React
1.React | useState 이해하기 🤯😭

리액뚜 너무 어렵다 으아아아아아앙ㅇㅇ앙아앙자 하나하나 뜯어서 정리해보자내 힘으로 설명할수 있게되다니 감사그러나 혼자 코드는 못짤것같다 아직마크 저커버그 밉다 . ============================================================
2.React !!!!!!!

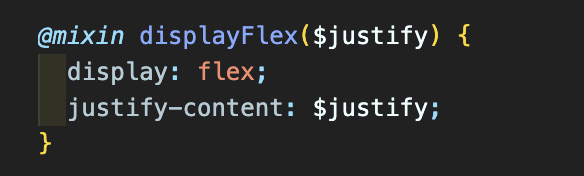
scss : css 전처리기 Nesting : Nesting 의 뜻은 '중첩' 이다. css의 충돌을 방지하기 위해 Nesting 은 중요하다. 부모 스타일 요소 안에 자식 스타일 요소들이 품어지고, scss 만으로 html 구조도 파악할 수 있다. 그로
3.React | Side Effect

Side Effect가 있는 함수는 동작결과를 예측하기 쉽지 않기 때문\-> 유지보수의 어려움 야기프론트엔드가 백엔드 api 를 통해 필요한 데이터를 가져오는 필수적인 행위외부로부터 데이터를 가져오는 것이기에 Side Effect리액트에서는 DOM조작을 따로 하지 않지
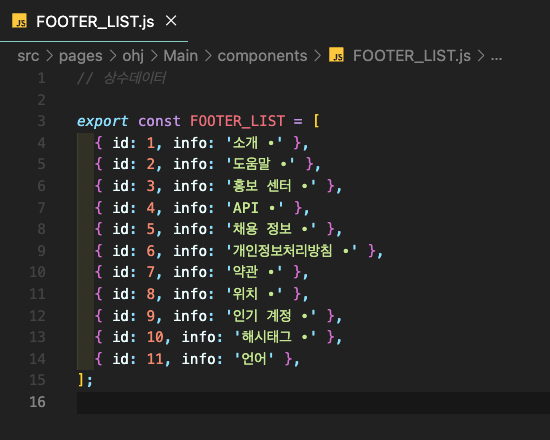
4.React | 상수데이터

변하지 않는 정적인 데이터, 고정적인 데이터 ( ex. footer )반복되는 UI를 구성하지만 변하지 않는 값들은 상수데이터로 만들어<span style="font-weight: 700; color: 중복되는 부분을 찾아, 배열 map 메서드를 사용한다상수데이터
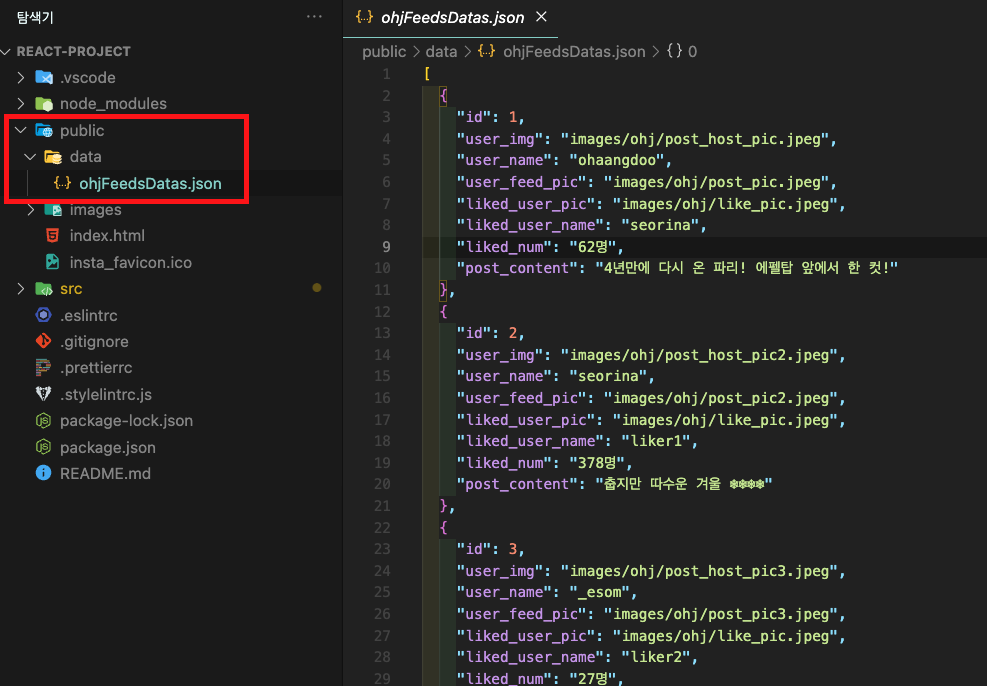
5.React | Mock Data

