useCallBack()
const memoizedCallback = useCallback(fn(함수),deps(배열));
:memoization 된 callback 리턴
memoization 이란?
:메모이제이션은 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때,
이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여 프로그램 실행 속도를 빠르게 하는 기술첫번째 인자인 함수를 저장후, 두번째 인자인 의존성 배열 값 변경시 함수를 새로 생성
useCallBack 사용 전: 컴포넌트 렌더링 마다 새로운 함수가 생성
useCallBack 사용 후 : 컴포넌트 렌더링이 되더라도 의존성 배열 값이 변경되지 않는한 기존 함수 재사용
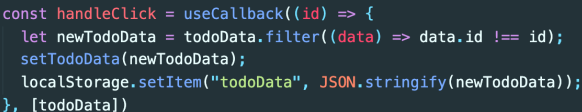
예시코드

- 의존성 배열에 아무것도 없다면, 컴포넌트 최초 렌더링 시에만 함수가 생성되고 그 후에는 동일한 참조값을 사용하는 함수가 됨.
- 의존성 배열이 콜백에 인자로 전달되지는 않지만, 콜백안에서 참조되는 모든 값은 의존성 값의 배열에 나타나야 한다.
(살짝 이해가 될듯말듯..? 더 공부하면서 깨달아보자,,)
참고자료🚀:
https://www.daleseo.com/react-hooks-use-callback/
https://ko.reactjs.org/docs/hooks-reference.html#usecallback
https://devbirdfeet.tistory.com/134
따라하며 배우는 리액트 강의자료
useMemo()
const memoizedValue = useMemo(()=>fn,deps);
:memoization 된 값 리턴
첫번재 인자인 fn은 결과값을 생성해주는 함수이고, deps는 재사용의 여부를 결정하는 의존성배열.
의존성배열의 변경시에만 메모이제이션된 값 다시 계산.
예시코드
const z=useMemo(()=>compute(x,y),[x,y]);실제론 생각보다 많이 안쓴대요..?
