Naver clone coding
1. 체크포인트
- 시멘틱마크업이란?
- 클래스명 짓기
- 외부 css파일 연결 및 구조
- float 해제법
- blind 사용법
- ir,is기법
- img와 background 사용법
1-1 시멘틱마크업이란?
태그 자체에 의미를 부여하여 마크업을 구성하는 것.
시멘틱마크업의 장점
- seo 최적화에 유리함
- 웹 접근성에 효율적
- 유지보수의 용이성
대표적인 시멘틱태그의 구성은 다음과 같다.
- 헤더/푸터 - header / footer
- 메인 컨텐츠 - main < section
- 독립적인 컨텐츠 - article
- 대표로고 h1(한 페이지에 하나만 사용할 수 있다.)
- 순서없는 리스트 ul li
- 메뉴 - nav
태그 사용 용도
- strong : 문장강조 게시글에서 제목급
- em: 단어강조 게시글이라고하면 카테고리,분류급
- p : 문장,단락,내용 유의미한 텍스트
- span : 의미가 많이떨어지는 쩌리텍스트
- 단독span → 쩌리텍스트
- a태그나 다른태그에 소속된 span → 디자인
1-2 클래스명 짓기
영역클래스 작성 - 의미없이 영역을 구성할 때
- group-flex
- column-left,column-right
- col-left,col-right
- row-top,row-bottom
서로 연관성없는 단순 디자인 묶음일때 이름이 같고 위아래 여백을 서로 다르게 줘야한다면
- group-flex1, group-flex2
- inner1, inner2
- group-row
단순 위아래 여백을 위해 만든 태그이기 때문에 숫자를 증가시켜서 구성하면 된다.
영역클래스 작성 - 의미있게 영역을 구성할 때
section-event [sc-event] — 섹션
event-area — 영역잡아줄때 [section급 아니면 area부터 시작]
event-wrap — 작은단위
event-box — 더작은단위
리스트클래스 작성
ul - event-list
li - event-item
a태그에 클래스 줄 때 목적에 맞게 주기
link - 링크이동이 목적
btn - (더보기) 링크이동 x // 스크립트 작용 o
클래스 css 작성 시
추후 자식요소가 겹침이 일어날 수 있으므로 4단계 이상의 상속은 지양하기.
[예제1 - 이렇게 쓰지 않기]
.section-event ul{}
.section-event ul li{}
.section-event ul li a{}
.section-event ul li a img{}[예제2 - 선택자를 보다 정확하고 간결하게 작성]
.section-event .event-list{}
.section-event .event-item{}
.section-event .link-item{}
.section-event .link-item img{}1-3 외부 css파일 연결 및 구조
css 파일 구조/명
- reset.css - 브라우저의 스타일을 초기화하기 위해 사용하는 파일(https://meyerweb.com/eric/tools/css/reset/)
- common.css - 공통으로 쓰이는 영역! 어디서든 쓰이는곳들 ex) blind
- layout.css - 큰 구조물(큰틀) 헤더,푸터를 공통으로 꾸며놓는다. body스타일까아쥐
- main.css - 메인 페이지만을 위한 css
- style.css - 메인 페이지가 아닐 경우 불러오는용도 / 모든 서브페이지 스타일
@import 활용
1-4 float 해제법
자식요소에 float를 적용 시 태그가 붕- 뜨게되면서, 부모는 자식이 없다고 판단하고 height값을 잃어버리게 되는데, 이때 해제를 해주어야 한다.
-
부모요소에 overflow:hidden; 주기
영역 밖으로 넘치는 디자인이 있다면 사용하기 어렵다. 정말 단순한 디자인일 때 사용하기 -
가상요소 ::after에 clear처리
main::after{
content: ''; // 가상요소 빈칸 생성
display: block; // 빈칸 안이 인라인이기 때문에 block으로 바꿔줘여 한칸을 차지함
clear: both; // float 양쪽 해제
}1-5 blind 사용법
웹 접근성을 고려한 콘텐츠 숨기기를 위한 기법이다.
display:none, visibility:hidden 등 여러 기법을 사용하여 콘텐츠를 숨길 수 있지만 스크린 리더로도 읽을 수 없기 때문에 접근성에 문제가 발생하여 화면에는 보이지 않지만 스크린 리더에는 읽히는 기법을 사용해야한다.
