.png)
🎈 HTML 폼이란?
- HTML폼은 사용자와 웹사이트 또는 어플리케이션이 서로 상호 작용하는 기술 중 하나이다.
- 폼은 사용자가 웹사이트에 데이터를 전송하는 것을 허용한다.
- 폼은 하나 이상의 위젯으로 만들어진다.
- 셀렉 박스
- 버튼
- 체크박스
- 라디오 버튼
- 텍스트 필드
- 위젯들은 위젯을 설명하는 라벨과 함께 사용된다.
📃 폼의 이해
- 입력된 데이터를 한 번에 서버로 전송한다.
- 전송한 데이터는 웹 서버가 처리하고 결과에 따른 또 다른 웹 페이지를 보여준다.
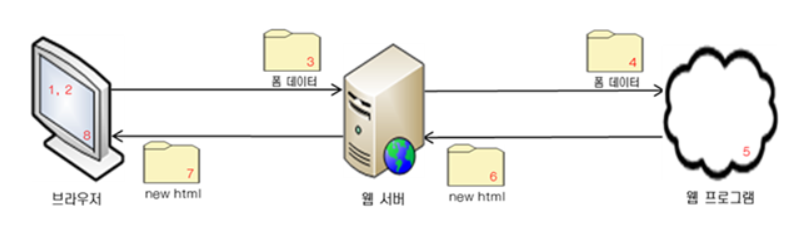
📃 폼 태그 동작방법

- 폼이 있는 웹 페이지를 방문
- 폼 내용을 입력
- 폼 안에 있는 모든 데이터를 웹 서버로 전송
- 웹 서버는 받은 폼 데이터를 처리하기 위해 웹 프로그램으로 넘김
- 웹 프로그램은 폼 데이터를 처리
- 처리결과에 따른 새로운 html 페이지를 웹 서버에 전송
- 웹 서버는 받은 html 페이지를 브라우저에 전송
- 브라우저는 받은 html 페이지를 화면에 출력
📃 폼 태그 속성
- action : 폼을 전송할 서버 쪽 스크립트 파일을 지정한다.
- name : 폼을 식별하기 위한 이름을 지정한다.
- accept-charset : 폼 전송에 사용할 문자 인코딩을 지정한다.
- target : action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정한다.
- method : 폼을 서버에 전송할 http 메소드를 정한다. (GET or POST)
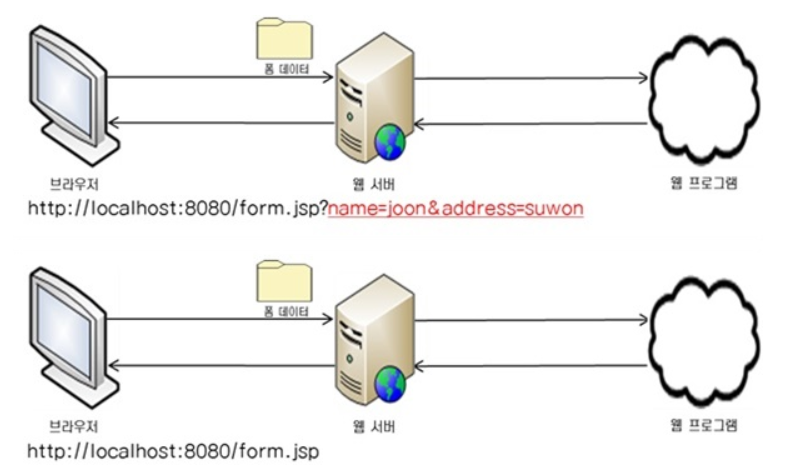
- GET은 폼 데이터를 URL 끝에 붙여서 눈이 보이게 보내지만 POST 방식은 내부적으로 보지이 않게 보낸다.
