JavaScript
1.JavaScript | Array.map()

리액트를 배우고 구현하는 과정 중 많이 쓰인다는 array.map() 메서드를 정확히 공부하고 정리해보고자 한다기존 배열의 값들을 돌려서 특정 값으로 변경배열 내 객체를 돌려서 문자열로 변경map() 메서드는, 하나의 배열을 어떠하게 돌려서 다른 결과의 배열로 보여주는
2.Number 와 parseInt 의 차이점 ( feat. 코드카타 Day 2 )

Number 는 괄호 안에 있는 값에 숫자 이외의 것이 있으면NaN 에러를 뱉는다. parseInt 는 괄호 안에 있는 값에 숫자가 아닌 것은 거르고, 숫자인 것들만 추출해준다! ( parseInt는 음수, 양수도 구분해줌 )숫자형인 인자를 문자열로 변환시켜주고,sp
3.221219 | 코드카타 Day 1

twoSum 함수의 매개변수에 (숫자배열, 특정 수) 를 인자로 넘긴다.숫자배열 내 요소 2개가 더한 값이 특정 수와 일치하게 된다면,그 숫자배열 요소 인덱스 번호를 배열로 반환해라.twoSum 함수의 매개변수는 (nums, target) 이다nums 엔 숫자배열이,
4.JavaScript | array.sort();

정렬 기준은 ASCII (American Standard Code for Information Interchange): 영문 알파벳을 사용하는 문자 인코딩 (컴퓨터가 이용할 수 있는 신호로 만드는 것)ASCII는 정보교환용 7비트 부호체계52개의 영문알파벳 대소문자,
5.JavaScript | disabled

input 태그에 disabled 속성을 따로 명시해주지 않으면 활성화 \-> < input type='button' value='활성화' />input 태그에 disabled 속성을 따로 명시해주면 비활성화 \-> < input type='button' v
6.innerHTML 의 올바른 사용법 🥹

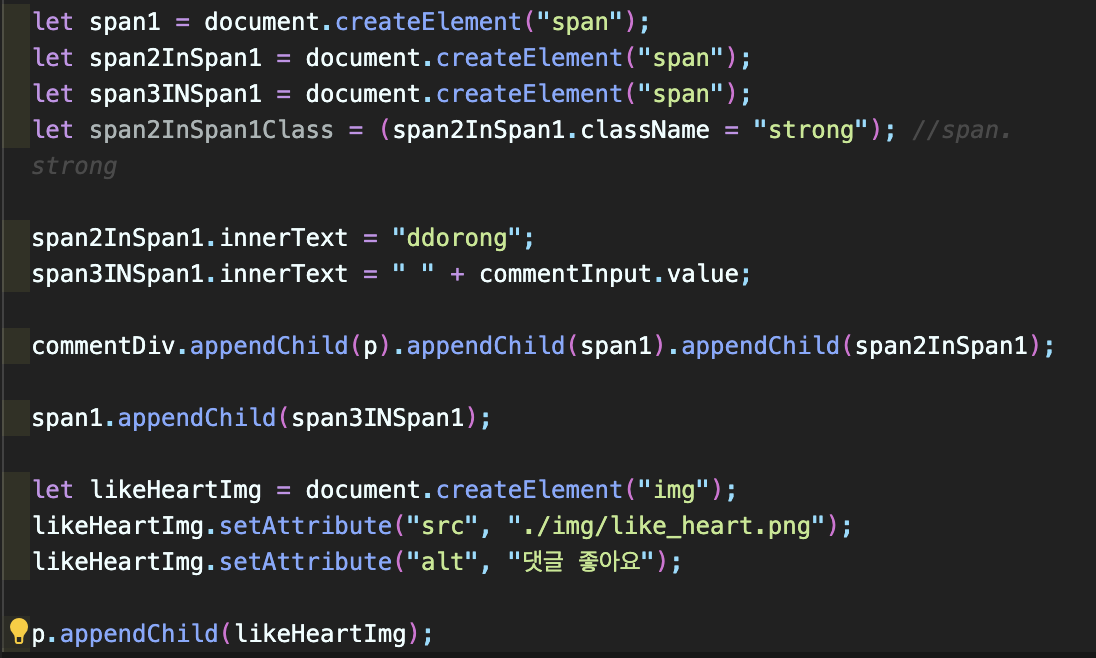
나는 .. innerHTML 의 올바른 사용법을 잘 알지 못했다이전의 나는 ,, 댓글 추가 구현 기능에서 html 구조를 추가해야해서 javascript 로하나하나 노가다를 했었다.일일이 createElement .. 일일이 className ..일일이 appendCh
7.onkeydown / onkeypress / onkeyup