.blind {
position: absolute;
width: 1px;
height: 1px;
overflow: hidden;
clip: rect(0 0 0 0);
margin: -1px;
}1-6 ir/is 기법
단일이미지(IR) (텍스트이미지처리)
- 대체 텍스트 처리방법!
- 리더기가읽을땐 텍스를읽는거지만
- 비장애인들은 이미지를 볼수있음
- 배경처리로
- 규모가 작은프로젝트
스프라이트이미지(IS)
https://spritegen.website-performance.org/
https://www.toptal.com/developers/css/sprite-generator
- 서버측에서 트레픽이 절감
ex) 이미지 100번통신 vs 이미지 1번통신 - 서버부하 절감
- 퍼블리셔는 저런이미를 제작을해놓고 좌표잡아주면됨(background-position)

1-7 img와 background 사용법
html- img 태그로 표현 (이미지가 의미가 있을 때)
-> alt 태그 - 이미지가 없을때 출력할 대체 문자 표현 (웹접근성조건)
css- background 속성으로 표현 (이미지가 의미가 없을 때) / 대체문자x
-> a { background: url(../img/icon.png) repeat-x}
2. 이슈포인트
- 뉴스영역 미디어 리스트 border 디자인
- 리스트 영역 디자인 float 기법
- 말줄임 표시 기법
2-1. 뉴스영역 미디어 리스트 border 디자인

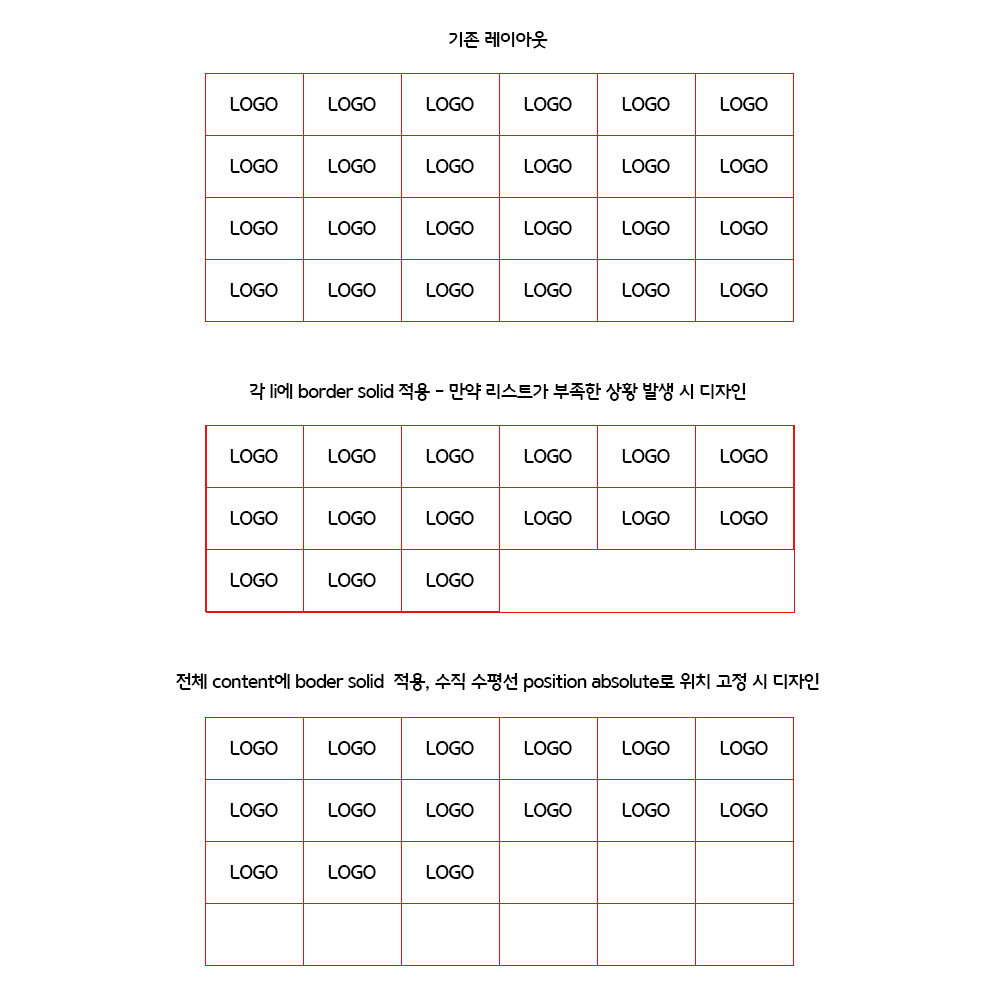
