.png)
📕 CSS Grid?
수평선과 수직선이 교차해서 이루어진 집합체로 행과 열이있는 그리드 기반 레이아웃 시스템을 제공하므로 부동 및 위치 지정을 사용하지 않고도 웹 페이지를 더 쉽게 디자인 할 수 있다.
테이블과 마찬가지로 그리드 레이아웃은 세로 열과 가로 행을 기준으로 요소를 정렬할 수 있다. 하지만, 테이블과 달리 CSS 그리드는 다양한 레이아웃을 훨씬 더 쉽게 구현이 가능하다.
📗 display property
HTML 요소에서 display 속성이 grid / inline-grid로 지정하면 그리드 컨테이너가 된다.
.grid-container {
display: grid;
}
.grid-container {
display: inline-grid;
}grid column
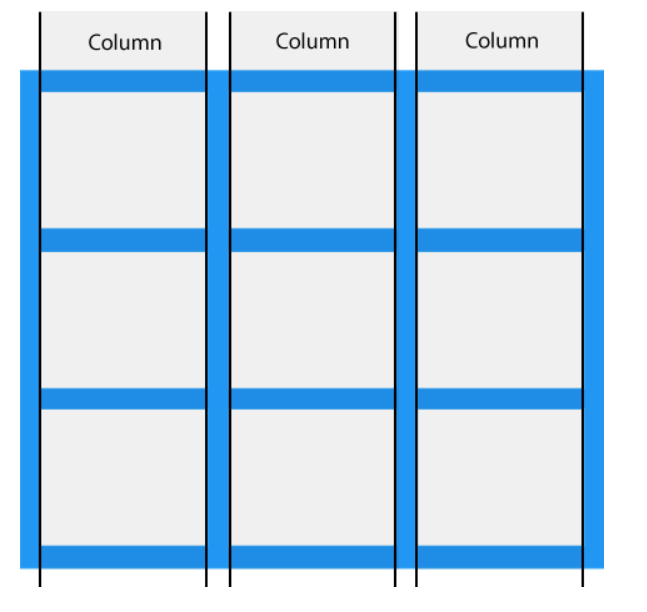
그리드 항목의 수직선을 열(column)이라고 한다. 
- grid-template-columns 속성을 사용하여 그리드 레이아웃의 열 수를 정의하고 각 열의 너비를 정의할 수 있다.
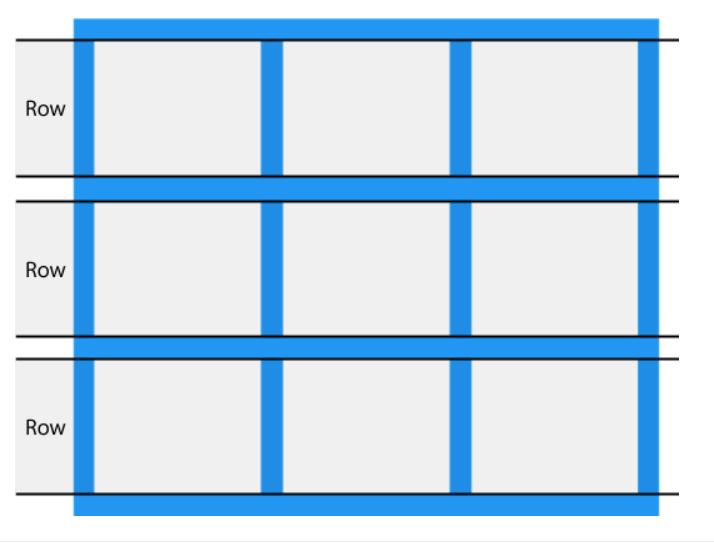
grid row
그리드 항목의 수평선을 행(row)이라고 한다.
- grid-template-rows 속성을 각 행의 높이를 정의할 수 있다.
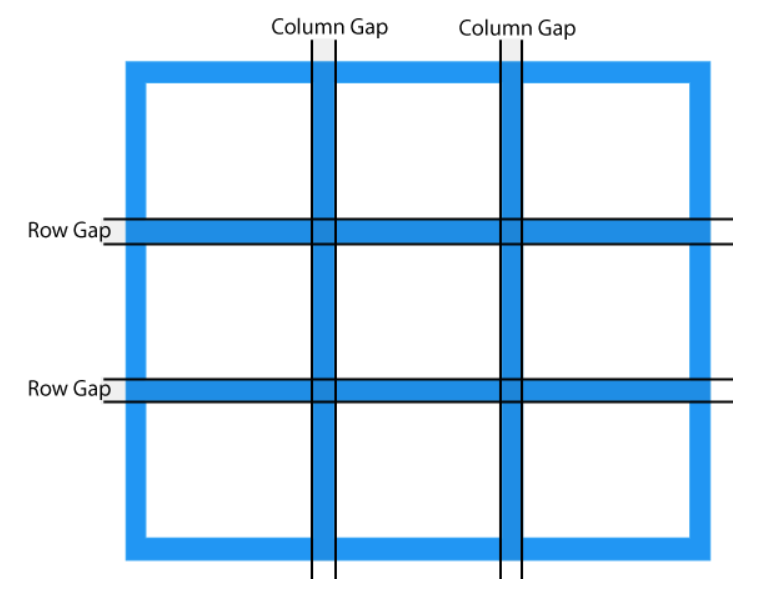
gird gap
각 열 / 행 사이의 공백을 간격 이라고 한다.
- grid-column-gap
- grid-row-gap
- grid-gap
속성들을 사용하여 간격 크기를 조정할 수 있다.
