21.12.30 [3] TIL : HTML/CSS - 도형 만들기 / 이미지, 도형 가운데 정렬 / 자식있을 때 nth-child() / 파이썬 - Set 함수 특징(백준 3052번)

1. CSS에서 원 만드는 방법
: border-radius 옵션을 주면 된다!
border-radius : 모서리를 둥글게 만들어주는 기능
border-radius : 50% -> 네 변을 모두 50%씩 둥글게 만들어서 원이 된다.
꼭짓점 별로 다른 값을 부여하고 싶다면 값을 여러 개 주기
border-radius : 100px 100px 0 0;
: 위 -> 오른쪽 -> 아래 -> 왼쪽 순으로 지정한다.
2. 안이 비어있는 도형 (테두리 만들기)
: border 옵션 이용
- border 옵션의 속성
- border-width : 선 굵기
- border-style : 선 모양
-solid(실선)
-dotted(점선)
-dashed(대쉬선)
-double(이중실선) - border-color : 선 색깔
border-width : 10px;
border-style : solid;
border-color : red;이렇게 옵션을 주면 테두리가 생성된다.
출처 : 네이버 카페 코뮤니티
3. css에서 이미지나 도형 가운데에 정렬하는 방법
--html--
<div>
<img src="~">
</div>① 부모 요소에 text-align : center; 추가하기
--css--
div{
text-align : center;
}② img 요소를 block으로 만들고 margin을 이용해서 가운데에 위치시키기
--css--
img{
display : block;
margin : auto;
}4. 자식이 있을 때 nth-child()
원래 div라는 태그가 여러 개 있을 때 3번째 div를 선택하고 싶으면
div:nth-child(3)을 사용했었다.
하지만 자식이 있을 때는 뭔가 다르게 작동되는 것 같아서 알아보았다.
--html--
<body>
<div>
<div>2</div>
<div>3</div>
<div>a</div>
1
</div>
<div>4</div>
<div>5</div>
</body>--css--
div:nth-child(3){
color : red;
}이렇게 실행시켜보면 3이 빨간색이 되라고 div:nth-child(3)을 썼는데
3이 빨간색이 되는게 아니라 a와 5가 빨간색이 되어서 멘붕이 왔다..
구글링을 해도 자식이 있는 경우에 nth-child를 다룬 사람은 못봐서
나름대로 혼자 원리를 생각해보았다.
nth-child는 선택하고자 하는 태그에 자식이 있을 경우에는
자식도 선택하고, 빠져나와서 형제관계에 있는 태그도 순서에 맞춰
선택하는 것을 알 수 있었다.
결론
자식이 있을 때 직접 태그에 nth-child를 쓰는 것은
신경쓸게 너무 많아보인다.
따라서 자식 태그를 선택하고 싶을 때는 부모에 class를 선언하고
class에서 nth-child를 선언하도록 하자!
--html--
<body>
<div class="a">
<div>2</div>
<div>3</div>
<div>a</div>
</div>
<div>4</div>
<div>5</div>--css--
.a nth:child(2){
color : red;
}-> a class안의 div 태그의 두번째 순서인 3이 빨간색으로 출력된다!
파이썬 Set 함수 특징
Set함수 : 자료구조를 집합으로 만들어준다.
A = [] # 리스트형태
B = set(A) 하면 B에 A 리스트의 값들이 set형태로 들어가서 set를 만들어준다.
이때 특징 : set의 특징이 중복없이 값을 나열한다.
리스트는 중복을 허용하므로 A = [1, 2, 2, 2, 3, 5] 이렇게
중복된 값이 여러 개 들어갈 수 있다.
이때 B = set(A)를 하면 B는 set가 되어
중복을 허용할 수 없으므로 중복값이 삭제되고
pritn(B)를 해보면 {1, 2, 3, 5} 중복값이 삭제되고 이렇게 출력된다.
∴이를 사용하여 알고리즘 문제 풀이 시 중복 값 제거를 set함수를 통해
할 수 있다!
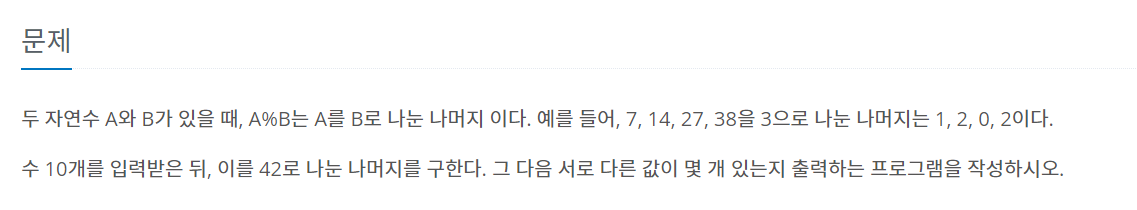
- BackJoon 3062번 문제

여기서 서로 다른 값이 몇 개 있는지 구할 때
42로 나눈 나머지가 들어있는 변수가 A라고 하면
B = set(A)로 A값들을 B에 set로 중복 값을 제거하여 넣고
len(B)를 하게 되면 서로 다른 값들의 개수를 간단히 알 수 있다.
