혼공얄코로 JS 공부하며, 기록해놓고 싶은 것들만 기록할꼬야
약간 헷갈렸던, 애매하게 알았던 부분들만 기록기록 📝👩🏻💻
자바스크립트(JavaScript, ECMAScript6)
자바스크립트는 동적타입을 가진 언어이다.
- 특정 값이 할당된 변수에, 그와 다른 자료형의 값을 넣을 수 있어 자유롭다.
- 그만큼 자료형 관련 오류들에 취약하다 (그래서 나온 것이
TypeScript)
자바스크립트는 개발 단계에서 컴파일을 거치지 않는, interpreted 언어이다.
단축평가
let a = true;
let b = false;
a && b // false
// 앞의 것이 true 일 때만, b가 실행(평가)됨
a || b // true
// 앞의 것이 false 일 때만, b가 실행(평가)됨null 병합 연산자
||와 달리,??는null또는undefined를 검사
let x = null;
let y;
x ?? 1+2 // 3
y ?? 'aangdoo' // 'aangdoo'
// 앞의 것이 null 또는 undefined 이면, 뒤의 것이 실행(평가)됨- 활용 예시
let friend1 = '신민아'
let friend2;
friend1 ?? '1번 친구가 아직 안왔어요.' // '신민아'
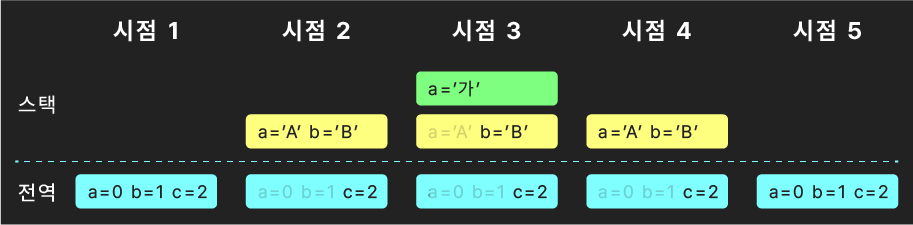
friend2 ?? '2번 친구가 아직 안왔어요.' // '2번 친구가 아직 안왔어요.'전역 변수 / 지역 변수

* 출처 : 혼공얄코 사이트 https://www.yalco.kr/@javascript/3-1/
전역 변수 / 상수 (global)
- 전역에 위치한다. (데이터 영역)
- 코드 어느 곳에서든 접근이 가능하다.
- 프로그램 종료시 소멸된다.
- ❗️전역변수 사용은 최소화해야 한다.
( 메모리 차지, 변수 혹은 상수가 중복되거나 겹칠 위험이 커서 에러발생률이 높아지고 유지보수가 빡세짐 )
지역 변수 / 상수 (local)
- 스택 영역에 위치한다.
- 해당 블록(
{}) 안에서만 접근이 가능하다. - 블록 실행 종료시 소멸된다.
- ❗️변수나 상수는, 사용될 블록 내에서 선언하고 소멸시키는 것이 메모리를 절약시킬 수 있다.