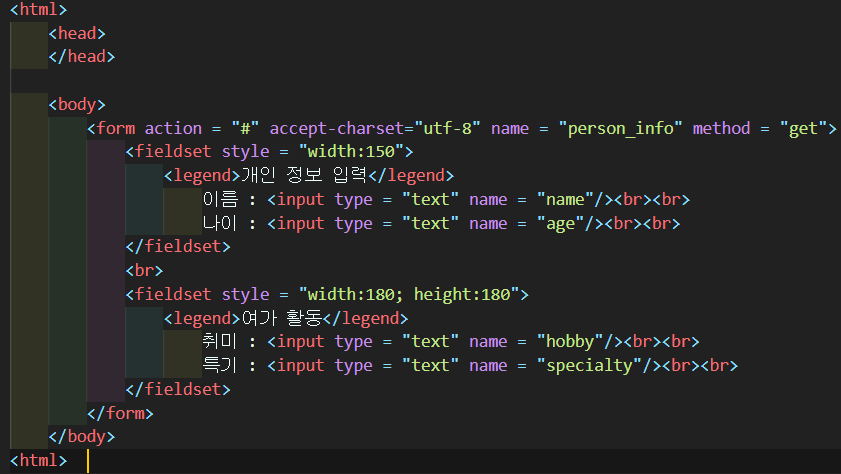
폼 태그 속성 예
<html>
<head>
</head>
<body>
<form action = "http://localhost:8080/form.jsp" accept-charset="utf-8"
name = "person_info" method = "get">
</form>
</body>
<html>

위쪽이 GET 방식이고 아래쪽이 POST 방식이다.
URL 끝에 데이터를 붙여 보내는 GET 방식은 데이터가 외부에 노출되어 보안에 취약하다. 그래서 전송할 데이터가 개인정보 보안을 해야 하는 경우는 POST 방식을 사용해야 한다.
GET 방식은 지정된 리소스에서 데이터를 요청하는 경우인 읽을 때 사용하는 메소드이지만, POST 방식은 지정된 리소스에서 데이터를 처리할 경우인 쓰고, 수정, 삭제할 때 사용한다.
보안이 필요하지 않으면서 지정된 리소스에서 자원을 읽을 경우에는 GET 방식을 사용하고, 그렇지 않다면 POST 방식을 사용하면 된다.
📃 폼을 구성하는 다양한 엘리먼트
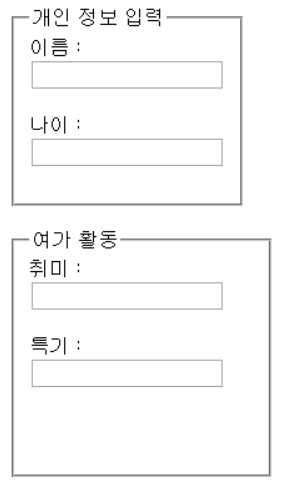
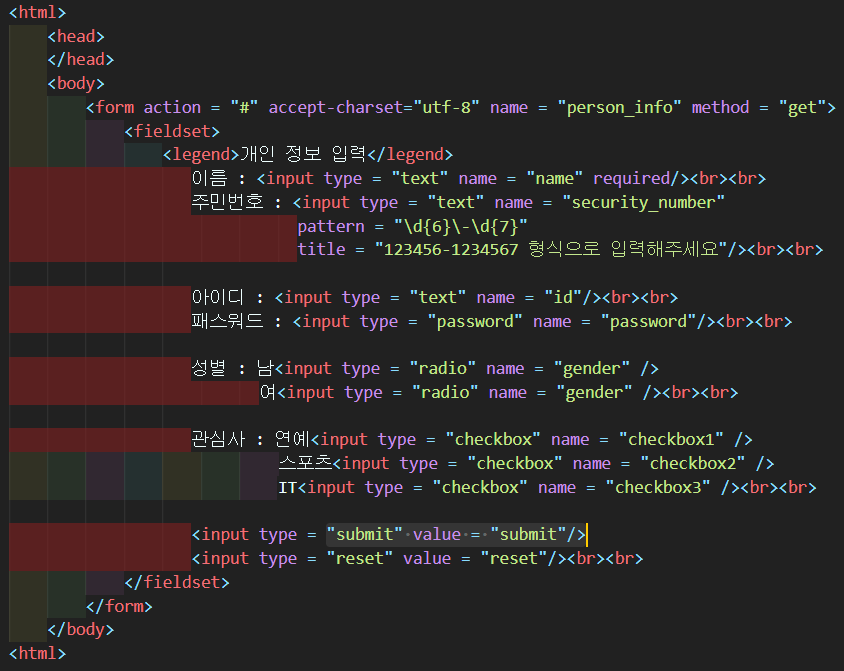
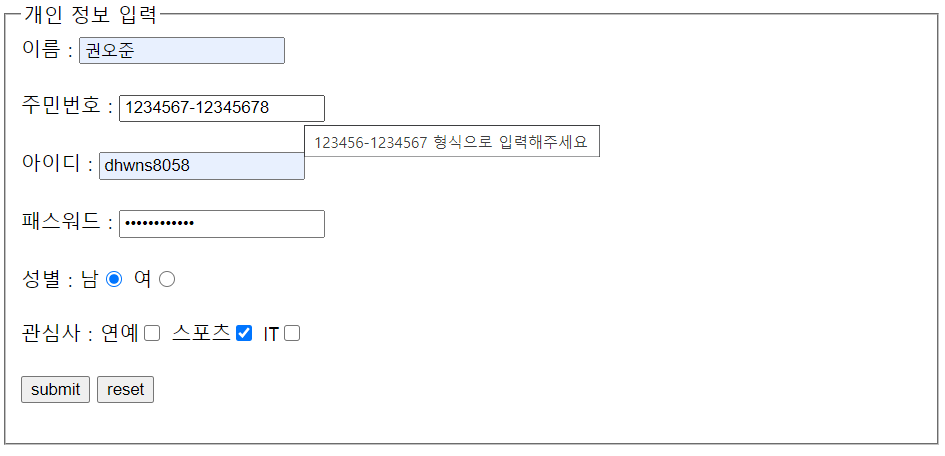
1. 폼 엘리먼트 그룹 <field>,<legend>


<fieldset> 태그는 폼 태그 안에 관련 있는 폼 엘리먼트들을 그룹화할 때 사용한다. 그리고