UI 구성에 필요한 백엔드 API가 필요할 때, 모조, 가짜로 만드는 API, 즉 MOCK DATA 다.실제 API가 아닌, 백엔드 API 가 완성되지 않은 상태에서 개발을 진행해야 할 때, 임시로 써보는 가짜 API다. 프론트엔드 개발자가 필요에 의해 샘플로 만든 데
6.React | 로그인 & 회원가입 통신

백엔드에서 설정해준 url 주소 ( <span style="font-weight: 700; color: method는 백엔드랑 맞추면 됨 ( <span style="font-weight: 700; color: headers에는 <span style="f
7.React | 객체와 배열 - 단축 속성명

<span style="color:\`\`\`const dog = { name: "오또롱", age: 10, sex: "boy"}console.log(dog.name) // "오또롱"const name = '오또롱';const age = 10;const se
8.React | 객체와 배열 - 계산된 속성명

계산된 속성명은 자바스크립트 객체 프로퍼티 이름을 동적으로 설정할 수 있도록 해주는 ES6의 기능id input value 값, password input value 값 따로따로 state를 관리해줄 필요 없이,계산된 속성명과 객체 구조 할당을 통해 중복된 코드를 줄일
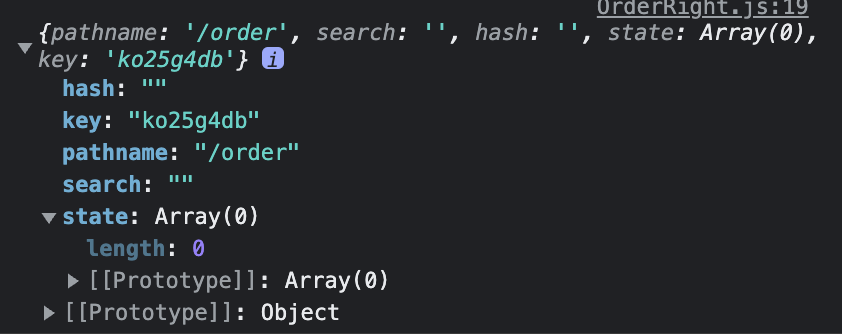
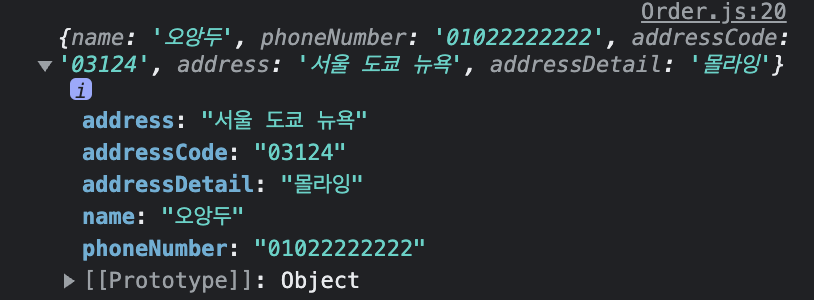
9.React | useLocation

useLocation 을 통해 url 데이터를 받아 활용할 수 있다.사용자가 현재 머물러있는 페이지에 대한 정보를 알려주는 hook.객체 형식으로 보여주기 때문에 location.key 형태로 접근할 수 있다!navigate 로 데이터를 보내고 (두번째 인자로 stat
10.React | 난이도 dot 기능