네이버 뉴스영역 미디어 로고들이 나열되어있는 리스트 디자인을 보면 border 1px solid 처리된 것처럼 인지할 수 있으나, 개발자 도구로 확인해보면

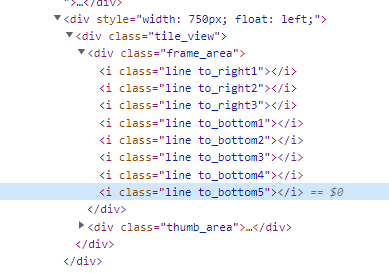
전체 content박스만 border 1px solid 처리 되어있고, 그외 나머지 수직선과 수평선은 i태그를 활용한 뒤 position:absolute;로 위치 고정을 시킨 것을 확인할 수 있다.
이렇게 수직선과 수평선을 각각 코딩하여 위치 고정을 시킨 이유는 각 li에 border처리를 했다고 가정했을 때, 만약 미디어의 리스트가 부족한 경우 디자인 레이아웃이 망가지기 때문이다.

디자인 레이아웃이 어색해지는 것을 방지하기 위해, 네이버는 수직 수평선을 위치 고정하여 미디어의 리스트가 부족한 상황이 발생해도 레이아웃이 무너지지 않게 퍼블리싱하였다.
- li에 border 처리하는 대신
- i태그를 활용하여 position:absolute처리
- 수평선은 각 top 값으로 조절, 수직선은 left값으로 조절
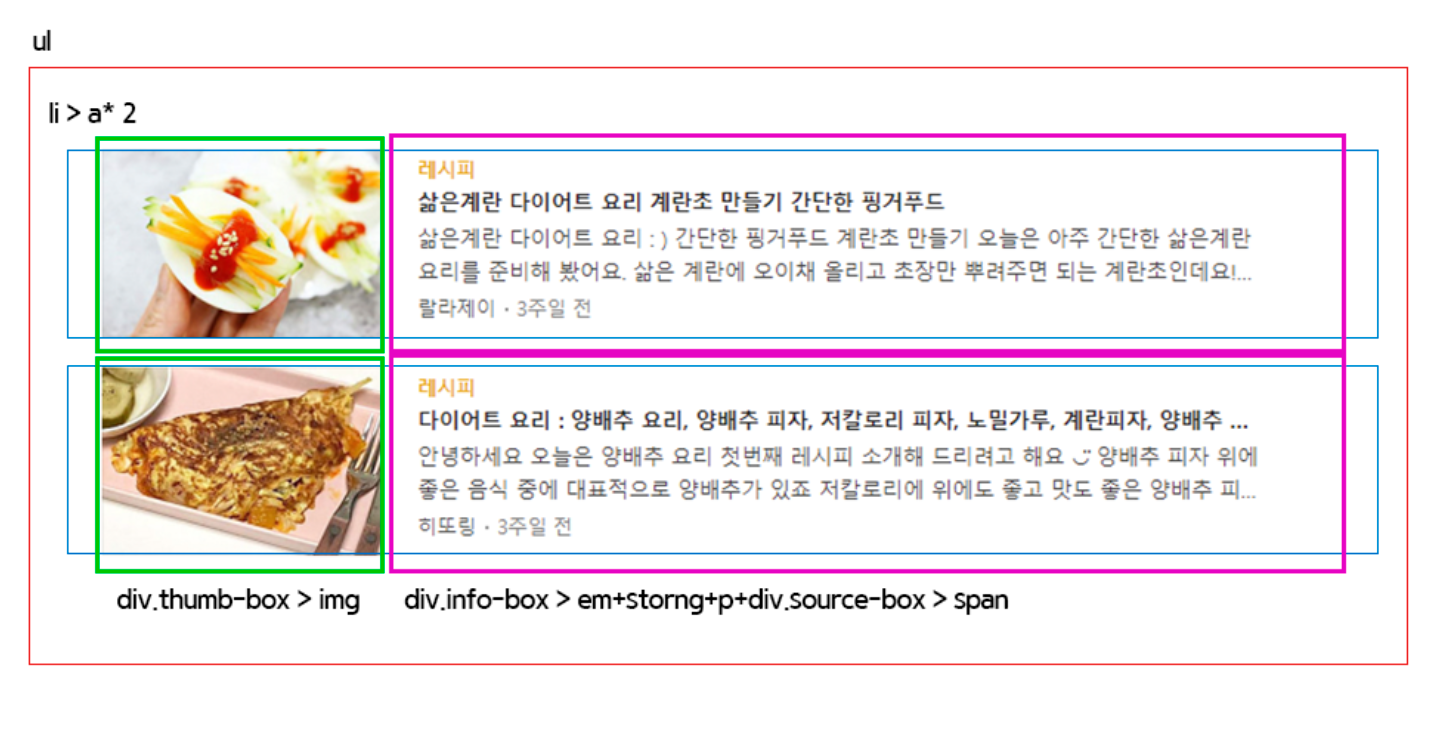
2-2. 리스트 영역 디자인 float 기법

.thumb-box와 .info-box를 수평정렬하기 위해 float 사용하는데,이때
- .thumb-box에는 width,height 사이즈, float:left를 주고