<fieldset> 태그 하위에 <legend> 태그를 사용하여 그룹화한 폼 엘리먼트들을 목적에 맞게 이름을 지정한다.2. 다양한 모양을 가진 <input>
사용자가 다양하게 폼 태그에 입력할 수 있는 공간을 만들어 준다.
속성
- type : 태그 모양을 다양하게 변경 가능. text, radio, checkbox, password, button, hidden, submit 등
- name : 태그 이름을 지정
- readonly : 태그를 읽기전용으로 변경
- maxlength : 해당 태그 최대 글자 수를 지정
- required : 해당 태그가 필수태그로 지정되며 필수 태그를 입력하지 않고 submit 버튼을 누르면 에러메시지가 출력된다.(HTML5 추가사항)
- autofocus : 웹 페이지가 로딩되자마자 이 속성을 추가한 태그로 포커스가 이동
- placeholder : 태그에 입력할 값에 대한 힌트를 줌(HTML5 추가사항)
- pattern : 정규표현식을 사용하여 특정범위 내의 유효한 값을 입력받을 때 사용(HTML5 추가사항)


주민번호 입력 칸은 HTML5에서 추가된 pattern 속성을 사용하여 정규표현식에 맞는 정확한 값을 입력해야 한다. 정규표현식을 지키지 않고 submit 버튼을 누르면 정확한 입력방법 설명이 나타난다. checkbox는 여러 개를 선택할 수 있지만, radio는 그룹 목록 중 하나만 선택이 가능하다.
