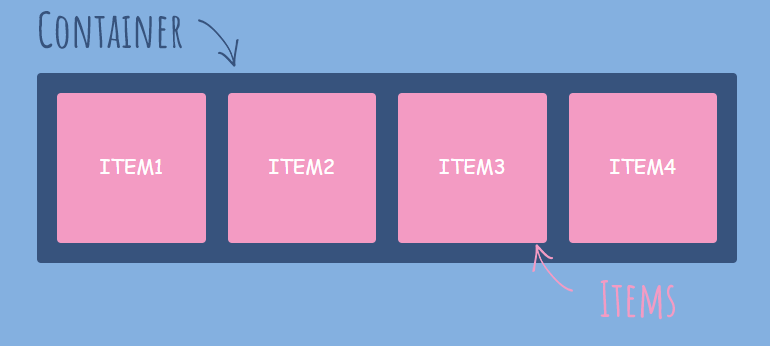
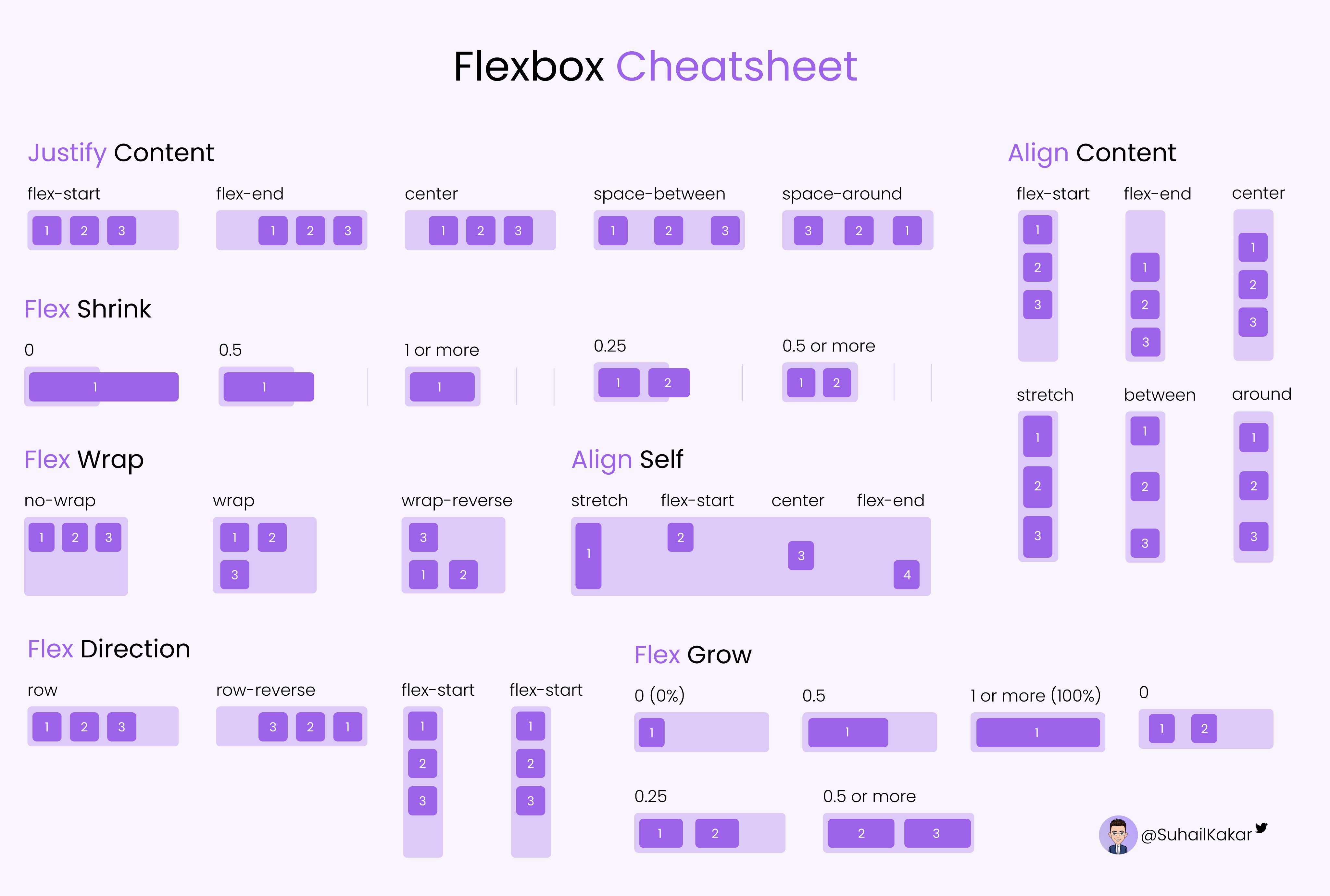
플렉스(정렬) Container

🎈 flex-box
🎈 flex Container 속성들
displayflex-flow,flex-direction,flex-wrapjustify-contentalign-contentalign-items
🎈 flex Items 속성들
orderflex-,flex-grow,flex-shrink,flex-basisalign-self
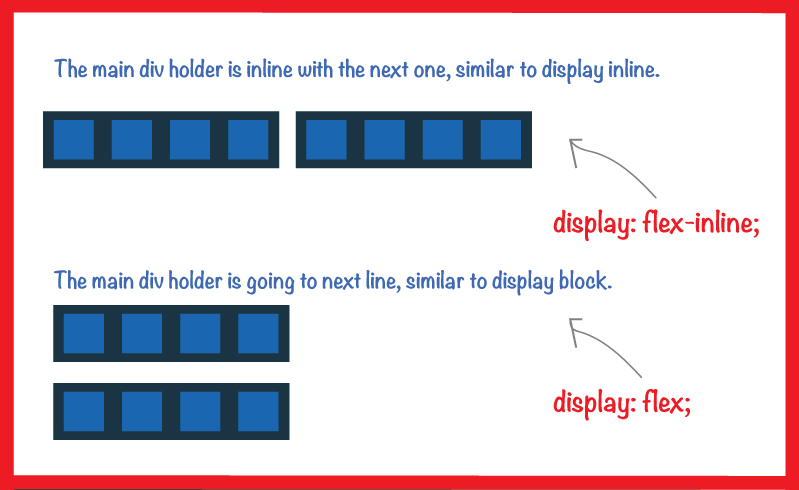
