.png)
🎈 Flexbox?
flexbox는 지금까지 레이아웃과 관련된 다양한 속성(float, display, position 등) 보다 행 또는 열로 자유자재로 요소들을 배치시킬 수 있다. 엘리먼트들의 크기나 위치를 쉽게 잡아주는 도구이며 CSS의 꽃이라고 불린다🌷
🔴 Flex 기타 속성들
flexbox는 container 박스에 적용하는 속성들이 있고, container안에 item 각각에 적용하는 속성들이 존재한다.
container
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
item
- order
- flex-grow
- flex-shrink
- flex
- align-self
구체적인 속성들을 참고할 수 있는 사이트
flex properties에는 지정한 속성대로 아이템들이 어떻게 적용되는지 가시적으로 볼 수 있다.
CSS-TRICKS flexbox
Flexbox Froggy 게임
🟡 Flex Basic
flex를 사용하기 위해서는 컨테이너 태그에 display:flex 속성을 부여해야한다. flex의 기본적인 사용법을 알아보자.
- display:flex
- flex-direction
<!Doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
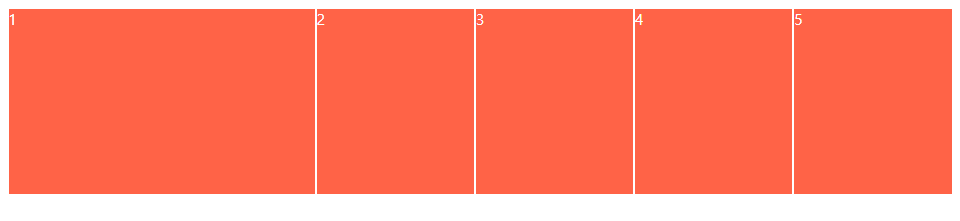
</html>flex를 사용할 때는 바깥쪽에 있는 부모태그에 display:flex를 부여해야 한다.
flex-direction:row;는 행의 방향으로 div태그들을 정렬시킨다는 의미를 가지고 있다. 열 방향으로 정렬하기 위해서는 flex-direction:column 속성을 사용하면 된다. 
-
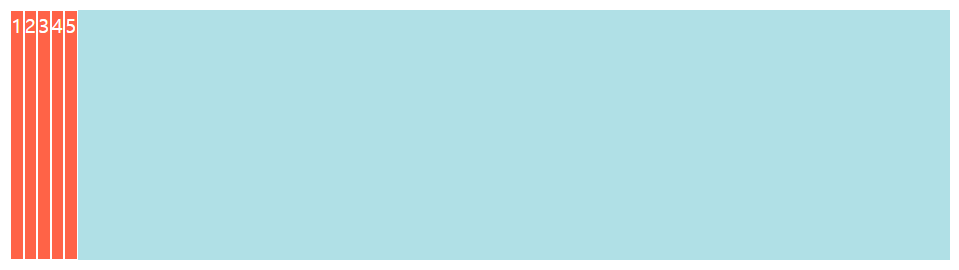
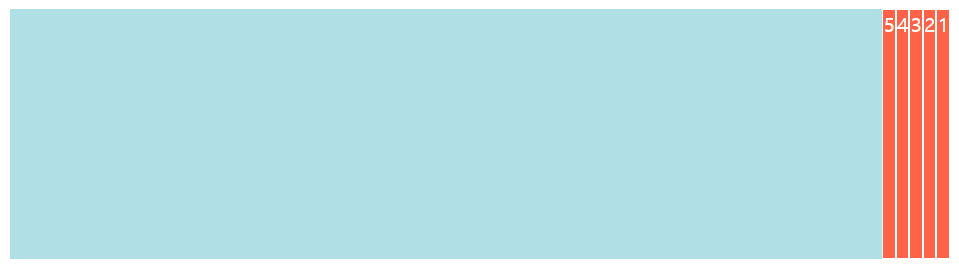
row, column + (-reverse)를 하게 되면 정렬 순서가 바뀌게 되는 것을 확인할 수 있다.

