.png)
🎈 Display?
display CSS 속성은 블록과 인라인 요소 중 어느 쪽으로 처리할지, flow, grid, flex와 같이 자식 요소를 배치할 때 사용할 레이아웃을 설정한다.
먼저 인라인 엘리먼트와 블럭레벨 엘리먼트의 차이점부터 알아보면서 display를 설명해보자.
🟦 inline VS block level
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1,a{border:1px solid red;}
</style>
</head>
<body>
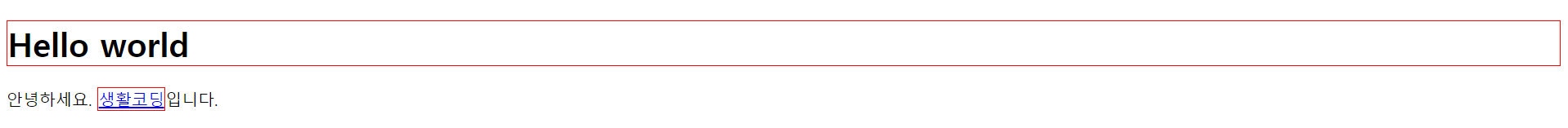
<h1>Hello world</h1>
안녕하세요. <a href="https://opentutorials.org">생활코딩</a>입니다.
</body>
</html>
h1태그는 화면 전체를 쓰는 것을 볼 수 있다. a태그는 자기 크기만큼 공간을 차지하고 있다.
a태그처럼 자신과 자신을 둘러싸고 있는 다른 텍스트, 정볻ㄹ과 하나이 같은 줄에 위치하는 형태의 element를 inline element라고 한다.
h1태그와 같이 자기 혼자서 화면 전체를 다 쓰는 element를 block level element라고 한다.
HTML의 많은 태그들 중에서는 inline, block level 같이 고유한 특성을 가지고 있다.
하지만 inline을 block level로, block level을 inline으로 얼마든지 변경할 수 있다.
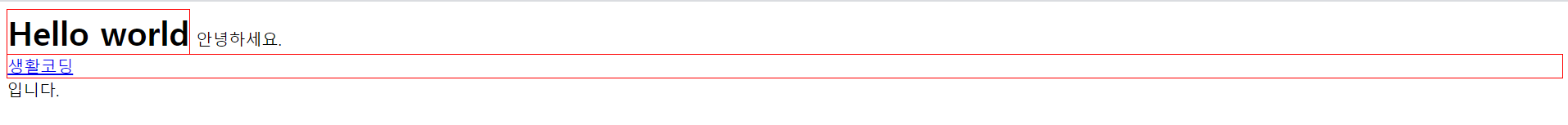
h1{display: inline;}
a{display:block;}위 코드를 style속성에 추가하게 되면  위 그림과 같이 변경된 모습을 발견할 수 있다.
위 그림과 같이 변경된 모습을 발견할 수 있다.
🟩 display 속성
자세히 알아보기 위해서는 드림코딩 CSS 레이아웃 정리 영상을 참고하자.
-
display:inline은 컨텐츠 자체만을 꾸며준다. css에서 지정한 박스의 width나 height를 정의한 것들을 무시하고 안에 들어있는 컨텐츠 크기만큼 변경된다.
-
display:inline-block은 한 줄에 정렬되지만 inline과 반대로 block 단위로 변경되어 안에 컨텐츠의 크기에 상관없이 css에서 지정한 박스의 width나 height를 정의한 것들에 맞춰서 표기된다.
-
display:block은 inline-block과 같이 상자인데 한 줄 당 하나씩 표기된다.
🟫 자세히
display속성은 키워드 값을 사용해 지정한다. 키워드는 5개의 카테고리로 분류가 가능하다.
MDN Display에서 더 자세히 알아보자.
1) <display-outside> : element의 외부 디스플레이 유형을 설정한다.
2) <display-inside> : element의 내부 디스플레이 유형을 설정한다.
3) <display-listitem> : element가 콘텐츠 블록 박스를 생성하고, 리스트 아이템 인라인 박스를 분리한다.
4) <display-internal> : table, ruby 등 일부 레이아웃 모델은 복잡한 내부 구조를 가지며, 자식과 자손을 채워넣는 여러가지 역할을 지닌다.
5) <display-box> : element의 디스플레이 박스를 생성한다.
