Mock Data란?
UI 구성에 필요한 백엔드 API가 필요할 때, 모조, 가짜로 만드는 API, 즉 MOCK DATA 다.
실제 API가 아닌, 백엔드 API 가 완성되지 않은 상태에서 개발을 진행해야 할 때, 임시로 써보는 가짜 API다.
프론트엔드 개발자가 필요에 의해 샘플로 만든 데이터!
Mock Data를 사용하는 이유?
백엔드 API 가 없는 상태에서 UI를 구성해보려면, 일일이 하드코딩을 하며 실제 데이터 들어올 자리를 작업해줘야 한다. (실수발생률 증가)
추후 백엔드 API 가 완성되고, 정상적인 개발을 진행해야 할 때, 다시 원상태로 돌려놓는 수고 또한 해야한다.
Mock Data의 장점
- 백엔드 API가 미완성인 상태에서도 작업에 차질 없이 개발할 수 있습니다.
- 백엔드 API의 구성을 미리 맞춰볼 수 있습니다.
- 실제로 API 통신을 진행할 때 원활하게 할 수 있습니다.
Mock Data 사용
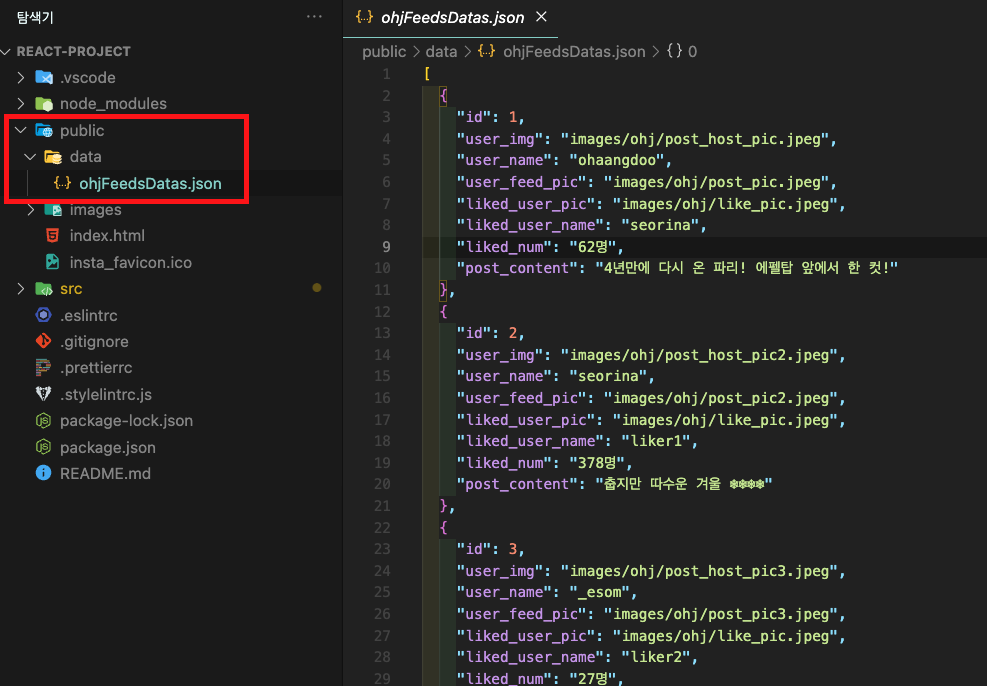
- Mock Data 는 public > data > [파일명].json 에 저장해줘야 한다.
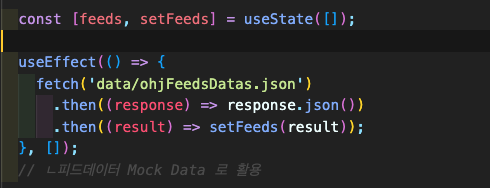
- fetch() 메서드를 사용하여 호출한다 (기본 method 값은 'GET")
- .then 을 사용하여, json형태의 response 데이터를 자바스크립트 객체 형태로 바꾸어준다. 그리고 그 data를 해당 useState 에 업데이트해준다.