DifficultyDot 컴포넌트
11.React | 쿼리스트링

쿼리스트링 URL의 한 부분, 요청하고자 하는 URL에 부가적인 정보를 포함하고 싶을 때 사용 ( 동적 라우팅처럼 Router 컴포넌트에 별도의 특별한 설정을 할 필요는 없다. ) ? : 쿼리스트링 시작 sort=popular : key, value 형태로 표현 (하
12.React | Styled Component

Styled Component 를 사용하기 위해서는 먼저 패키지를 \*\*<span style="color:\`\`\`$ npm install styled-componentimport를 해주었다면, Styled Component 를 만들어야 겠죠?구조는 간단하다.
13.React | 계산된 속성명 사용하여 필요한 데이터 뽑아내기

동일한 UI의 input태그들을 map을 돌리고 있을 경우, 이 input 태그들 중 특정 input 태그의 value 값만 따로 뽑아내려면 어떻게 해야할까 ?(참고로 input 태그는 컴포넌트!input 태그 내에 들어가는 텍스트들은 상수데이터화! -> map 돌릴
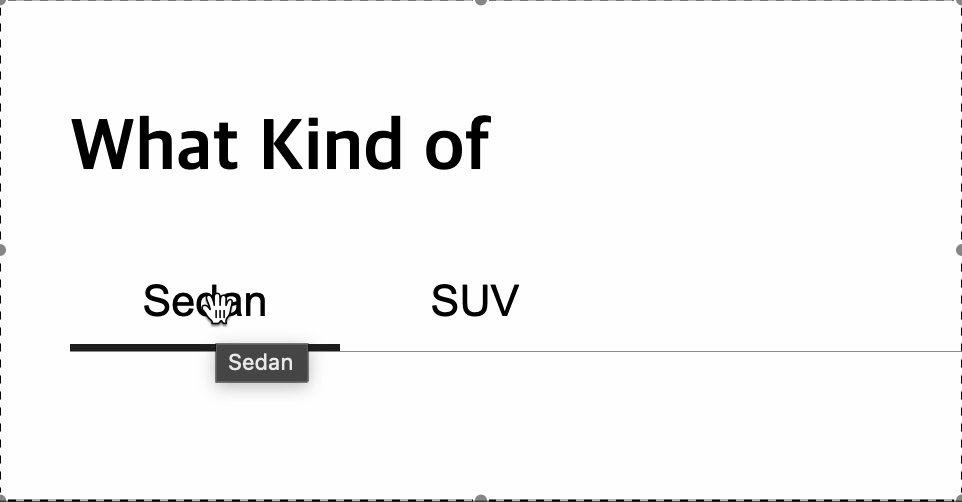
14.React | 탭 클릭 시 underline 생기게 하기

👇🏻 완성코드✨메뉴버튼 클릭 시, 밑줄이 생기는 기능을 구현하고 싶었다.처음에는 클릭 시에 boolean 값으로 관리하는 state를 하나 만들어서, true/false 값으로 조건을 걸어 스타일을 줬었다.하지만, 그로 인한 부작용 🤯1\. 한번 true 값이 되
15.React | useMemo(), useCallback(), + React.memo()

useMemo는 컴포넌트의 성능을 최적화시킬 수 있는 대표적인 react hooks 중 하나!useMemo에서 Memo는 Memoization을 뜻한다.\* memoization ? 메모이제이션 ? : 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값
16.React | export default 와 export의 차이

보통 하나의 컴포넌트 내에는 해당 컴포넌트를 내보내는 하나의 export default 가 있다. export default import 받아올 때 이름을 임의로 정의할 수 있음 export 정해진 이름으로만 import 받아와야 함 Reference https
17.React | 컴포넌트 내에서 useRef()로 변수를 사용하는 이유

컴포넌트 내에서 함수를 호출할 때마다 += 1을 시킬 변수를 사용할 일이 있었는데,인강에서 var, let, const 같은 변수선언자를 사용하여 변수를 선언하는 것이 아닌,useRef(0)를 사용하여 변수를 선언하고 사용하는 것이다.왜?지?찾아보았다.리액트는 기본적으
18.React | 리액트의 LifeCycle (생애주기) 👶🏻👩🏻👵🏻

