.png)
🎈 Float?
float는 '뜨다'라는 의미이며 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정한다. 원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다.
쉽게 정리하면 글의 본문 안에서 이미지를 삽입할 때 자연스럽게 삽입하기 위해 사용하는 것이다.
📝 Float 구문
키워드 값
- left
- right
- none
- inline-start
- inline-end
전역 값
- inherit
- initial
- unset
📃 예시


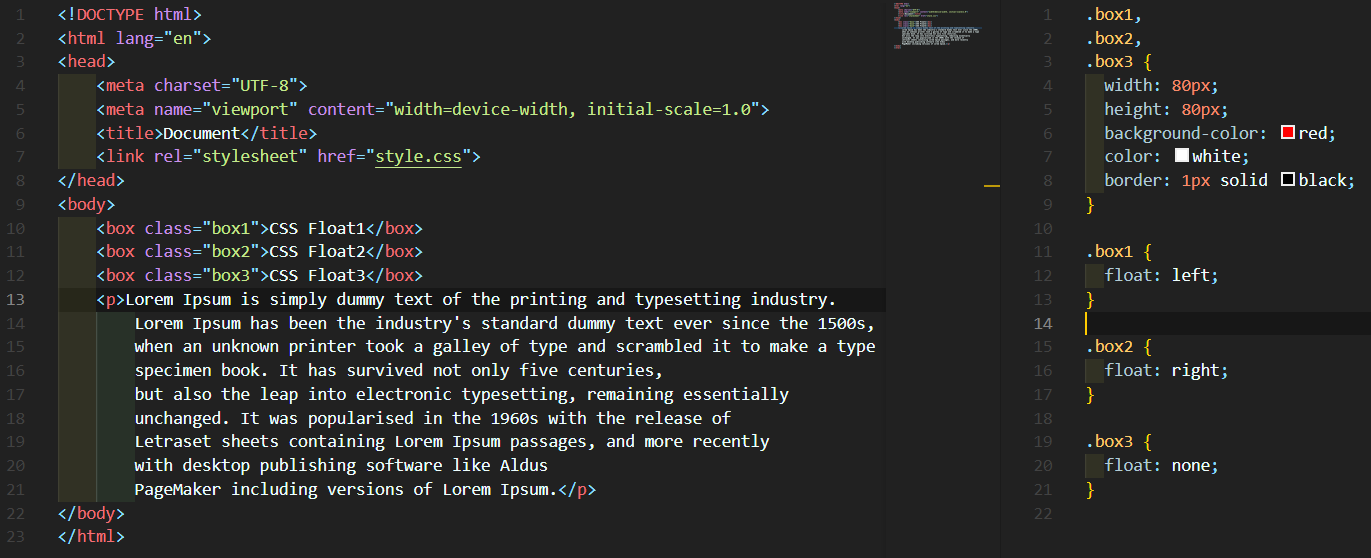
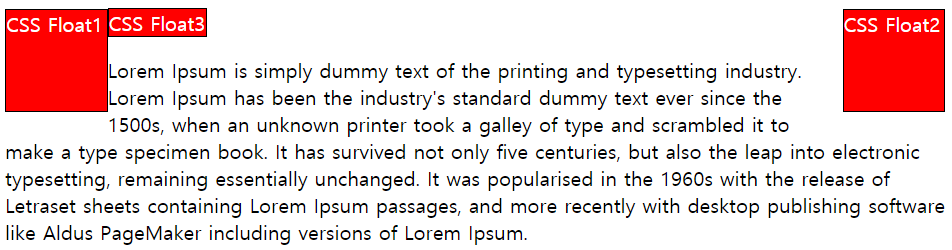
float left, right, none을 이해하기 위해 직접 코드를 작성했다.
- float : left는 p영역의 왼쪽 정렬되어 오른쪽에 텍스트가 배치된다.
- float : right는 p영역의 오른쪽 정렬되어 왼쪽에 텍스트가 배치된다.
- float : none은 기본값으로 block element 기본 속성을 그대로 유지한다.
