스파르타 코딩 클럽 [웹개발종합반] 2주차 WIL(Week I Learned) - JQuery / Ajax

2주차 JQuery / Ajax
1주차인 HTML / CSS / JAVASCRIPT는 듣기 전에 어느정도 알고 있어서
빠르게 넘어갔었다.
하지만 2주차인 JQuery / Ajax는 처음 들어서 조금 걱정이 됐었다.
많은 것을 배운 것 같지는 않지만 그래도 기본적인 원리는 이해가 되었다!!
실습을 곁들여서 하니까 재미도 있었다.
숙제도 저번 주차 숙제에 추가하는 방식이라 더 좋았다!
2주차에 새로 배운 것들을 정리해보려 한다!
JQuery
JQuery란?
: 자바스크립트 코드를 미리 짜놓은 것. 다른 사람이 짜놓은 라이브러리
: 따라서, import해서 사용해야한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>를<head> 안에 추가해야 한다.
JQuery로 요소 지칭하는 방법
$("#id명") 을 하면 요소를 지칭할 수 있다.
CSS의 선택자 같은 느낌
JQuery로 input box의 입력값 가져오기
$("#id명").val(); 하면 input 의 입력값을 가져올 수 있다.
$("#id명").val(입력값); 이렇게 val 안에 입력값을 주면 값도 저장할 수 있다.
※ val()은 input에서만 사용 가능하다!
JQuery로 보이기 / 숨기기
$("#post-box").hide(); 이렇게 hide() 를 쓰면 지칭한 요소를 숨길 수 있다.
$("#post-box").show(); 이렇게 show() 를 쓰면 숨긴 지칭한 요소를 나타낼 수 있다.
JQuery로 CSS 값 제어하기
$("#post-box").css("width")
→ id가 post-box인 요소의 width 를 알려준다.
$("#post-box").css("width, 700px")
→ id가 post-box인 요소의 width 를 700px로 바꾼다.
$("#post-box").css("display")
→ id가 post-box인 요소의 display 값을 알려준다.
→ 기존의 display 값 : block or inline
이때, display : none 을 하면 요소가 사라지게 된다.
JQuery로 태그 내 텍스트 변경하기
$("#btn-posting-box").text("랄라")
→ id가 btn-posting-box인 요소의 text 를 “랄라”로 바꾼다.
JQuery로 태그 내 html 입력하기
let temp_html = `<button>나는 버튼이다</button>`
$("#cards-box").append(temp_html)👉 temp_html 변수에 html 태그를 백틱(`)으로 저장하고
$("#cards-box") 로 지칭한 다음, append(temp_html) 을 하면
JQuery에서 html 태그를 만들어서 html에 줄 수 있다.
JQuery로 태그의 내용 모두 비우기
$("#h1-tag").empty();
<h1 id = "h1-tag">AAAAA</h1>
-> <h1 id="h1-tag"></h1> 으로 바뀐다.JAVASCRIPT로 문자열 포함 체크
String.includes("문자열") 을 사용하면
문자열이 포함되면 true, 포함되지 않으면 false를 반환한다.
JQuery로 이미지 태그의 src 변경하기
$("#img-tag").attr("src", "변경할 src주소"); 를 사용하면 변경된다!
JQuery로 페이지가 로드될 때 제어
$(document).ready(function() {
~~
});$(document).ready() 로 페이지가 로드될 때 괄호 안의 코드를 실행시킨다!
Ajax
서버-클라이언트 통신 이해하기
서버가 클라이언트에게 정보를 줄 때의 FORMAT : “JSON”
클라이언트에서 서버로 요청을 할 때 쓰는 타입 : “GET”
→ 여러 타입이 있지만 GET, POST 타입을 먼저 알면 된다.