🎈 display
Flex Container의 화면 출력(보여짐)의 특성
flex- 블록 요소와같이 Flex Container 정의inline-flex- 인라인 요소와 같이 Felx Container 정의

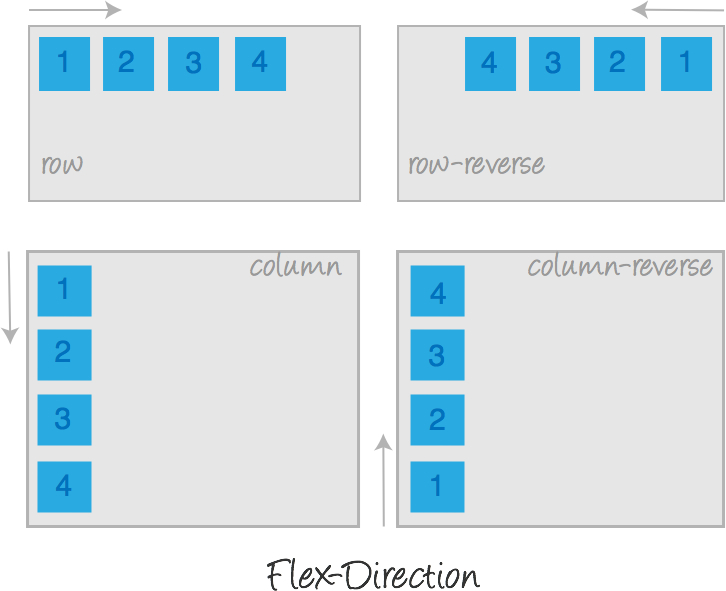
🎈 flex-dirextion
주 축을 설정, row는 수평, column은 수직
row: 행 축 (좌->우)row-reverse: 행 축 (우->좌)column: 열 축 (위->아래)column-reverse: 열 축 (아래->위)