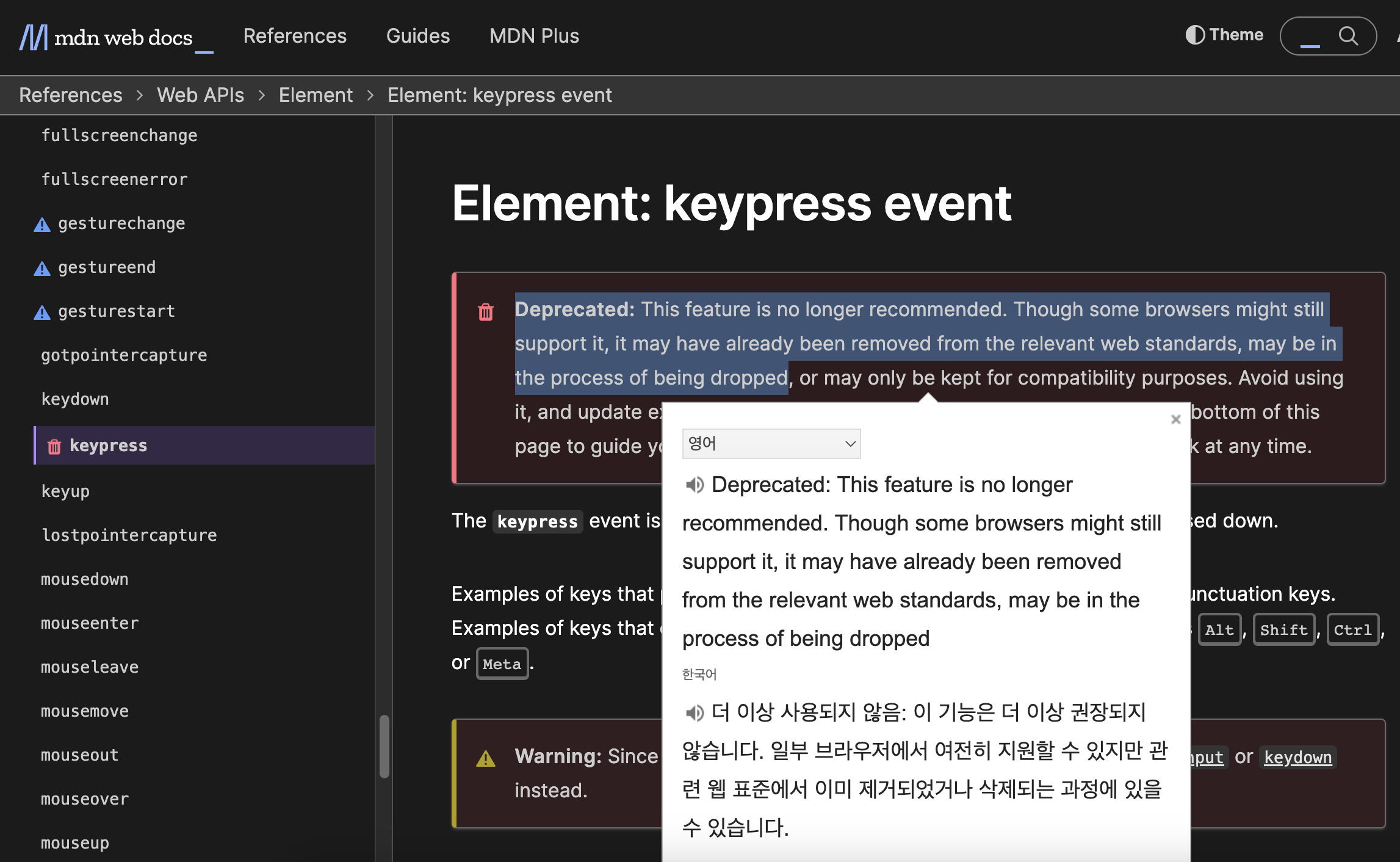
onKeyPress는,ASCII 값으로 사용되서 shift, ctrl 같은 키는 인식하지 못한다.But, onKeyPress 는 지양하라고 한다👇🏻👇🏻
8.JavaScript | array.filter()

array.filter(callback(element, index, array), this)조건에 맞는 요소들만 돌려뽑아서 배열로 재반환
9.JSON.parse() & JSON.stringify()

자바스크립트에서는,JSON 포맷의 데이터를 간편하게 다룰 수 있도록 JSON이라는 객체를 내장하고 있다. 전역(global)접근이 가능하다.JSON 내장 객체는JavaScript 객체와 JSON 문자열 간의 상호 변환을 수행해주는 두 개의 메서드를 제공한다.: JSON
10.JavaScript | 다시 잡는 객체 기초

