NextJs
:리액트의 SSR(Server Side Rendering)을 쉽게 구현하게 도와주는 프레임워크
SSR vs CSR
CSR(Client Side Rendering)
: 렌더링이 클라이언트 쪽에서 발생,
서버가 요청을 받으면 클라이언트에서 html과 js를 보내 주고 클라이언트가 렌더링함-> 서버로부터 js파일을 모두 다운 받아 실행하기 전까지는 사용자는 볼 수 없음.
SSR(Server Side Rendering)
:서버에서 렌더링을 다 마친 후 클라이언트에 보냄
클라이언트에 전달 되면, 이미 렌더링 준비가 끝났기에 즉시 html이 렌더링 된다. 클라이언트가 JS를 다운 받는 동안 csr과 달리 내용을 볼 수 있지만, 조작은 불가능 하다.
로딩시간 비교
- 첫페이지 로딩 시간: SSR이 CSR보다 빠름
CSR은 한꺼번에 모든 파일들을 불러오지만 SSR은 매번 필요한 부분의 파일만 불러오기 때문에 - 전체 페이지 로딩 시간: CSR이 SSR보다 빠름
SSR은 다시 로딩 과정을 거쳐야 하기 때문-> 그래서 SSR이 서버자원을 더 많이 사용한다.
참고자료🚀:
따라하며 배우는 리액트 강의 자료
[SSR vs CSR]https://hahahoho5915.tistory.com/52
NextJS 기본구조

pages
- index.tsx가 메인 기본 페이지. "/" 페이지
- app.tsx에 공통된는 레이아웃
public
styles
next.config.js
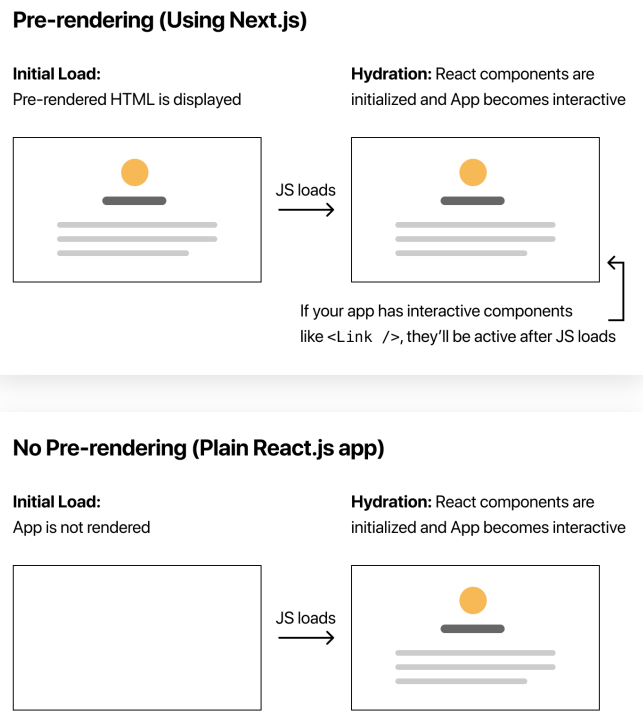
Pre-rendering

pre-rendering를 하지 않는다면 초기화면에 아무것도 뜨지 않지만, pre-rendering시 미리 생성된 HTML이 보인다.
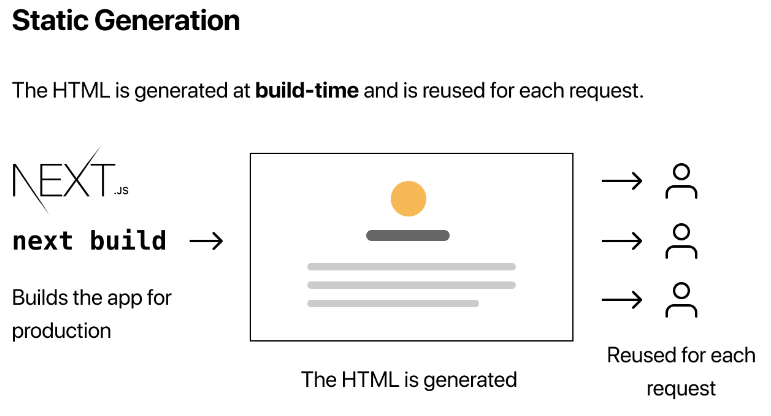
Static Generation