나의 적용

ㄴ public 하위 폴더 내 data 폴더 내 Mock Data 로 사용할 json 파일 생성

ㄴ 피드데이터 배열을 담아줄 useState 생성 -> 한번만 렌더링 돼야하기 때문에 useEffect 사용 (꼭 useEffect가 아닌, 다른 이벤트도 사용가능하다고 한다)
return (
<article className="article">
{feeds.map((feed) => {
return (
<div className="feeds" key={feed.id}>
<div id="post_host">
<a className="post_host_pic" href="#">
<img src={feed.user_img} alt="포스트주인" />
</a>
<a className="post_host_nickname" href="#">
<span>{feed.user_name}</span>
</a>
<div className="dots">
<span className="dot_black" />
<span className="dot_black" />
<span className="dot_black" />
</div>
</div>
<div id="post_pic">
<img src={feed.user_feed_pic} alt="포스팅사진" />
</div>
<div id="post_txt">
<div className="post_txt_icons">
<div className="post_txt_icon_left">
<span className="post_txt_icon1">
<img
src={postLike}
alt="포스트좋아요"
onClick={colorHeart}
/>
</span>
<span className="post_txt_icon2">
<img src="images/ohj/comment.png" alt="포스트좋아요" />
</span>
<span className="post_txt_icon3">
<img src="images/ohj/upload.png" alt="포스트좋아요" />
</span>
</div>
<div className="post_txt_icon_right">
<span className="post_txt_icon4">
<img src="images/ohj/bookmark.png" alt="포스트좋아요" />
</span>
</div>
</div>
<div className="post_txt_comment">
<a href="#">
<img src={feed.liked_user_pic} alt="좋아요 누른 사람" />
</a>
<span className="like">
<span className="strong">{feed.liked_user_name}</span>님 외
<span className="strong"> {feed.liked_num}</span>이 좋아합니다
</span>
<ul className="comment">
<li className="post_host_nickname">
<span className="strong">{feed.user_name}</span>
<span> {feed.post_content}</span>
</li>
<span className="more">더 보기</span>
<li className="commentor_nickname comment1">
<span>
<span className="strong">honghong</span>
<span> 언제 돌아와 ??</span>
</span>
<img src="images/ohj/like_heart.png" alt="댓글 좋아요" />
</li>
<li className="commentor_nickname comment2">
<span>
<span className="strong">baeterang</span>
<span> 건강히! 조심히! 즐겁게 🙏🏻</span>
</span>
<img src="images/ohj/like_heart.png" alt="댓글 좋아요" />
</li>
{feedComments.map((feedComment) => {
return (
<CommentList
userName={userName}
userComment={feedComment}
/>
);
})}
</ul>
</div>
<div className="comment_window">
<input
className="comment_write"
type="text"
placeholder="댓글 달기..."
value={comment}
onChange={saveComment}
onKeyDown={activePublishBtn}
onKeyUp={postEnter}
/>
<button
type="button"
className={
comment.length > 0 ? 'activePublish' : 'noActivePublish'
}
onClick={post}
disabled={isValid ? false : true}
>
게시
</button>
</div>
</div>
</div>
);
})}
</article>
);ㄴ ^^... 피드 하나의 html인데... 코드 진짜 안간결하다....... 휴
아무튼 map()으로 돌려서 피드 4개를 보여주었다.
피드가 1개였다가 4개로 늘어나서, display:flex 가 이상하게 먹었었다.
그래서 jsx 에서 피드 4개를 1개의 박스안에 또 묶어주었더니 정상작동.
물론 scss도 손봐야했다. 케르르흐엥
Point 😎
react는 map() 메서드를 참 잘써서 나도 어느정도 쓰게됨
아무튼 Mock Data 사용으로 UI 노가다를 하지 않아도 되는 점~
나중에 받을 데이터를 임시로 만드는 일!
크게 막힘없이 잘 해내서 성취감을 느꼈던 하루였다. 눈물 ..