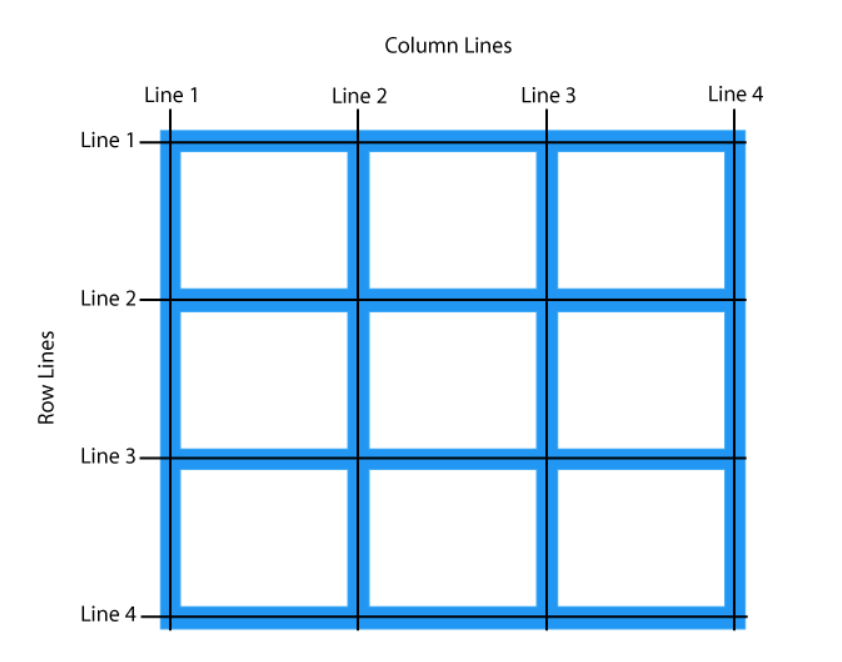
grid lines

그리드 컨테이너에 그리드 항목을 배치할 때 줄 번호를 참조하여 사용한다.
📙 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 150px 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
<div>NAVIGATION</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</div>
</body>
</html>
- 그리드 설정하고 싶은 div태그들을 #grid로 묶어준다.
- display : gird / grid-template-columns로 원하는 그리드 템플릿을 만든다.
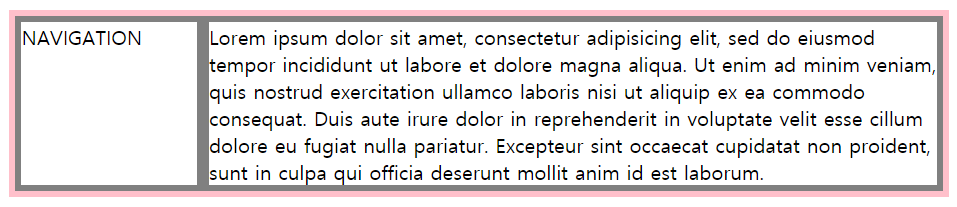
- 첫 번째 NAVIGATION Column은 150px, 두번째 컬럼은 1fr을 적용한다.
🔎fr단위
그리드 컨테이너에 남아 있는 사용 가능한 공간의 일정 비율을 나타낸다. 위 코드와 그림에서 보이듯이 첫번째 컬럼이 150px을 사용한 나머지 전체 비율을 사용하기 위해 1fr을 적용하였다.
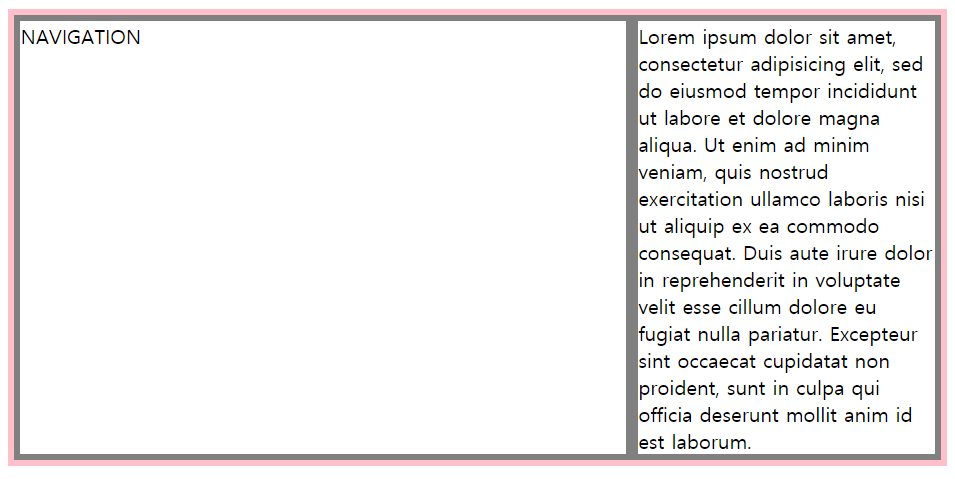
grid-template-columns: 2fr 1fr;로 바꾸어 적용해보자. 
위 그림과 같이 첫번째 컬럼과 두번째 컬럼이 2:1의 비율을 가지는 것으로 확인할 수 있다.
반복(repeat)표기법으로
grid-template-columns: 1fr 1fr 1fr;과 같은 표기로 되어있는 코드를 repeat을 사용해 중복을 제거할 수 있다.
grid-template-columns: repeat(3, 1fr);참조
Basic concepts of grid layout
w3schools CSS Grid Layout Module
생활코딩 그리드