: html을 빌드타임에 생성해 둔 후 요청시 마다 재사용
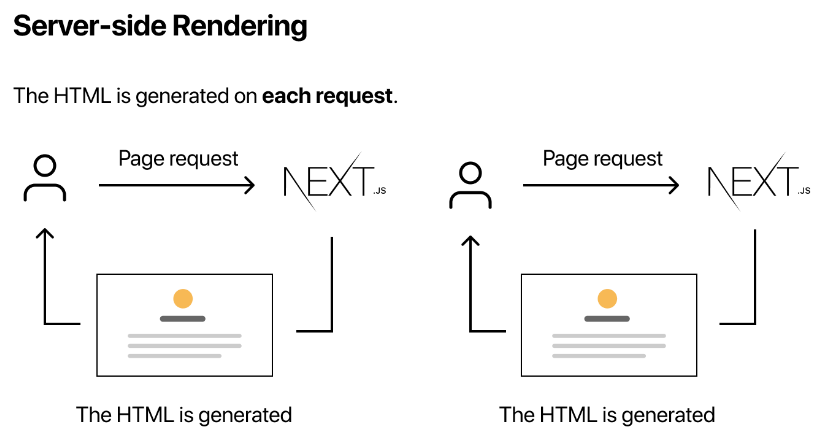
Server-side Rendering

: 각각의 요청마다 html을 생성함
static generation을 사용하는 경우
:user의 요청 전에 pre-rendering이 필요한 경우, 'next build'
server-side rendering을 사용하는 경우
:계속 업데이트 되는 데이터를 보여주는 경우, 속도는 더 느림, 'npm run dev'
참고자료🚀:
따라하며 배우는 리액트 강의 자료
https://nextjs.org/learn/basics/data-fetching/two-forms
https://ppsu.tistory.com/63
Data Fetching
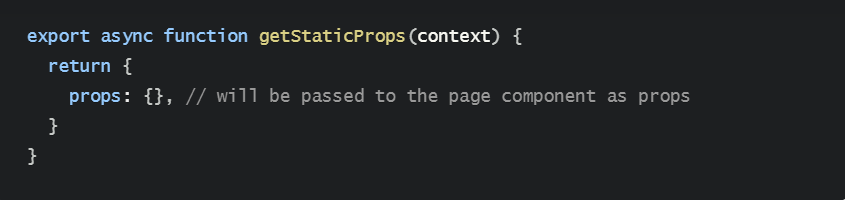
getStaticProps
:static generation으로 빌드할때 데이터 불러며 한번 호출, 이후 수정 불가

사용하는 경우
- 사용자의 요청보다 먼저 빌드에 필요한 데이터를 가져올때
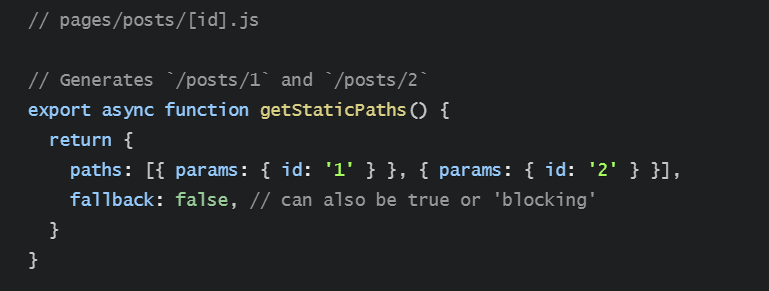
getStaticPaths
: side generation 데이터에 기반하여 pre-render시 동적 라우팅 구현

paths: 어떤 경로가 pre-rendering할지 결정
빌드하는 동안 /posts/1와 /posts/2를 생성
paras: 페이지 이름이 pages/posts/[postId]/[commentId]라면 params는 postId와 commentId 이다.
fallback
false: getStaticPaths로 리턴되지 않으므로 404페이지가 뜸
true:getStaticPaths로 리턴되지 않으면 404가 뜨고, 리턴된다면 fallback 페이지가 뜸
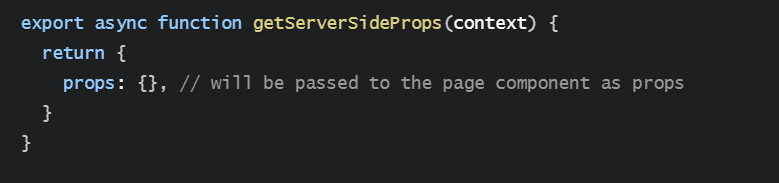
getServerSideProps
:Server Side Rendering 요청시 데이터 불러옴

참고자료🚀:
따라하며 배우는 리액트 강의 자료
