.png)
🌟Responsive Web Design🌟
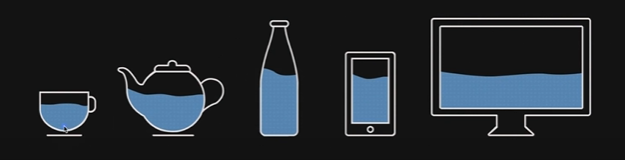
<CONTENT IS LIKE WATER>
 최근에는 데스크탑으로만 웹 사이트를 보지 않고 모바일, 테플릿PC 등 여러가지 미디어 개체들을 사용한다. 따라서 컨텐츠를 담는 컨테이너에 따라서 유동적으로 웹 사이트 레이아웃을 만들어야 한다.
최근에는 데스크탑으로만 웹 사이트를 보지 않고 모바일, 테플릿PC 등 여러가지 미디어 개체들을 사용한다. 따라서 컨텐츠를 담는 컨테이너에 따라서 유동적으로 웹 사이트 레이아웃을 만들어야 한다.
위 그림은 반응형 디자인을 가장 잘 표현한 그림이라고 생각한다.
반응형 디자인 레이아웃을 만들기 위해 사용할 수 있는 속성 중 media query에 대해 알아보자.
🎈 Media Query?
media query는 화면의 종류와 크기에 따라서 디자인을 달리 줄 수 있는 CSS의 기능이다. 미디어쿼리는 반응형 디자인의 핵심 기술이다.
🚥 미디어 쿼리 사용방법
1. <link>요소에 사용하여 특성이 조건에 적합할 때 css 파일을 불러온다.
<link rel="stylesheet" media="screen and (max-width: 768px)" href="mystyle.css" />2. 스타일 시트 내에서 @media를 사용한다.
@media screen and (max-width: 768px) {
body
{ background-color: lightgreen;
}
}💻 미디어 쿼리 구문의 구성 요소

1) media-type : 어떤 미디어를 위한 것인지 브라우저에게 알려주는 미디어 유형을 선택한다.
미디어 유형에는 4가지가 있다.
- all : 모든 미디어 장치를 의미한다.
- print : 인쇄 결과물 및 출력 미리보기 화면에 표시 중인 문서를 의미한다.
- screen : 화면 대상
- speech : 음성 합성장치 대상
<각 미디어 개체의 보편적인 화면 넓이(px)>
- mobile (320px~480px)
- tablet (768px~1024px)
- desktop (1024px~)
2) media-feature-rule : css 규칙이 적용되기 위해 전달되어야 하는 규칙 또는 조건문 표현식을 입력한다.
MDN 미디어 쿼리 사용하기에서 미디어 특성 단락에서 구체적인 특성들을 확인할 수 있다.
3) CSS rules go here : 조건문을 통과하고 미디어 유형이 올바른 경우 적용되는 CSS 규칙 집합이다.
🌈 미디어 쿼리 기본 응용
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
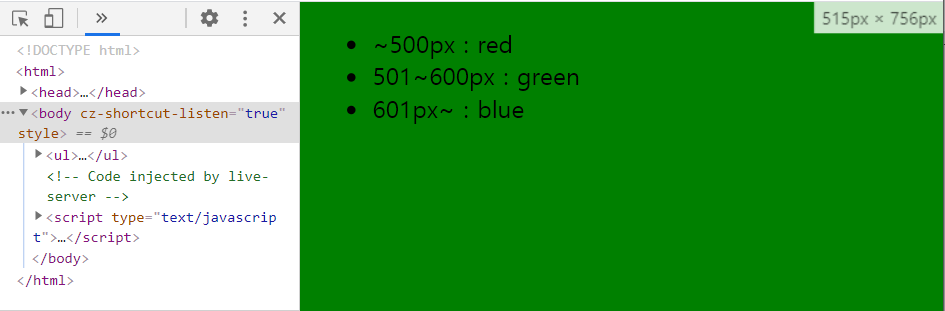
@media (max-width:600px){
body{
background-color: green;
}
}
@media (max-width:500px){
body{
background-color: red;
}
}
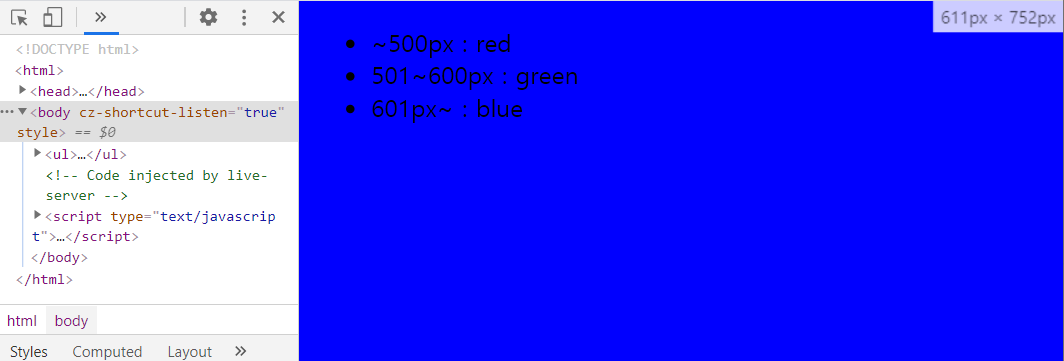
@media (min-width:601px){
body{
background-color: blue;
}
}
</style>
</head>
<body>
<ul>
<li>~500px : red</li>
<li>501~600px : green</li>
<li>601px~ : blue</li>
</ul>
</body>
</html>웹에서 F12를 누르게 되면 개발자 도구가 나타난다. 개발자 도구가 활성화되면 오른쪽 상단에 화면 크기(px단위)가 표시된다.