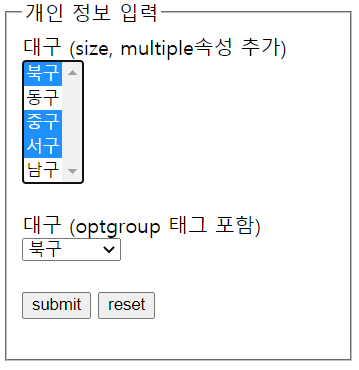
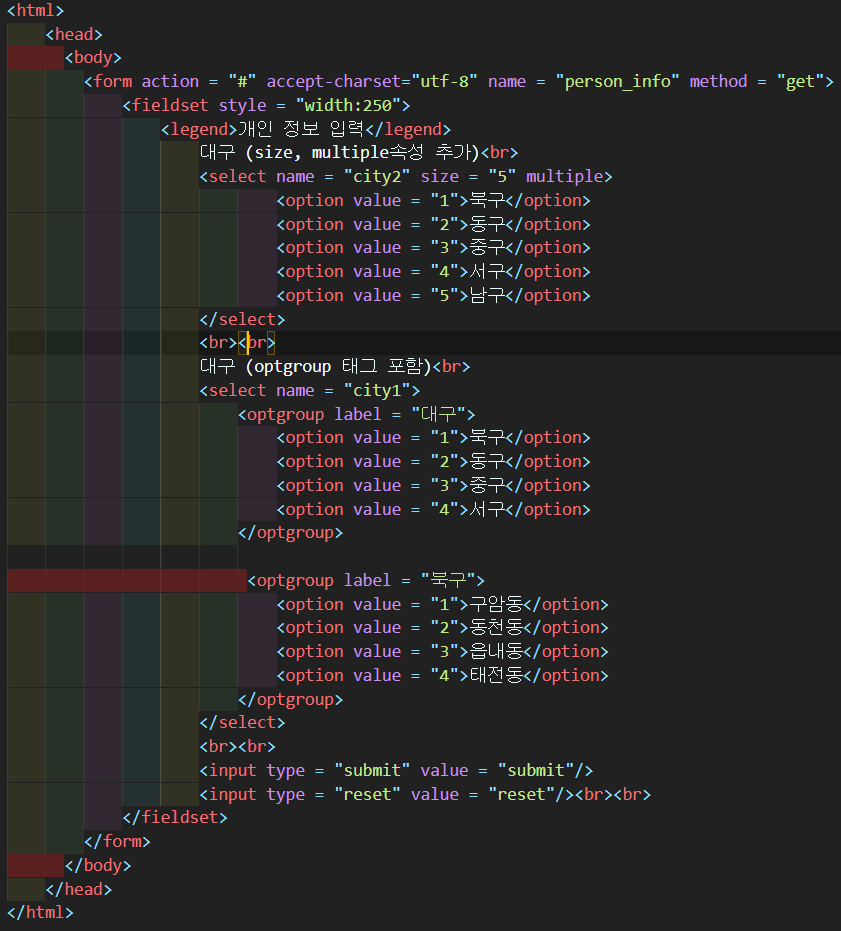
3. 목록태그 <select>,<optgroup>,<option>
-
select : 항목을 선택할 수 있는 태그. 속성에는 size와 multiple
- size : 한 번에 표시할 항목 수
- multiple : 다중 선택을 허용할 것인지 지정
-
optgroup : select 태그 안에서 목록들을 그룹화할 경우 사용하며 label 속성을 사용하여 그룹 이름을 지정함.
-
option : 목록을 나타내는 태그
select > optgroup > option


위 select 박스는 size 속성을 이용하여 한 번에 볼 수 있는 크기를 5개 목록으로 지정했다. 그리고 mutiple 속성을 지정하여 ctrl이나 shift 버튼으로 한 번에 여러 개를 선택할 수 있도록 설정했다.
밑 select 박스는 outgroup으로 목록들을 그룹화하였다.
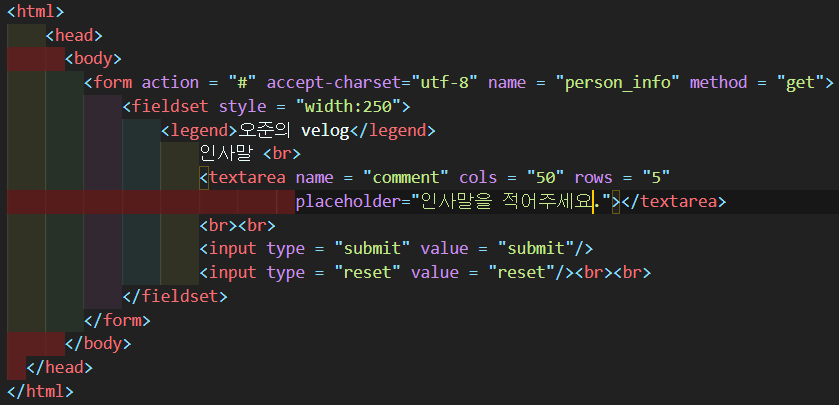
3. 여러 줄 글상자 <textarea>
- 여러 줄을 입력받는 태그
- 속성에는 rows / cols가 있다. rows는 세로줄, cols는 가로줄에 입력될 크기를 지정한다.


