.png)
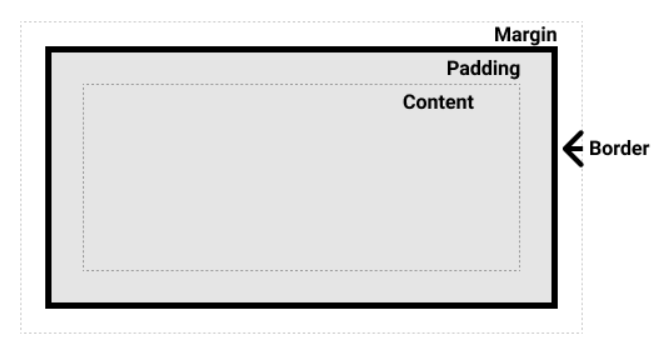
🎈 Box Model?
각각의 태그들이 웹페이지에 표현될 때 그 태그의 여백, 위치, 크기 등 부피감을 결정한다.
박스라는 표현을 사용하는 이유는 각각의 태그들의 바깥쪽에 사각형의 박스와 같은 모양으로 둘러쌓이기 때문이다.
🟥 Box 구성
하나의 박스는 4가지 영역으로 이루어진다.

영역들을 자세히 알아보자.
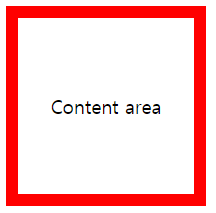
🟧 Content area
콘텐츠 경계가 감싼 영역으로 글이나 이미지, 비디오 등 요소의 실제 내용을 포함한다. 콘텐츠 영역의 크기는 콘텐츠 너비와 높이다. 배경색과 배경이미지를 가지고 있을 수 있다.
box-sizing 속성의 값이 기본값인 content-box이며 요소가 block-level일 경우 콘텐츠 영역의 크기를 width, height 등 속성을 사용해 명시적으로 설정할 수 있다.
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div style="font-size: 15px;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;">Content area</div>
</body>
</html>

개발자 도구 F12를 이용해 확인해보니 100x100 height,width 값으로 지정된 크기인 content area를 확인할 수 있었다.
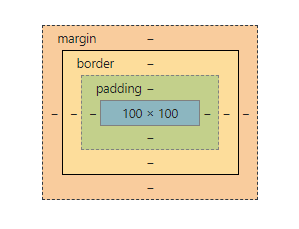
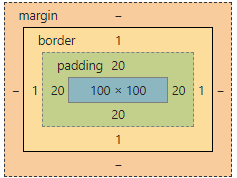
🟨 Padding area
안쪽 여백 경계를 감싸는 영역으로, 콘텐츠 영역을 요소의 안쪽 여백까지 포함하는 크기로 확장한다. 테두리와 콘텐츠 영역 사이에 위치하며 음수의 크기를 가질 수 없어 0 또는 양수 값이여야 한다. 패딩의 전형적인 용도는 테두리에서 콘텐츠를 밀어내는 것이다.
- padding-top
- padding-right
- padding-bottom
- padding-left
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div style="font-size: 15px;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border:1px solid black;
padding:20px">Content area</div>
</body>
</html>

padding 지정하는 방법은 여러가지다.
- padding:20px 사방면 모두 20px이 지정된다.
- padding:20px 0px 상하 20px, 좌우 20px이 지정된다.
- padding:20px 10px 5px 0px 위부터 시계방향으로 차례로 지정된다.
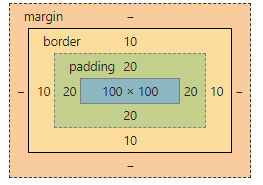
🟩 Border area
border area는 테두리 영역을 말한다. 요소의 경계선을 나타낸다. 테두리는 margin과 padding 사이에 그려진다. content-box 모델을 사용하는 경우 테두리의 크기가 박스의 width와 height에 추가된다.
border-box 모델을 사용하는 경우 테두리의 크기가 박스의 width와 height를 포함하지 않는다.
border 사방면에 각각 너비, 색상, 스타일, 너비 등을 설정할 수 있다.


🟦 Margin area
margin area는 테두리 바깥 여백 영역을 말한다. 양수값, 음수값 모두 가질 수 있으며 박스 한쪽 면에 음수값을 설정하면 페이지의 다른 부분과 공백이 겹칠 수 있다. margin 속성을 사용하여 요소의 사방 여백을 한 번에 제어하거나 각 변의 여백을 따로 제어할 수 있다.
- margin-top
- margin-right
- margin-bottom
- margin-left
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div style="border:1px solid black
;">
<div style="font-size: 15px;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border:5px solid red;
padding:20px;
margin:20px;
">Box Model</div>
<div style="font-size: 15px;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border:5px solid blue;
padding:20px;
margin-left:40px;
">Box Model2</div>
</div>
</body>
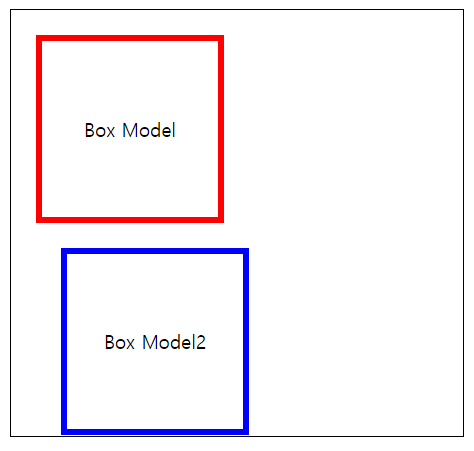
</html> margin area를 이해하기 위해 두 박스 모델을 검은색 테두리 위치시켰다. Box Model1은 테두리 밖 margin을 20px로 지정하여 검은색 테두리, Box Model2 사이에 여백이 존재하는 것을 확인할 수 있다.
margin area를 이해하기 위해 두 박스 모델을 검은색 테두리 위치시켰다. Box Model1은 테두리 밖 margin을 20px로 지정하여 검은색 테두리, Box Model2 사이에 여백이 존재하는 것을 확인할 수 있다.
Box Model2는 margin-left:40px을 지정하여 검은색 테두리와 Box Model2 왼쪽 사이 부분에만 여백이 있는 것을 확인할 수 있다.
