
🎈HTML이란?
HTML(Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화하기 위해 사용되는 코드이다.
📃 개요
- HTML은 프로그래밍 언어가 아니다
- HTML은 일련은 요소로 구성되며 콘텐츠의 여러 부분을 묶거나 감싸거나 Mark-up하여 특정 방식으로 나타나거나 작동하도록 하는데 사용한다.
- 둘러싸는 tag는 콘텐츠를 하이퍼 링크로 만들어 다른 페이지에 연결하고 단어 등을 기울임 꼴로 표시 할 수 있다.
📝HTML 요소
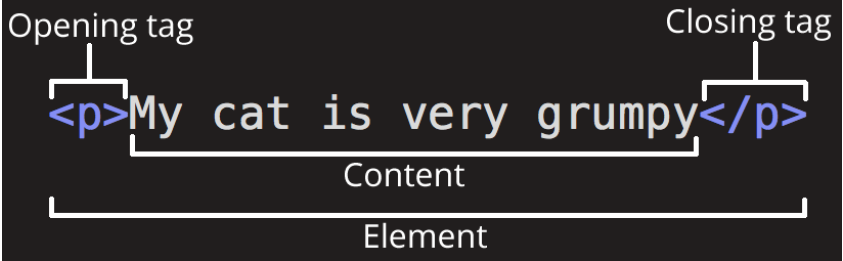
요소 분석

3가지 요소로 나뉜다.
-
여는 태그(Opening tag) : 여는 꺽쇠 괄호(<)와 닫는 꺽쇠 괄호(>)로 묶인 요소의 이름. 여는 태그는 요소가 적용되기 시작하거나 시작되는 위치를 표시한다.
-
내용(content) : 요소의 내용
-
닫는 태그(Closing tag) : 요소 이름 앞에 슬래시(/)가 포함된다. 요소가 끝나는 곳을 표시한다.
중첩 요소
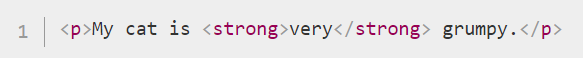
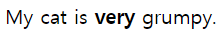
- 중첩 : 요소 내의 요소를 배치할 수 있다.


very가 강조되며 bold체로 나타나는 것을 볼 수 있다. 이렇게 중첩을 사용할 때는 p를 연 다음 strong을 열고 strong을 닫고 p를 닫는 것처럼 내부, 외부 태그 순서를 중요하게 고려해야 한다.
빈 요소
<img src="/images/firefox-icon.png">모든 요소가 여는 태그, 내용 및 닫는 태그의 패턴을 따르지 않는다. 위의 예와 같이 단일 태그로 구성되는 일부 요소가 존재한다.
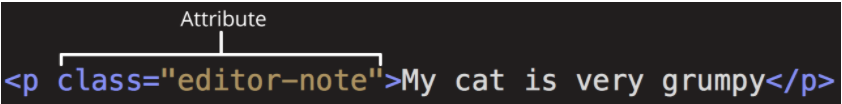
📝요소의 속성

속성에는 콘텐츠에 표시되지 않는 요소에 대한 추가 정보가 포함된다.
속성에는
- 요소 이름
- 속성 이름 뒤의 등호
- 여는 따옴표와 닫는 따옴표("ex")로 묶인 속성 값
이 존재해야 한다.
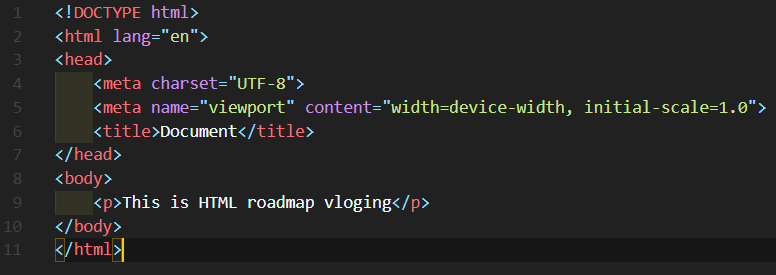
📝HTML 문서 분석

.html문서 편집기에서 !를 입력한 후 tab키를 누르면 위 사진과 같이 html문서 틀이 자동으로 기록된다.자세히 알아보자.
-
!DOCTYPE html : 문서 타입을 정의하며 문서가 어떤 버전으로 작성되었는지를 브라우저에게 알려주는 선언문이다. 이 문서가 HTML5로 작성되었다고 알려준다.
-
html : 전체 페이지의 모든 콘텐츠를 래핑(wrapping)하는 root 요소이다.
-
head : 해당 문서에 대한 정보인 metadata의 집합을 정의할 때 사용한다.
-
meta charset="utf-8" : mata태그에 charset 속성을 추가해 파일을 인코딩할 때 해당 문자코드로 지정하라는 정보를 전달한다. 국제화 시대에 다국어로 인코딩이 되게 하기 위해서는 utf-8로 지정하는 것을 권장한다.
-
title : 페이지가 로드된 브라우저 탭에 나타나는 제목을 설정한다. 또한 페이지를 북마크/즐겨찾기할 때 페이지를 설명하는데 사용된다.
-
body : 브라우저 화면에 보이는 것들이 주로 들어간다. 예를 들어 텍스트, 이미지, 동영상, 게임, 재생 가능한 오디오 트랙 등.. 웹 사용자가 페이지를 방문할 때 표시되는 모든 콘텐츠가 포함된다.
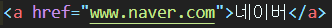
📝연결(링크 추가)
단락 내의 텍스트를 링크로 만들기 위해 어떻게 해야할까?

"anchor"의 약식인 "a"요소에 href속성을 부여한다. 따옴표 안에 링크로 연결하려는 웹 주소를 입력한다.