textarea태그로 여러 줄을 입력받는 박스를 설정했다. rows는 20, cols는 10을 지정하였다. 입력된 텍스트가 10자 이상 입력되면 다음줄로 자동으로 내려가고 20줄 이상 넘어가면 자동 스크롤이 생긴다.
또한 placeholder을 사용하여 박스 안에 입력할 값에 대해 힌트를 주었다.
📃 HTML5에서 추가된 엘리먼트
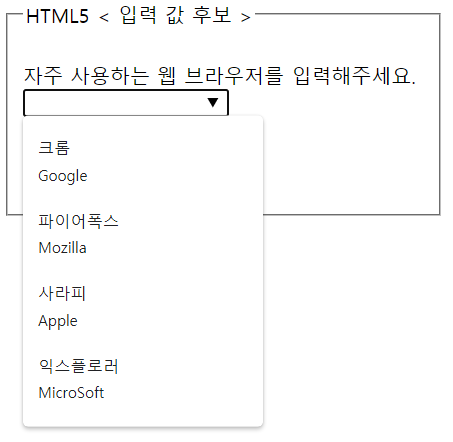
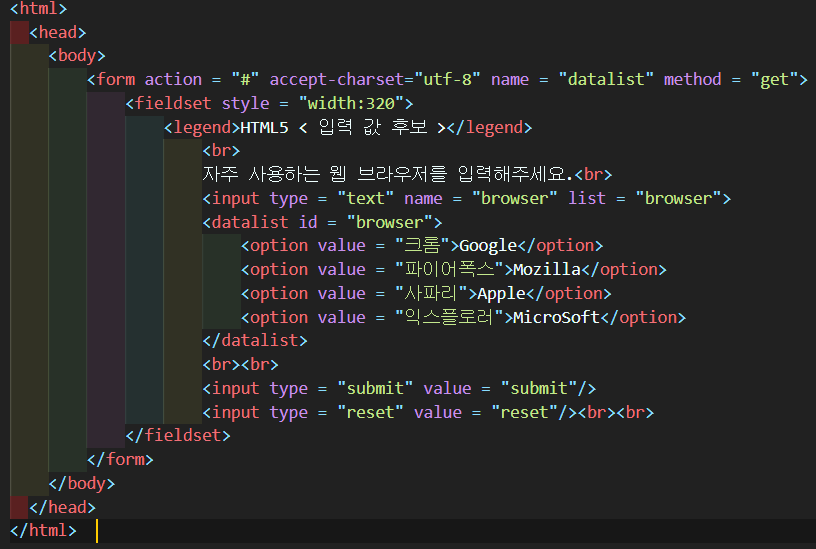
1. 입력값 후보 <datalist>
텍스트 상자에 입력 값 후보 목록을 지정할 경우 사용한다.


datalist 태그 id 값을 이용하여 input 태그 list속성값으로 지정하여 텍스트 박스 아래 그룹리스트로 출력되는 것을 볼 수 있다.
