Grid Properties ? 🧐
CSS Grid는 CSS Flex와 같이 Container(컨테이너)와 Item(아이템)이라는 두 가지 개념으로 구분!
Container는 Items를 감싸는 부모 요소이며, 그 안에서 각 Item을 배치할 수 있다.
Grid Container Properties
display: grid 는 그리드 컨테이너를 정의하므로 최상위 부모 태그에 적용시킨다.
| 속성 | 의미 |
|---|---|
| grid-template-row | 행(Track)의 크기를 정의(아이템의 높이)대로 정렬 |
| grid-template-columns | 열(Track)의 크기를 정의(아이템의 너비)대로 정렬 |
| row-gap(grid-row-gap) | 행과 행 사이의 간격을 정의 |
| column-gap(grid-column-gap) | 열과 열 사이의 간격을 정의 |
| align-content | 그리드 콘텐츠를 수직 정렬 |
| justify-content | 그리드 콘텐츠를 수평 정렬 |
| align-items | 그리드 아이템들을 수직 정렬 |
| justify-items | 그리드 아이템들을 수평 정렬 |
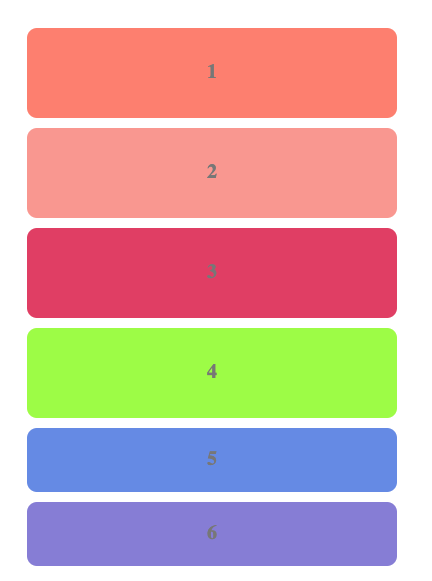
grid-template-row
display: grid;
grid-template-rows: repeat(4, 100px);- repeat을 사용하여 4개까지 행 높이를 100px로 정의했을 경우

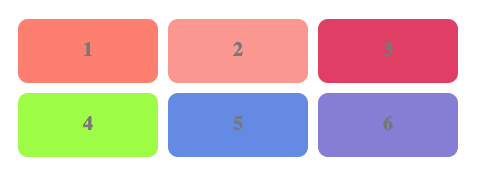
grid-template-columns
display: grid;
grid-template-columns: repeat(3
, 150px);- repeat을 사용하여 3개 열 너비를 150px로 정의했을 경우

- https://cssgridgarden.com/#ko -> grid로 당근밭 가꾸기 🥕
