그리드 뷰 (GridView)
-
사진 또는 그림을 격자 모양으로 배치함
-
버튼 및 텍스트도 배치 가능(잘안씀)
-
GridView의 속성 중 열 개수를 지정하는 "numColumns"을 넣어야 한다.
(xml)
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:numColumns="4">
</GridView>(java)
package com.example.exam11_11;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final GridView gv = (GridView) findViewById(R.id.gridView1);
MyGridAdapter gAdapter = new MyGridAdapter(this);
gv.setAdapter(gAdapter);
}
public class MyGridAdapter extends BaseAdapter {
// 베이스 어댑터를 상속받는 클래스 생성
Context context;
Integer[] posterID = { R.drawable.mov01, R.drawable.mov02, R.drawable.mov03,
R.drawable.mov04, R.drawable.mov05, R.drawable.mov06, R.drawable.mov07,
R.drawable.mov08, R.drawable.mov09, R.drawable.mov10, R.drawable.mov01,
R.drawable.mov02, R.drawable.mov03, R.drawable.mov04, R.drawable.mov05,
R.drawable.mov06, R.drawable.mov07, R.drawable.mov08, R.drawable.mov09,
R.drawable.mov10, R.drawable.mov01, R.drawable.mov02, R.drawable.mov03,
R.drawable.mov04, R.drawable.mov05, R.drawable.mov06, R.drawable.mov07,
R.drawable.mov08, R.drawable.mov09, R.drawable.mov10 };
public MyGridAdapter(Context c) { context = c; }
public int getCount() { return posterID.length; }
public Object getItem(int position) { return null; }
public long getItemId(int position) { return 0; }
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageview = new ImageView(context);
imageview.setLayoutParams(new GridView.LayoutParams(200, 300));
imageview.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageview.setPadding(5, 5, 5, 5);
imageview.setImageResource(posterID[position]);
final int pos = position;
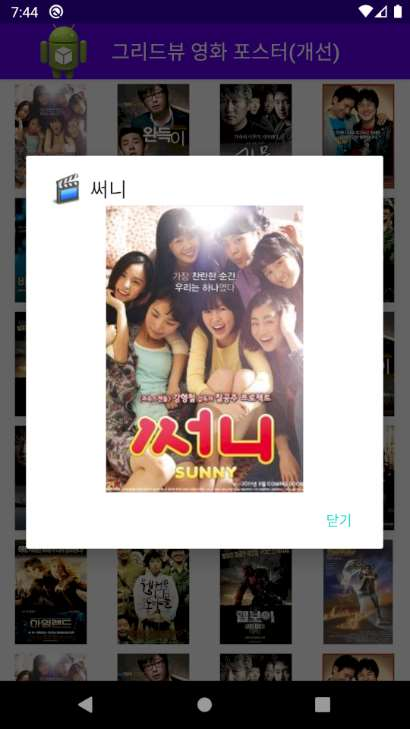
imageview.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
View dialogView = (View) View.inflate(
MainActivity.this, R.layout.dialog, null);
AlertDialog.Builder dlg = new AlertDialog.Builder( MainActivity.this);
ImageView ivPoster = (ImageView) dialogView .findViewById(R.id.ivPoster);
ivPoster.setImageResource(posterID[pos]);
dlg.setTitle("큰 포스터");
dlg.setIcon(R.drawable.ic_launcher);
dlg.setView(dialogView);
dlg.setNegativeButton("닫기", null);
dlg.show();
}
});
return imageview;
}
}
}