" key: value " : 한 쌍의 객체 프로퍼티 (객체가 가지고 있는 데이터)보통 객체 리터럴 방식으로 객체를 생성한다.객체 프로퍼티로는 다양한 type의 데이터들이 들어갈 수 있다.(string, number, object, function, boolean, a
11.JavaScript | 단락 회로 평가

논리 연산자 (&& , ||) 를 사용하여 연산을 진행 할 때,좌측 식의 값에 따라 우측 식의 실행 여부를 판단하는 동작&& And 연산자의 단락 회로 평가는, true 일 때 true 인 값을 반환하므로,좌측 값이 false인 경우 우측값을 체크하지 않고 바로 fal
12.JavaScript | 조건문 테크닉 01

조건문 테크닉은 아주 다양하고 많다고 한다...나는 아직 if문을 차근차근 중복하여 쓴다 ^^삼항연산자도 열심히 쓴다 ^^익숙해지고, 더 많이 알고 보이게되면 좀 더 응용해서 나도 테크닉스러운 테크닉을 사용할 수 있겠지?!그럴테야. 기초가 탄탄한, 기초가 보이는 테크를
13.JavaScript | Math 관련 메소드

자주 쓰일만한 간단한 Math 메소드들, 간단히 정리. 간단히.parseInt는 숫자만 읽는다.문자열을 만나면, 읽은 숫자까지만 반환.읽은 숫자 없이 문자열부터 만나면 NaN 반환.소수점 이하 무시, 정수만 반환숫자만 읽고, 소수점까지 읽는다.문자열을 만나면, 읽은 숫
14.JavaScript | setTimeout, clearTimeout 함수

setTimeout(function, milliseconds, parameter1, parameter2, ...)setTimeout 은 지정한 시간이 지나면 function이 실행된다.➕💡 setInterval과 무엇이 다른가 ?setInterval은 지정해준 시간간
15.JavaScript | while 반복문

while 반복문(loop)을 사용하면 동일한 코드를 자동으로 여러 번 반복할 수 있습니다.조건이 참(true)일 때 : while문 반복문 본문을 계속 실행합니다.조건이 거짓(false)일 때 : while문 실행이 종료되어, 블록을 벗어나 다음 구문을 실행합니다.반
16.JavaScript | Array.sort()

배열 정렬에 자주 다루는 메서드를 내가 생각보다 정확하게 알고 있지 않기도 하고, 잘 알고 잘 활용하면 여기저기 유용하게 쓸 수 있는 메서드인 것 같아 이 참에 공부하며 정리해보려고 한다 👩🏻💻 Array.sort() > array.sort([compareF
17.splice()가 string에서 쓰이지 못하는 이유

새로운 지식을 얻은 걸 시작으로... JS 기초 탐험중인데요...나빼구 다 아는 것 같은 기초...string을 배열처럼 다룰 수 있다는 지식만 가지고서, 코딩테스트를 풀다가 TypeError를 만나고 확실하게 배우게 된 기초지식 😁문자열을 배열처럼 다룰 수 있어서,
18.JavaScript | for in 문을 제대로 알아보자! ( + for of 반복문)

for in 반복문 예시for in 반복문은 대체로 객체에서 사용합니다.enumerable(열거 가능한, 셀 수 있는) 한 프로퍼티만 임의의 순서로 반복하기 때문입니다.우리가 객체를 생성할 때, 우리가 직접 작성하는 key와 value값만 저장되는 것이 아닙니다.그 외
19.JavaScript | 혼공얄코 1

혼공얄코로 JS 공부하며, 기록해놓고 싶은 것들만 기록할꼬야약간 헷갈렸던, 애매하게 알았던 부분들만 기록기록 📝👩🏻💻자바스크립트는 동적타입을 가진 언어이다.특정 값이 할당된 변수에, 그와 다른 자료형의 값을 넣을 수 있어 자유롭다.그만큼 자료형 관련 오류들에
20.JavaScript | substr(), substring() 에 대하여 ( + slice(), splice() )

substr(), substring() 은 문자열 메서드❗️주의❗️substr()는 MDN 공식문서 🔗 에 나와있기를,해당 메서드가 "하나 이상의 바람직하지 않은 특징을 갖고 있으며, 사용처가 없어질 경우 명세에서 제거될 것"이라고 한다. 그러니 사용을 지양하도록 하
21.사이드 프로젝트 | 스크롤 관련 2가지 기능 구현

현재 나는 지인개발자분들과 사이드 프로젝트를 진행중이다.레저 정보들을 모아보고, 레저 업체를 예약할 수 있는 플랫폼 사이트로 기획 및 구성! 🏄🏻♀️이런 저런 기능을 구현하던 중, 스크롤 관련 기능은 이번에 제대로 처음 구현해보기도 하고, 그만큼 헤매고 공부도 많