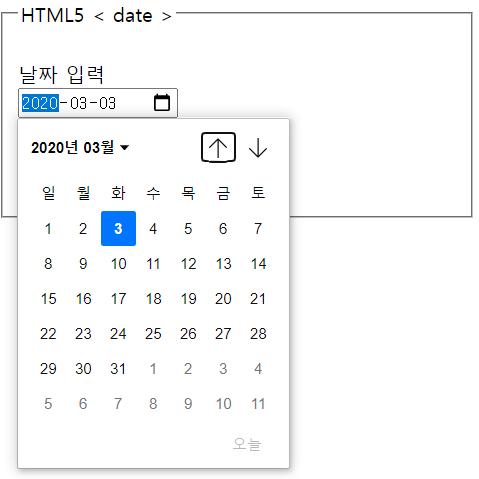
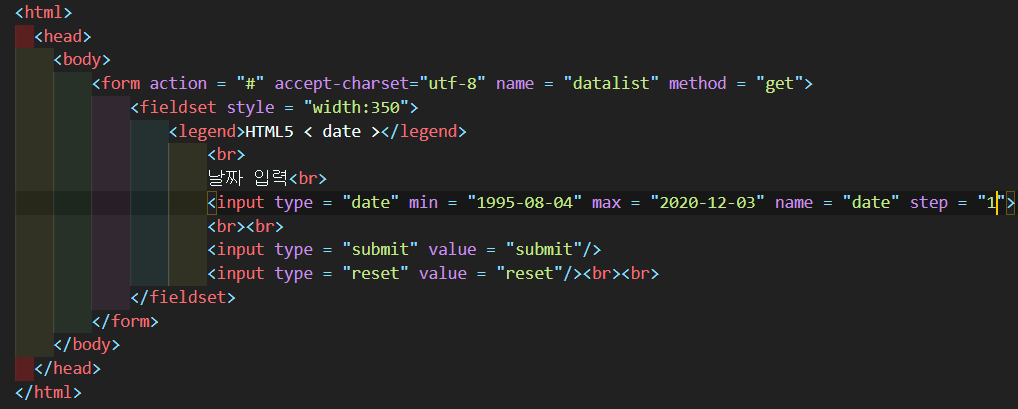
2. <input>태그의 date
날짜를 입력받기 위한 속성값이다. 날짜 선택을 위한 달력도 함께 표시된다. 이 값이 서버 프로그램에 전달되면 자바 date 객체에 바로 데이터가 전달되어 쉽게 서버 프로그램에서 전달 받을 수 있다는 장점이 있다.


여기서 step은 input요소에 입력할 수 있는 숫자들 사이의 간격을 명시한다. "6"으로 설정해놓으면 달력 날짜에서 6일 간격으로 떨어진 날짜들만 선택이 가능하다.
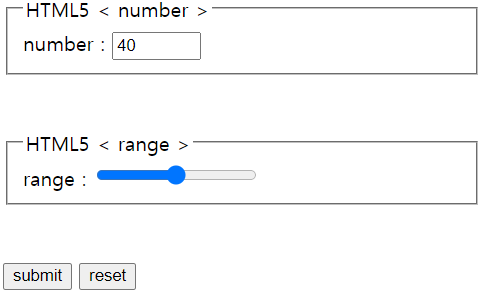
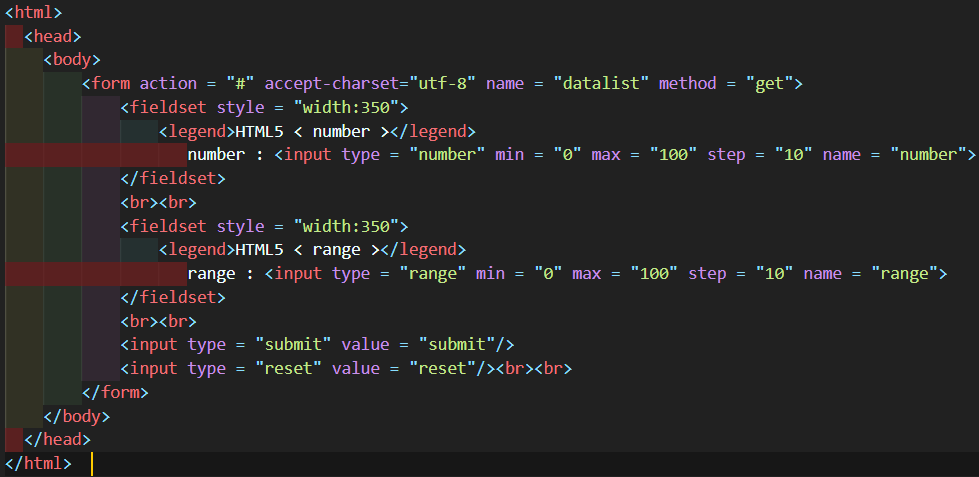
3. <input>태그의 number와 range
number와 range는 둘 다 숫자를 입력할 때 사용한다. range 태그는 슬라이더 형태의 UI로 렌더링 된다. min, max 속성을 이용하여 최소 최대값을 지정할 수 있다.