- .info-box에는 overflow:hidden;처리를 하면 .info-box에 float:left, width값을 주지 않아도 유동적으로 .info-box의 width값을 조절할 수 있다.
네이버 또한 이런 기법을 통해 간결하고 명확하게 리스트를 디자인 하였다.


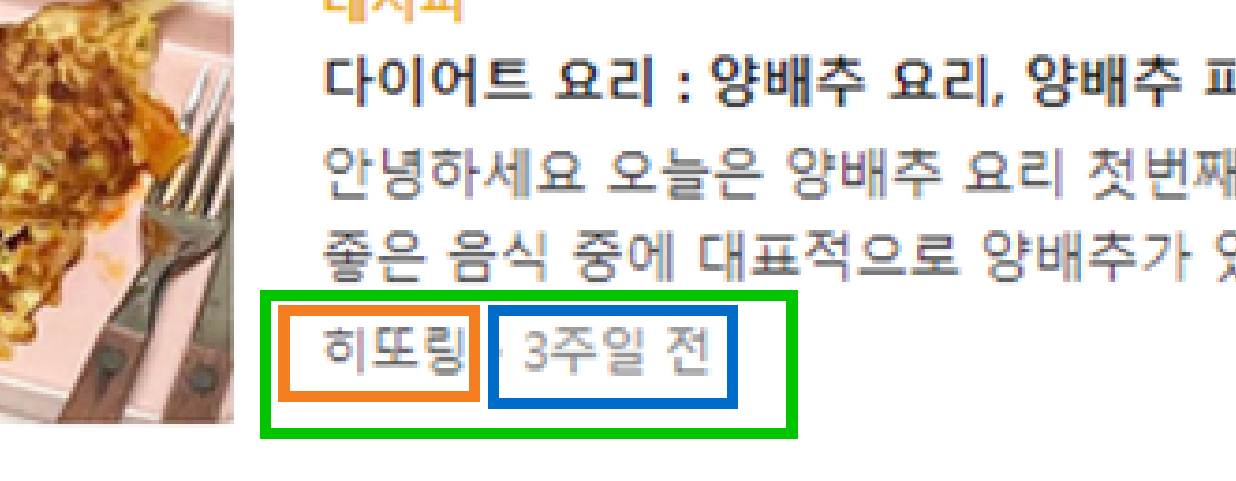
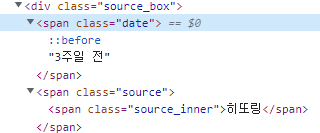
이 .source-box부분도 같은 기법을 활용하였는데, 솔직히 이렇게 작은 영역의 부분까지는 위에 기술한 기법을 사용할 이유가 없을 것 같고, 날짜와 작성인의 html순서를 바꾼다고해서 의미가 크게 변할 것 같진 않다고 판단하여, 이번 네이버 클론코딩에서는 span.date와span.source의 html순서를 바꿔 코딩했다.
2-3. 말줄임 표시 기법
- 한 줄 단위로 텍스트 말줄임 표시법
.box{
display:block; // 말줄임 처리를 위해 글자 출력할 공간이 필요함
white-space:nowrap; // 텍스트가 부모너비보다 넓어지면 자동으로 줄바꿈
overflow:hidden; // 넘치는 텍스트 숨김처리
text-overflow:ellipsis; // 말줄임 ... 표시
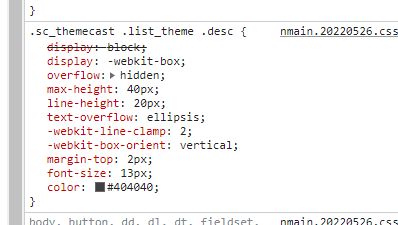
}- 여러 줄로 텍스트 자르는 방법
.box{
width:200px;
/*특정 단위로 텍스트를 자르기 위한 구문*/
white-space: normal; // nowrap 해제