인간의 life cycle이 있듯, 모든 순리는 모든 곳에 적용되나니 ...리액트도 자기만의 패턴, cycle이 있다.이에 대해 '간단히' 블로깅해본다.탄생 -> 변화 -> 죽음리액트는 SPA(Single Page Application)로, 하나의 페이지를 사용한다.
19.React | useEffect 의 기초적인 사용법

useEffect ...많이 사용한 hooks 이지만, 제대로 알지 못했던 과거의 나 ...쓸 줄 안다고 잘 아는 것은 아니다 🙃페이지가 Mount 될 때(렌더링 될 때)에만, 콜백함수가 실행된다.state가 바뀌는 등의 모든 변화, update가 일어날 때마다, 콜
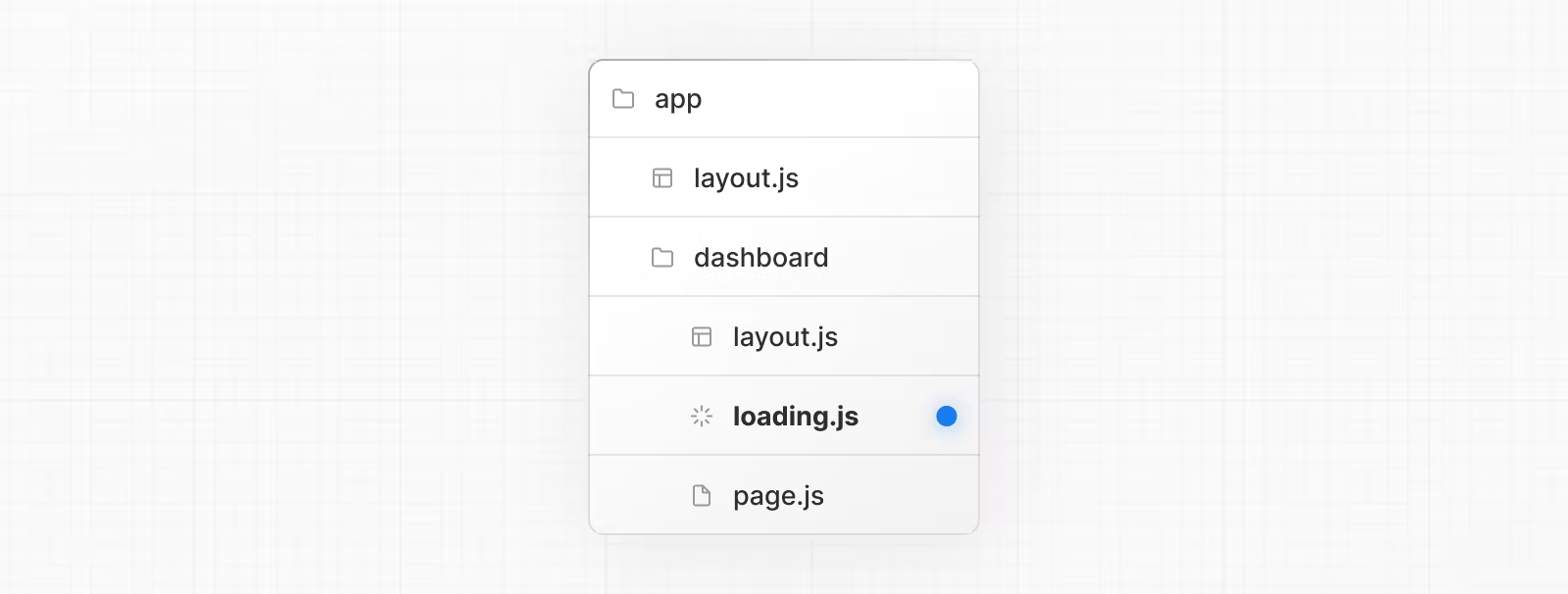
20.React, Next.js | Suspense

♻️ 실제 콘텐츠가 로딩되는 동안 보여주는 대체 콘텐츠suspense를 사용하면 스켈레톤 및 스피너와 같은 로딩 표시기를 pre-rendering 할 수 있다.로딩시간이 길어질동안 사용자가 흰 화면만 보고 있는 것이 아닌,loading의 의미를 나타내는 UI를 보여주는