숫자가 아닌 값을 입력하고 submit 버튼을 누르면 에러메시지가 나타난다. number 속성 step으로 숫자 선택 간격을 지정할 수 있다.
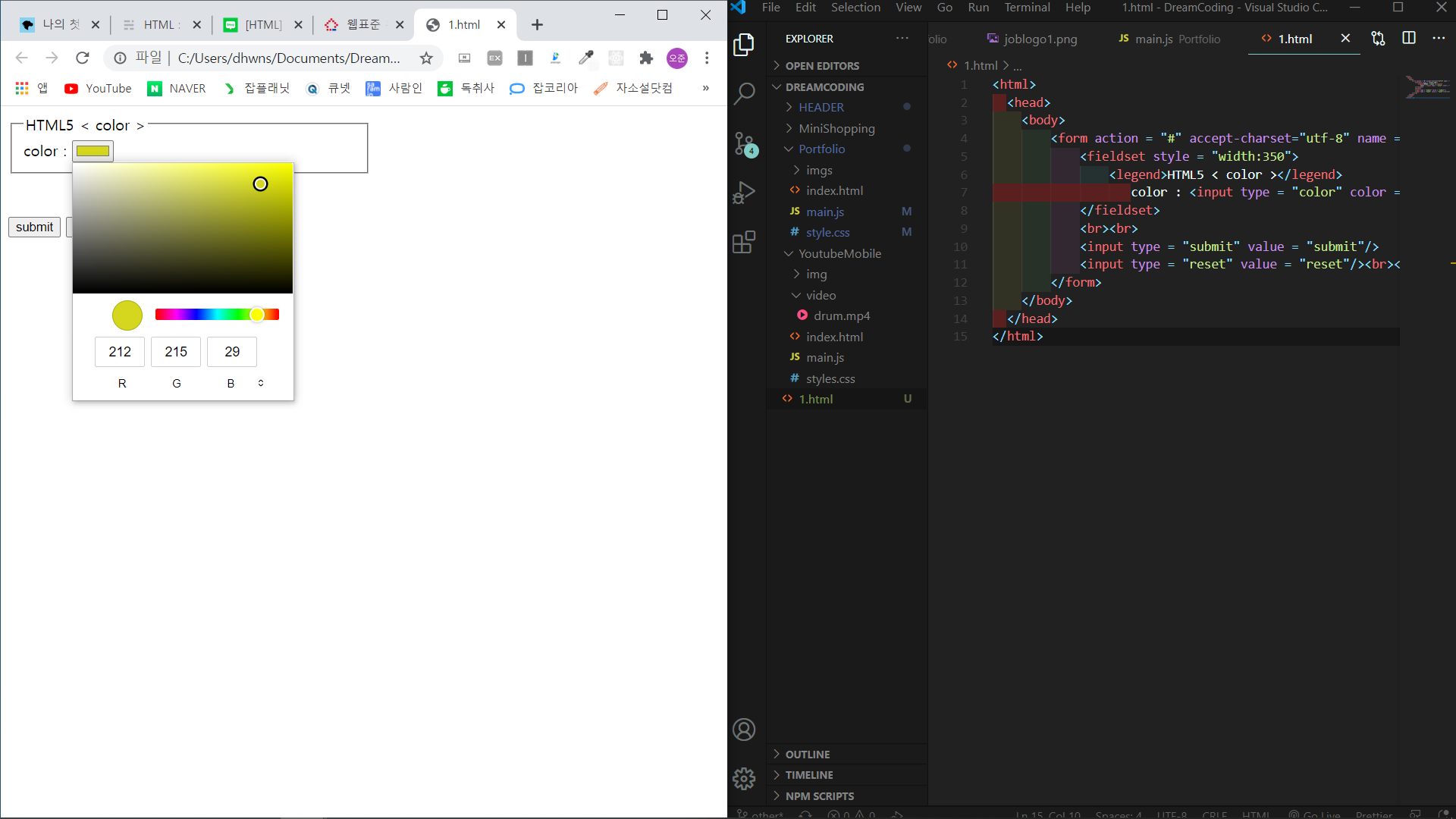
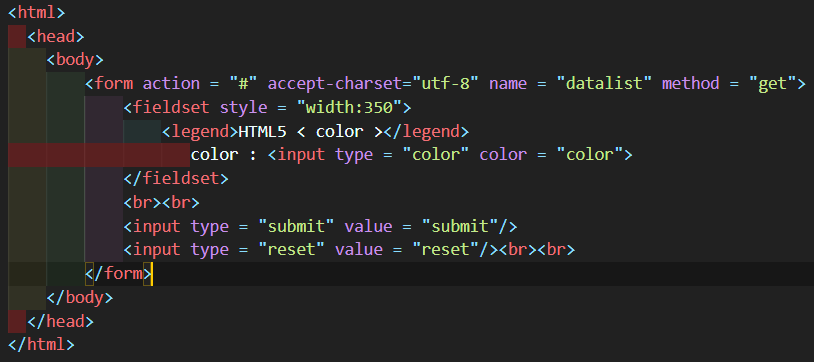
4. <input>태그의 color
색상을 입력받을 때 사용한다. color 타입은 일부 웹 브라우저에서 Color Picker 형태의 UI로 렌더링 된다.


이 밖의 기능 말고도 다른 기능도 많이 존재한다.
🎈HTML 유효성 검사(validation)
- 웹 사이트가 W3C에서 지정한 웹표준을 얼마나 지켰는지 체크하고 수정하기 위한 검사
- 간단한 방법으로 어느정도 표준이 지켜졌으며 어떤 오류가 발생하고 또 어떤 해결방안이 있는지를 알려주는 검사
📃유효성 검사 방법