flex 이미지 출처
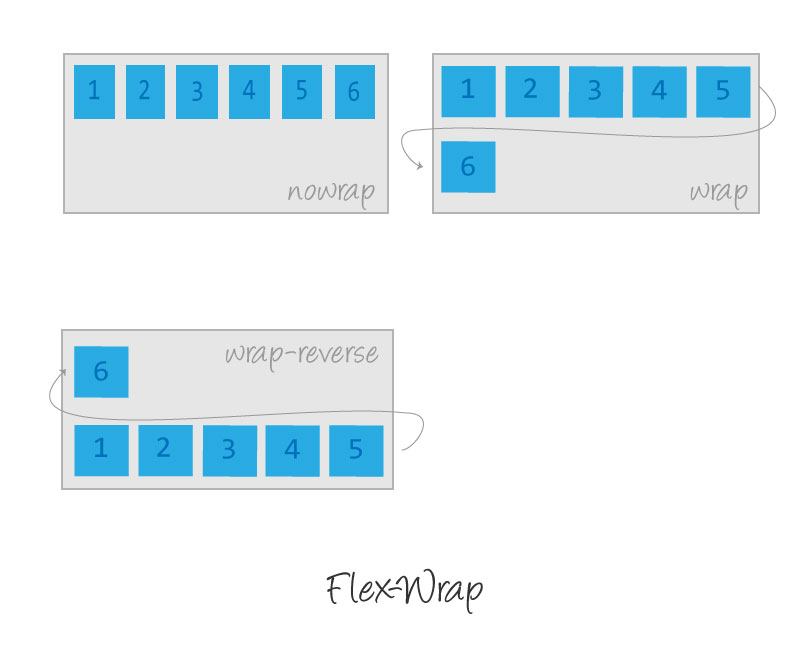
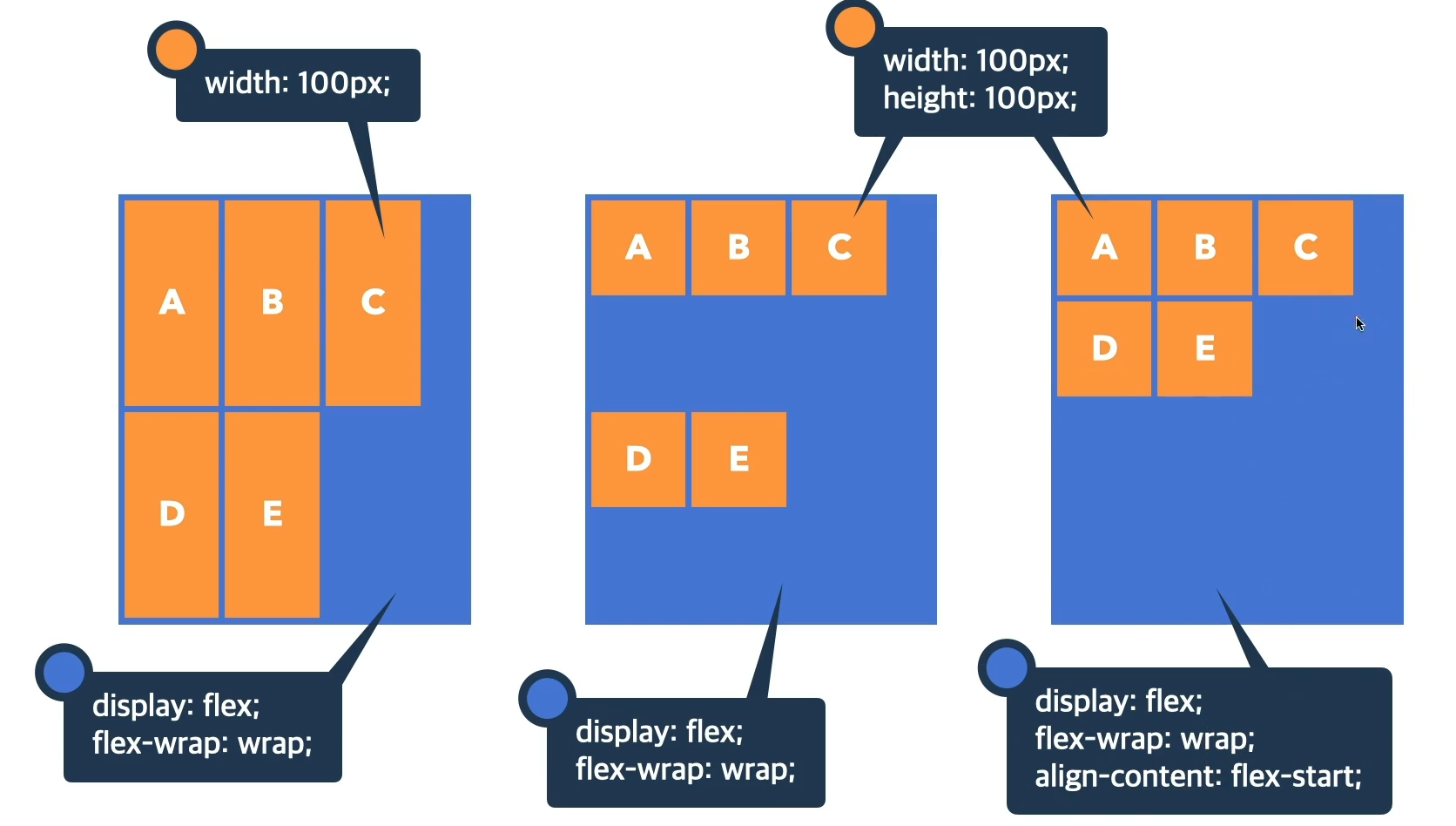
🎈 flex-wrap
Flex Items 묶음(줄 바꿈) 여부
nowrap: 묶음 (줄 바꿈) 없음, defaultwrap: 여러 줄로 묶음- ~~
wrap-reverse: wrap의 반대 방향으로 묶음

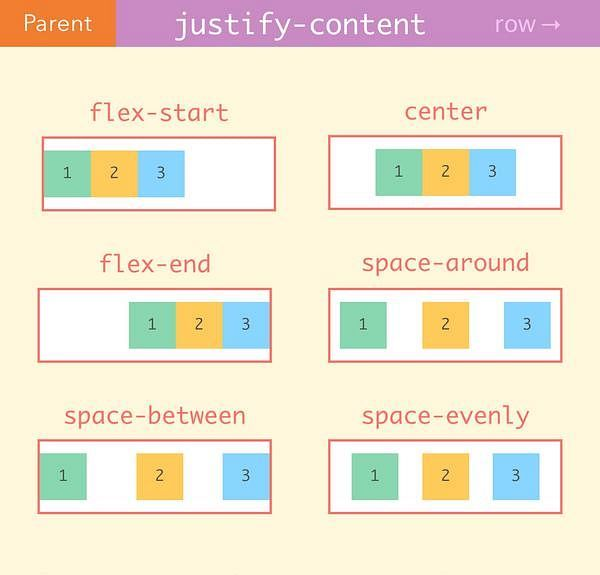
🎈 justify-content
주 축의 정렬 방법 - 수평 정렬