display:-webkit-box; // 블록을 수직,수평으로 배치 혹은 역순배열 임의 배치 순서 바꿀 수 있는 특성
-webkit-line-clamp:3; // 블록 컨테이너의 컨텐츠를 지정한 줄 수 만큼 제한하는 속성
-webkit-box-orient:vertical; // 콘텐츠를 가로 또는 세로로 배치할지 여부를 결정하는 속성
overflow:hidden;
}- IE에서 말줄임 표시법
IE에서는 -webkit-box-와 text-overflow 지원하지 않는다.
.box{
width:200px;
white-space: normal;
display:-webkit-box;
-webkit-line-clamp:2; // 두줄
-webkit-box-orient:vertical;
overflow:hidden;
/*추가*/
line-height:1.2em
max-height:2.4em; //두줄 (line-height값의 2배수)
}line-height의 배수로 height값을 설정해주면 말줄임 표시가 되지만, ... 부호는 생기지 않는다. ...부호는 가상요소를 활용하여 position으로 위치를 고정하는 방법이 있으나, css로 ie의 말줄임 표시를 완벽하게 나타내는데에 있어서 한계가 있기때문에, 글자수를 지정하여 자른 후 마지막에 … 붙이는 경우도 있다고 한다. (네이버 뉴스도 이렇게 함)

크로스브라우징을 위해 위에 설명한 2번 3번 기법을 함께 활용한 것을 확인할 수 있고,

ie 크로스브라우징을 위해 일정 글자수를 지정하여 자른 것을 확인 할 수 있다.

