자바스크립트(JavaScript)🚕
1.00. 프론트엔드 공부 시작

: 결론부터 말하자면내가 쓴 소설을 웹페이지로 만들어 보고싶다!💨에서 시작했다^^,, 작년에 잠깐 배우다 말았던 html/css,, 제대로 다시 배워보고 싶다고 생각이 든 계기는 생각보다 단순하고, 살짝 독특?하다 사실 나는 이것저것 해보고 싶은게 많아서 다 해보는
2.01-1.HTML 기초 with 생활코딩(web 1)

기본 구조예시 코드 1.ol(Ordered List).ul도 ol과 비슷, 차이점은 ol은 자동으로 넘버링됨..a href에서 anchor에서 따온 태그, 닻을 내리는?느낌으로 다른 html로 연결해줌3.예시코드 2img src(이미지 불러오기): ../는 지금 이 h
3.01-2.CSS 기초 with 생활코딩(web 2)

전체 코드class 선택자.saw{color: grey;}id 선택자우위관계 class 보다는 id가 더 먼저 입혀진다 div에도 id추가해서 css입힐 수 있다. 예시 코드 1(grid에 id추가해서 css입히기)예시코드 2(id 두번 입히기)웹 페이지를 켰을때 오
4.02. JavaScript 기본 문법 with 자바스크립트 제대로 배워볼래?(Section 01)

스터디 2주차 🐬\-JS 강의 섹션1(자바스크립트 기본 문법)까지 듣기나는 개발자의 품격님을 따라 같게 구조를 만들었다.단점: 위쪽 코드에서 선언한지 모르고 쓰다가 아래에서 다시 선언했을때, 코드가 꼬일수도 있다..const PI=3.14;let name="ohbom
5.03-1. JavaScript 내장함수(String, number, boolean) with 자바스크립트 제대로 배워볼래?(Section 02)

스터디 3주차 🐬 -JS 강의 섹션2(자바스크립트 내장 함수)까지 듣기 JavaScript Section 02. 자바스크립트 내장 함수
6.03-2. JavaScript 내장함수(Array) with 자바스크립트 제대로 배워볼래?(Section 02)

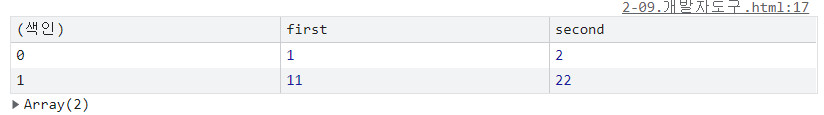
스터디 3주차 🐬\-JS 강의 섹션2 (자바스크립트 내장 함수)까지 듣기toString(): array를 string으로 변환join()push()pop() :가장 마지막에 추가한 element returnshift() :배열의 첫번째 element 제거후 리턴uns
7.03-3. JavaScript 내장함수(Date, Math, json) with 자바스크립트 제대로 배워볼래?(Section 02)

스터디 3주차 🐬 -JS 강의 섹션2 (자바스크립트 내장 함수)까지 듣기 JavaScript Section 02. 자바스크립트 내장 함수 5. Date Date 객체 생성 인덱스를 month는 0부터, day는 1부터 시작 그래서 7로 입력하면 august 나온
8.04-1. JavaScript 고급문법(this, arrow function, rest parameter 등) with 자바스크립트 제대로 배워볼래?(Section 03)

스터디 4주차 🐬 -JS 강의 섹션3 (자바스크립트 고급 문법)까지 듣기 JavaScript Section 03. 자바스크립트 고급 문법 1.this window 객체를 의미 object안에서는 object 자체를 의미 html안에서 this는 html 그
9.04-2. JavaScript 고급문법(promise, async await, module 등) with 자바스크립트 제대로 배워볼래?(Section 03)

스터디 4주차 🐬\-JS 강의 섹션3 (자바스크립트 고급 문법)까지 듣기promise가 필요한 상황만약에 다음과 같은 코드가 있다고 해보자 위와 같은 코드에서 y에 함수값 받기전에 다음코드로 넘어가서 y가 비었다고 에러가 날수 있다! 이걸 방지하기 위해 y값 받기전
10.04-3. JavaScript 고급문법(error, Regular Expression 정규식) with 자바스크립트 제대로 배워볼래?(Section 03)

스터디 4주차 🐬 -JS 강의 섹션3 (자바스크립트 고급 문법)까지 듣기 JavaScript Section 03. 자바스크립트 고급 문법 13. module module 쓰기 전 코드 3-13. beforemodule.js 코드 3-13.beforemodule.
11.04-4. HTML을 위한 JavaScript with 자바스크립트 제대로 배워볼래?(Section 04)

스터디 4주차 🐬\-JS 강의 섹션4 (HTML을 위한 자바스크립트)까지 듣기