flex-start: Flex Items를 시작점으로 정렬, defaultflex-end: Flex Items를 끝점으로 정렬center: Flex Items를 가운데 정렬space-between: 각 Flex Item 사이를 균등하게 정렬space-around: 각 Flex Item의 외부 여백을 균등하게 정렬

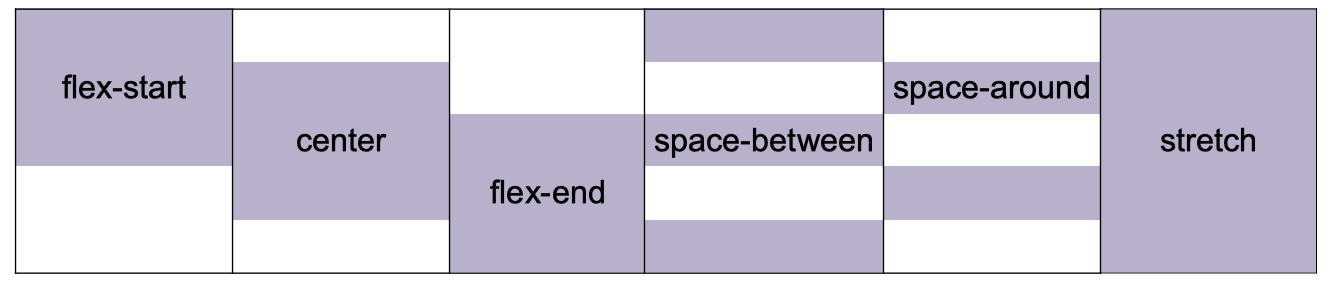
🎈 align-content
교차 축의 여러 줄 정렬 방법 - 수직 정렬
기본적으로 flex-wrap:warp이어야 하고 정렬이 가능한 빈 공간들이 있어야 하고, 아이템들이 2줄 이상일 때만 존재한다.