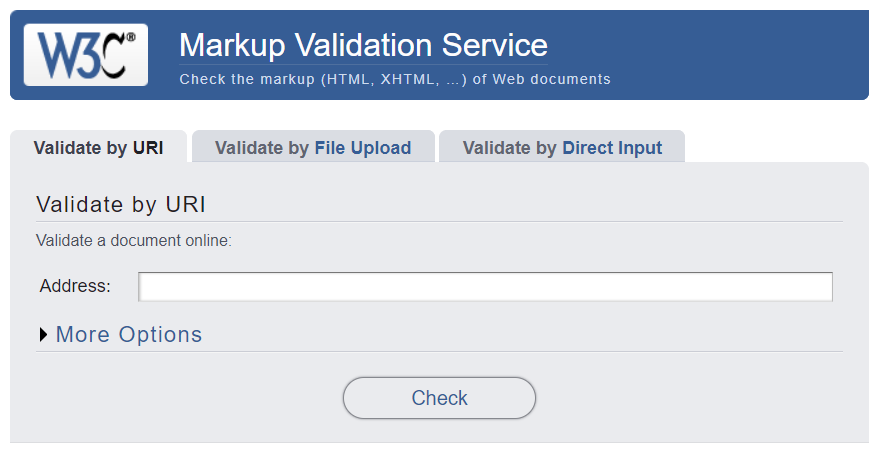
W3C HTML 유효성 검사기를 사용한다.

- Validate by URL : 유효성 검사를 위해 이미 인터넷에 있는 URL주소를 입력하여 검사.
- Validate by File Upload : 로컬 HTML 파일을 업로드하여 검사.
- Validate by Direct Input : 직접 HTML 코드를 Input Text 창에 입력해 유효성 검사.
📃유효성 검사를 하는 이유
- 웹표준이 잘되어있는지 여부를 확인할 수 있다.
- 웹표준 유효성 검사를 해보면 현재 사이트에서 웹표준에 맞지 않는 부분을 검출하여 보여준다.
- 웹표준 유효성 인증마크 부착이 가능한다.
참조
ohmysite 웹표준 유효성 검사로 웹사이트 표준여부 검사하기
MDN 나의 첫 HTML 폼
Nextree HTML : 폼(form) 이해