-
기본적으로 flex-direction을 하지 않으면 row를 적용한 것과 같다.
🟠 grow & shrink (+basis)
컨테이너 안에 있는 아이템은 컨테이너의 크기에 따라서 작아지기도 하고 커지기도 한다. 이 때 작아지고 커지는 비율을 지정하는 방법이 grow & shrink 이다. 이 속성과 함께 basis도 함께 알아보자.
<!doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
.item:nth-child(1){
flex-basis: 150px;
}
.item:nth-child(2){
flex-basis: 150px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
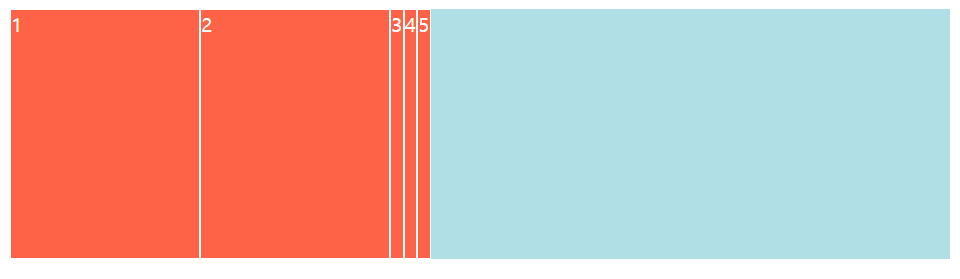
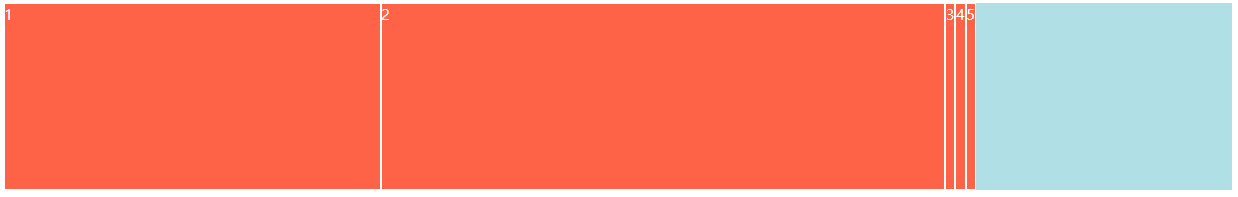
</html>아이템 클래스뒤에 nth-child(n)을 지정함으로 아이템 클래스를 가지고 있는 n번째 아이템의 속성을 변경하거나 지정할 수 있다.

flex-basis는 flex의 방향(row, column)에 해당되는 엘리먼트의 크기를 지정하는 것이다. 위 그림을 볼 때 1,2 아이템의 크기가 row 방향으로 150px인 것을 확인할 수 있다.
🟢 grow
위 basis를 설명한 그림을 보면 오른쪽에 배경색이 powderblue로 된 여백을 확인할 수 있다. grow를 사용해 여백을 채우면서 grow의 의미를 살펴보자.
<!doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
flex-grow: 1;
}
.item:nth-child(1){
}
.item:nth-child(2){
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
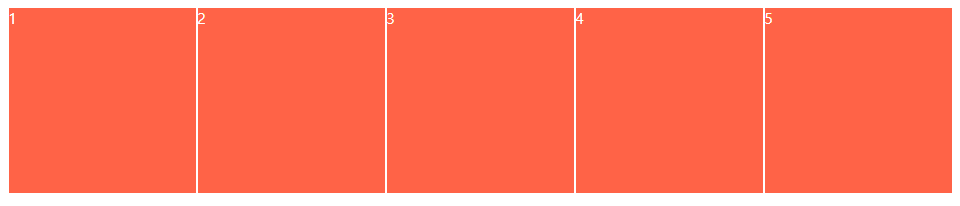
</html>위 코드를 보면 아이템 클래스 전체에 flew-grow:1을 지정하였다. 그림을 보면 powderblue 여백이 전혀 보이지 않고 5개의 아이템 박스들이 동일한 크기의 비율을 가지고 여백 전체를 메꾼다. 전체 여백을 n분의 1로 각각의 아이템이 채우고 있다.