stretch: Flex Items를 시작점으로 정렬, default (최대한 늘려서)flex-start: Flex Items를 시작점으로 정렬flex-end: Flex Items를 끝점으로 정렬center: Flex Items를 가운데 정렬space-between: 각 Flex Item 사이를 균등하게 정렬space-around: 각 Flex Item의 외부 여백을 균등하게 정렬


1, 2번째 그림은 stretch가 defualt로 적용된 모습
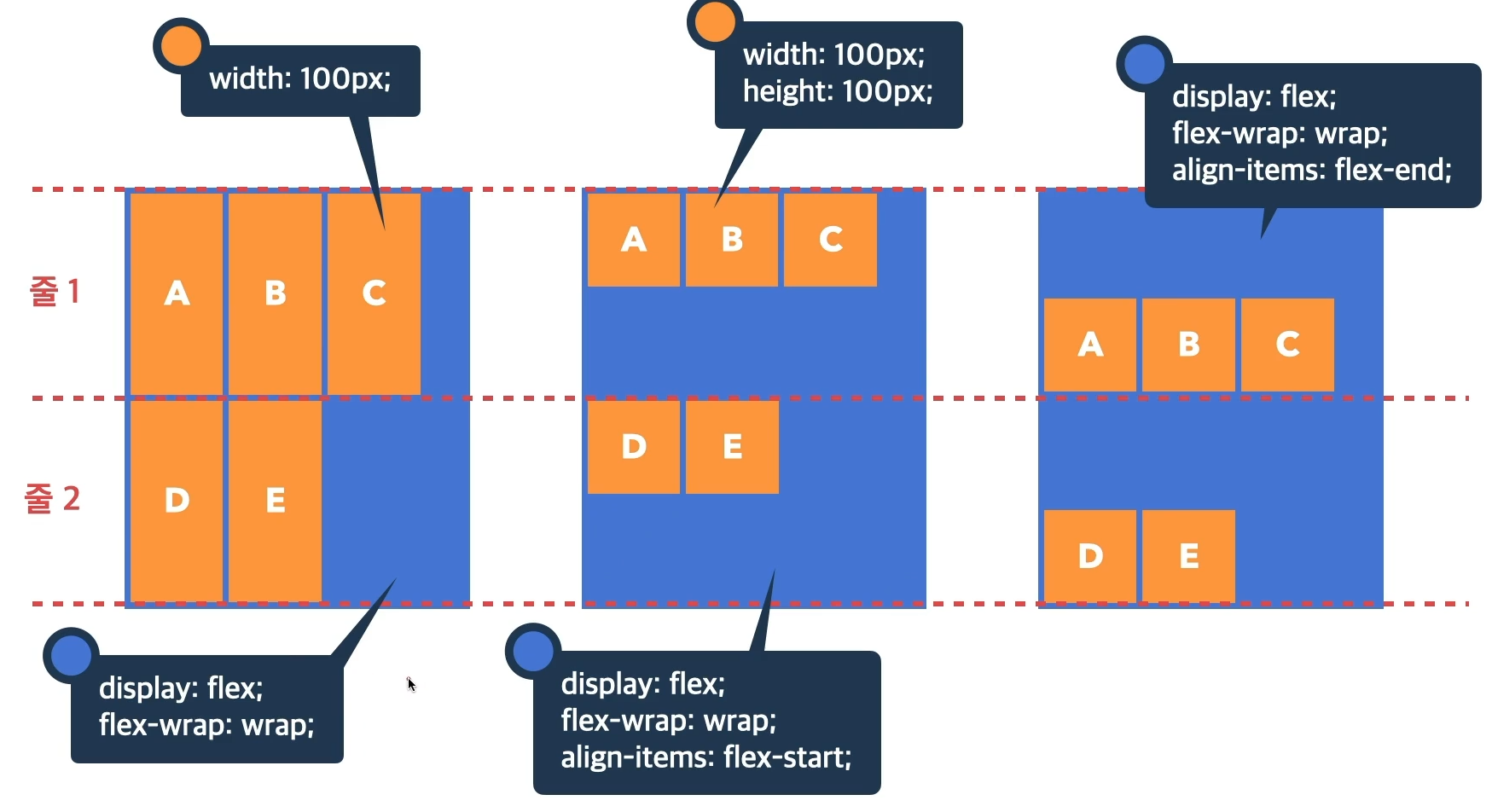
🎈 align-items ⭐️
교차 축의 여러 줄 정렬 방법 - 수직 정렬
stretch: Flex Items를 교차 축으로 정렬, default (최대한 늘려서)flex-start: Flex Items를 각 줄의 시작점으로 