① GET : 통상적으로, 데이터 조회를 요청할 때 많이 쓰인다.
ex) 영화 목록 조회
② POST : 통상적으로, 데이터 생성, 변경, 삭제를 요청할 때 많이 쓰인다.
ex) 회원가입, 회원탈퇴, 비밀번호 수정
GET의 요청 URL 예시
https://movie.naver.com/movie/bi/mi/basic.naver?code=161967 분석
[movie.naver.com](http://movie.naver.com): 이 서버의 주소(ex : 우리은행 용산지점)/movie/bi/mi/basic.naver: 우리은행 용산지점 안의 창구 이름?code=161967:?를 기준으로 뒤가 고객이 가져가는 데이터(ex : 주민등록번호=xxxxxx)
→ 여기서 code 라는 키워드는 요청을 하는 클라이언트와 요청을 받는 서버 사이에서 미리 약속한 것이다.
따라서, code 라는 키워드를 다르게 바꾸면 요청이 되지 않아 오류가 뜬다.
이때, code=161967 뒤에 뭔가를 이어 붙여도 잘 작동한다.
왜냐하면, 필요한 키워드(code)만 있으면 다른 키워드가 있어도 상관없다.
자동적으로 code만 요청을 받고 보내주기 때문에.
GET 방식으로 데이터를 전달하는 방법
👉 GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)👉 q / sourceid / ie 이런 것들이 다 서버와 클라이언트가 미리 약속한 것이다.
👉 키워드를 이어 붙일 때는 & 를 사용한다.
Ajax 기본 골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})① type : 사용할 타입 선언
② url : API 주소
③ data : GET type에서는 쓰지 않고, POST type에서 쓴다. ({} 로 빈 값 초기화)
④ success : 데이터를 받으면, function의 매개변수 response 에 데이터를 저장한다.
Ajax 예시
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
console.log(response)
}
})url은 서울시 미세먼지 OpenAPI이다.
이때, 코드를 실행시키면 url의 데이터가 function의 매개변수인 response 에 저장된다.
(관습적으로 데이터를 받는 매개변수 이름은 response 라고 쓴다.)
따라서, response["RealtimeCityAir"]["row"][0] 이렇게 인덱싱하여
원하는 곳의 정보만 받아볼 수 있다.
2주차 숙제

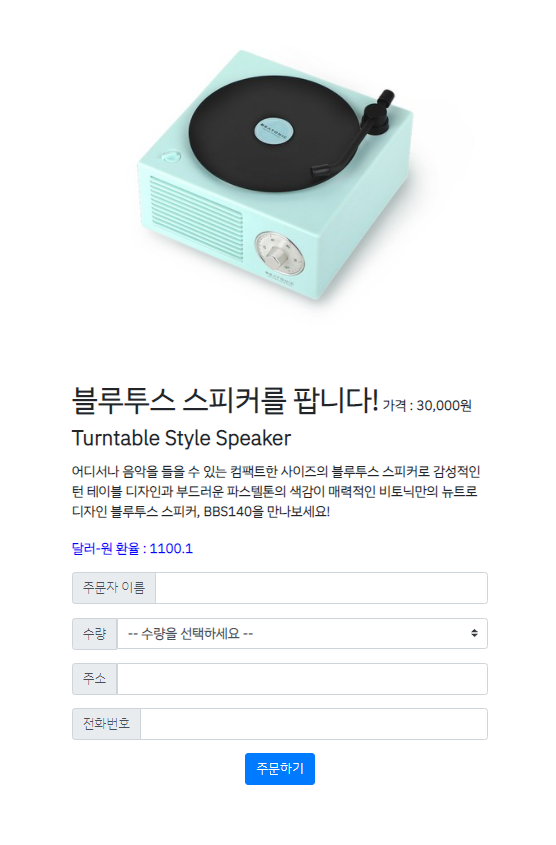
1주차 숙제에서 달러-원 환율을 페이지가 로드될 때마다 실시간으로 나타내는 기능을
Ajax와 Jquery를 사용해서 추가했다!!
2주차 끝 강의에서 3주차가 제일 재밌다고 하셨는데 기대가 된다!
3주차에서는 파이썬을 배우는데 기초 문법은 다 알고 있어서 쭉쭉 넘어갈 수 있을 것 같고,
크롤링?이 뭔지도 모르겠지만 많이 들어봤다.
지니 뮤직을 크롤링? 하는 것 같은데 재밌을 것 같다!