그림을 보면 powderblue 여백이 전혀 보이지 않고 5개의 아이템 박스들이 동일한 크기의 비율을 가지고 여백 전체를 메꾼다. 전체 여백을 n분의 1로 각각의 아이템이 채우고 있다.
.item:nth-child(1){
flex-grow: 2;
}을 추가해보자. 첫번째 아이템 박스의 크기가 다른 박스들의 크기보다 2배가 된 것을 확인할 수 있다. 전체 크기를 6이라고 가정했을 때 2,3,4,5 아이템이 전체의 6분의1씩 가져가 6분의4를 차지하고 첫번째 아이템 상자가 6분의 2를 가진다고 보면 된다.
첫번째 아이템 박스의 크기가 다른 박스들의 크기보다 2배가 된 것을 확인할 수 있다. 전체 크기를 6이라고 가정했을 때 2,3,4,5 아이템이 전체의 6분의1씩 가져가 6분의4를 차지하고 첫번째 아이템 상자가 6분의 2를 가진다고 보면 된다.
🔵 shrink
grow속성과 반대로 shrink는 아이템의 크기를 줄일 때 사용한다. grow와 동일하게 값은 비율이다.
<!doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
.item:nth-child(1){
flex-basis: 400px;
}
.item:nth-child(2){
flex-basis: 600px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>
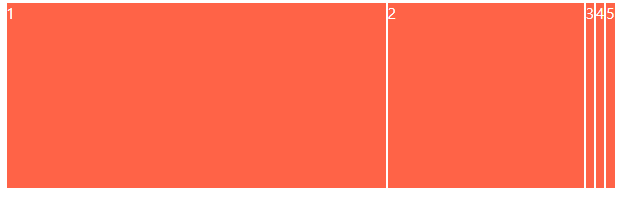
1,2 아이템에 각각 400px, 600px크기를 지정하였다. 밑 그림을 보면 웹사이트 창을 줄이면 여백이 없어지는 순간부터!!!! flex-basis가 지정되어 있는 1,2 아이템들만 크기가 줄어드는 것을 볼 수 있다. 
shrink 값을 지정하면 위 그림처럼 줄어들지 않고 자신의 크기를 그대로 가지고 있을 수 있다.
.item:nth-child(2){
flex-basis: 600px;
flex-shrink: 0;
}을 추가해보자.  위 그림과 같이 flex-shrink:0이 지정되어 있는 아이템 2의 크기는 줄어들지 않고 전과 다르게 아이템 1의 크기가 줄어드는 것을 확인할 수 있다.
위 그림과 같이 flex-shrink:0이 지정되어 있는 아이템 2의 크기는 줄어들지 않고 전과 다르게 아이템 1의 크기가 줄어드는 것을 확인할 수 있다.
- shrink를 1로 지정했을 때는 전과 같이 동일하게 크기가 줄어든다.
.item:nth-child(1){
flex-basis: 600px;
flex-shrink: 1;
}
.item:nth-child(2){
flex-basis: 600px;
flex-shrink: 2;
}아이템 1,2 동일하게 600px로 지정하고 flex-shrink의 값을 다르게 부여해보았다.
총 비율 1에서 1은 3분의 1만큼만, 2는 3분의 2만큼만 줄어들었다. 1보다 2가 훨씬 더 빠르게 크기가 작아지는 것을 볼 수 있었다. 숫자가 클수록 크기가 더 많이 줄어든다.
🔎shrink값이 사용되기 위해서는 기본적으로 어떤 특정한 아이템에 basis 값을 가지고 있어야 한다.
참조
MDN flex의 기본 개념
드림코딩 CSS Flexbox 완전 정리. 포트폴리오 만드는 날까지! | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
생활코딩 flex