정렬flex-end: Flex Items를 각 줄의 끝점으로 정렬center: Flex Items를 각 줄의 가운데 정렬baseline: Flex Item를 각 줄의 문자 기준선에 정렬

한 줄로 적용됨에 주의
align content vs alingn items

🎈 order
Flex Item의 순서
order: 순서 없음, default숫자: 숫자가 작을 수록 먼저
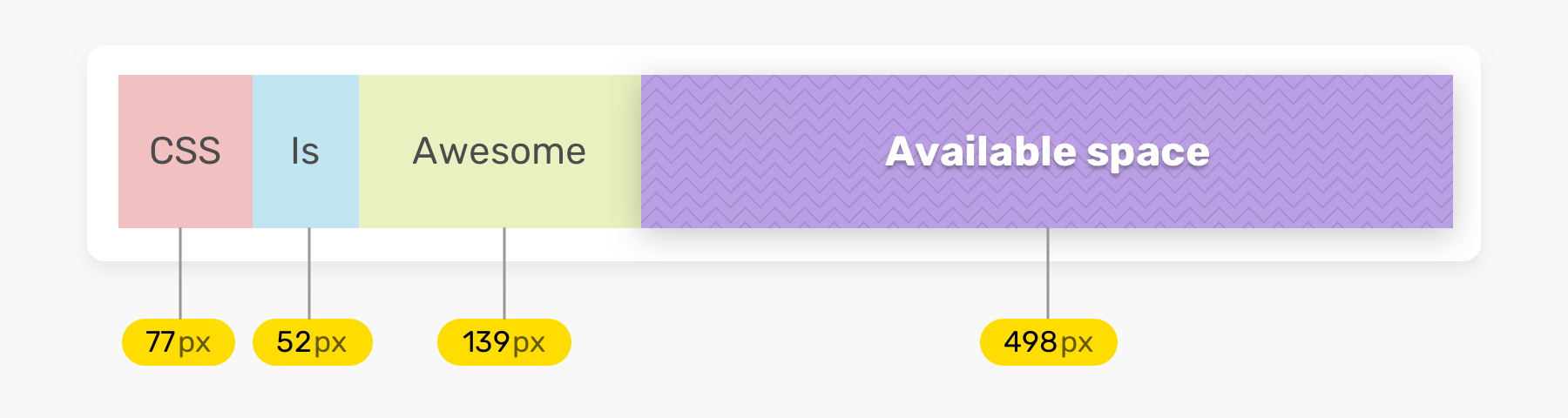
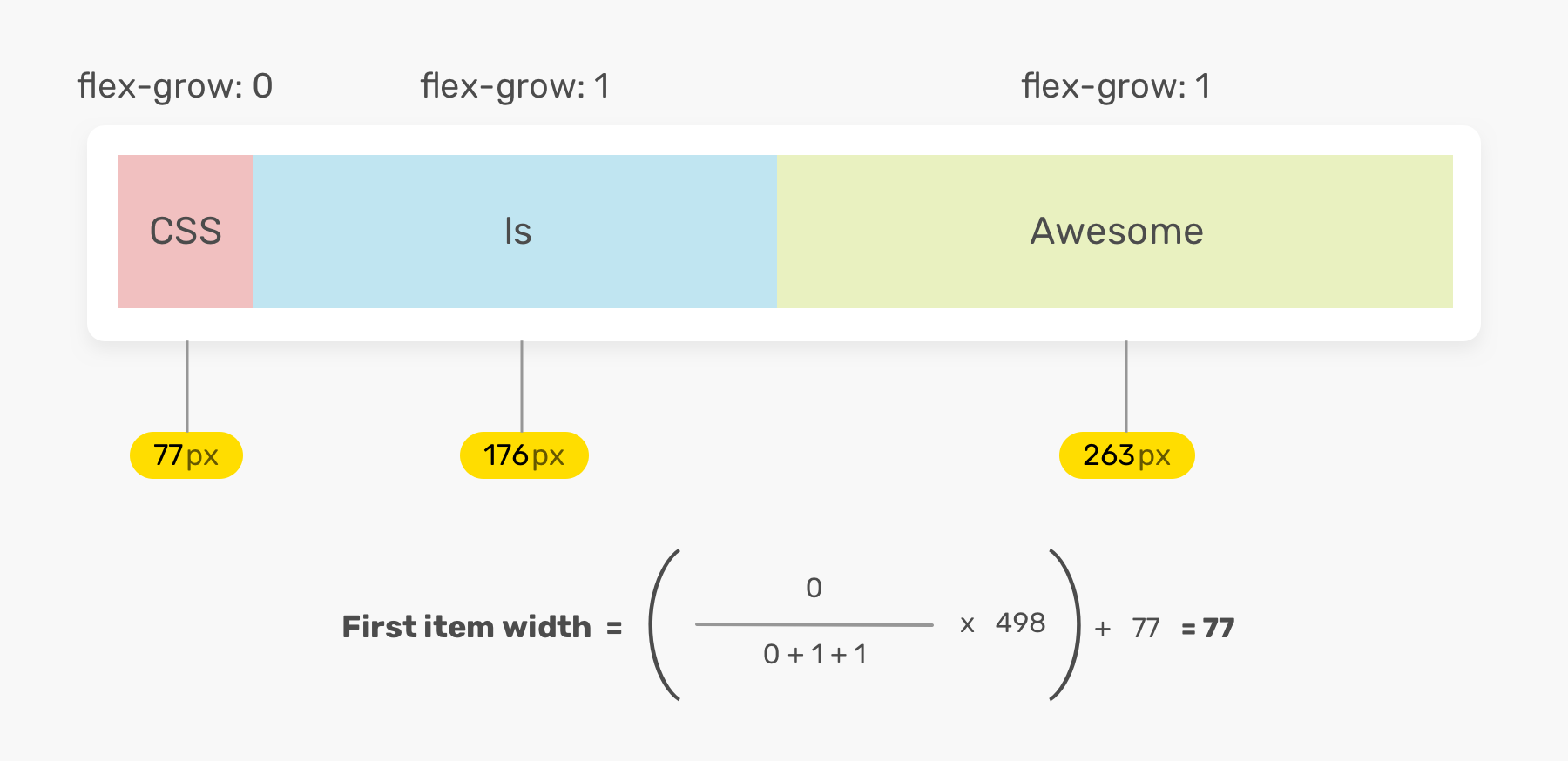
🎈 flex-grow
Flex Item의 증가 너비 비율
0: 증가 비율 없음, default숫자: 증가 비율
기본적으로 모든 요소들의 flex-grow 값이 0일 때, 비어있는 남은 공간들을 몇의 비율로 채울 것인지 설정한다.