작성된 코드에 조건인 @media (max-width:600px)는 스크린의 최대넓이가 600px일 때 조건의 내용이 실행된다는 의미를 가지고 있다. 즉, 넓이가 600px이하일 때 조건의 내용이 실행된다. max, min의 의미가 가끔 헷갈릴 수 있으니 주의하자.
⚡ cascading으로 인해 같은 엘리먼트에 media query를 적용하는 순서는 정말 중요하다.
밑 예제를 참고하자.
/* 500px 보다 좁을 때 적용*/
@media (max-width:500px) {
body{
background-color: green;
}
}
/* 600px 보다 좁을 때 적용*/
@media (max-width:600px){
body{
background-color: red;
}
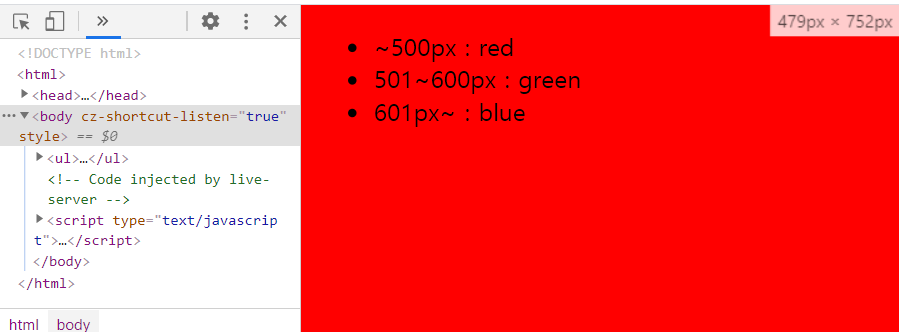
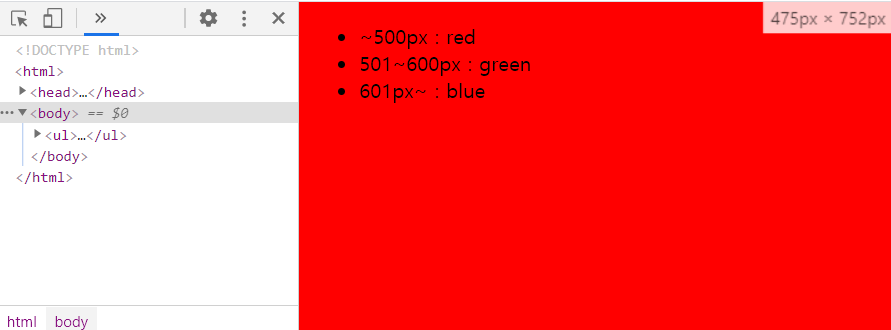
}style 태그 안에 미디어 쿼리를 위 코드와 같이 지정하였다. body태그가 500px이하 600px 이하 구간에서 green, red 효과를 동시에 받고 있다. 이 때 상식적으로 더 좁은 조건인 500px 이하일 경우 화면의 색은 초록색이 되어야 한다.  하지만 위 그림을 보면 475px에도 화면의 색은 red의 효과가 적용되는 것을 볼 수 있다. 두 조건의 효과를 적용하기 위해서는 조건 순서를 변경해야 한다.
하지만 위 그림을 보면 475px에도 화면의 색은 red의 효과가 적용되는 것을 볼 수 있다. 두 조건의 효과를 적용하기 위해서는 조건 순서를 변경해야 한다.
/* 600px 보다 좁을 때 적용*/
@media (max-width:600px){
body{
background-color: red;
}
}
/* 500px 보다 좁을 때 적용*/
@media (max-width:500px) {
body{
background-color: green;
}
}🌌 동일한 엘리먼트에 두 가지 이상의 미디어 쿼리 조건을 사용할 때 순서를 주의하자.
논리값이용
논리연산자를 사용하여 더 복잡한 미디어 쿼리 조건 지정이 가능하다.
1) and
and 연산자를 사용하여 최대 넓이가 600px이고 최대 높이가 500px일 때 조건 내용이 활성화 된다.
@media (max-width:600px) and (max-height:500px) {
body{
background-color: green;
}
}2) 쉼표(,)
논리 연산자 or과 같다. 최대 넓이가 600px 또는 최대 높이가 500px일 때 조건 내용이 활성화 된다. 하나의 조건만 참을 반환해도 조건 전체 내용이 활성화된다.
@media (max-width:600px) or (max-height:500px) {
body{
background-color: green;
}
}3) not
not 연산자를 사용하여 조건을 부정한다. min-width:600px의 반대인 min-width:600로 적용된다.
@media not all and (max-width:600px) {
body{
background-color: green;
}
}4) only
참조
MDN 미디어 쿼리 사용하기
반응형 웹을 위한 미디어 쿼리 사용법(CSS media queries)
생활코딩 media query
