-
onKeydown(KeyCode 값) :
사용자가 키보드의 키를 눌렀을 때
모든 키에 동작함. 단, 특수키는 동작하지 않음 -
onKeyup(KeyCode 값) :
사용자가 키보드의 키를 눌렀다가 뗐을 때
모든 키에 동작함. 단, 특수키는 동작하지 않음 -
onKeyPress(ASCII 값) :
사용자가 키보드의 키를 누르고 있을 때
특수키 인식 못함
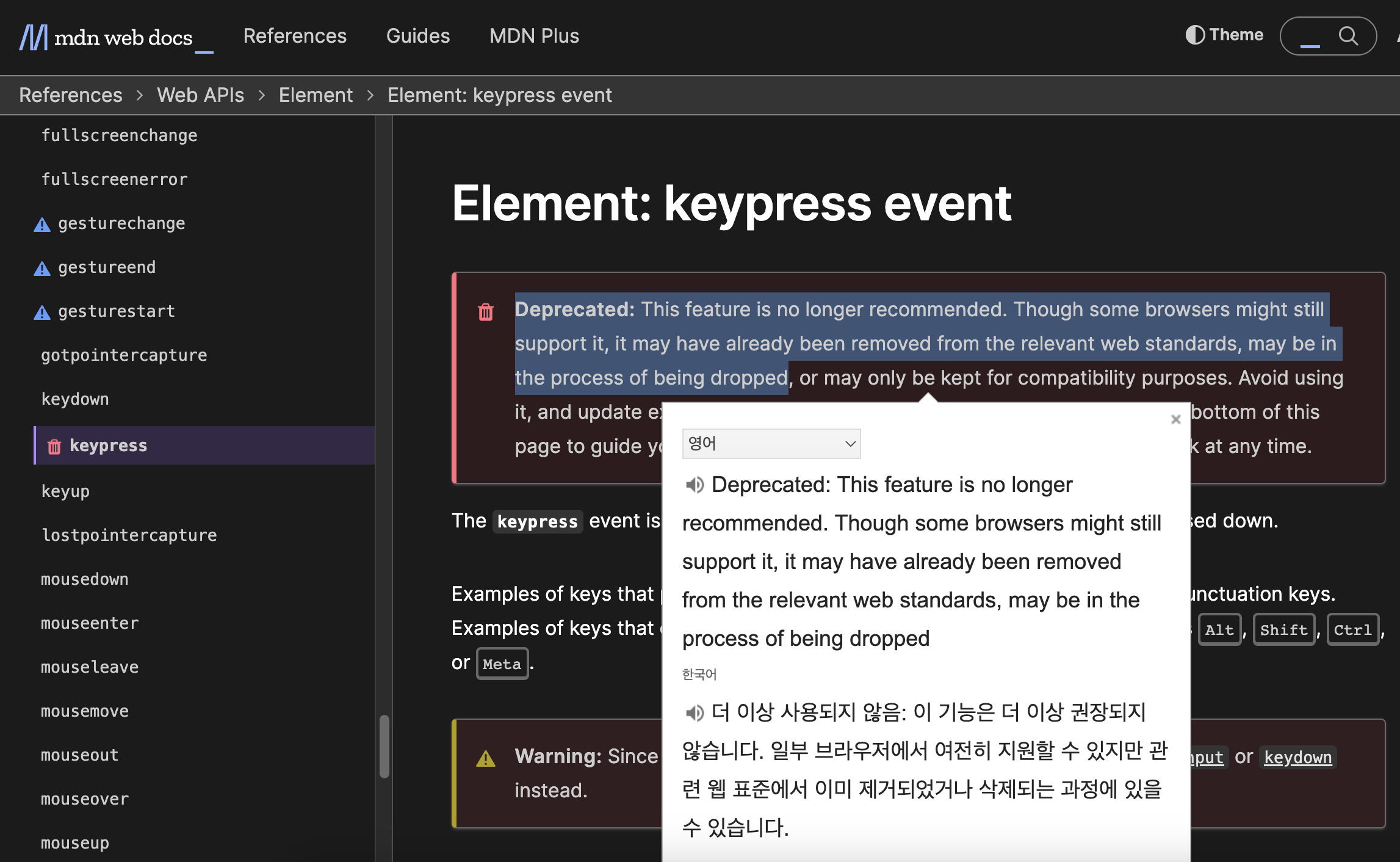
onKeyPress는,
ASCII 값으로 사용되서 shift, ctrl 같은 키는 인식하지 못한다.
But, onKeyPress 는 지양하라고 한다👇🏻👇🏻

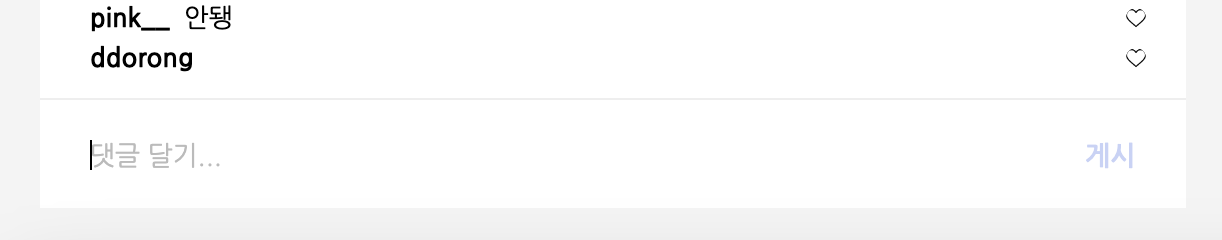
😱 westagram 댓글추가구현 중,
keyup이든 keydown이든 인풋값이 두번씩 올라가는 현상에 keypress 로 진정시켜주었으나 ,,,
지양하라는 명령에 다른 방법을 사용해야 했다!

위와 같이, 내가 쓴 댓글값이 들어간 댓글 하나랑, 공백값이 들어간 댓글이 또 하나가 달린다.
keypress 를 주면 해결이 되지만, 지양하는 이벤트명 이기에,
keyup 과 keydown 으로 해결해야했다
다른 동기분과 멘토님의 조언으로 해결방법은 !!!!!!!!!!!!!!
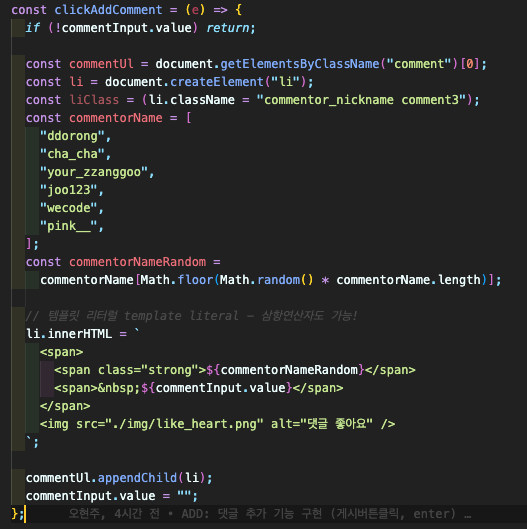
input value 값이 ""(공백)일 때, 함수를 return(종료) 시켜주는 것이다👇🏻

함수 내 맨 첫번째 줄에, input value 가 0(false)일 때, return으로 함수를 끝내주는 것이다
(밑에 있는 코드가 실행되면 안되기 때문에, 첫 줄!)
그럼 두개씩 안 생김 ㅋ
에러의 어느 부분을 막아주는 셈이다
멘토님께서
더 좋은 코드가 있다고 하는데, 지금은 우리한테 어려워서
돌려서 해결하는 방법을 알려주신거라고 한당