🎈 flex-shrink
Flex Item의 증가 너비 비율
-
1: Flex Container 너비에 따라 감소 비율 적용, default -
숫자: 감소 비율

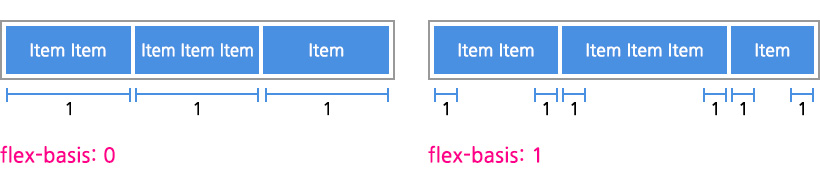
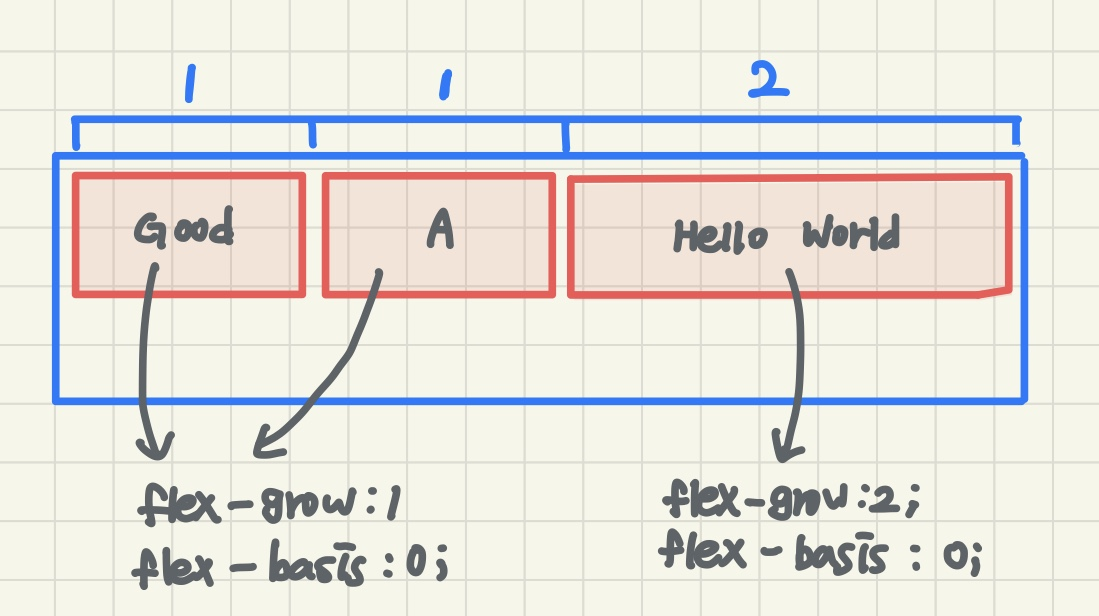
🎈 flex-basis
Flex Item의 공간 배분 전 기본 너비
auto: 요소의 Content 너비숫자: 감소 비율

ex) ⭐️ content 상관 없이 요소 전체의 너비를 맞추고 싶을 때

전환(transition)
요소의 전환(시작과 끝) 효과를 지정하는 단축 속성
transition: 속성명 지속시간 타이밍함수 대기시간;
지속시간은 단축형으로 작성할때 필수로 포함하는 속성!! ⭐️
🎈 transition-property
전환 효과를 사용할 속성 이름 지정
all: 모든 속성에 적용, default속성이름: 전환 효과를 사용할 속성 이름 명시
🎈 transition-duration
전환 효과의 지속시간을 지정
0: 전환 효과 없음, default속성이름: 지속시간(s)을 지정
🎈 transition-timing-function
전환 효과의 타이밍(Easing)함수를 지정
-
ease: 느리게-빠르게-느리게, default -
linear: 일정하게 -
ease-in: 느리게-빠르게 -
ease-out: 빠르게-느리게 -
ease-in-out: 느리게-빠르게-느리게 -
cubic-bezier(n,n,n,n): 자신만의 값을 정의(0~1) -
steps(n): n번 분할된 애니메이션

🎈 transition-delay
전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정
0s: 대기시간 없음속성이름: 대기시간(s)을 지정
변환(tranform)
요소의 변환 효과
tranform: 변환함수1 변환함수2 변환함수3...;
transform: 원근법 이동 크기 기울임; ⭐️
🎈 2D 변환 함수
translate(x,y)이동(x축, y축) - px 단위 ⭐️translateX(x)이동(x축) ⭐️translateY(y)이동(y축) ⭐️scale(x,y)크기(x축,y축) - 단위 없음(배수)⭐️scale(x)크기(x축) - 내용이 찌그러질 수 있음scale(y)크기(y축)rotate(degree)회전(각도) - deg 단위 ⭐️skew(x,y)기울임(x축,y축)skewX(x,y)기울임(x축) ⭐️skewY(x,y)기울임(y축) ⭐️
위의 함수들은 브라우저에서 matrix 함수로 변환돼서 사용된다.
matrix(n,n,n,n,n,n)2차원 변환 효과
ex) 오버워치

🎈 3D 변환 함수
translateZ(z)이동(z축) - px 단위translate3d(x,y,z)이동(x축, y축, z축)scale(Z)크기(z축)scale3d(x,y,z)크기(x축,y축,z축)perspective(n)- 원근법(거리), px 단위, 제일 앞에 명시해야함 ⭐️rotateX(x)회전(x축) ⭐️rotateY(y)회전(y축) ⭐️rotateZ(z)회전(z축)rotate3d(x,y,z,a)회전(x축,y축,z축,각도)matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)3차원 변환 효과, 16개값
위의 함수들은 브라우저에서 matrix 함수로 변환돼서 사용된다.
matrix(n,n,n,n,n,n)2차원 변환 효과
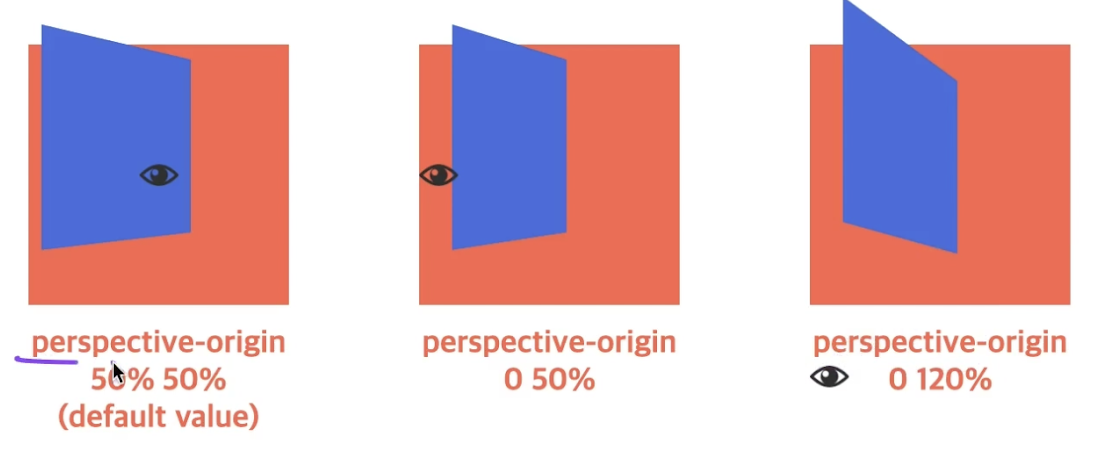
🎈 perspective
하위 요소를 관찰하는 원근 거리를 지정
단위- px 등 단위로 지정
위의 perspective 함수가 아님!!
perspective 속성 vs 함수
함수보다는 부모에 기준을 두는 속성을 더 권장함
| 속성/함수 | 적용 대상 | 기준점 설정 |
|---|---|---|
perspective: 600px ⭐️ | 관찰 대상의 부모 | perspective-origin |
transform: perspective(600px) | 관찰 대상 | tranform-origin |
🎈 backface-visibility
3D 변환으로 회전도니 요소의 뒷면 숨김 여부
visible- 뒷면 보임, defaulthidden- 뒷면 숨김